在 Adobe Muse 中添加、测试和隐藏灯箱构件
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 中的“构图”构件允许您将复杂的交互操作添加到您的网站。无论是摄影网站还是餐厅网站,“构图”构件对于任何网站来说都是不可或缺的,它有助于显示各种内容。您可以使用这些构件创建独特的导航和浏览体验,而且一行代码都不用编写。
Adobe Muse 提供各种“构图”构件,可让您添加和设计不同类型的网站内容。例如,作为创建摄影网站的用户,您可以选择“灯箱显示”构件为您的网站设置一个照片库。此构件会暂时让页面的其余部分变暗,以便将访客的目光吸引到活动显示区域。
还可以通过在“构图”构件中嵌套构件来创建有趣的网页设计。例如,如果您正在设计目录,则可以使用“空白构图”构件创建汉堡菜单,并在“空白构图”构件的“目标”区域中嵌套“幻灯片”构件。这样的设计为您的网站访客提供了独特的用户体验。
继续阅读以了解 Adobe Muse 中可用的“构图”构件类型。
“构图”构件类型
“构图”构件包含两个容器:触发器和目标。触发器区域是网站访客单击的区域,目标区域是显示的对应区域。您可以链接触发器和目标区域,以增加您的网站的复杂性和交互性。
Adobe Muse 提供以下类型的“构图”构件。根据您的设计要求,您可以通过嵌套使用其中一个构件或这些构件的组合。
空白
 Adobe Muse 中的“空白构图”构件
Adobe Muse 中的“空白构图”构件带小缩略图的构件。默认情况下,此构件没有任何填充。您可将此手动链接到目标容器。
专题新闻
 Adobe Muse 中的“专题新闻构图”构件
Adobe Muse 中的“专题新闻构图”构件行为类似于折叠式构件的构件。您可在此构件的容器区域添加文本和图像。
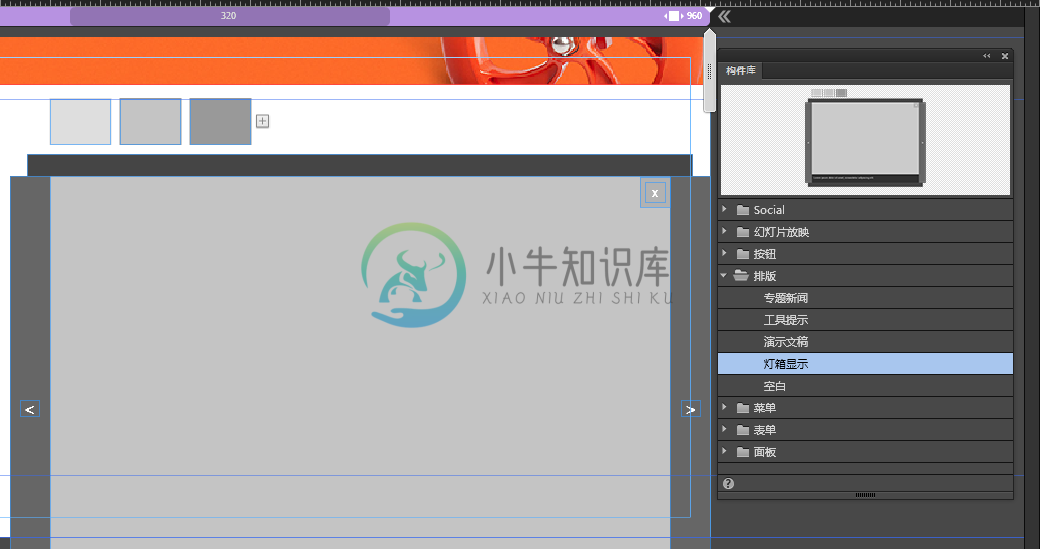
灯箱显示
