在 Muse 中使用项目符号和编号
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
在 Adobe Muse 中,可以将一组段落在文本框架内排列为项目符号列表或编号列表。通常,列表是相关项目的集合,比如团队的队员、任务的步骤等等。列表可以包含另一个列表,此类列表成为嵌套或多级列表。
可以使用“项目符号”面板创建有层次的项目符号列表和编号列表。也可以从适用于某种字体的完整字符集中选择项目符号字符。使用项目符号样式,可以保存列表格式供以后使用。
在项目符号列表中,每个段落的开头都有一个项目符号字符,例如“•”。在编号列表中,每个段落都以包含编号或字母以及分隔符(例如句号或括号)表达式开头。例如“1)”。如果向编号列表中添加段落或从中删除段落,则其中的编号会自动更新。
创建项目符号列表和编号列表
使用“文本”工具创建一个文本框架,然后输入文本。对于要排列为列表项的文本,请将它们作为单个段落输入。
 使用“文本”工具创建一个文本框架,然后输入一些文本。
使用“文本”工具创建一个文本框架,然后输入一些文本。选择窗口 > 项目符号 以打开“项目符号”面板。
 打开“项目符号”面板。
打开“项目符号”面板。完全选中文本框架中的文本。在“项目符号”面板中,单击
 按钮可创建项目符号列表,单击
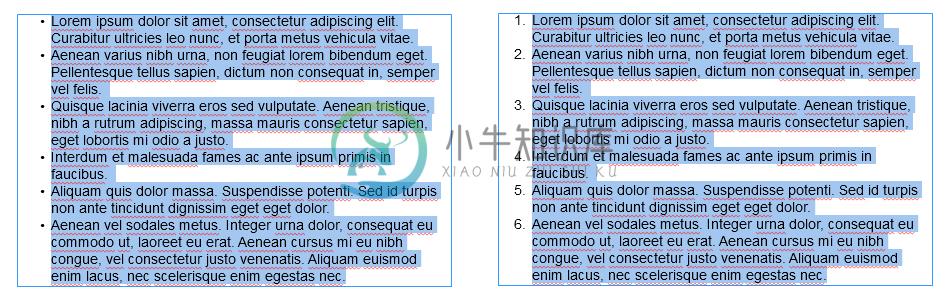
按钮可创建项目符号列表,单击  按钮可创建编号列表。
按钮可创建编号列表。 项目符号列表和编号列表
项目符号列表和编号列表
设置列表格式
创建项目符号列表或编号列表。有关更多信息,请参阅创建项目符号列表和编号列表。
在“项目符号”面板中,使用以下选项设置列表格式。
项目符号字符
项目符号列表项开头使用的特殊字符。当创建项目符号列表时,默认情况下会自动选择一个项目符号字符。但是,您可以使用
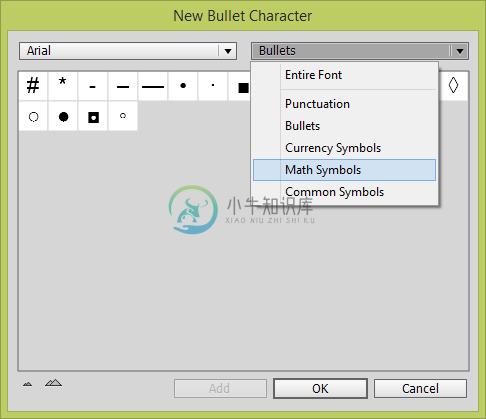
 下拉列表选择另一个项目符号字符。要应用自定义项目符号字符,请单击“新字符”按钮打开“新项目符号字符”对话框。在其中,可以从适用于选定字体的完整字符集中选择一个项目符号字符。有关更改项目符号字符的更多信息,请参阅更改项目符号字符和应用自定义项目符号字符。
下拉列表选择另一个项目符号字符。要应用自定义项目符号字符,请单击“新字符”按钮打开“新项目符号字符”对话框。在其中,可以从适用于选定字体的完整字符集中选择一个项目符号字符。有关更改项目符号字符的更多信息,请参阅更改项目符号字符和应用自定义项目符号字符。编号方案
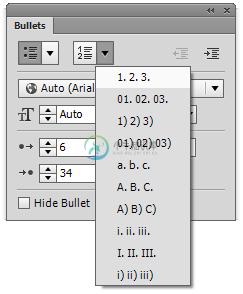
当构建编号列表时,系统会根据列表级别选择默认的编号方案。但是,您可以使用
 下拉列表更改编号方案。有关更改编号方案的更多信息,请参阅更改编号列表选项。
下拉列表更改编号方案。有关更改编号方案的更多信息,请参阅更改编号列表选项。字体
默认情况下,标准项目符号字符和数字会使用与相邻文本一样的字体呈现(自动)。但是,您可以覆盖默认值并选择另一种网页字体或适合网页的字体。此选项不适用于自定义项目符号字符。
颜色
默认情况下,颜色与相邻文本的相同。但是,您可以使用色板面板应用另一种颜色。
大小
默认情况下,大小与相邻文本的相同(自动)。但是,您可以使用下拉列表或输入值来改变大小。
缩进
项目符号/编号的右侧边缘相对于文本框架或内含列表的位置。您可以调整项目符号右侧边缘的缩进。对于 1 级列表,相对于文本框架的边缘测量缩进;对于内含列表,则相对于内含列表测量缩进。范围是 0px 到 200px。默认值为 28px。
文本与项目符号右侧边缘之间的间隙
指定项目符号字符/编号的右侧边缘与相邻文本之间的间隙。您可以调整项目符号字符/编号的右侧边缘与相邻文本之间的间隙。范围是 0px 到 200px。默认值为 6px。
垂直偏移
相对于默认位置向上或向下移动项目符号或编号,任一方向上最多 100px。
更改项目符号字符
创建项目符号列表。有关更多信息,请参阅创建项目符号列表和编号列表。
选择
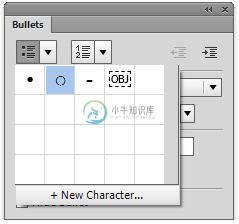
 下拉列表以更改项目符号字符。
下拉列表以更改项目符号字符。从列表中选择任意字符,然后单击进行更改。
应用自定义项目符号字符
创建项目符号列表。有关更多信息,请参阅创建项目符号列表和编号列表。
选择
 下拉列表以更改项目符号字符。
下拉列表以更改项目符号字符。单击“新字符”按钮打开“新项目符号字符”对话框。

