使用 Business Catalyst 编辑 Muse 网站的内容
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
在为网站所有者设计网站时,其中一项主要请求就涉及设置系统,以便他们能够更新自己的网站内容。如果您在远离工作站的情况下希望对网站进行修改,那么掌握某种快速进行更改的方法会非常有帮助。
Muse 现在包含一种称为浏览器内编辑的功能,它允许您、网站所有者和团队成员使用 Business Catalyst 管理员界面更改文本和图像内容。使用浏览器内编辑功能的编辑人员不需要安装 Adobe Muse。
浏览器内编辑也简单易用。毫无网页设计经验的人员也可以进行更改,因为一旦被授予编辑权限,他们就可以在 Web 浏览器中进行编辑。
在本文中,您将了解如何设置 Adobe Muse 网站以启用浏览器内编辑功能,以便受邀请的网站用户能够更新 Adobe Muse 网站。当使用浏览器内编辑界面时,您将看到操作步骤的概述,以便能够帮助其他用户了解如何使用该功能进行更改。最后,在使用浏览器内编辑界面将更改应用到活动网站后,您将了解如何使 .muse 文件与最新版本保持同步。
使用浏览器内编辑功能可以编辑哪些内容?
| 内容 | 是否可编辑? | 跟踪链接 |
|---|---|---|
| 水平文本 | 是 | 否 |
| 图像框架 | 是 | 是 |
| 垂直文本 | 否 | 否 |
| 图像 - 背景填充(矩形、图像框架和构件) | 否 | 否 |
| 幻灯片计数器 | 否 | 否 |
| 表单提交按钮 | 否 | 否 |
| 动态菜单标签(菜单构件未设置为“手动”) | 否 | 否 |
| 栅格化页面项目(圆角、斜角边缘、内发光或应用旋转、使用系统字体的文本框以及应用了效果的旋转文本框) | 否 | 否 |
| 超链接文本 | 是 | 是 |
| 文本标签 - 折叠式构件 | 是 | 是 |
| 文本标记 - 选项卡式面板构件 | 是 | 是 |
| 文本标签 - 手动菜单构件 | 是 | 是 |
按钮 - 幻灯片构件
| 是 | 是 |
| 按钮 - 构图构件 | 是 | 是 |
幻灯片缩略图 | 是 | 是 |
| 构图构件的“触发器”区域内的文本和图像框架 | 是 | 是 |
设置浏览器内编辑
设置浏览器内编辑功能的过程分为两个部分。首先,您需要在“网站属性”中启用设置并将网站发布到 Adobe 托管服务器。然后,您可以邀请新用户访问该网站,以便他们能够使用任何浏览器登录,从而进行更改。
如前所述,无法通过浏览器内编辑功能来编辑背景图像。如果网站包含您不希望网站所有者更改的对设计至关重要的图像,请确保在启用浏览器内编辑功能和授予编辑权限之前,先将这些图像添加为背景图像。
注意:
要使用浏览器内编辑功能,必须在 Adobe Business Catalyst 托管服务器上托管试用或活动网站。