 Adobe Muse 中的“灯箱显示构图”构件
Adobe Muse 中的“灯箱显示构图”构件在您单击触发器时,在目标区域中的内容会变成活动状态的构件。显示目标后,页面的其他部分将变暗。
演示文稿
 Adobe Muse 中的“演示文稿构图”构件
Adobe Muse 中的“演示文稿构图”构件此构件包含与目标演示区域连接的小缩略图。默认情况下,幻灯片在此构件中水平滑过。
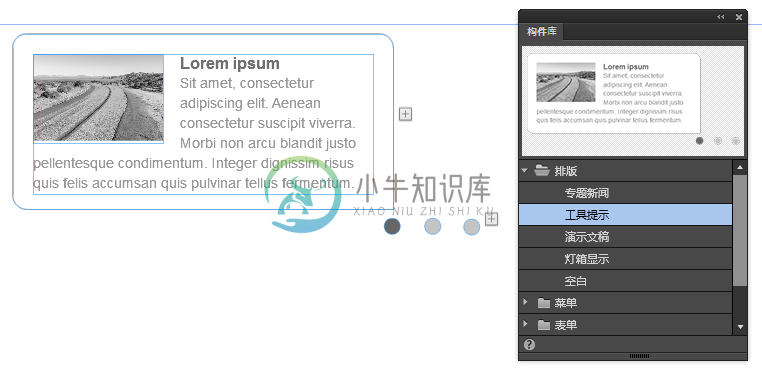
工具提示
 Adobe Muse 中的“工具提示构图”构件
Adobe Muse 中的“工具提示构图”构件此构件包含工具提示文本。当用户将鼠标悬停在触发器区域上时,会立即显示工具提示。
添加和配置“构图”构件
要在 Adobe Muse 中添加和使用“构图”构件,请选择要添加的“构图”构件,然后将该构件拖入“设计”视图。这些构件在默认情况下是响应式的,因此,您可以看到该构件在不同的断点间移动。如果要更改“构图”构件的位置或内容,您可以修改、缩放和固定特定断点的各个构件元素。
按照此过程在您的布局中添加一个“构图”构件。
打开 Adobe Muse。从“欢迎”屏幕中,单击“新建”以创建一个新网站,或者打开要添加“构图”构件的现有 Adobe Muse 网站。
从“计划”视图中,双击并打开您要添加构件的页面。
打开“构件库”(“窗口”>“构件库”),然后单击“构图”以展开选项。根据您的设计要求,选择其中一个“构图”构件。
例如,从构件库中选择灯箱显示时。
注意:
要删除构件内填充的所有默认内容,请右键单击该构件,然后选择“清除构件内容”。
 拖动构件库中的“构图”构件。
拖动构件库中的“构图”构件。“灯箱显示”构件的默认版本具有三个较小的灰色触发器框,它们位于较大的浅灰色目标容器上方。
当访问者单击触发器容器时,将显示“灯箱显示”构件的目标容器。您可以嵌入图像、文本、视频(包括 YouTube 视频)作为目标。
