使用 Adobe Muse 将社交构件添加到您的网站
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
使用 Adobe Muse 中的社交构件,可以在网站中快速、轻松地添加社交共享和关注工具。单击一下,就可以添加 Facebook 点赞、Google 地图、推文等社交工具。 Adobe Muse 支持以下社交构件:
- Adobe Muse 徽章
- Facebook 点赞
- Facebook 关注
- Facebook 评论
- Google 地图
- Google+
- PayPal
- Twitter 关注
- Twitter 推文
- Vimeo
- Youtube
要将组件添加到页面,只需从窗口 > 构件库 > 社交拖放该构件。阅读以下文章,了解如何添加和配置社交构件。
添加社交构件
社交构件提供了一种简便的方法,可配置自定义 HTML 并将其嵌入到您的 Adobe Muse 网页中。大多数网页构件提供的功能也可以通过嵌入来自第三方网站的 HTML 来提供。通过在 Adobe Muse 内添加和配置 Web 内容,而不是在应用程序之外生成代码并作为嵌入式 HTML 粘贴到 Adobe Muse,可以节省大量时间。
要将社交构件添加到您的 Adobe Muse 页面,请执行以下步骤:
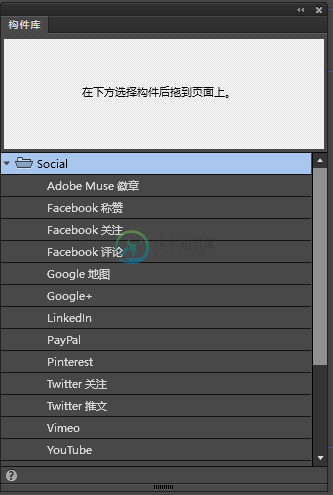
打开要添加社交构件的页面。单击窗口 > 构件库,然后单击社交。
此时将显示社交构件的完整列表。
 Adobe Muse 中的社交构件
Adobe Muse 中的社交构件拖动要添加的社交构件,然后使用“选择”工具将其放入布局中。
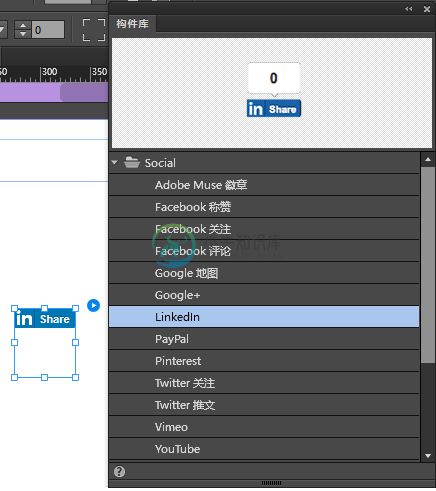
 在“设计”视图中拖放社交构件。
在“设计”视图中拖放社交构件。使用选择工具时,可通过拖动手柄来变换选定的构件。还可以单击并拖动构件中心位置,将其重新定位在其他网站元素的旁边。
请注意构件右上角的蓝色箭头。单击此箭头可打开选项面板。使用此面板可配置社交构件。
选中构件后,单击构件右上角的蓝色箭头可随时访问“选项”面板。
 单击构件右上角的蓝色箭头。
单击构件右上角的蓝色箭头。阅读以下步骤,了解如何配置各个社交构件。
配置社交构件
现在,您已将社交构件添加到您的页面,下一步就是配置这些构件以满足您的要求。参考以下步骤,了解如何在 Adobe Muse 中配置各个社交构件。