您可以选择所选字体的已有字符,或选择另一种字体。执行以下操作之一:
- 打开字体下拉列表,然后选择另一种字体。您可以选择现有网页字体或适合网页的字体,或者添加一种网页字体。此操作会在“新项目符号字符”对话框内显示新的字符集。

- 打开类别下拉列表,然后选择另一类别的符号。

选择要应用的字符,然后单击确定。
创建和重复使用项目符号样式
项目符号样式是一组可重复使用的格式和位置属性。使用项目符号样式,可以保持网页设计的一致性,并通过快速设置列表格式来提高工作效率。
创建项目符号样式
- 选择已在网页上设置样式的对象。
- 选择窗口 > 项目符号样式,打开“项目符号样式”面板。
- 单击按钮
 创建项目符号样式。还可以在“项目符号样式”面板中单击右键(在 MAC 上按住 Command 键并单击),然后从上下文菜单中选择新建项目符号样式。
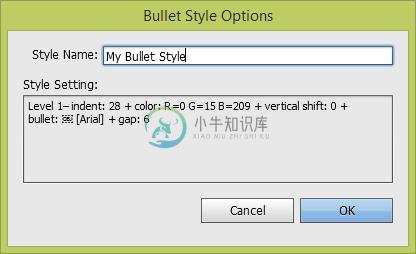
创建项目符号样式。还可以在“项目符号样式”面板中单击右键(在 MAC 上按住 Command 键并单击),然后从上下文菜单中选择新建项目符号样式。 - 双击新创建的项目符号样式以显示“项目符号样式选项”对话框。
- 在“样式名称”字段中输入一个有意义的名称。查看“样式设置”字段以确保项目符号样式设置正确。

应用项目符号样式
要重复使用已创建的项目符号样式,请执行以下操作:
- 在文本框架内选择一个项目符号列表。
- 要将样式应用到列表,请打开“项目符号样式”面板(“窗口”>“项目符号样式”),然后从“项目符号样式”面板中选择一种样式。
修改项目符号样式
- 覆盖项目符号样式:应用项目符号样式后,当您修改格式或位置属性时,会创建样式覆盖。样式覆盖由附在样式名称上的“+”号表示。
- 清除样式覆盖:要清除样式覆盖,可以使用清除覆盖按钮 (
 ) 或从上下文菜单中选择清除覆盖。
) 或从上下文菜单中选择清除覆盖。 - 重新定义项目符号样式:您可以将覆盖合并到应用的项目符号样式中,重新定义它。单击“重新定义样式”(
 ) 按钮或从上下文菜单中选择重新定义样式。
) 按钮或从上下文菜单中选择重新定义样式。
取消项目符号样式的链接
要解除或取消列表与项目符号样式的链接,请单击“取消样式链接”按钮 ( )。取消样式的链接会保留该样式的所有格式和位置属性,其中包括样式覆盖。
)。取消样式的链接会保留该样式的所有格式和位置属性,其中包括样式覆盖。
清除所有样式
使用“清除所有样式”选项可快速删除应用于某个项目符号列表的所有样式属性,并重置为默认样式。
要删除所有样式,请执行以下操作:
- 选择要从中清除样式的文本框架或项目符号列表。
- 单击鼠标右键 > 从上下文菜单中选择清除所有样式。
在整个网站内跟踪样式
您现在可以跟踪和管理整个网站的样式使用情况。使用新的转到样式使用选项可显示网站中使用了项目符号样式的页面的完整列表。
- 选择窗口 > 项目符号样式。
- 右键单击样式,然后选择转到样式使用。
更改编号列表选项
创建编号列表。有关更多信息,请参阅创建项目符号列表和编号列表。
选择要更改其方案编号列表,然后选择
 下拉列表。
下拉列表。从下拉列表中选择任意编号方案。

创建多级列表
创建项目符号列表或编号列表。有关更多信息,请参阅创建项目符号列表和编号列表。
从现有列表中选择一个部分或所需的列表项。
单击“增大列表缩进”按钮 (
 ) 以创建子列表。
) 以创建子列表。注意:
要将列表项从子列表移动到内含列表,请单击减小列表缩进按钮 (
 )。
)。
转换列表类型
- 要将项目符号列表转换为编号列表,请选择该列表并单击
 按钮。
按钮。 - 要将编号列表转换为项目符号列表,请选择该列表并单击
 按钮。
按钮。