在“构图”构件中选择容器或触发器。要选择整个构件,请选择该构件。应用程序左上角的选择指示器将显示文字“构图”。
要选择触发器,请双击勾选此构件中的小方框。选择指示器中将显示文字“触发器”。小方框是此构件的触发器。它们是响应用户交互操作的按钮。
 查看页面左上角的选择指示器
查看页面左上角的选择指示器如果左上角的选择指示器显示文字“页面”,则表示未选择任何其他元素。
选择“文件”>“置入”以打开“导入”对话框。浏览以选择您要置入此构件的文件。单击“打开”以选择文件并关闭“导入”对话框。
在页面上的任意位置单击一次,以置入全尺寸图像。
当图像仍处于选定状态时,单击右键并从上下文菜单中选择“剪切”。
您还可以使用键盘快捷键剪切图像,此操作会将它从页面中删除并将其复制到剪贴板。
在触发器按钮上单击右键,然后选择“粘贴”。您还可以使用键盘快捷键将图像粘贴到触发器中。请注意,触发器容器将自动扩展为图像尺寸的大小。
将内容粘贴到容器的操作可能有点棘手。有时,您认为已将内容粘贴在内部,内容实际上可能粘贴在页面上。
如果您需要确认图像位于触发器容器内,请按 Esc 键一次并查看“选择指示器”。如果它显示文字“触发器”,则表示该图像位于触发器内。如果选择指示器显示文字“页面”,则您必须在触发器容器中重新剪切和粘贴该图像。
您还可以打开“图层”面板(“窗口”>“图层”)来验证粘贴图像的位置。“图层”面板显示页面中元素的层次结构。
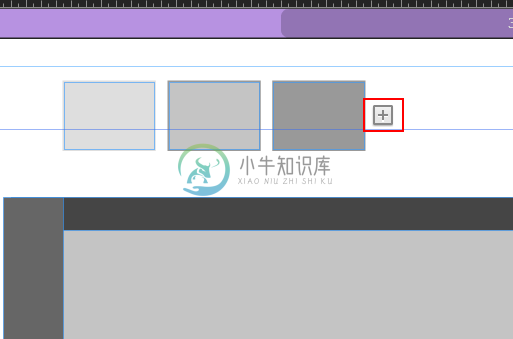
要添加其他缩略图,请单击触发器容器旁边的加号 (+)。
 单击 + 添加缩略图
单击 + 添加缩略图将构件置入“设计”视图后,您可以继续配置该构件。要配置“构图”构件的选项,请选择该构件,然后单击构件右上角的蓝色箭头。
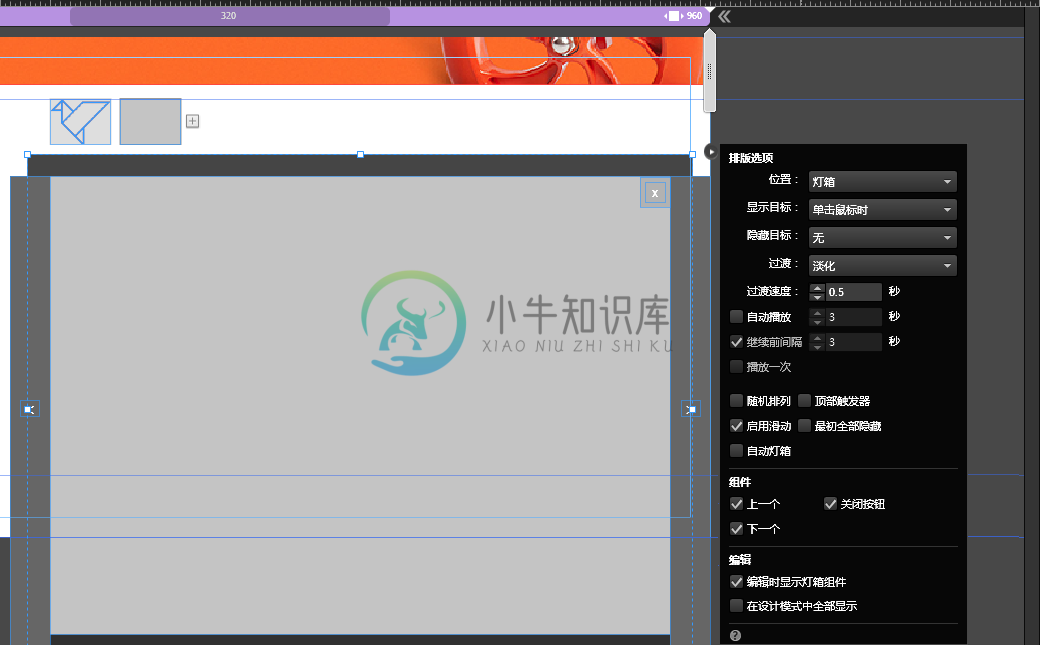