启动 Adobe Muse 并打开要配置的网站。
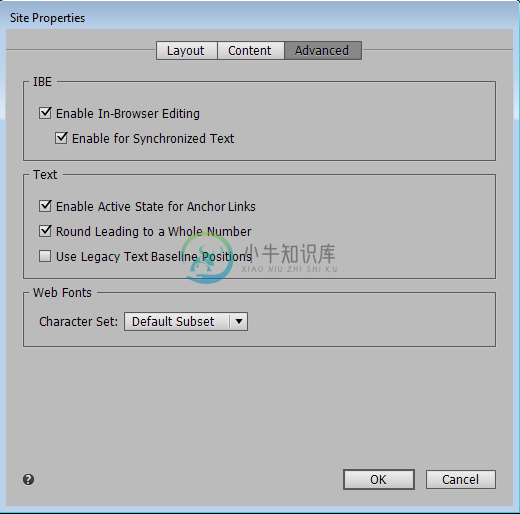
 在“网站属性”对话框内选中“启用浏览器内编辑”复选框。
在“网站属性”对话框内选中“启用浏览器内编辑”复选框。单击“文件”>“网站属性”。单击“高级”选项卡并确认已启用“启用浏览器内编辑”选项。
否则,请启用“浏览器内编辑”复选框。
单击“确定”以关闭“网站属性”对话框。
从 Adobe Muse 顶部导航栏中,单击“发布”>“Business Catalyst”。
 使用 Business Catalyst 发布网站
使用 Business Catalyst 发布网站在“发布”对话框中选择所需的选项,然后单击“发布”以将所有网站文件上传到 Adobe Business Catalyst 托管服务器。
注意:
您可以创建新的试用网站或上传使用自定义域名的活动网站。浏览器内编辑功能适用于试用网站和活动网站,只要它们均托管在 Adobe Web 服务器上即可。
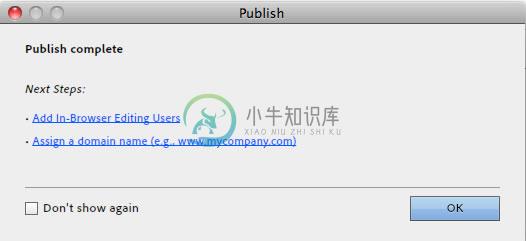
完成发布操作后,“发布”对话框将更新以询问您是否要向网站添加“浏览器内编辑”用户。
需要将“浏览器内编辑”用户添加您的网站,以便其编辑您的活动网站。请使用管理员用户界面为这些用户创建帐户,之后他们就可登录并开始编辑您的网站。
 该对话框使您可以在单击链接和单击“确定”之间做出选择。
该对话框使您可以在单击链接和单击“确定”之间做出选择。您可以单击“添加浏览器内编辑用户”链接,或者单击“确定”以关闭对话框。
在本示例中,单击“确定”。
如果单击“添加浏览器内编辑用户”链接,您会看到与第 9 步中所述相同的界面。
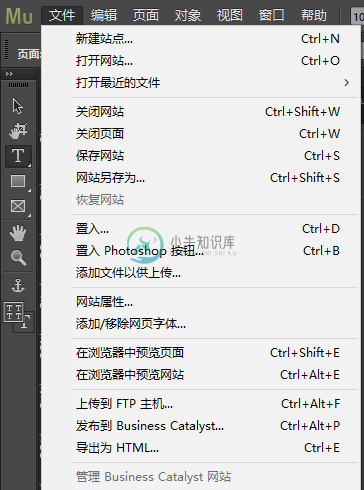
在 Adobe Muse 中,单击第 5 步中所述的“添加浏览器内编辑用户”链接或选择“文件”>“管理 Business Catalyst 网站”。
此时,网站的 Business Catalyst 界面将在新浏览器窗口中打开。
 选择相应的选项以便为网站添加新的“浏览器内编辑”用户。
选择相应的选项以便为网站添加新的“浏览器内编辑”用户。注意:
您也可以在发布网站后单击“管理”按钮,然后在进行其他更新时邀请管理员用户来管理网站。
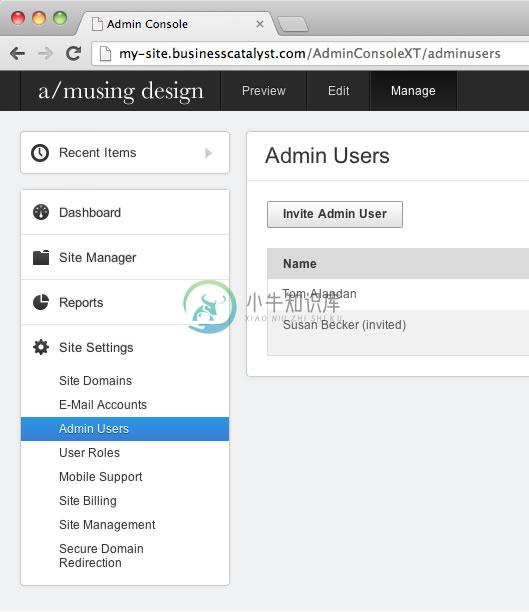
在 Business Catalyst 用户界面中,从左侧导航窗格中,单击“网站设置”>“管理员用户”。
单击“邀请管理员用户”。
 通过网站的“管理员用户”界面邀请新的管理员用户。
通过网站的“管理员用户”界面邀请新的管理员用户。“管理员用户”部分使用新界面进行了更新。
