在 Adobe Muse 中添加联系人表单并设计表单构件。
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
您访问的大多数网站都有一个联系人页面,供访客与网站的所有者联系。表单非常有用,因为您可以收集潜在客户的联系信息,同时还可避免直接在网页上发布电子邮件地址时可能会引来的垃圾邮件。
在本文中,学习如何将联系人表单添加和配置到 Adobe Muse 网站。
将联系人表单添加到网站
按照以下步骤操作,将联系人表单构件添加到您的网站设计:
打开 Adobe Muse。双击并在“设计”视图下打开要添加联系人表单的页面。
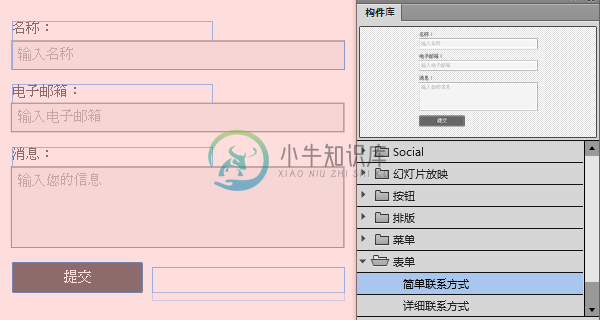
打开“构件库”面板(“窗口”>“构件库”)。单击“表单”,然后选择两种表单类型之一:
- 详细联系方式
- 简单联系方式
将“联系人”构件拖动到页面。
 展开“表单”部分,并将所需的联系人表单拖放到页面。
展开“表单”部分,并将所需的联系人表单拖放到页面。注意:
如果希望某个表单出现在每个页面上,可以将“联系人表单”构件添加到主页上。在这种情况下,使用主页的每个页面都会显示联系人表单。
将表单拖放到页面后,使用“选择”工具单击一次以选择表单,然后将其放在所需位置。
由于“表单”构件是响应式的,您可以使用各种屏幕大小预览和检查此构件的行为。如果想要更改该构件的位置或修改联系人表单字段的固定和大小调整选项,需先在所需位置添加断点。然后,双击并选择要固定或调整大小的字段。可以选择“无”或“响应式宽度”作为大小调整选项。
如果想要将“表单”构件固定到页面中的特定位置,请从顶部的工具栏选择“固定”选项。
在设计响应式网站时,您可以选择将特定联系人表单字段固定到固定位置。为此,请添加一个断点。当在与此断点相对应的屏幕尺寸中查看时您的网站,联系人表单字段将显示固定到您将在下一步中指定的位置。
双击并选择要固定的字段,然后选择所需的固定选项。
还可为“表单”构件和各个表单字段选择所需的调整大小选项。选择要设置调整大小属性的元素,然后从页面顶部的上下文菜单中选择调整大小选项。
可以选择“无”或“响应式宽度”作为联系人表单的调整大小选项。
配置联系人表单的设置
在本节中,您将查看“表单”构件的设置,并使用“选项”菜单配置联系人表单的设置。
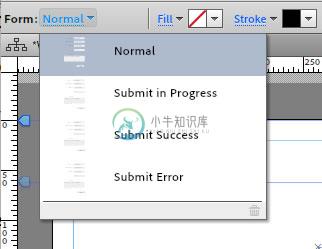