 使用“选项”面板配置“构图”构件
使用“选项”面板配置“构图”构件您可以配置“选项”面板中的以下设置:
- 位置:指定目标区域在页面中的位置。如果您希望目标重叠,请选择“堆叠”;如果您希望将目标放置在不同的位置,请选择“分散”。如果您希望页面其余部分变暗,请选择“灯箱”。
- 显示目标:指定在用户单击触发器时目标行为的设置。
- 隐藏目标:指定用于隐藏目标的设置。除非用户单击触发器,否则,目标区域将保持隐藏状态。
- 过渡:指定在用户单击或将光标悬停在触发器时,目标区域的内容将如何变化。选择“淡入”以淡入新目标,选择“水平”以从水平方向滑入新目标,选择“垂直”以从垂直方向滑入目标。
- 过渡速度:指定“构图”构件的过渡速度。如果您希望过渡立即完成,请选择“无”。
- 自动播放:配置该选项以在您的网站中创建幻灯片。如果选择此选项,将自动播放幻灯片,无需任何用户交互。
- 随机播放:如果要以随机顺序显示目标,请选择此选项。
- 顶部触发器:选择此选项将“触发器”放置在“目标”容器上方。您也可以在“图层”面板中看到相同的层次结构。
- 启用滑动:对于触摸型设备,选择此选项可允许通过滑动操作进入下一个目标。
- 最初全部隐藏:如果想在网站初始加载时隐藏所有目标选项,请选择此选项。要查看目标,用户需单击相应的触发器。
- 自动灯箱:如果要在加载网站时自动显示灯箱,请选择此选项。
- 部件:选择“上一个”、“下一个”或“关闭”按钮选项,为您的构件添加额外的交互操作。用户可在网站中单击“上一个”、“下一个”和“关闭”选项。
- 编辑:选择“在编辑时显示灯箱部件”以在您编辑构件时,在“设计”视图中显示目标区域。选择“全部以设计模式显示”以在“设计”视图中同时查看所有目标容器。
 配置“构图”构件的设置
配置“构图”构件的设置注意:
当您从“位置”下拉列表中选择“分散”或“堆叠”作为选项时,“编辑时显示灯箱组件”选项将被禁用。