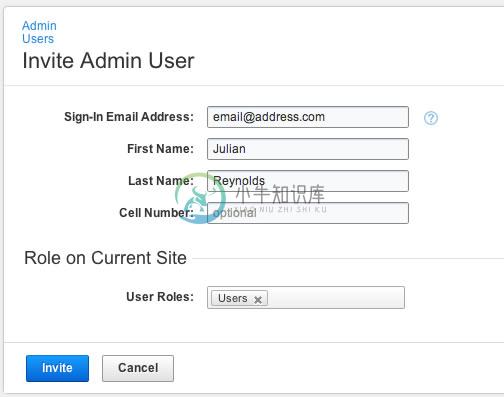
在显示的字段中,输入新用户的电子邮件地址、名字和姓氏。如果需要,您可以选择性地输入他们的移动电话号码。将“用户角色”菜单设置为“用户”。
 在提供的字段中输入该人员的姓名和电子邮件地址。
在提供的字段中输入该人员的姓名和电子邮件地址。单击“邀请”,将新用户添加到您的 Adobe Muse 网站。
注意:
提交信息后,系统将会自动通过电子邮件向您邀请的人员发送登录信息。收到电子邮件后,他们可以单击链接以设置他们所选的唯一密码。在为其帐户创建密码后,他们可以使用任何 Web 浏览器访问网站编辑功能。
使用浏览器内编辑功能更新网站
本节列出了 Adobe Muse 网站的更新步骤,在被授予权限后,任何用户均可通过这些步骤执行更新。如果您希望向他们发送这些步骤的副本,则可以下载以下说明。
打开浏览器,然后键入以下地址之一:
- My-site.businesscatalyst.com/admin(试用网站)
- My-site.com/admin(活动网站)
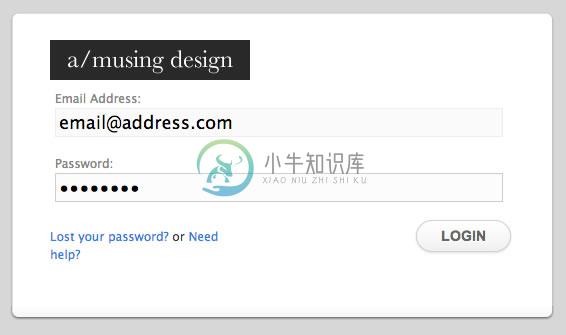
输入电子邮件地址和密码以登录到 Business Catalyst。
您应已在电子邮件中收到登录的详细信息。
 使用任何浏览器登录您的网站帐户。
使用任何浏览器登录您的网站帐户。单击“编辑”按钮以在编辑界面中查看您的网站。
 通过单击“编辑”按钮开始编辑网站。
通过单击“编辑”按钮开始编辑网站。系统将在“浏览器内编辑”界面中加载网站主页。
使用浏览器内编辑功能编辑文本
在对网站进行更改时,请记住您正在浏览器窗口中工作。在离开当前页面或关闭浏览器窗口之前一定要先发布所做的更改,除非您改变了主意并决定放弃所做的更改。
按照以下步骤编辑网站上的文本内容:
当使用 Business Catalyst 登录到您的网站后,可以看到文本周围有一个蓝色覆盖层。选择或删除文本,让后开始键入您的内容。
 选择要编辑的文本,然后开始键入更新内容。
选择要编辑的文本,然后开始键入更新内容。将指针悬停在文本框内的文本上时,“浏览器内编辑”会显示应用于文本的格式。默认情况下,相同的格式将应用于您在文本框中输入的任何文本。
 将指针悬停在文本上,同时查看显示的格式。
将指针悬停在文本上,同时查看显示的格式。如果对所做更改不满意,并要恢复为原始文本,请单击页面顶部的“撤消”图标。
 单击“撤消”图形以恢复为原始文本。
单击“撤消”图形以恢复为原始文本。编辑完文本后,单击“发布”。
 单击“发布”按钮以实时推送您的更改。
单击“发布”按钮以实时推送您的更改。单击页面顶部的“发布”按钮后,您在编辑界面中所做的更改才会应用到活动网站。如果决定不做任何更改,请关闭浏览器窗口。
编辑置入或粘贴到页面上的图像