使用“选择”工具选择整个“联系人表单”构件。当选中整个表单时,“控制”面板左上角的“选择指示器”会显示:“表单:正常”
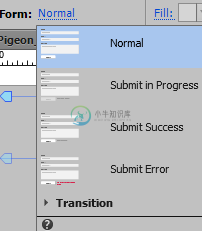
“正常”链接是包含四种可能状态的菜单,就像菜单项或按钮一样:
- 正常
- 正在提交
- 提交成功
- 提交错误
 “选择指示器”显示整个表单的可用状态。
“选择指示器”显示整个表单的可用状态。当表单以各种状态显示时,如果想要调整表单,可以从此菜单中选择相应的状态名称。
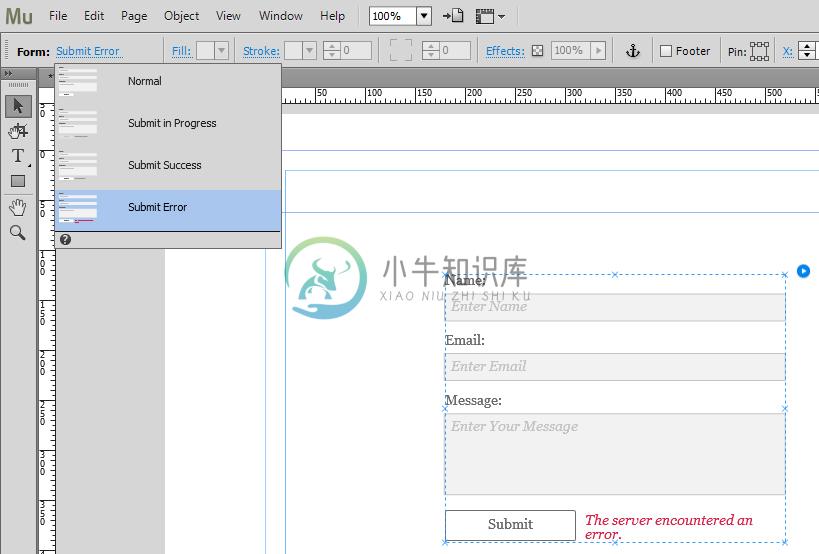
 以“提交错误”状态显示的表单。
以“提交错误”状态显示的表单。选择此状态时,可以调整错误消息的外观。例如,可以更改文本内容或将错误文本颜色从红色更改为蓝色。
从“选择指示器”菜单中再次选择“正常”状态。
在整个表单仍选定为“正常”状态的情况下,单击蓝色箭头以访问“选项”菜单。“选项”菜单中的选项组合会影响整个构件:
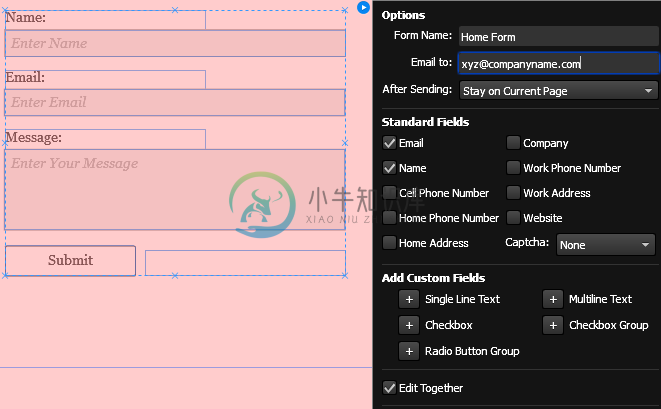
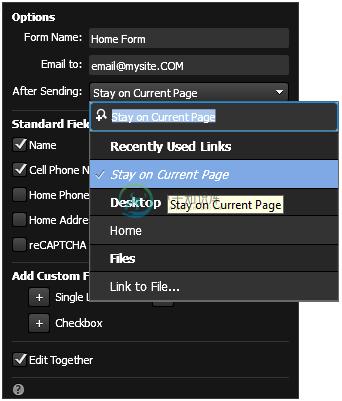
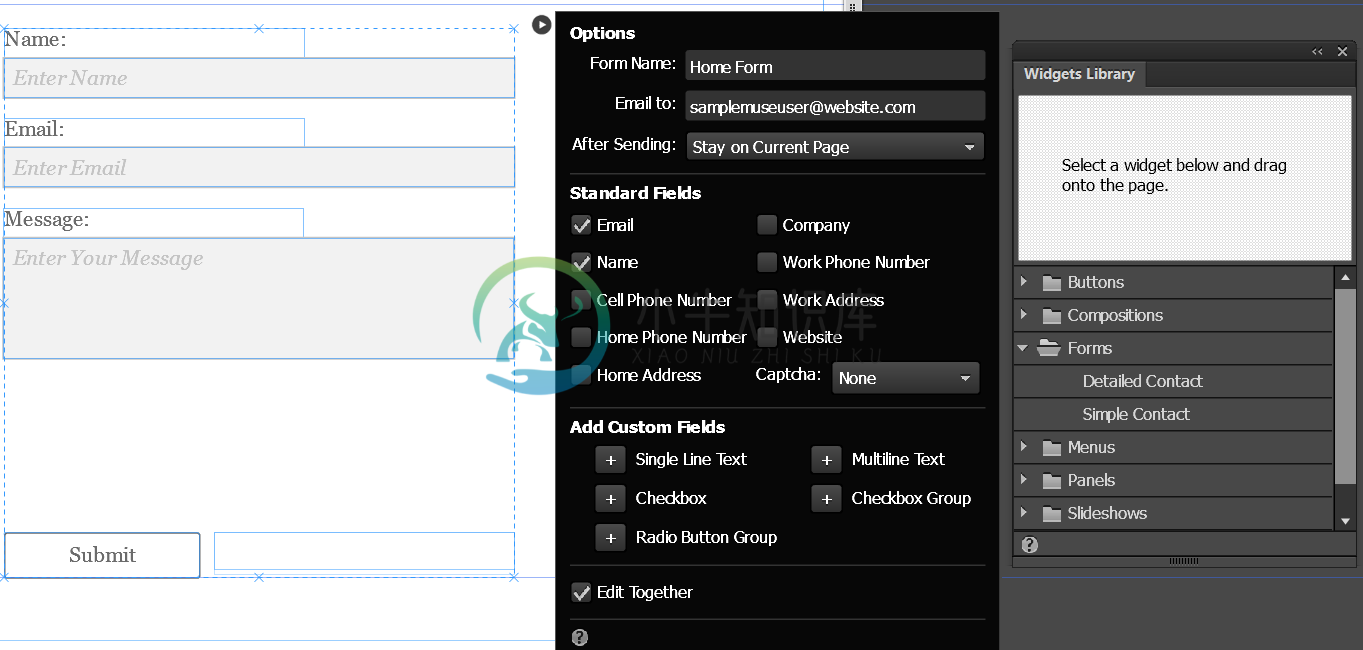
 “选项”菜单显示整个联系人表单的设置。
“选项”菜单显示整个联系人表单的设置。默认情况下,“表单名称”字段用当前页的名称填充。如果需要,您可以更改该名称。
如果希望表单在提交时转发至多个电子邮件地址,可以在“收件人”字段中输入这些电子邮件地址(以分号分隔)。
表单提交的行为通过在“发送之后”菜单中选择的选项设置。可在“选项”菜单中选择以下任一选项:
- 停留在当前页面(默认)
- 链接到文件(提交表单后上传已链接的文件)
 使用“发送之后”菜单选择表单的行为。
使用“发送之后”菜单选择表单的行为。有两类新的表单元素可以添加:
标准字段
标准字段列表包括:
- 电子邮件
- 公司
- 名称
- 公司电话号码
- 移动电话号码
- 公司地址
- 住宅电话号码
- 网站
- 住宅地址
- Captcha
要添加任意这些字段,请选中所需字段对应的复选框。
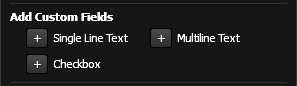
要为联系人表单添加自定义字段,请单击想要添加的自定义字段旁的 + 按钮,然后在“设计”视图中输入标签来描述要添加到表单的新表单字段元素。
下面是可以添加到联系人表单的自定义字段类型:
- 单行文本:单行字段用于较短的文本,例如访客的年龄或邮政编码。
- 多行文本:当想要让访客键入更多信息(例如提交评论或提出问题)时,请添加多行文本字段。
- 复选框
- 复选框组
- 单选按钮组
配置单个表单元素的设置
当选择一个表单元素时,“选择指示器”会更新以显示该元素的名称,例如“标签”、“文本输入”和“提交”。通过“选择指示器”,您可以轻松获知表单中当前选定的嵌套元素。
单击整个表单一次,将“表单”构件作为一个整体选中。要选择“表单”构件中的单个元素,请双击并选中该元素。
要知道选中的是整个构件还是单个元素,请查看“选择指示器”。如果选择整个构件,“选择指示器”会显示“表单”;如果选择特定字段,则显示“文本输入”。
当选择“文本输入”表单元素并单击蓝色箭头按钮访问“选项”菜单后,所提供的选项仅提供与该元素息息相关的设置。
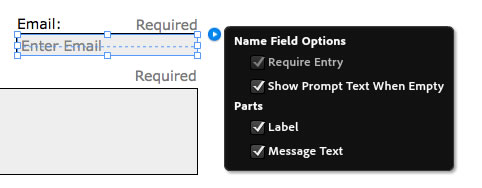
 “选项”菜单显示所选表单元素的一组上下文相关选项。
“选项”菜单显示所选表单元素的一组上下文相关选项。在“选项”菜单中,选择“文本输入”元素后,可以选择字段是否为必填。还可以选择是否显示描述性文本,来帮助访客了解填写字段时应输入什么内容。
在“组件”部分中,选中或取消选中复选框来显示或隐藏字段的标签和消息文本。
选择一个表单元素后,“选择指示器”会显示该元素的名称以及可在“控制”面板中访问的“状态”菜单(如果适用)。当编辑表单元素时,使用“选择指示器”中的菜单可轻松选择所需的状态。
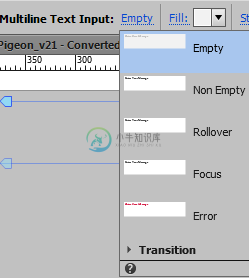
 选择一个表单元素后,请使用“选择指示器”菜单选择所需的状态。
选择一个表单元素后,请使用“选择指示器”菜单选择所需的状态。选择状态后,可以使用“填充”面板或“控制”面板调整其外观。
可以为表单字段配置的状态包括:
- 空白
- 非空白
- 滚动
- 焦点
- 错误
选择“提交”按钮后,就会显示“提交”按钮的状态。
可以为“提交”按钮配置以下状态:
- 正常
- 滚动
- 鼠标按下
- 正在提交
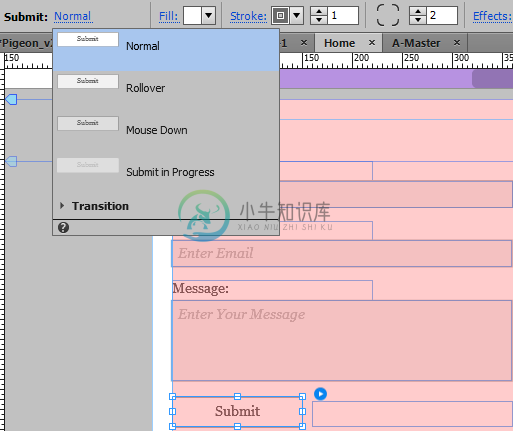
 选择“提交”按钮可访问该按钮的状态。
选择“提交”按钮可访问该按钮的状态。请注意,当整个表单选中时,显示的是整个表单的状态:
- 正常
- 正在提交
- 提交成功
- 提交错误
 选择整个表单后,可以选择整个表单的状态以影响其显示方式。