如果选择“自动灯箱”选项,“最初全部隐藏”选项将被禁用。
要删除您不需要的触发器,请双击以选择要删除的触发器。按 Delete (Mac) 或 Backspace (Windows) 删除选定的触发器。
单击触发器容器内的主体图像以调用灯箱效果。
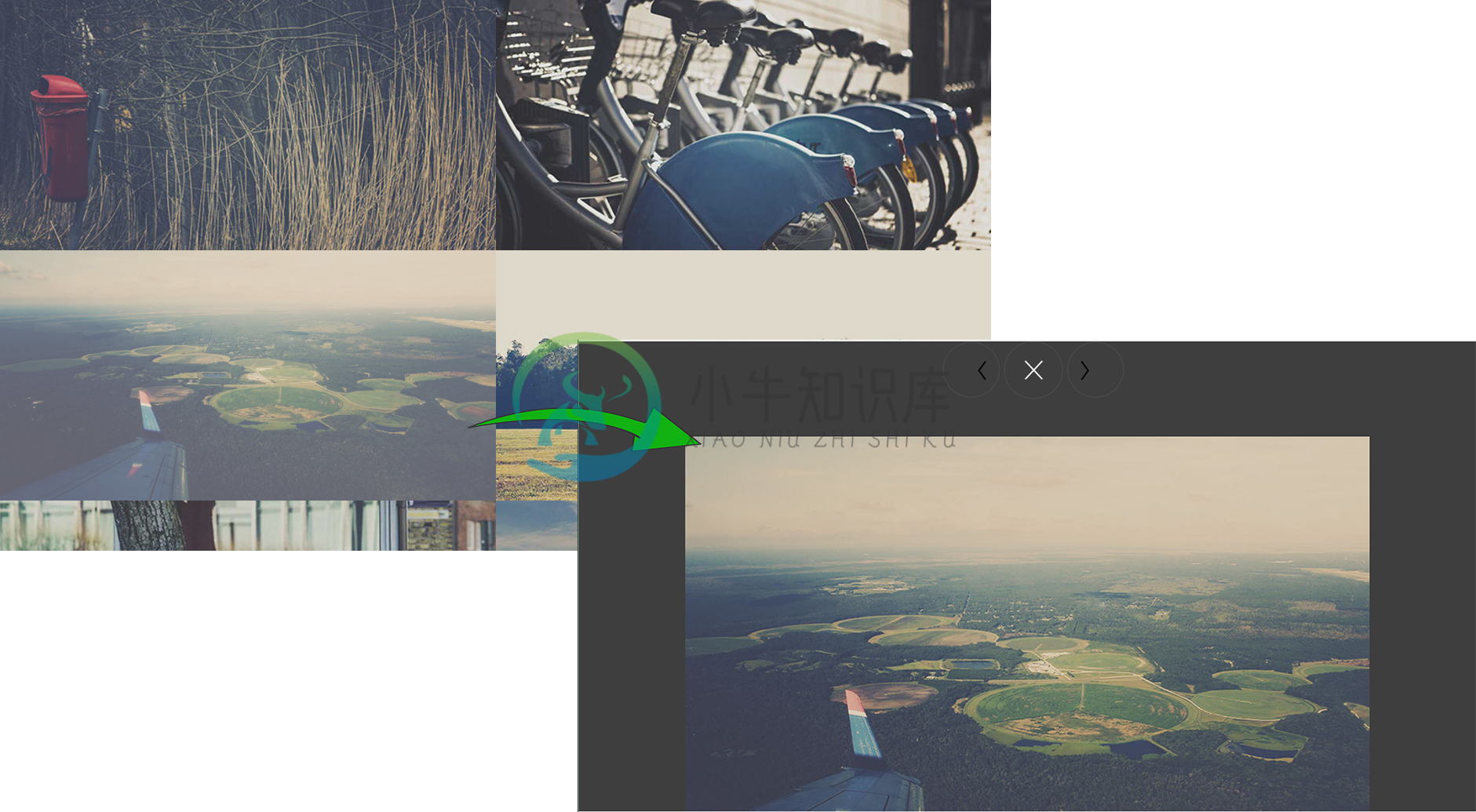
 单击左侧的图像(触发器)查看灯箱显示(如右侧所示)
单击左侧的图像(触发器)查看灯箱显示(如右侧所示)按 Esc 键关闭灯箱窗口,并返回到“设计”视图继续编辑 Adobe Muse 页面。
在配置了“构图”构件并将其置入您的设计后,请在“预览”视图下测试该构件。
如果您在响应式布局中使用“构图”构件,请阅读以下部分。确保在所有断点处测试和预览构件。
在响应式布局中使用“构图”构件
默认情况下,“构图”构件是流动或响应式的。要在响应式布局中添加和使用“构图”构件,请执行以下步骤之一:
- 如果您正在使用最新版的 Adobe Muse 创建新的响应式网站,请将“构图”构件从“构件库”面板拖放到“设计”视图中。
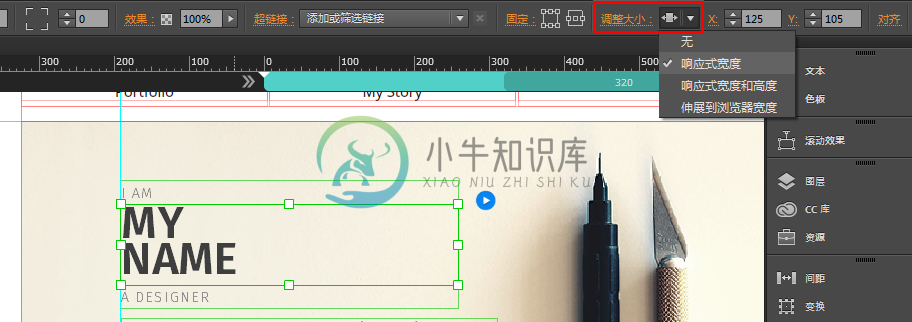
- 如果您使用的是 Adobe Muse 2017.0.3 或更早版本,则您的“构图”构件不是响应式的。在这种情况下,请使用最新版的 Adobe Muse 打开 .muse 文件。选择构件中的元素,然后选择“调整大小”选项作为“响应式宽度”或“响应式宽度和高度”(根据适用情况)。
 将非响应式的“构图”构件转换为响应式
将非响应式的“构图”构件转换为响应式注意:
您不能选择整个构件并更改“调整大小”属性。选择构件中的单个元素或多个元素以将其设为响应式的。
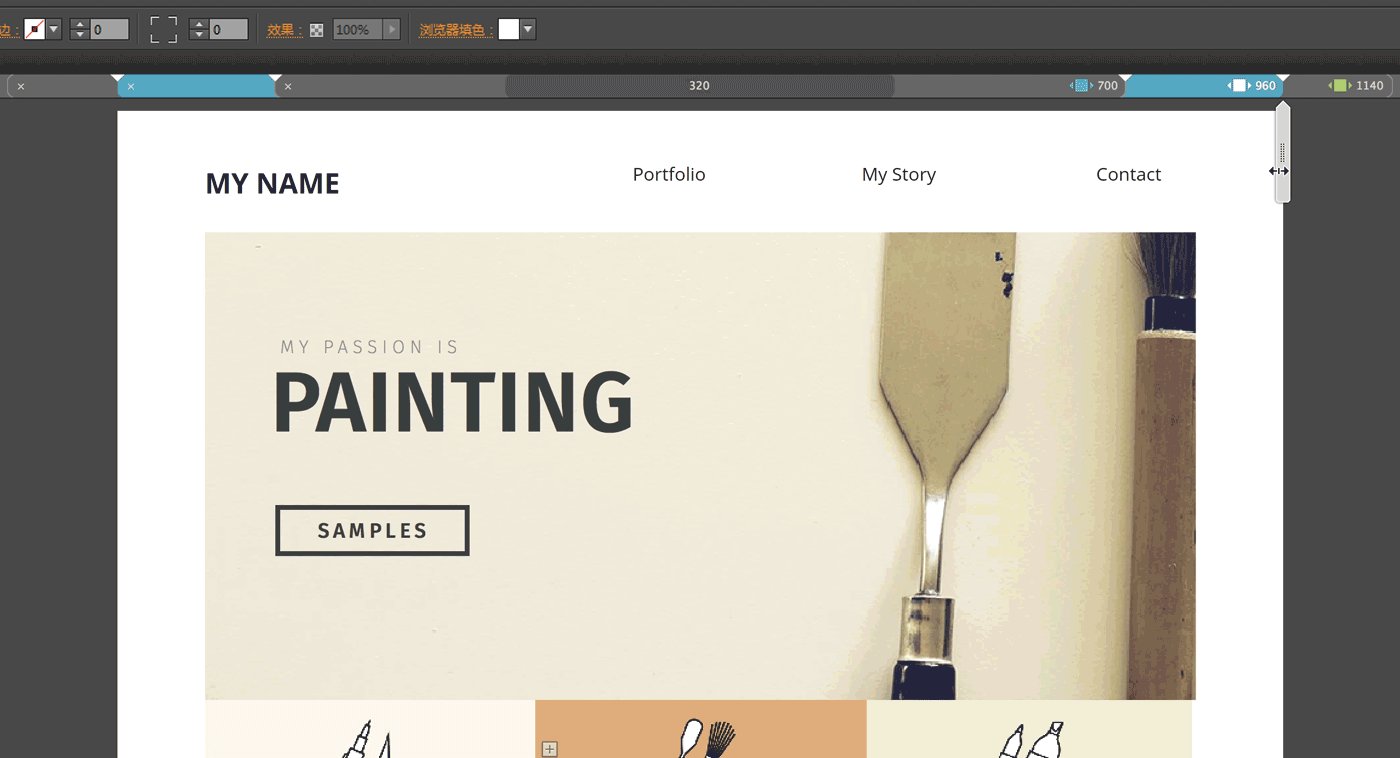
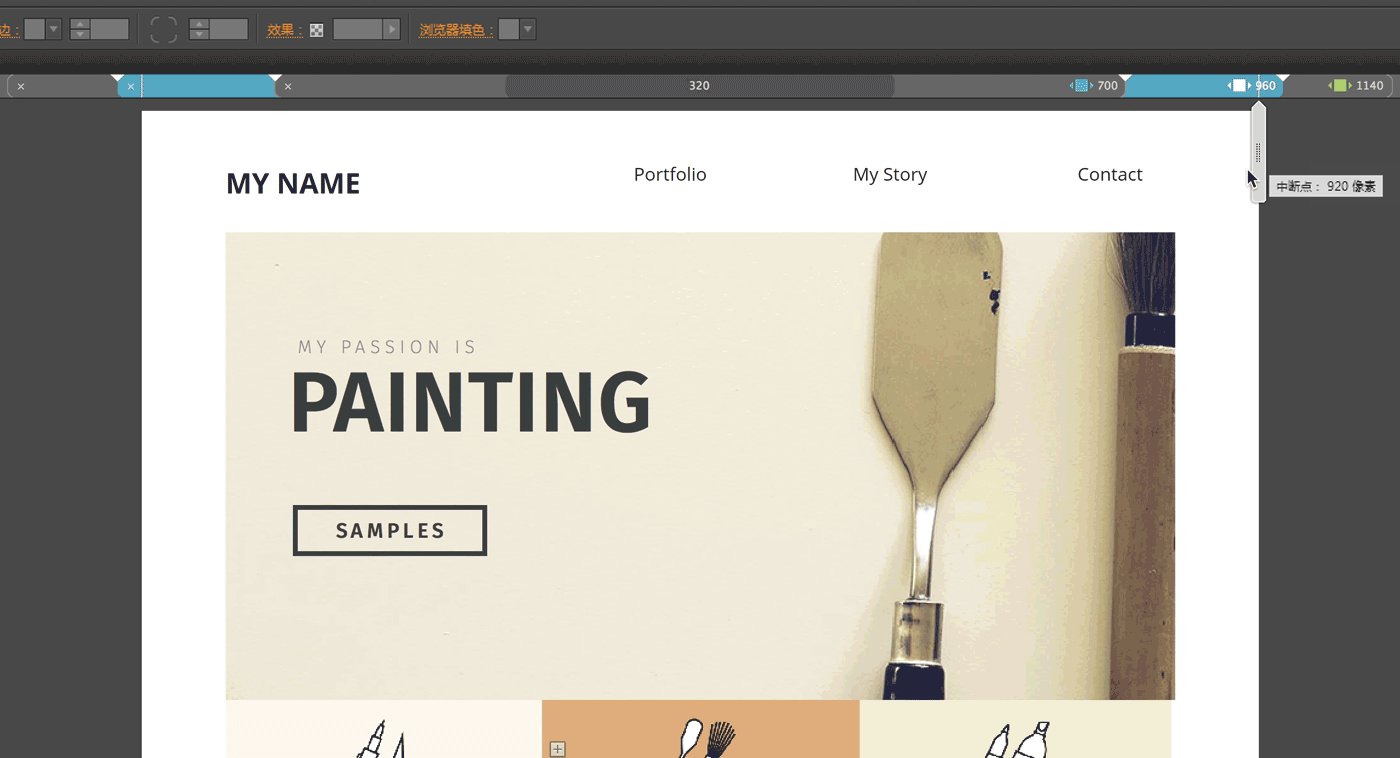
