在 Adobe Muse 中使用水平和垂直菜单
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
构建网站时,导航是最需要考虑的方面之一。在设计网站时,选择网站导航的类型和位置至关重要。鉴于菜单或网站导航的效果,用户对网站的体验会得到提升或变得糟糕。
在 Adobe Muse 中,可以使用“菜单”构件快速创建网站导航系统。虽然您可以创建链接页面,手动链接"菜单构件为您提供一种简单、灵活的方式来添加
导航到您的网站。像其他构件一样,将“菜单”构件投放到页面上即可添加菜单。这样做时,您会发现菜单标签与页面名称一样会自动填充。在“计划视图”中更改页面名称后,菜单标签也会自动更新。
菜单可以是垂直的,也可以是水平的。此外,在 Adobe Muse 中可以创建三明治菜单以及菜单项的光标指向状态。继续阅读以了解如何使用 Adobe Muse 进行这些操作。
添加“菜单”构件
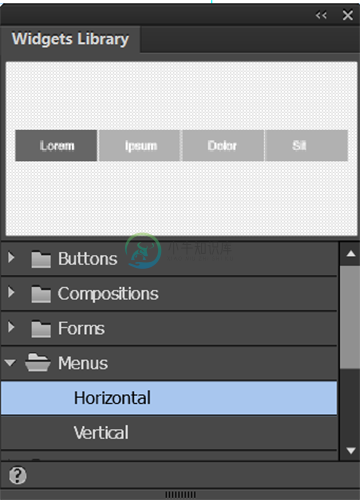
在设计视图中打开主页以进行编辑后,打开构件库。如果尚未打开构件库,请选择窗口 > 构件库。
在构件库面板中,单击菜单以展开菜单构件列表。根据站点的设计和要放置菜单的位置,请选择下列选项之一:
- 水平,添加水平菜单。
- 垂直,添加垂直菜单。
 选择垂直或水平“菜单”构件
选择垂直或水平“菜单”构件使用选择工具将该构件拖放到布局中的所需位置。例如,可以将水平菜单构件放在标题区域中。
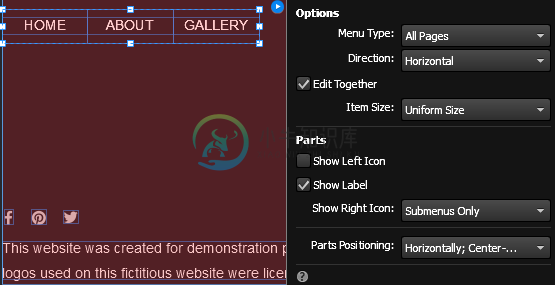
 将“菜单”构件定位到标题中的棕色功能区背景图像顶部。
将“菜单”构件定位到标题中的棕色功能区背景图像顶部。请注意,菜单将自动显示您创建的页面名称,顺序与其显示在网站地图中的顺序相同。菜单标签会自动链接至页面,它们是动态的。即,如果之后您决定重命名或移动页面,菜单会自动更新。链接继续按预期工作。