选择整个表单后,可以选择整个表单的状态以影响其显示方式。
设计联系人表单
设计“表单”构件的外观和表单元素时,可以按在 Adobe Muse 中更新其他构件外观时的相同方式操作。遵循以下基本工作流程:
使用“选择”工具选择整个表单或要更新的表单元素。
例如,如果要更改显示在“提交”按钮中的文本,可以在联系人表单中直接双击“提交”按钮。可以使用“文本”工具选择“提交”文本,来更改“提交”按钮中的文本。删除文本,然后键入新文字。也可以使用“选择指示器”中的菜单选择“提交”按钮的不同状态,并更改不同状态的文本。
选择表单元素后,可以调整该元素的外观。
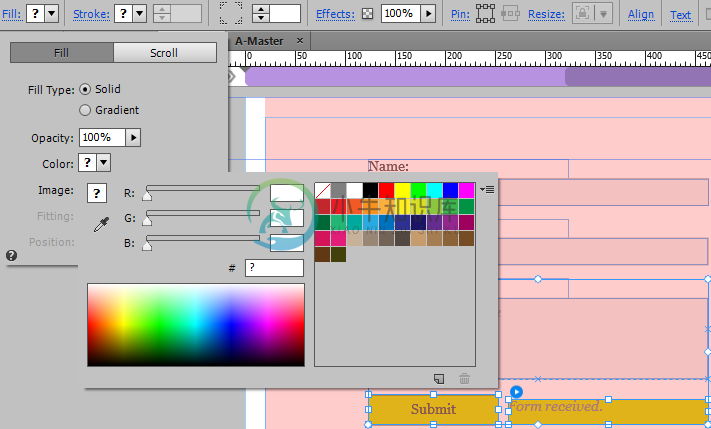
例如,双击并选择“名称”字段。要选择“名称”字段的文本输入,则可以使用“控制”面板或“填充”面板中的选项来设置文本字段的背景颜色。
 使用“填充”面板设置“文本输入”字段的填充颜色。
使用“填充”面板设置“文本输入”字段的填充颜色。通过使用“填充”面板选项,可以将填充颜色设置为纯色或渐变。您还可以设置填充的背景图像并设置“调整”和“位置”选项。要调整填充的透明度,可以修改“不透明度”设置。
请注意,除非禁用了“一起编辑”选项(默认为启用),否则编辑单个字段时所有字段都会更新。此功能有助于在表单中创建一致的设计并节省时间。但是,如果希望单独地设计字段的样式,始终可以选择整个表单,单击蓝色箭头按钮以打开“选项”菜单,然后取消选中“一起编辑”。
 当“一起编辑”选项处于禁用状态时,对一类表单元素所做的更改不会自动应用到相同类型的其他元素。
当“一起编辑”选项处于禁用状态时,对一类表单元素所做的更改不会自动应用到相同类型的其他元素。
测试表单并检索提交的消息
配置并设置表单的样式后,请保存网站,然后发布它。现在,可以在浏览器中测试表单。
单击“发布”按钮,然后单击“确定”。
 发布包含最新更改的网站。
发布包含最新更改的网站。此时,浏览器窗口会打开以显示发布的网站。
访问包含联系人表单的网页并在活动网站上与其进行交互。测试未在必填字段中输入内容就提交表单时会发生什么情况。检查表单的外观和功能,尤其注意它如何显示错误消息。
确定表单的功能和显示符合预期后,尝试提交表单并使用一些占位符消息发送消息。检查您的电子邮件并确保在收件箱中收到了该消息。
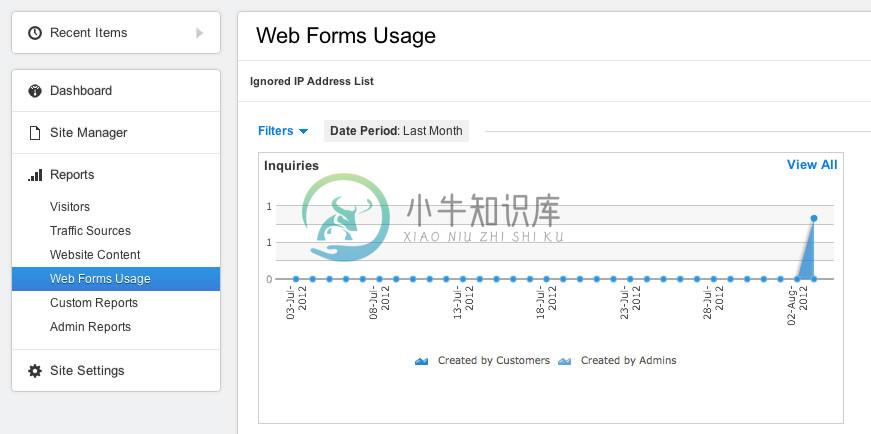