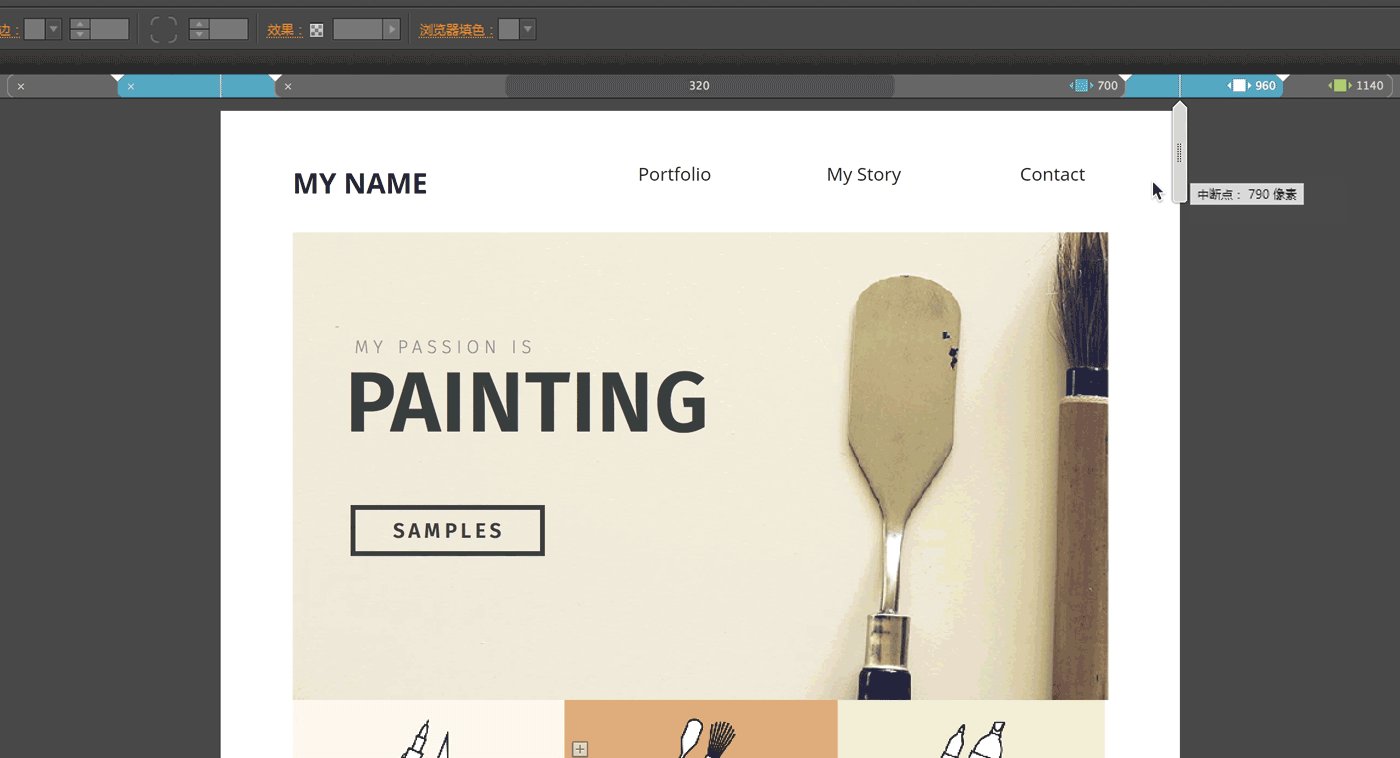
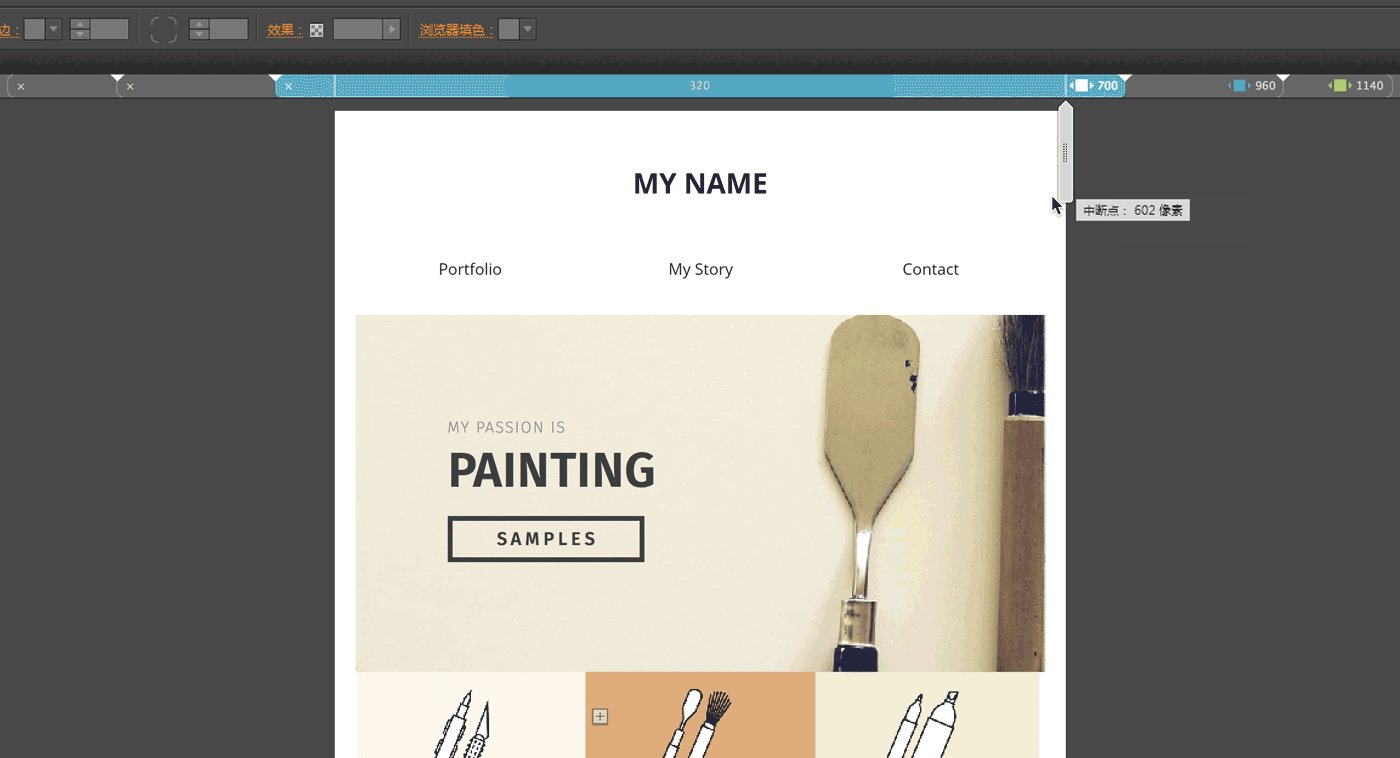
按照添加和配置“构图”构件中提到的步骤配置构件。在配置和设计构件后,您可以在浏览器中预览构件,也可以使用浏览条并调整大小。您会发现这些构件会根据屏幕尺寸自动调整大小。
 Adobe Muse 中的响应式“构图”构件
Adobe Muse 中的响应式“构图”构件注意:
当您在响应式布局中添加“构图”构件时,建议您首先在最大的断点处进行设计布局。在完成最大断点处完成构件的定位和配置后,在需要的地方添加额外的断点。
要了解有关设计您的网站以实现响应式布局的更多信息,请参阅在响应式设计中布置对象。
将“构图”构件与其他构件组合
“构图”构件最独特的一个方面是支持在“构图”构件中嵌套构件。也就是说,您可以在“构图”构件中添加表单、幻灯片或菜单项等构件。
例如,您可以在烹饪网站“专题新闻”构件的目标容器中添加幻灯片构件。当网站访客单击菜单标签(“专题新闻”构件)时,包含图库的目标区域将显示为幻灯片。
您还可以将联系人表单添加为目标,以便用户单击联系人标签时会立即转到联系人表单。
您可以通过嵌套实现更多的组合和设计。但是,在响应式布局中设计嵌套构件时,请注意以下几个方面:
- 嵌套在非响应式容器内的响应式元素不能固定。
- 当将对象放置在非响应式的容器内时,对象将不是响应式的。
注意:
当您在“构图”构件中嵌套构件时,建议嵌套级别不要超过三级。
以下部分将介绍如何使用“构图”构件创建子菜单。继续阅读以了解为您的网站导航创建一个隐藏的子菜单的示例场景。
使用“构图”构件创建子菜单
您可以配置“构图”构件以构建包含子菜单的网站导航功能。您可以创建这样一个菜单项,当访问者在活动区域上滚动光标时它将显示子菜单;当访问者从触发子菜单打开的活动区域移开光标时将隐藏该子菜单。您还可以配置在以下情况下隐藏子菜单的构件:即访问者选择不单击子菜单中的任何链接,而是仅将光标从子菜单上移开。当您为具有多个不同子部分的网站构建导航栏时,创建这些类型的交互式子菜单的功能就可以派上用场了。