单击控制面板中的颜色选择器并设置菜单颜色。然后,使用文本大小字段设置菜单中文本的大小。
 设置字体颜色和字号,以控制“水平菜单”构件中的文本按钮。
设置字体颜色和字号,以控制“水平菜单”构件中的文本按钮。
配置和自定义菜单构件
现在,您已将“菜单”构件添加到您的布局中,可以自定义此构件来满足您的要求。可以使用选项面板配置菜单。选项面板是一个上下文相关面板,可让您应用更改以更新特定于该构件的设置。使用此面板可控制构件的行为,以及构件内容的显示方式。
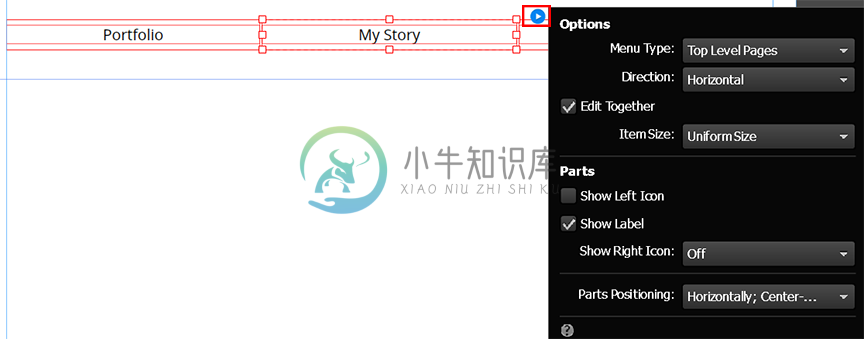
选择“菜单”构件,然后单击构件右上角的蓝色箭头。此时,系统会显示选项面板。
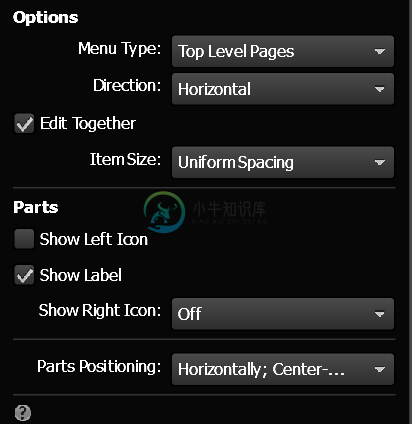
 从“选项”面板中配置“菜单”构件
从“选项”面板中配置“菜单”构件使用“选项”面板配置“菜单”构件。可配置以下选项:
- 菜单类型:指定要包括在网站导航中的页面。选择“顶层页面”,仅包括第一级页面或父级页面。选择“所有页面”,将子级页面也包括在导航中。子页面显示为子菜单。选择“手动”,手动选择要显示在“菜单”构件中的所需页面。
- 方向:指定要水平还是垂直添加菜单。
- 一起编辑:如果想要一起更新所有菜单项,请选中此复选框。默认情况下,此复选框处于选中状态。如果不选中此复选框,您选择的配置只会应用于选定菜单项。
- 项目大小:指定菜单项是按宽度还是大小均匀分布。
- 显示左图标:默认情况下,此复选框处于未选中状态。如果要在每个菜单项的左下角添加图标,请选中此选项。
- 显示标签:默认情况下,此复选框处于选中状态。取消选中此复选框后,将不再显示菜单标签。