在左侧边栏中,单击“报告”类别中的“Web 表单使用情况”选项。此时,会有图表出现,显示最近与表单提交有关的表单活动。
 查看“Web 表单使用情况”报告以了解有多少访客提交了该表单。
查看“Web 表单使用情况”报告以了解有多少访客提交了该表单。使用仪表板中的报告,可以了解关于网站访客的大量信息。可以跟踪趋势以了解什么时候网站的流量最大,并检查添加到网站的表单的性能。
在决定何时添加促销或更新网站的内容时,此信息很有用。它也有助于您与访客互动,因为他们能通过这种方式向您发送消息和反馈。您可以与访客对话,而不只是在网站中以单向沟通的方式显示信息。
要了解有关使用 Muse 构建网站的详细信息,请访问 Adobe Muse 教程页面。另请访问 今日优秀网站页面,查看使用 Muse 创建的最新网页设计的示例。
添加 Google reCAPTCHA 以阻止垃圾邮件
Adobe Muse 允许添加 reCAPTCHA,后者是 Google 推出的免费服务,可保护网站以避免评论垃圾邮件、虚假注册等。在 Adobe Muse 中,可以在联系人表单上启用 reCAPTCHA,只允许有效的用户在网站上提供信息。有关 reCAPTCHA 的详细信息,请参阅 Google reCAPTCHA。
reCAPTCHA 服务要求您生成特定于您网站域名的公钥和私钥。这些密钥必须复制到 Adobe Muse 中的特定字段中,以便在网站上完全启用 reCAPTCHA。
在表单上添加和配置 reCAPTCHA
在 Adobe Muse 中,选择“窗口”>“构件库”>“表单”。拖动并添加简单或详细的联系人表单。

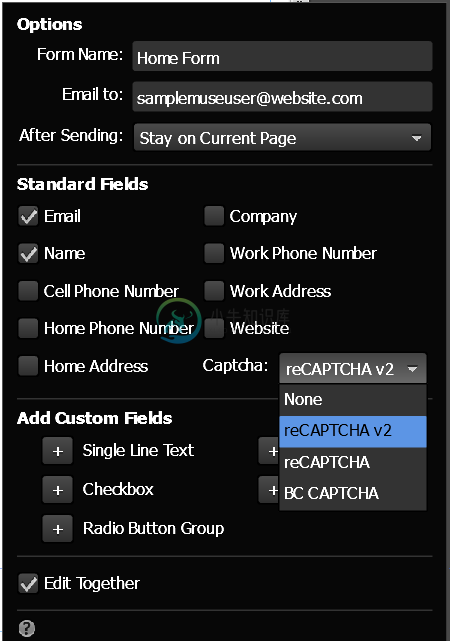
在“选项”面板中,从 Captcha 下拉列表中选择 reCAPTCHA v2。
建议您选择 reCAPTCHA 第 2 版,因为 Google 不再支持 reCAPTCHA 第 1 版。
 添加 reCAPTCHA v2
添加 reCAPTCHA v2现在,reCAPTCHA 字段(图片验证)已添加到表单中。
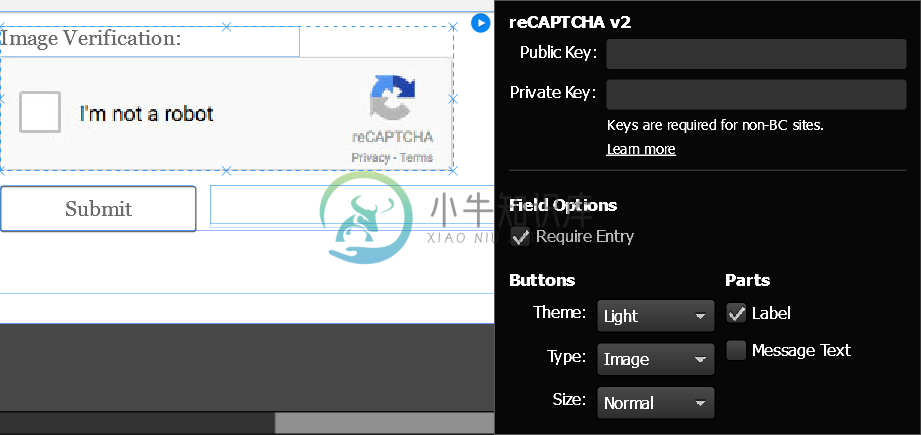
 配置 reCAPTCHA v2 设置
配置 reCAPTCHA v2 设置使用以下选项配置 reCAPTCHA:
- 公钥:在为您的用户提供服务的 JavaScript 代码中使用。有关生成密钥 reCAPTCHA 的信息,请参阅生成公钥和私钥。