如果要为您的网站复制通用菜单行为,“显示目标”和“隐藏目标”菜单非常有用。访问者可以选择性地单击链接,或者将光标悬停在窗口区域的外部以便隐藏窗口。启用此选项后,无需通过单击“关闭”按钮来隐藏子菜单。
当使用以下构图构件时,此功能可用:
- 空白
- 专题新闻
- 工具提示
“选项”面板提供两个用于显示目标容器的设置:
- 单击鼠标时:当用户单击时显示目标
- 鼠标指向效果打开:当用户将光标悬停在触发器上时显示目标
您还可以选择在“构图”构件中隐藏目标容器。以下是四个用于隐藏目标容器的选项:
- 无
- 单击鼠标时
- 鼠标移开时
- 鼠标移开触发器和目标时
在以下章节中,您将了解如何使用“鼠标指向效果打开”行为来显示目标容器,以及如何使用触发器容器和目标容器的“鼠标移开时”行为来隐藏目标容器。
按照以下步骤,了解如何为构图构件启用“鼠标移开时隐藏”设置以创建可根据访问者的交互来隐藏和显示子菜单链接的菜单栏:
在“设计”视图中,将“灯箱构图”构件添加到页面,方法是将其从构件库拖入页面中。
选择触发器容器。使用“选择”工具,将所有三个触发器容器移到顶部(位于较大目标容器之上),并使它们具有均匀间隔。
 将触发器容器重新定位到较大主体图像上方。
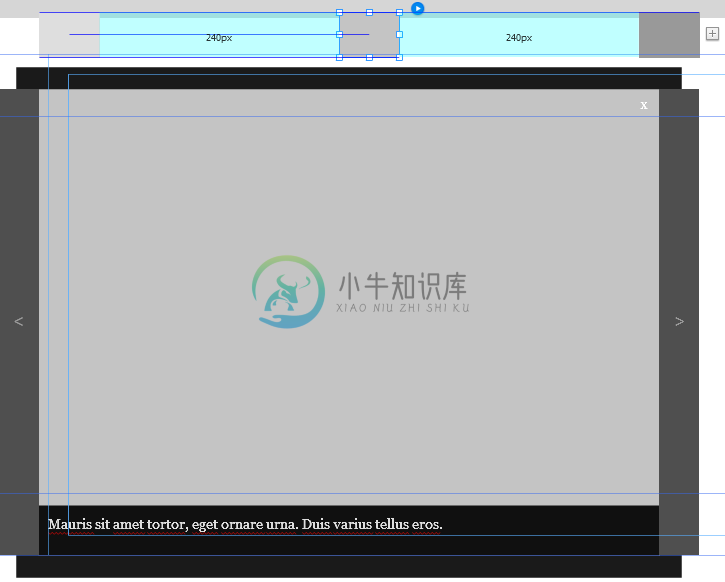
将触发器容器重新定位到较大主体图像上方。使用“选择”工具拖动每个触发器容器的两侧手柄。扩大宽度以沿着顶部创建与“选项卡式面板”构件类似的三个“选项卡”。
 拖动边框以扩大三个触发器按钮的宽度。
拖动边框以扩大三个触发器按钮的宽度。为这三个触发器区域各添加所需的内容。触发器内容可以包括文本、链接、图像、矩形、嵌入式 HTML 等。例如,您可以使用“文本”工具将文本添加到每个触发器:链接 1,链接 2 和链接 3。