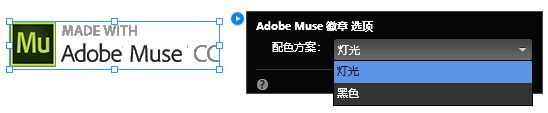
要配置 Adobe Muse 徽章,请从构件库 > 社交拖放该构件。单击构件右上角的蓝色箭头。从颜色方案字段中选择“亮”或“暗”。
 配置 Adobe Muse 徽章构件
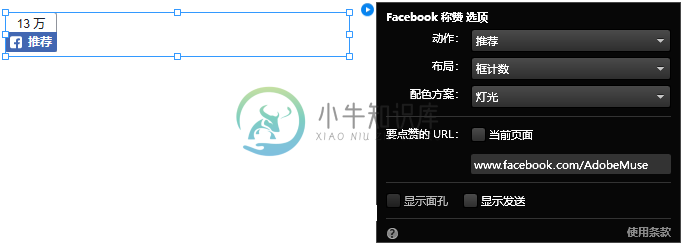
配置 Adobe Muse 徽章构件使用“Facebook 点赞”构件,可以添加一个点赞框,供访客查看和访问与网站相关的 Facebook 页面。要配置此构件,请从构件库 > 社交拖放 Facebook 点赞构件。单击构件右上角的蓝色箭头。可配置以下选项:
- 操作:从此字段选择“点赞”或“推荐”。根据您的选择,会显示点赞次数或推荐次数。
- 布局:可以从此字段选择“标准”、“按钮计数”或“框计数”。当选择“标准”布局后,会显示点赞次数及鼓励用户注册的文字。当选择“按钮计数”后,只会显示点赞次数或推荐次数。“框计数”布局以方框形式显示点赞次数或推荐次数。
- 颜色方案:为此构件选择“亮”或“暗”颜色方案。
- 要点赞的 URL:键入访客应点赞的 URL。如果希望网站访客为活动网站的当前页面点赞,请选中当前页面复选框。
- 显示发送:如果希望在“点赞”或“推荐”之外显示“分享”按钮,请选中此复选框。
 配置“Facebook 点赞”构件
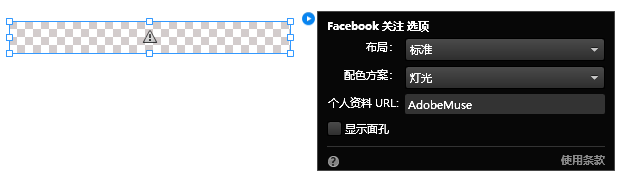
配置“Facebook 点赞”构件要配置“Facebook 关注”徽章,请从“构件库”>“社交”中拖放该构件。单击构件右上角的蓝色箭头。然后,您可以配置以下构件:
- 布局:选择“标准”、“按钮计数”、或“框计数”,配置希望在网站中该构件内显示的内容。
- 颜色方案:为构件选择“亮”或“暗”主题。
- 简介 URL:指定网站访客应关注的 Facebook 简介 URL。
 配置“Facebook 关注”构件
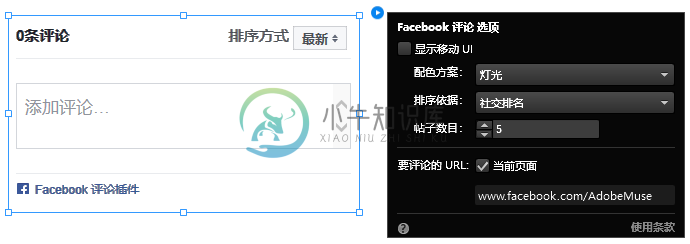
配置“Facebook 关注”构件要配置 Facebook 评论构件,请从构件库 > 社交中拖放该构件。单击构件右上角的蓝色箭头。在选项面板中,可以配置以下选项:
- 显示移动 UI:选中此复选框以显示适用于手机屏幕的另一种构件布局。
- 颜色方案:为此构件选择“亮”或“暗”颜色方案。