- 私钥:用于网站服务器与 Google 服务器之间的通信。强烈建议安全存放私钥,不要公开。一旦丢失,无法从 Google 找回私钥。有关生成密钥 reCAPTCHA 的信息,请参阅生成公钥和私钥。
- 需要输入:指定 reCAPTCHA 是否为强制性的。默认情况下,该选项不可编辑且已选中。
- 主题:指定要为 reCAPTCHA 框选择亮主题还是暗主题。
- 类型:指定您是否要为 reCAPTCHA 验证启用图片验证或音频播放。音频播放使盲人用户和视力不佳的用户可以轻松导航您的网站。
- 大小:指定 reCAPTCHA 的大小是正常还是紧凑。
- 标签:选中此复选框以显示 reCAPTCHA 字段的标签。可以使用此字段将标题添加到表单的 reCAPTCHA 部分。
- 消息文本:选中此复选框选项以选择显示消息。
生成公钥和私钥
注意:
对于当前在 Business Catalyst 上发布的网站,无需获取密钥。
在浏览器中打开 Google 管理控制台。在 Google 管理控制台中,单击“立即注册”登录到您的 Google 帐户,或使用“创建帐户”选项进行注册。
登录后,系统会将您重定向至 Google reCAPTCHA 主页。
 Google reCAPTCHA
Google reCAPTCHA单击页面顶部的“获取 reCAPTCHA”按钮。
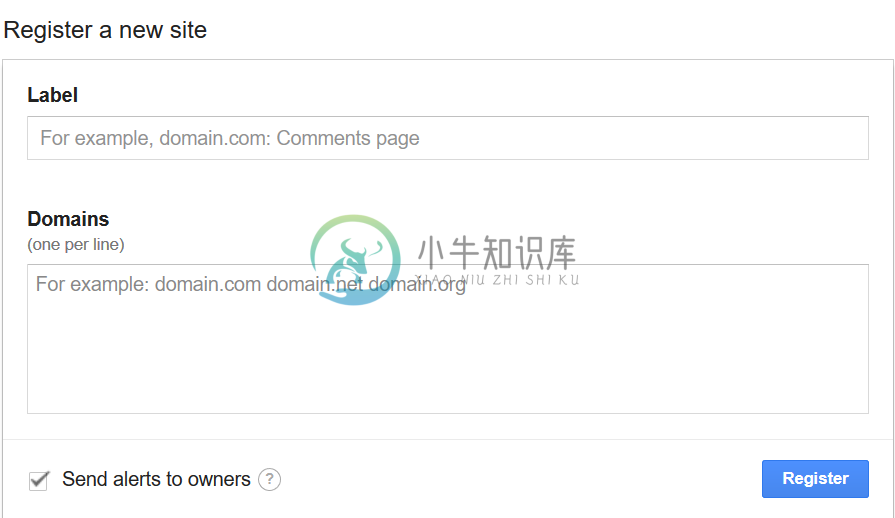
在“域名”字段中提供您网站的域名。不要提供网站的完整 URL,只需要域名。例如,mysamplemusewebsite.com。
 为您的网站注册 Google reCAPTCHA
为您的网站注册 Google reCAPTCHA单击“注册”,为您的网站生成唯一的公钥和私钥。
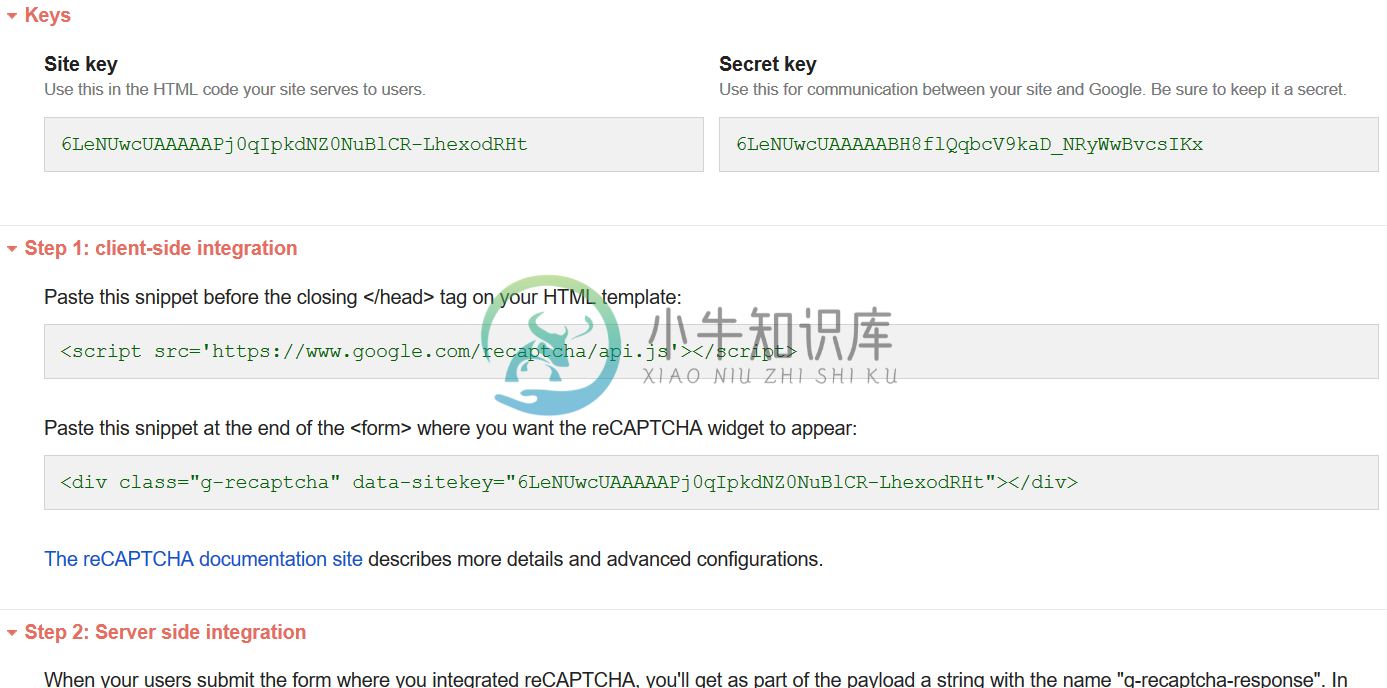
此时,可注意到公钥(站点密钥)和私钥(私密密钥)已生成。
 生成公钥和私钥
生成公钥和私钥在 Adobe Muse 中,将站点密钥和私密密钥分别复制到“公钥”和“私钥”字段。
确保完整复制密钥,不要漏掉任何字符。
当获得某个域的一对密钥后,该 Adobe Muse 网站上的所有表单都会共享这一对密钥。更改其中一个密钥会自动更改全部两个密钥,并计划重新导出所有页面及其相应的 .php 脚本。如果使用第三方工具通过 FTP 将文件传输至服务器,请确保复制服务器上的所有 .html 和 .php 文件(.php 文件位于“scripts/”文件夹中),而不仅仅复制更新了的文件。