使用浏览器内编辑功能,您可以编辑网站上作为前景图像插入的某些图像。如果网站上的图像被设置为背景图像,则它们不可编辑。如果您想要更改不可编辑的图像,请联系网站的设计人员。
选择要编辑的图像。
该图像旁边会有一个“编辑图像”按钮。
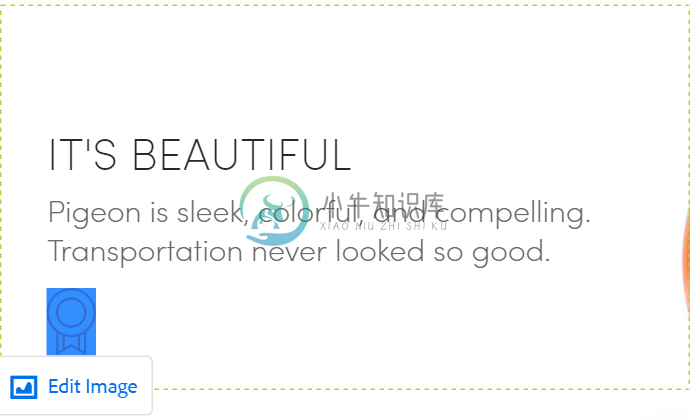
 将指针移到可编辑图像上方时,会显示“编辑图像”按钮。
将指针移到可编辑图像上方时,会显示“编辑图像”按钮。单击“编辑图像”。
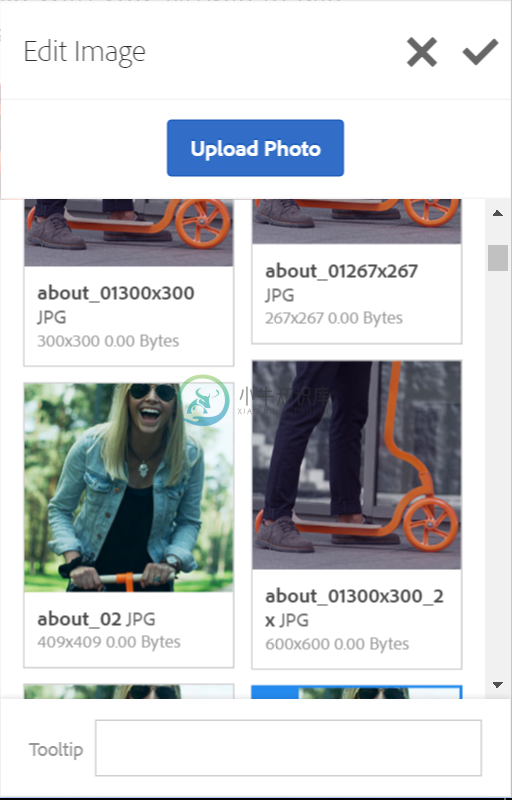
此时会显示弹出窗口,其中包含项目中使用的所有资源。从现有资源中选择图像,或使用“上传照片”按钮从计算机中上传新图像。
 使用“编辑图像”界面将现有图像替换为新图像。
使用“编辑图像”界面将现有图像替换为新图像。
如果选择“上传照片”选项,则在计算机上选择的图像将自动上传到网站。您选择的文件将上传到托管网站的相同 Web 服务器。
如果需要,您可以在“图像工具提示”字段中输入工具提示。建议执行此操作,因为它有助于改进搜索引擎优化,并确保网站更易于访问。
执行以下操作之一:
- 单击勾号保存更改。
- 单击叉号取消更新。
在替换某个图像时,如果选择的新图像与原始图像的纵横比不同,则会将新图像裁剪为适合的大小。因此,建议仅使用尺寸相同的另一幅图像替换现有图像,或使用具有相同宽高比的较大图像替换现有图像。
如果您计划定期更改特定图像,则可以要求最初创建网站的人员上传多张具有相同尺寸的不同图像,以便能够选择已存在于网站上的图像。例如,网页设计人员可以为春季、夏季、秋季和冬季上传四张尺寸相同的图像。随着时节变化,您可以选择“来自网站”选项,然后替换图像以反映当前季节。
完成所有更改后,请单击“发布”让所有更改生效。
编辑置入在文本框内的图像
如果页面上的图像粘贴在文本框内,您仍然可以编辑它。
- 选择文本框架。然后,选择文本框架内的图像。
此时,所选图像旁边会显示“编辑图像”按钮。
 选择文本框架,然后选择文本框内的图像并单击“编辑图像”。
选择文本框架,然后选择文本框内的图像并单击“编辑图像”。- 单击“编辑图像”。从现有资源中选择,或单击“上传照片”从计算机中上传新图像。
- 完成所有更改后,请单击“发布”让所有更改生效。
编辑共享内容
在设计网站时,网站上的某些内容可能会添加到主页。将元素添加到主页后,它们会显示在链接到该主页的所有其他网站页面上。这意味着,如果您更改某个页面上的元素,则会更新该内容的所有其他实例。
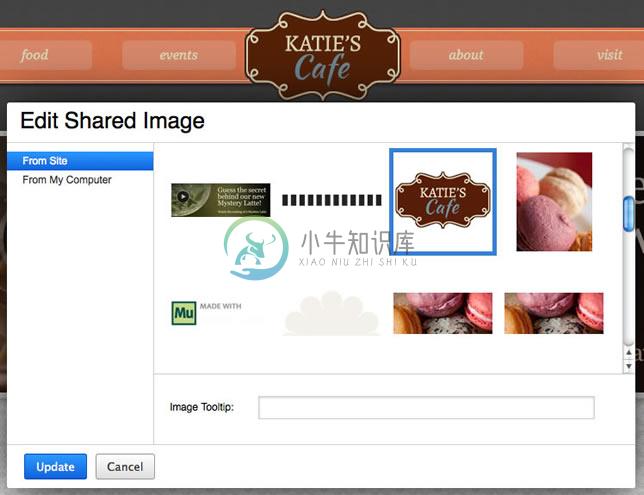
当您选择进行编辑的元素被共享时,该项目将显示在“编辑共享图像”窗口中。
 在“编辑共享图像”窗口中编辑在各个页面之间共享的内容。