- 显示右图标:如果要禁用右图标,请选择“关闭”。如果要配置菜单项右下角的图标,请选择打开。当要添加箭头以指示菜单项有子菜单时,右图标是很有用的选项。还可以选择仅子菜单选项,只为有子菜单的菜单项配置右图标。
- 组件定位:为各个选项卡的内部组件指定起点。
 使用“选项”面板配置“菜单”构件
使用“选项”面板配置“菜单”构件
编辑菜单标签并设置样式
以下步骤用于指定如何更新各个菜单项中显示页面名称的文本标签。设想一个水平菜单构件,使用非常基本的设计并带有简单的文本链接。对于这个示例,让我们假定所有状态使用相同的字体格式。
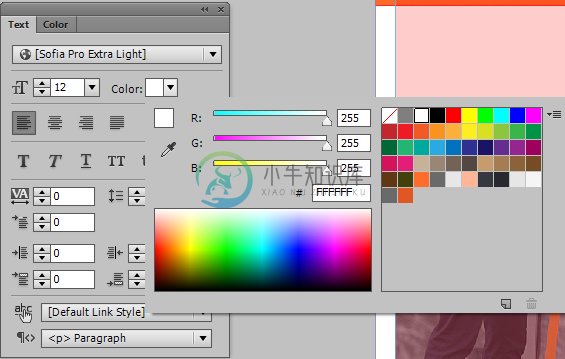
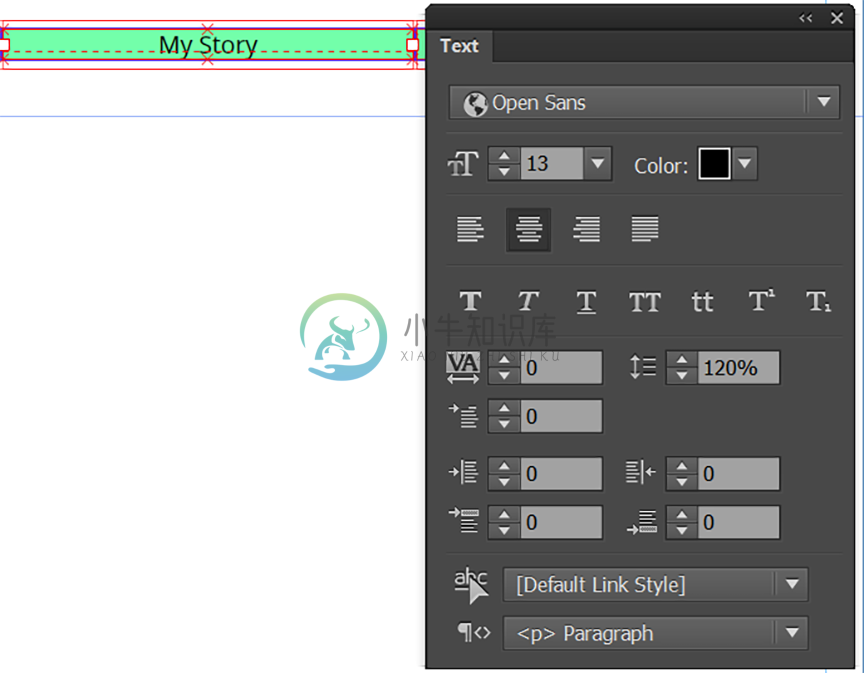
双击并选择要编辑的菜单标签。
要编辑菜单项内的文本,请打开文本面板(窗口 > 文本)。选择标签之后,使用文本面板,通过选择所需选项来设定文本格式:
- 字体:选择要应用于菜单标签的所需字体。
- 字体样式:如有必要,为菜单标签选择“斜体”或“粗体”。
- 大小:选择菜单标签的字体大小。
- 颜色:从“颜色”下拉字段中,键入要应用的颜色的十六进制代码。或者,使用吸管选择所需颜色。
 编辑”菜单“构件中的菜单标签
编辑”菜单“构件中的菜单标签使用“文本”面板配置菜单标签的边距值。如果已有要应用于菜单标签的超链接样式,请从 abc 旁边的下拉字段中选择样式。
要应用段落样式,请从文本面板中的段落样式下拉字段选择样式。
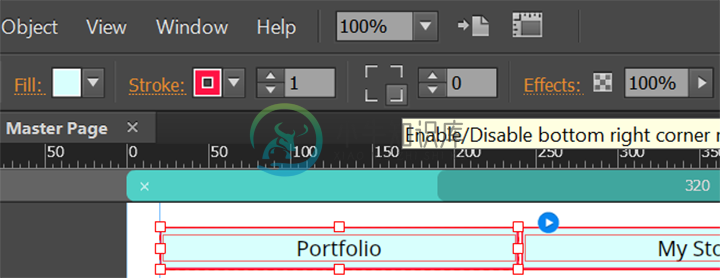
要向菜单标签应用填充和笔触,请双击并选择该菜单标签。从页面顶部的工具栏中,选择填充颜色和笔触颜色。
还可以从工具栏编辑笔触粗细并启用菜单标签的角半径。
 向菜单标签应用“填充”和“笔触”设置
向菜单标签应用“填充”和“笔触”设置
