在 Adobe Muse 中使用颜色和背景填充
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 中的浏览器填充和背景图像
当您规划网站的页面设计时,背景填充是设计的一个非常重要的部分。Adobe Muse 中的背景填充让您可以为您的网站添加背景颜色或图像。您可以使用背景图像传达产品或服务的品牌价值。同样,您还可以使用背景填充来添加设计值或匹配网站的颜色主题。
当您添加背景填充并在浏览器中查看您的网站时,选定的图像或颜色在浏览器窗口中显示为背景。要使设计协调一致且一致,应用程序背景填充于主页面。
阅读以下文章,了解如何在 Adobe Muse 中应用背景填充。您可以执行以下操作之一:
使用背景颜色填充浏览器
在“计划”视图中,双击 A 主页缩略图,将其在“设计”视图中打开。
A 主页将沿着工作区顶部在自己的选项卡中打开。
请注意,“选择指示器”将位于“控制”面板的左上角。当没有页面元素被选中时,“选择指示器”显示“页面”字样。如果您选择页面上的某个对象(例如图像),则会在“选择指示器”中显示“图像框架”字样。
使用“选择指示器”来确认是否已选中您想要控制的元素。如果您选择任何其他页面元素,则可以通过单击页面外部的灰色区域来重新选择页面。
当选定页面时,您可以使用控制栏中的菜单来更新填充颜色和笔触设置。
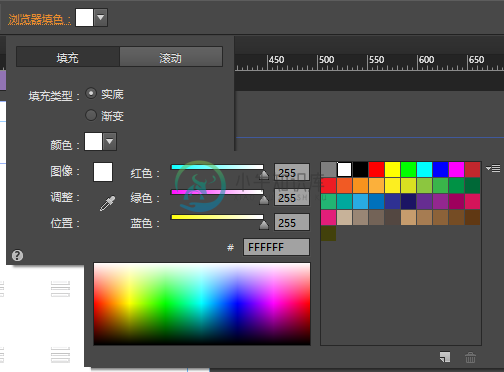
在“控制”面板中,单击“浏览器填充”。从“颜色”字段选择所需的颜色。您可以执行以下操作之一以选择背景填充颜色:
- 使用拾色器选择颜色。
- 键入 RGB 值。
- 在“十六进制 #”字段中键入十六进制代码。
- 单击并从已保存的色板中选择一种颜色。
 将一种颜色设置为背景填充
将一种颜色设置为背景填充要应用纯色或渐变填充颜色,请在“浏览器填充”面板中,选择“纯色”或“渐变”。使用单选按钮在纯色和渐变填充颜色之间进行选择。
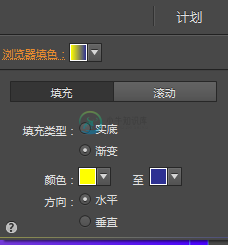
要应用渐变,请将“填充类型”设置为“渐变”。设置颜色色板以设置第一个和最后一个色标。
 设置“渐变填充”选项
设置“渐变填充”选项通过将方向设置为“水平”或“垂直”,设置渐变的方向。
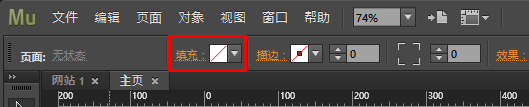
在“控制”面板中,单击“填充”。确保页面的填充颜色设置为“无”。“填充”菜单显示一个带有红色对角线的白色色板。
 将“填充”设置为“无”
将“填充”设置为“无”
使用图像填充背景
使用图像作为背景填充在网页设计中很常见。Adobe Muse 允许您使用重复图像或单个图像填充背景。此外,您还可以选择背景图像的位置和滚动属性。
往下阅读以详细了解如何在 Adobe Muse 中将图像用作背景填充。
打开 .muse 文件的主页。
可以为特定页面添加背景图像。但是,如果您希望背景图像出现在设计的每个页面中,请转到主页。
在“控制”面板中单击“浏览器填充”。确认“填充类型”是否已设置为“纯色”。
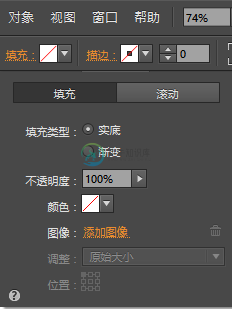
 设置浏览器窗口中显示的背景图像。
设置浏览器窗口中显示的背景图像。注意:
如果将“填充类型”设置为“渐变”,则无法将图像设置为背景填充。
要选择图像作为背景填充,请单击“添加图像”链接。从本地计算机中浏览并选择所需的图像文件。单击“打开”以设置背景图像。