在浏览器中或 Adobe Muse 中预览页面以测试 reCAPTCHA。
联系人表单问题疑难解答
我可以自定义我的联系人表单吗?
您不能使用 Adobe Muse 来自定义联系人表单。但是,您可以使用第三方构件来自定义联系人表单。您还可以通过插入自定义 HTML 或使用第三方构件来设计自定义表单。
您也可以使用 Business Catalyst 来自定义您的联系人表单。有关使用 Business Catalyst 处理表单的更多信息,请参阅 http://docs.businesscatalyst.com/user-manual/CRM/web-forms/customizing-webforms。
如何解决我的联系人表单中的 reCAPTCHA 错误?
Google 发布了 reCAPTCHA v2。如果您使用的是早期版本的 reCAPTCHA,则必须让公钥和私钥保持不变。Google 不再支持 reCAPTCHA v1。较简单的解决方案是改用 reCAPTCHA v2。要了解如何在 Adobe Muse 中配置和使用 reCAPTCHA v2,请参阅在 Adobe Muse 中配置 recAPTCHA。
当我使用 FTP 上传功能将网站上传到托管提供商时,Muse 会显示一则警告,指出“表单”构件可能无法正常工作。如何解决这个错误?
某些 Web 主机不支持 Adobe Muse 中联系人表单的所有要求。当您使用 Adobe Muse 中的“FTP 上传”功能上传到主机时,服务中的逻辑会尝试确定托管提供商服务器上的所有配置是否正确。如果不正确,Adobe Muse 就会显示一则警告,内含有关缺少的要求的信息。您可以联系您的 Web 托管提供商,请求他们解决配置问题。
如何检查我的托管提供商是否支持 Adobe Muse 联系人表单的要求?
上传包含联系人表单的 Adobe Muse 网站后,您可以将浏览器指向 <yoursite-address.com/scripts/form_check.php>。如果您的网站支持让表单正常工作所需的一切,您应该可以在此页面上看到三个绿色的复选标记。如果没有看到复选标记,请联系您的托管提供商。他们应该可以查看此文件的 PHP 代码,并确定需要在您的服务器上进行哪些配置更改才能让 Muse PHP 表单正常工作。
为什么我没有收到关于表单数据的电子邮件?
