如何使一些列左对齐和一些列对齐中心在反应表-反应
你好,堆栈溢出成员
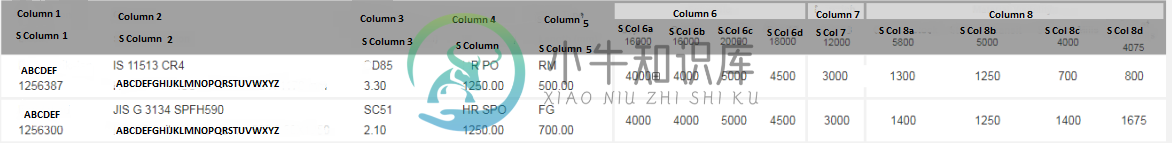
这是列标题的数组。我希望列1到列5左对齐(列1到列5的所有标题、子标题和表格数据单元格左对齐),而我希望列6到列8居中对齐(列1到列5的所有标题、子标题和表格数据单元格居中对齐)。请帮我解决这个问题,因为我只能使所有列居中或左对齐。

如果你能帮助我,请提供一个关于CodeSandbox的演示
这是我的标题数据
const columns = [
{
Header: 'Column 1',
columns: [
{
Header: 'S Column 1',
accessor: 'firstName'
}
]
},
{
Header: 'Column 2',
columns: [
{
Header: 'S Column 2',
accessor: 'firstName'
}
]
},
{
Header: 'Column 3',
columns: [
{
Header: 'S Column 3',
accessor: 'firstName'
}
]
},
{
Header: 'Column 4',
columns: [
{
Header: 'S column 4',
accessor: 'firstName'
}
]
},
{
Header: 'Column 5',
columns: [
{
Header: 'S column 5',
accessor: 'firstName'
}
]
},
{
Header: 'Column 6',
columns: [
{
Header: 'S column 6a',
accessor: 'firstName'
},
{
Header: 'S column 6b',
accessor: 'firstName'
},
{
Header: 'S column 6c',
accessor: 'firstName'
},
{
Header: 'S column 6d',
accessor: 'firstName'
}
]
},
{
Header: 'Column 7',
columns: [
{
Header: 'S column 7',
accessor: 'firstName'
}
]
},
{
Header: 'Column 8',
columns: [
{
Header: 'S Column 8a',
accessor: 'firstName'
},
{
Header: 'S Column 8b',
accessor: 'firstName'
},
{
Header: 'S Column 8c',
accessor: 'firstName'
},
{
Header: 'S Column 8d',
accessor: 'firstName'
}
]
},
];
共有3个答案
向列中添加HeaderStyle:{text Alignes:'right'}将完成此操作,而不需要为标题单元格自定义渲染器。有点清洁工
{
Header: "Name",
accessor: "name",
headerStyle: {textAlign: 'right'}
},
这是v6中的一个选项,但它似乎没有进入v7。
有几个选择。一个是列配置采用样式属性,您可以使用该属性传入自定义CSS,包括文本对齐(有关列属性的文档,请参见此处)。将所需的textAlign样式值传递到每一列。
另一个选项是将自定义的Cell属性传递给列,并将内容包装在已为其分配文本对齐样式的元素中。类似的东西:
{
Header: "Name",
accessor: "name",
Cell: cellContent => <RightAlign>{cellContent}</RightAlign>
},
(谷歌浏览文档和示例用法)
方法1:
像这样的东西应该可以完成任务
columns: [
{
accessor: "firstName",
Header: () => (
<div
style={{
textAlign:"right"
}}
>S Column 1</div>)
},
如果你能帮助我,请提供一个关于CodeSandbox的演示
在这里玩
OP评论后更新
但是对于中心对齐的列,它们的子单元格数据也将中心对齐
像这样操纵单元格样式
Cell: row => <div style={{ textAlign: "center" }}>{row.value}</div>
在这里播放
方法2:
使用可以使用HeaderClassName并指定一个类名,在该类中您可以指定规则文本对齐: center
所以代码看起来像
const columns = [{
Header: 'Column 5',
accessor: 'name',
headerClassName: 'your-class-name'
},
{
......
}
]
方法3:
如果有很多标题,那么在所有标题中添加headerClassName是一件痛苦的事情。在这种情况下,您可以在ReactTableDefaults
import ReactTable, {ReactTableDefaults} from 'react-table';
const columnDefaults = {...ReactTableDefaults.column, headerClassName: 'text-left-classname'}
在反应表中,像这样使用
<ReactTable
...
...
column = { columnDefaults }
/>
注意:如果您使用的是引导,则可以将内置类文本中心分配给headerClassName
-
我有一个Flexbox。它的内容是NxN个正方形。我想要容器适合尽可能多的这些方块给定的显示宽度。我想让flexbox在页面中对齐。 然而问题是当我使用 则最后一行不向左对齐。但是,如果我更改为 则整个容器在页面上不再以中心对齐的方式显示。我能以某种方式实现两个的混合吗,所以就是这个例子,我将对齐5个项目,但最后一行将对齐前几行中的第一个项目? 最小再现:
-
问题内容: 使用典型的CSS,我可以在两列之间向左浮动另一列,并在两者之间留出一定的间距。我该如何使用flexbox? 问题答案: 您可以添加到父元素。这样做时,子级flexbox项将与相对侧对齐,并在它们之间留有空间。 您也可以添加到第二个元素以使其向右对齐。
-
表单包含在一个跨度为7的div中,因为我的站点有两个列--7和4列。 下面是我的HTML。如果您查看此页面http://accounts.tao.tw.shuttle.com/examples_bootstrap/basecss/forms中的“水平表单”下,您将看到标签是左对齐的,但不是绝对左对齐,因此标签的起始位置垂直相同。
-
在Java中,如何使用printf()对同一行的输出进行一致的左对齐和右对齐?这是所有left aligned的代码: 这是所有东西都保持对齐的输出: 相反,如果第三个元素(0.20,1.00,9.00)是正确的,那么我想要的是什么。我在上面的输出中指出“l”是左对齐的,但我希望变量在“r”所在的位置是右对齐的。如何使右边的输出(0.20,1.00,9.00)右对齐,同时使左边的输出(苹果,派,奶
-
如何将列对齐,使它们位于页面的中心?这些列是向左对齐的,但我需要它们在使用CSS3、HTML5和bootstrap V3.3.4的页面Im中间居中 CSS
-
我试图在一个div中放两个跨度,每边一个,都与div的底部对齐,而不使用绝对定位(因为这忽略了填充等,我总是在使用它后感觉不好)。右跨度中的文本比左跨度中的文本高。如果我使用垂直对齐来定位它们,如果它们都是浮动的,就不会受到影响,但是如果它们都没有浮动,它们就不会正确地水平对齐。我不能保证两个跨度中的哪一个会有更多的文本。 http://jsfiddle.net/gsvfn07f/