- 排序方式:选择“排序方式”选项以根据数据(最早或最新)或社交排名为评论排序。
- 帖子数:指定希望在网站上显示的帖子数。
- 要评论的 URL:指定网站访客发布评论的 URL。如果要用当前的 Adobe Muse 页面作为 URL,请选中当前页面复选框。
 配置“Facebook 评论”构件
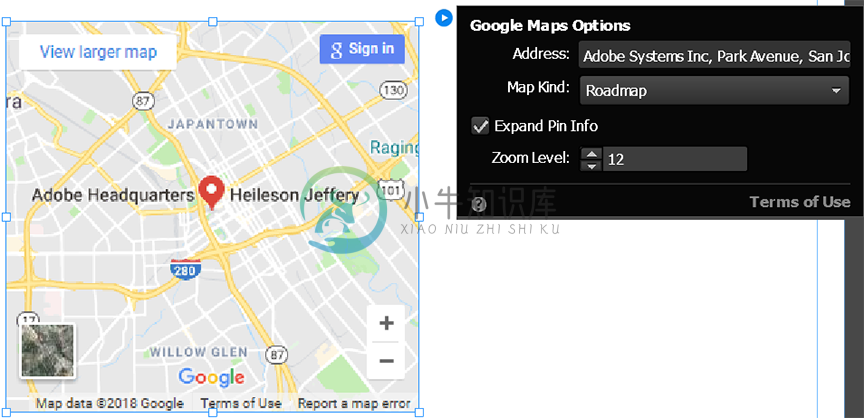
配置“Facebook 评论”构件要配置“Google 地图”,请从构件库 > 社交拖放 Google 地图构件。单击“Google 地图”构件右上角的蓝色箭头。从选项面板中,可以配置以下设置:
- 地址:添加地址以指定显示的区域。
- 地图类型:选择“路线图”或“卫星”以选择路线图视图或 Google 地球卫星视图。还可以选择“混合”或“地形”作为地图类型。
- 展开定位信息:选中此复选框以在用户点击地图上的标记时显示信息窗口。
- 缩放级别:设置 Google 地图的缩放级别。
 配置“Google 地图”构件
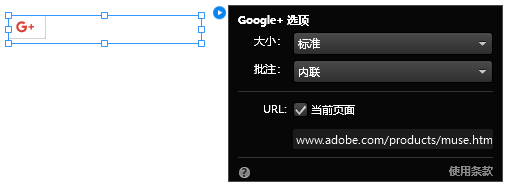
配置“Google 地图”构件要配置 Google + 构件,请在设计视图中拖放该构件。单击构件右上角的蓝色箭头打开“选项”面板。然后,可以配置以下选项:
- 大小:选择构件在活动网站中的显示大小。请选择“小”、“中”或“标准大小”。
- 注释:选择希望此构件相关注释文本显示在的位置。可以让注释“内嵌”(显示为气泡),或选择没有注释。
- URL:指定当访客点击此构件后,希望他们转至的 URL。在此字段中键入目标的 URL,或者选中当前页面(如果希望目标是当前页面)。
 配置 Google+ 构件
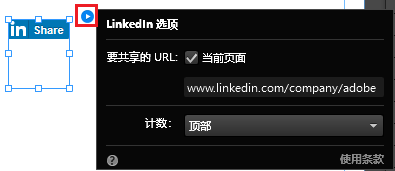
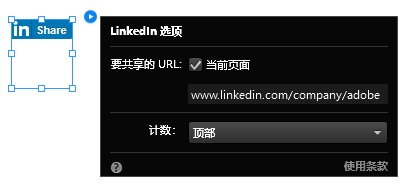
配置 Google+ 构件要配置 LinkedIn 构件,请在设计视图中拖放该构件。单击构件右上角的蓝色箭头打开选项面板。然后,可以配置以下选项:
- 要共享的 URL:指定访客点击该构件后将前往的 URL。您可以在字段中键入 URL 或选中“当前页面”复选框。
- 计数:指定连接计数。选择右侧或顶部以选择显示属性。还可选择无,不显示连接计数。
 配置 LinkedIn 构件
