如何使用dash-bootstrap垂直和水平居中标题文本
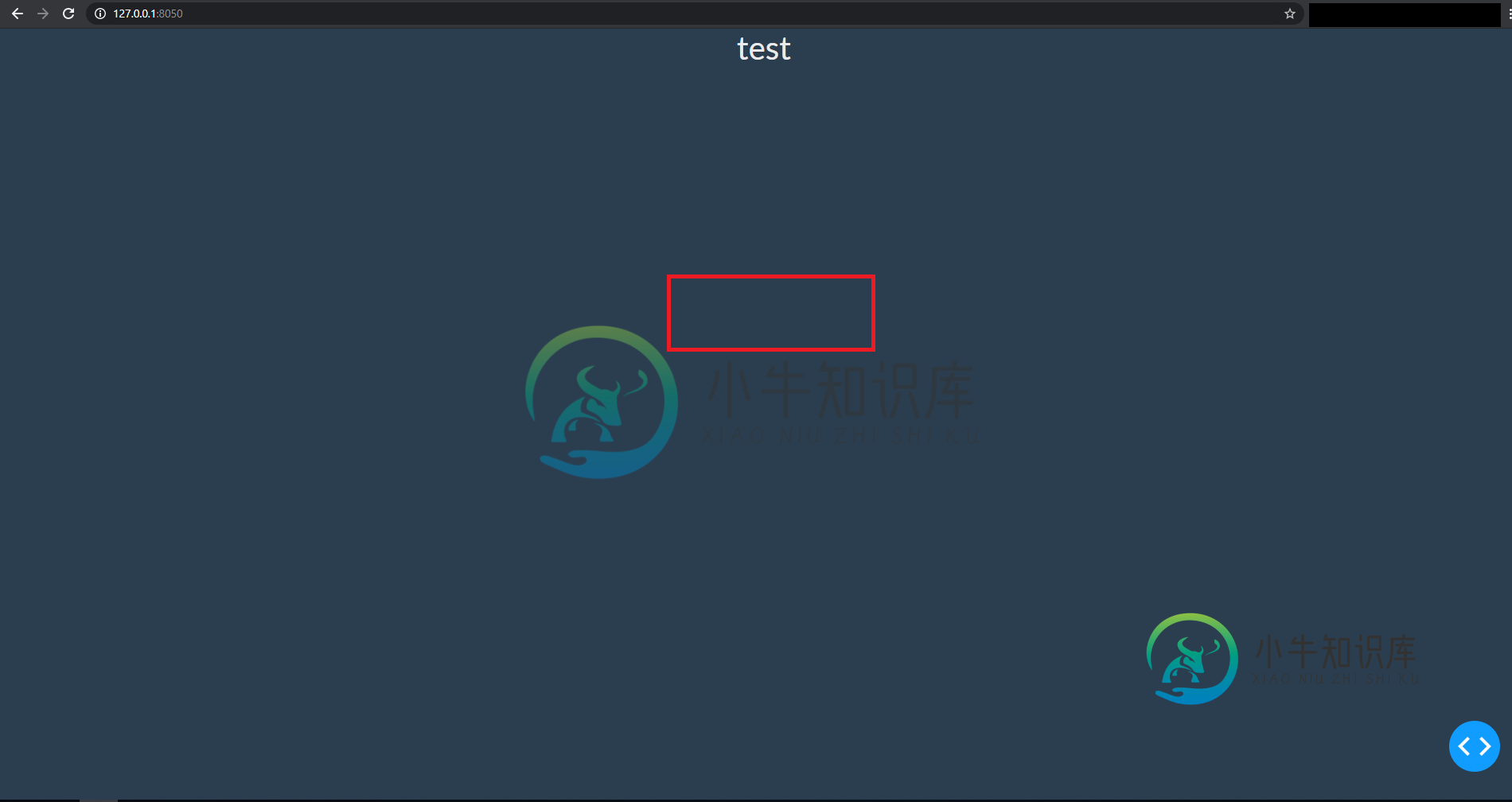
我使用引导破折号布局为我的Web应用程序布局。但是我希望文本将在红色区域,而不是在页面顶部。我该如何实现呢?

我已经尝试使用的对齐:中心和证明:中心,但没有帮助
import dash_bootstrap_components as dbc
import dash_html_components as html
import dash
body = dbc.Container([
dbc.Row(
[
html.H1("test")
], justify="center", align="center"
)
]
)
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.SUPERHERO])
app.layout = html.Div([body])
if __name__ == "__main__":
app.run_server(debug=True)
了解使用flask bootstrap有一些解决方法,但如何使用dash plotly booststrap进行同样的操作?
共有1个答案
在搜索开发人员的github后,我发现了这个已解决的问题,事实证明,您可以使用容器的style参数设置破折号行的高度,并使用className=“h-50”设置高度。因此,解决方案如下所示:
import dash_bootstrap_components as dbc
import dash_html_components as html
import dash
body = dbc.Container([
dbc.Row(
[
html.H1("test")
], justify="center", align="center", className="h-50"
)
],style={"height": "100vh"}
)
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.SUPERHERO])
app.layout = html.Div([body])
if __name__ == "__main__":
app.run_server(debug=True)
-
问题内容: 如何使用flexbox在容器内水平和垂直居中div。在下面的示例中,我希望每个数字都彼此相邻(按行),并水平居中。 问题答案: 我认为您想要以下内容。 你的元素应该是块级(而非)如果你想要的高度和顶部/底部填充,以正常工作。 另外,在上,将宽度设置为而不是。 您的属性很好。 如果您希望垂直居中于视口中,请为和分配100%的高度,然后将页边距清零。 请注意,需要一个高度才能看到垂直对齐效
-
如何使用FlexBox在容器内水平和垂直地居中div。在下面的例子中,我希望每一个数字在彼此下面(在行中),水平居中。 null null http://codepen.io/anon/pen/zlxbo
-
问题内容: 有什么办法可以将html元素垂直或水平居中放置在主要父对象中? 问题答案: 更新 :虽然这个答案早在2013年初就可能是正确的,但现在不应该再使用。正确的解决方案使用offsets。 至于其他用户的建议,也可以使用本机引导程序类,例如:
-
我想知道如何在flatter中垂直和水平地将文本小部件的内容居中。我只知道如何使用将小部件本身居中,而不知道内容本身。默认情况下,它与左侧对齐。在Android中,我相信实现这一点的TextView的属性称为。 我想要的示例:
-
问题内容: 我弹出一个包含ASP.NET表单的弹出窗口,单击链接“请求信息”,然后出现该表单。 但是,具有链接“请求信息”以触发弹出窗口的页面包含很多内容,因此需要滚动才能看到该链接。 如果用户滚动阅读内容,则需要始终居中,否则,如果他们不滚动,弹出窗口仍将居中显示在屏幕上。 在绝对定位,整个页面宽度与边距设置为。 问题答案: 如果div具有固定的宽度和高度,请使用:(如果width = 120p
-
问题内容: 有没有办法在 垂直和水平方向上输入一个DIV, 但这很重要, 当窗口小于内容时,内容将不会被剪切 。div必须具有背景色,宽度和高度。 我总是将div的中心定位为绝对位置和负边距,如提供的示例所示。但是它有一个问题,那就是削减内容的顶部。有没有一种方法可以将div.content居中而不会出现此问题? CSS: HTML: 我的问题不是重复的“如何在水平和垂直方向上居中放置元素?”1-