创建菜单项的滚动状态
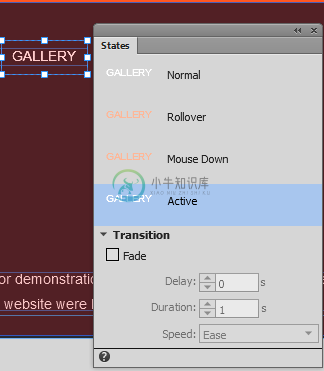
使用选择工具,选择要为其创建光标指向状态的菜单标签。打开状态面板。请注意,按钮的默认状态已定义。单击状态面板中的滚动缩略图,以编辑该状态。
保持选定该菜单标签,单击带有红色对角线的白色颜色块,以使用填充颜色选择器并选择无填充(透明)。
单击文本工具,然后使用控制面板中的颜色选择器为滚动状态选择一种灰白色。
在状态面板中,选择鼠标按下状态。保持选定文本工具,在控制面板的颜色选择器中选择色板,以便将鼠标按下文本设置为一种较深的颜色。
在状态面板中,选择活动状态。在控制面板中单击填充链接,以打开填充菜单。
在填充菜单中,单击颜色选择器并将填充颜色设置为无。单击图像选择旁边的文件夹图标。在显示的导入对话框中,浏览以选择名为 top-nav-over.png 的背景图像文件。单击选择以将其选定。“导入”对话框将自动关闭。
保持在填充菜单中,验证调整选项是否已设置为原始大小。然后,在位置区域中单击九个点的中心。这样会使背景图像填充显示为以原始大小居中定位,并且没有填充颜色。单击其他任何位置,关闭填充菜单。
 定义菜单项的活动状态。
定义菜单项的活动状态。由于默认选项一起编辑已在“水平菜单”构件中启用,因此您对菜单标签所做的任何更改都已自动应用于导航栏上的所有按钮。
选择文件 > 保存以保存您的工作。单击“A 主页”选项卡中的 X 符号,关闭设计视图中的页面并返回到计划视图。请注意,所有页面缩略图都将更新,以包含添加到主页的内容。
注意:
页眉和页脚区域参考线只能在网站的主页中编辑。当您需要编辑页面的页眉或页脚大小时,请双击主页以在设计视图中将其打开,然后调整参考线位置。
创建移动菜单