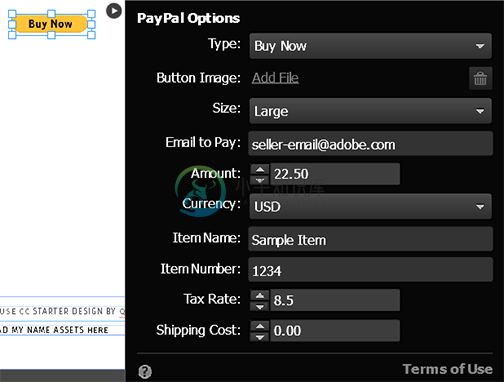
配置 LinkedIn 构件使用 PayPal 构件设置在线支付交易。您可以在页面上添加一个按钮,然后设置要通过指定 PayPal 帐户电子邮件地址转帐至该帐户的相关费用。单击构件右上角的蓝色箭头以配置以下设置。
- 类型:从此字段选择按钮类型之一。例如,“立即购买”、“查看购物车”、“添加到购物车”等。
- 按钮图像:为您的按钮添加图像文件。单击“添加文件”,浏览到本地计算机上的图像文件。此字段针对“自定义购买”、“自定义捐赠”、“自定义添加到购物车”和“自定义查看购物车”等按钮类型启用。
- 大小:按钮显示在活动网站上的大小。您可以选择小尺寸或大尺寸。
- 收款人电子邮件:收件人的电子邮件地址。
- 金额:此字段为数字金额。
- 货币:进行交易的货币。
- 项目名称:可以指定的自定义商品名称。
- 项目编号:要想赋予货品的编号或代码。
- 税率:货品的税额。
- 运输费用:货品的运输费用。
 在 Adobe Muse 中配置 PayPal 构件。
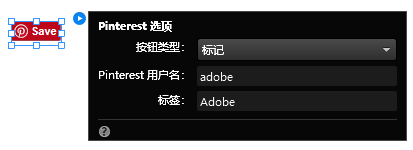
在 Adobe Muse 中配置 PayPal 构件。要配置 Pinterest 构件,请在布局中拖放该构件。单击构件右上角的蓝色箭头以打开“选项”面板。可在此面板中配置以下选项:
- 按钮类型:选择要在网站中显示的按钮类型。从下拉字段中选择标记或关注我字段。
- Pinterest 用户名:在此字段中指定 Pinterest 用户名。在“按钮类型”字段中选择“关注我”后,才会启用此字段。
- 标签:指定在“按钮类型”字段中选择“关注我”后将显示的标签名称或名称。
 配置 Pinterest 构件
配置 Pinterest 构件要配置 Twitter 关注构件,请在布局中拖放该构件。单击构件右上角的蓝色箭头。使用选项面板配置以下选项:
- 关注 @:在此字段中指定 Twitter 用户位。默认情况下,该值会显示在构件中。
- 大小:选择中或大,按所需大小显示该构件。
- 显示用户名:如果想要在构件中显示已指定的用户名,请选中此复选框。
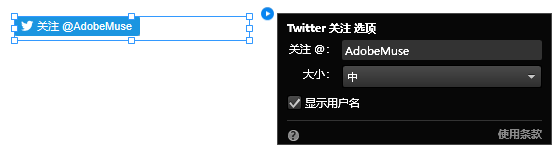
 配置“Twitter 关注”构件
配置“Twitter 关注”构件要配置 Twitter 推文构件,请在布局中拖放该构件。单击构件右上角的蓝色箭头。可以从选项面板配置以下选项:
- 共享 URL:指定访客点击该构件后将前往的 URL。要将活动网站的当前页面用作目标,请选中“当前页面”复选框。
- 大小:选择中或大作为构件大小。
- 推文文本:在此字段中指定自定义推文文本。
- 推荐 @:在此字段中指定 Twitter 用户位或用户名。
- 显示计数:如果想要显示与推文相关的数字,请选中此复选框。
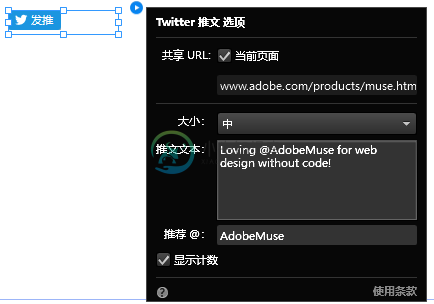
 配置“Twitter 推文”构件
配置“Twitter 推文”构件要配置 Vimeo 构件,请从构件库 > 社交添加该构件。单击构件右上角的蓝色箭头。在选项面板中,可以配置以下设置:
- 视频 ID:在此处指定视频文件的 ID。
- 视频控件颜色:输入十六进制代码或从此字段中选择所需的视频控件颜色。
- 显示肖像:当视频播放时,如果想要将肖像显示为背景,请选择此选项。
- 显示字幕:如果想要显示视频的字幕,请选择此选项。
- 显示署名:如果想要在视频中显示署名,请选择此选项。
- 自动播放:如果视频应在活动网站中自动播放,请选择此选项。
- 循环:如果想要视频在活动网站中循环播放,请选择此选项。
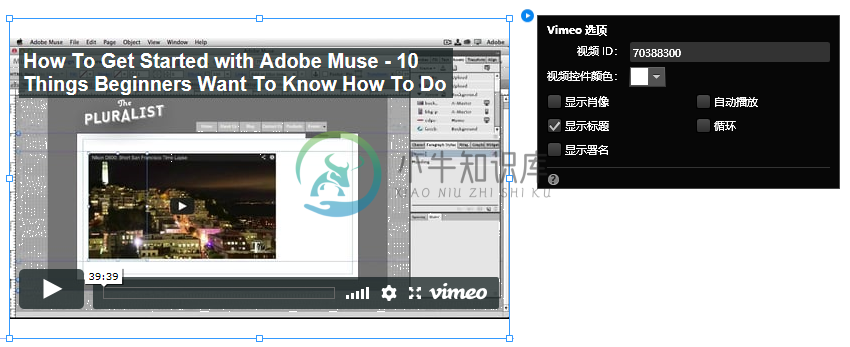
 配置 Vimeo 构件
配置 Vimeo 构件要配置 Youtube 构件,请从构件库 > 社交添加该构件。单击构件右上角的蓝色箭头。在选项面板中,可以配置以下设置:
- 视频 ID:输入要添加到网站的视频的 ID。
- 主题:选择“亮”或“暗”作为该构件的主题。
- 进度颜色:为进度条选择白色或红色。
- 开始时间:指定网站应从视频的哪个时间开始播放。
- 显示控件:选择此选项以在网站上显示 Youtube 视频中的控制选项。
- 允许全屏:选中此复选框,允许用户以全屏模式观看此视频。
- 显示信息:如果想要在视频下方显示视频的相关信息,请选择此选项。
- 显示注释:如果想要在视频中显示注释和层文本,请选择此选项。
- 自动播放:如果想要视频在活动网站中自动播放,请选择此选项。
- 显示相关:如果想要显示相关的 Youtube 视频,请选择此选项。
- 循环:如果想要视频循环不间断播放,请选择此选项。
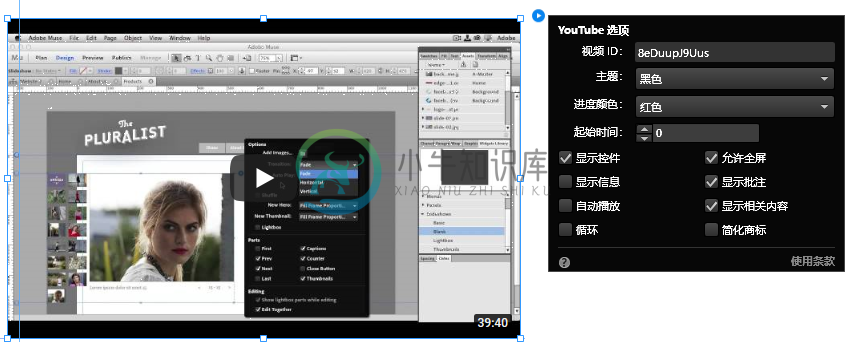
 配置 Youtube 构件
配置 Youtube 构件