现在,您需要在第二个目标内容区域内创建一个链接。
单击触发器容器,然后选择对应的较大目标容器。在第二个目标内容区域内添加一个链接。然后,单击“控制”面板右侧的“超链接”标签旁边的下拉列表。为您要链接到的 Web 地址添加一个链接。
选择“文件”>“在浏览器中预览页面”以测试构图构件的显示方式。
通过单击标记有“链接 1”、“链接 2”和“链接 3”的触发器容器,与构件进行交互。请注意,默认情况下,目标容器将会一直显示,而绝不会隐藏。您可以依次单击三个触发器按钮以显示对应的目标容器,这三个目标容器中的某个容器将一直显示。
要配置“鼠标移开时隐藏”设置,请选择“构图”构件。单击蓝色箭头以访问“选项”面板,然后编辑构件的配置选项。
确保启用以下设置:
- 位置:堆叠(默认)
- 显示目标:鼠标指向效果打开
- 隐藏目标:鼠标移开触发器和目标时
- 过渡:淡化(默认)
- 过渡速度:0.5 秒(默认)
- 自动播放:禁用(默认)
- 随机播放:禁用(默认)
- 最初全部隐藏:启用
 更新“选项”面板中的设置以控制构件的操作。
更新“选项”面板中的设置以控制构件的操作。用于控制隐藏/显示功能的重要设置包括:“显示目标”菜单、“隐藏目标”菜单,以及启用以下选项:最初全部隐藏。
再次选择“文件”>“在浏览器中预览页面”以测试对构件所做的最新更改。
现在,当首次加载“构图”构件时,默认情况下所有目标区域都会隐藏。
重新与构件进行交互。请注意,如果将光标悬停在触发器区域上,将显示对应的目标区域。如果将光标停留在构件区域内,您可以与目标区域内的内容进行交互(例如在中心目标容器内单击某个网站的链接)。
但是,如果您将光标移离触发器或目标区域,则除非您再次将光标悬停在其他触发器区域上,否则目标区域将被隐藏。
您可以通过此功能设置与访问者鼠标移动对应的更多复杂交互式网站导航。