设置背景图像的“调整”。您可以设置下列选项之一:
- 缩放以填充:背景图像缩放大小。图像将根据您指定的大小和位置设置进行缩放。
- 缩放以适合:图像缩放以适合。
- 原始大小:图像以原始大小应用为背景填充。
- 平铺:图像在整个背景中重复。您可以通过平铺选项创建更小的图像,无论访客的显示器大小如何,该图像在横跨浏览器窗口时都将重复。
- 水平平铺:图像平铺在水平方向上重复。
- 垂直平铺:图像平铺在垂直方向上重复。
平铺背景图像通常用于网页设计。在发布网站时,设置为平铺背景填充的原始小图像将仅在浏览器中加载一次。平铺背景图像使您可以覆盖页面的大部分分区域,而不会影响下载速度或网站的性能。
要设置背景图像的位置,请从九个网格位置中选择所需的位置。例如,如果您单击中心方格,图像将显示在浏览器窗口的中心。
注意:
要删除背景填充,请单击文件夹图标旁边的垃圾桶图标。
单击“浏览器填充”面板之外的任意位置以将其关闭。
要查看背景图像,请在 Adobe Muse 或浏览器中预览网站。
为页面元素应用 100% 宽度
设置为 100% 宽度的项目将沿水平方向填充浏览器,无论如何调整访客浏览器窗口的宽度都是如此。如果将页面元素设置为与浏览器窗口的顶部和底部边缘对齐,则使用纯色填充的对象或平铺资源也将展开,以便适应可用的空间。
打开要为页面元素设置 100% 宽度的页面。选择所需页面元素。例如,在靠近页面底部的位置选择一个横跨页面宽度并且高度约为 250 像素的矩形。
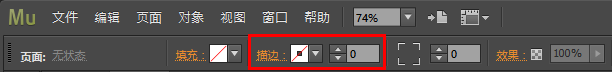
当选中此矩形时,将“笔触宽度”设置为 0。您可以知道是否已选中该矩形,因为左上角的“选择指示器”将显示“矩形”字样。
 使用“笔触”字段将所选矩形的笔触设置为 0。
使用“笔触”字段将所选矩形的笔触设置为 0。在“控制”面板中,单击“填充”。确保“填充”菜单设置为“无”。您可以看到一个带有红色对角线的白色色板。
 使用“填充”菜单选择矩形填充
使用“填充”菜单选择矩形填充单击“填充”面板中的“添加图像”链接。浏览到所需的图像,选择图像,然后单击“打开”。
从“调整”下拉列表中,选择“水平平铺”。此选项会导致图像沿 X 轴从左侧平铺到右侧。
 将带有图像的矩形设置为 100% 宽度
将带有图像的矩形设置为 100% 宽度拖动矩形的变换手柄以将其定位在可见区域底部的位置。调整宽度以与页面的左侧、底部和右侧相交。
您将看到一个临时出现的红色边框,表示矩形设置为 100% 宽度模式。
修改背景填充的不透明度和透明度
除了添加图像作为网站的背景之外,Adobe Muse 还允许您修改填充的不透明度。您可以调整页面的填充颜色以使其部分透明。默认情况下,Adobe Muse 会为主页使用白色填充。您可以控制页面的颜色和透明度。
在“控制”面板中,单击“浏览器填充”以展开菜单。要选择想要添加为背景填充的图像,请单击“添加图像”链接。
在“控制”面板中,单击“填充”以展开“填充”菜单。
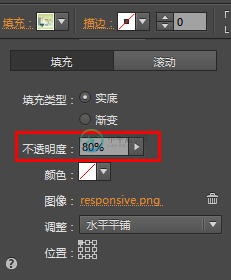
将“不透明度”设置为 80%。此设置意味着它几乎是不透明的,只有 20% 的透明度。您可以继续编辑页面以添加边框或应用其他图形效果。
 设置背景填充的不透明度
设置背景填充的不透明度
背景填充和滚动效果
Adobe Muse 允许您将滚动运动添加到应用为背景填充的图像。要了解如何设置背景图像的滚动属性,请参阅将滚动运动应用于背景图像。

