在 Muse 中使用“对齐”面板排列对象
优质
小牛编辑
141浏览
2023-12-01
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
在 Adobe Muse 网页中对齐对象
当要让两个或更多个页面元素相互对齐或在一个内容区域内对齐时,对齐面板非常有用。 使用响应式网页设计时,可以根据网站设计所针对的设备选择对齐页面元素。
要查看对齐面板,请选择窗口 > 对齐,或者单击对齐选项卡,让其在面板组中处于活动状态。当对齐面板打开时,窗口菜单中的对齐选项旁会显示一个复选标记。
在此示例中,您将让共享按钮与其下方的水滴图像对齐。请按照以下步骤操作:
使用选择工具,选择共享按钮。按住 Shift 键,同时选择您之前置入的棕色栏下方的水滴图像。
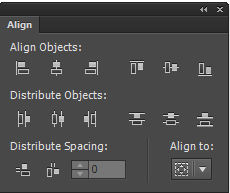
选中两个对象后,请检查对齐面板中的选项。
 使用“对齐”面板中的设置调整一个或多个对象在页面上的位置。
使用“对齐”面板中的设置调整一个或多个对象在页面上的位置。使用对齐面板顶部的菜单选择要对齐的元素:
对齐所选对象:让所选元素自行对齐
对齐内容区域:让所选元素相对于周围的内容区域对齐
对齐对象部分提供六个设置:
- 左对齐
- 水平居中对齐
- 右对齐
- 顶端对齐
- 垂直居中对齐
- 底端对齐
分布对象部分也有六个设置:
- 左对齐分布
- 水平居中分布
- 左对齐分布
- 靠上分布
- 垂直居中分布
- 靠下分布
在此示例中,目标是让共享按钮与水滴垂直对齐,以便它们在水平中点居中。
当顶部菜单设置为对齐所选对象时,单击水平居中对齐按钮。请注意元素重新定位后,它们在页面上垂直堆叠,按其水平中点对齐。
注意:
让对象按中心对齐的另一种方法是单击并拖动其中一个元素。当它与另一个对象对齐时,临时会有一根蓝线显示出来,表示它们已对齐。
 拖动元素时,如果对象与页面上的另一个对象对齐,就会有蓝线显示。
拖动元素时,如果对象与页面上的另一个对象对齐,就会有蓝线显示。