在 Adobe Muse 中还可以创建三明治菜单或移动菜单。当创建这类菜单后,如果将光标悬停在主菜单上,会出现一个下拉子菜单。要创建这类菜单,请参阅使用“构图”构件创建子菜单。
从菜单中排除页面
每次在计划视图中为您的站点创建新的顶级页面后,Adobe Muse 都会自动将该页面添加到菜单中。但是,有时候您可能希望在访客访问该页面之前进行测试,或者想要隐藏特定页面。在这些情况下,Adobe Muse 允许您从导航中排除特定页面,以确保这些页面不会在“菜单”构件中列为菜单项。
执行以下步骤,从“菜单”构件中排除页面:
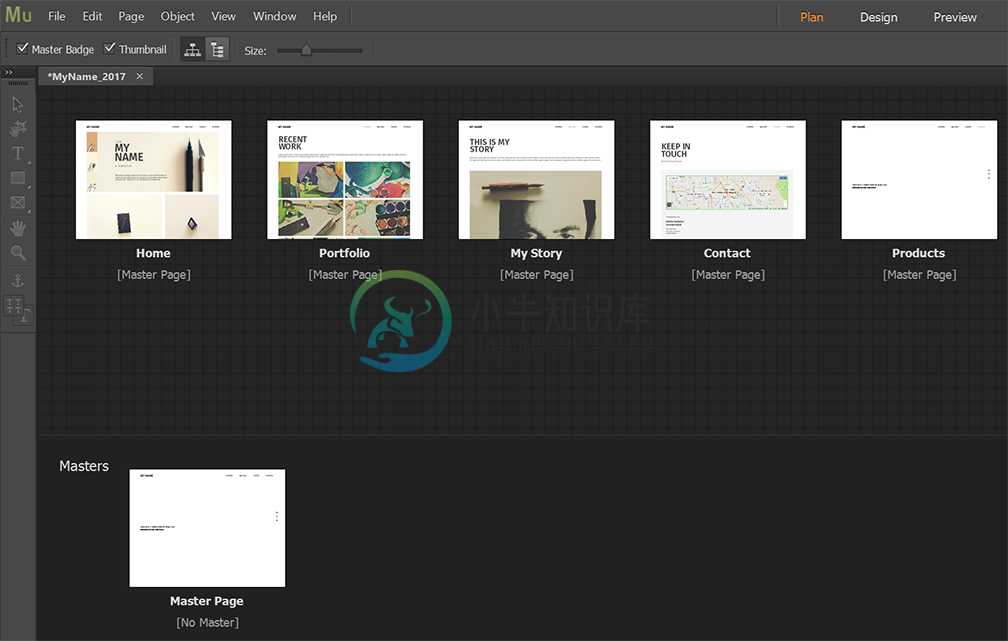
假定您已创建网站的站点地图,请访问 Adobe Muse 中的计划视图。对于此步骤,让我们假定您的站点地图中包括以下页面:“主页”、“作品集”、“我的故事”、“联系人”和“产品”。
 在计划视图中查看站点地图
在计划视图中查看站点地图如果访问“主”页面并拖动“菜单”构件,您会看到所有页面都包含进来作为菜单的一部分。
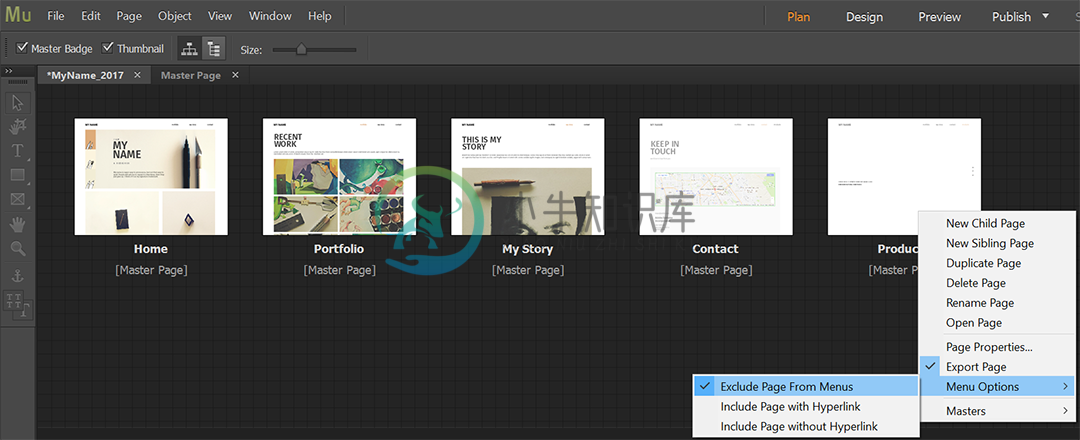
要排除特定页面,请在计划视图中右键单击要排除的页面。单击菜单选项 > 从菜单排除页面。
例如,如果要排除”产品”页面,请右键单击”产品”。然后,选择“菜单选项”>“从菜单排除页面”。
 从“菜单”构件排除特定页面
从“菜单”构件排除特定页面现在,当返回到“主”页面查看您的菜单时,可以看到“产品”已从“菜单”构件中移除。
注意:
要删除整个菜单,请转到已添加“菜单”构件的页面。请选择该构件,然后按下删除。
如果要让菜单项显示为不带链接,请在计划视图中右键单击特定页面。选择菜单选项 > 包括无超链接的页面。
此选项适用于创建网站时的各种用例。例如,如果在带光标指向状态的“产品”页面上,您希望网站访客只点击产品类别而不要点击主“产品”标签,则可以使用此选项。