这个问题可能是由一些问题引起的。请按照下列故障诊断步骤进行操作:
1. 检查您的电子邮件收件箱中的垃圾邮件文件夹。如果您在垃圾邮件文件夹中发现了表单邮件,请将此邮件标记为非垃圾邮件。
2. 某些托管提供商拒绝将电子邮件发送到不同网站域名的电子邮件地址。例如,如果您的网站是 www.example.com,但您的表单配置为将电子邮件发送到 someone@email.com,您的 Web 主机提供商可能会拒绝发送“表单”构件生成的电子邮件。
要解决此问题:
- 请更新您的表单以将电子邮件发送至 someone@example.com。此更改可能可以解决问题,并允许邮件通过。如果您的托管提供商是 GoDaddy,而您的表单电子邮件地址是非 GoDaddy 电子邮件帐户,则需要在 cPanel 中启用“远程”邮件。(其他托管提供商可能需要进行类似的更改)。
- 从 GoDaddy 页面中,导航到您的 cPanel。您在 cPanel 中管理您的 Web 托管。
- 在 cPanel 主页上,向下滚动到显示“:::电子邮件”的位置。
- 单击“帐户”下方的“MX 条目”。这是邮件交换器设置。默认情况下,GoDaddy 假定您将使用 GoDaddy 电子邮件帐户。
- 确保“远程邮件交换器”处于选中状态。
- 默认情况下,GoDaddy 假定您将通过 GoDaddy 托管您的电子邮件。如果您为表单设置的电子邮件地址不是 GoDaddy 托管的电子邮件地址,则默认情况下 GoDaddy 不会接受它。您必须授予 GoDaddy 权限才能将表单发送给 GoDaddy 认为是“远程”电子邮件地址的地址。
3. 如果电子邮件不是由标准 bigcompany.com 邮件服务器发送,有些 IT 部门会阻止从 someone@bigcompany.com 发送到 someone_else@bigcompany.com 的电子邮件。尝试更改表单选项以添加另一个电子邮件地址(列在最前面),且不以 @bigcompany.com 结尾。此更改可能允许将表单邮件发送到这两个电子邮件地址。
4. 在 Web 浏览器中访问 http://my-site.com/scripts/form_check.php,并确保您能看到所有绿色复选标记。如果某些项目没有显示绿色复选标记,则表示托管服务器未正确配置,无法允许“表单”构件将电子邮件发送到您指定的地址。
请与您的 Web 托管提供商联系,了解服务器配置问题。描述表单检查页面中未标记为绿色的项目,以便它们可以帮助您设置服务器以使用正确的设置。
我是否可以使用 URL 来预填充联系人表单字段?
您需要 JavaScript 才能从 URL 中检索信息,或者需要填充表单字段的动态后端。要在 Adobe Muse 中预填充表单字段,请使用“插入 HTML”选项将您的联系人表单集成到 Adobe Muse 页面中。
在 Adobe Muse 页面(标头)上的设置中,将链接集成到的脚本 preset.js。然后使用 Adobe Muse 中的“插入 HTML”选项集成 <body onload="populate('myForm');">。
PHP 配置的常见问题解答
PHP 是什么?Muse 为何要创建 PHP 文件?
PHP 是一种服务器端脚本语言。它通常用于动态构建网页。您可以在此处了解有关 PHP 的更多信息:http://en.wikipedia.org/wiki/PHP。
如果您使用 Adobe Muse 中的“同步文本”功能,则在使用 FTP 上传到您的 Web 主机时,应用程序会将使用同步内容的任何页面输出为 PHP 文件。这样做是为了使网站只包含共享数据的一个副本。该共享数据动态插入到页面中,并在呈现这些页面时使用。
PHP 文件还允许使用 Adobe 浏览器内编辑技术的同步内容。您可以编辑一次内容,随后在网站上重复使用同步内容之处进行更新。
我尝试使用 Muse 的 FTP 上传到我的网站,但是我收到了关于缺乏 PHP 支持的警告。这意味着什么?
当您使用 FTP 上传时,Adobe Muse 会尝试验证您的 Web 托管服务器是否支持让同步文本功能适用于您的网站访客所需的技术。如果您的主机根本不支持 PHP,或仅支持旧版本的 PHP,则 Adobe Muse 会禁用 PHP 生成。这将导致上传过程中发出警告。
.htaccess 文件是什么,Muse 为何要创建此类文件?
大多数 Web 服务器都使用 .htaccess 文件来配置页面重定向并控制其他选项。您可以在此处了解有关 .htaccess 文件的更多信息:http://en.wikipedia.org/wiki/.htaccess
如果 Adobe Muse 为您的网站生成 PHP 文件,它会尝试将您的旧页面(例如,mysite.com/about.html)的任何请求重定向到新的 PHP 页面 (mysite.com/about.php)。该操作是使用 .htaccess 文件完成的。
支持同步文本功能需要哪个 PHP 版本?
目前,Adobe Muse 需要 PHP 5.1 版来支持动态同步文本。
Adobe Muse 中使用的是哪个 PHP 版本?
Adobe Muse 中的联系人表单需要 5.1 以上的 PHP 版本。
我的网站托管提供商不提供 PHP,但我想使用浏览器内编辑工具在我的网站上编辑同步文本。我该怎么做?
您应该联系您的托管提供商,并请他们协助让 PHP 为您的网站工作,或者考虑切换到支持 PHP 的托管提供商。
我是否可以设置一个首选项,不让 Adobe Muse 生成 PHP?
可以。在 Adobe Muse 中打开“网站属性”对话框。在“浏览器内编辑”部分中,取消选中“为同步文本启用”复选框。现在,Adobe Muse 将生成 .html 文件,而不是 .php 文件。如果要使用 Adobe 的“浏览器内编辑”在一个位置编辑同步文本,请再次选中该复选框。