在“编辑共享图像”窗口中编辑在各个页面之间共享的内容。当您看到此窗口时请小心操作,因为这意味着当您进行更改时,网站中的其他页面可能也会自动更新。最好是通过单击“取消”,继续小心操作。在新浏览器窗口中访问活动网站并审阅页面,以便查看元素的显示位置。先确认您要更改元素的所有迭代,然后再返回到“浏览器内编辑”界面以进行更新。
编辑超链接
有关编辑超链接的信息,请参阅编辑超链接。
跟踪主页上的链接以编辑其他网站页面
首次登录您的帐户时,将显示网站主页的可编辑版本。在完成对主页所做的更改后,您可以访问网站中的其他链接页面,也可对这些页面进行编辑。
- 如果链接显示在文本框外部,只需单击该链接即可跳转至网站中的链接页面。外部链接(当前网站之外网页的链接)不会加载到编辑界面,因为您不能使用浏览器内编辑功能来编辑其他网站上的页面。
- 如果链接出现在文本框架内,将指针悬停在上方可看到一个按钮。单击该按钮以跳转至链接的网页。例如,单击“主页”按钮转至网站的主页。
- 如果某个链接应用于整个文本框架,请单击整个框架以查看包含链接或锚点标签的按钮。
 单击该按钮以访问链接的页面或锚点标签位置。
单击该按钮以访问链接的页面或锚点标签位置。编辑完网站的每个页面后,如果想要保存更改,请务必单击“发布”。编辑完整个网站后,请关闭浏览器窗口。
在“浏览器内编辑”中预览更改
浏览器内编辑支持响应式布局。即,可以直接预览您的更改以及它们在每个断点是什么情况。另一方面,如果为网站使用了替代布局,则可以使用下拉菜单并针对每种设备预览更改。
要预览您的更改:
对网站内容进行所需的更改。
请注意已更新了内容的 1200px 处断点。在此断点预览更改。
从下拉菜单中,选择其他断点并在各个断点处预览更改。
如果使用替代布局创建了您的网站,请从下拉菜单中选择设备并预览更改。
将编辑同步到 .Muse 文件
在进行浏览器内编辑后,本地 .muse 文件将不再包含与活动网站相同的内容。在本节中,您将了解如何批准或拒绝他们为更新 .muse 文件以便匹配当前网站设计所做的更改。
启动 Muse 并打开网站的 .muse 文件。
此时将显示一条警告消息,指明已更改所发布的网站。
除了在首次打开 .muse 文件时显示的消息以外,当您开始发布与活动网站不同步的 .muse 文件时也会显示一条消息,提醒您在重新发布网站之前审阅所做的更改。
注意:
在任何时候,您都可以选择“文件”>“与 Adobe Business Catalyst 网站同步”以显示一个界面,通过它您可以查看 .muse 文件与活动网站之间的差异。
单击“审阅”以审阅所做的更改。
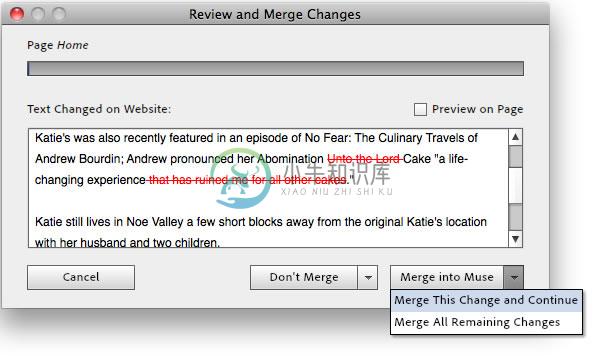
此时将显示“审阅并合并更改”窗口。
使用此界面审阅每项更改。每次编辑的更改都会突出显示。新内容将以绿色突出显示,已删除的项目将标记为红色,以便您能够快速了解已添加或已删除的项目。
使用下拉菜单选项(不合并或合并到 Muse)以拒绝或接受特定更改或所有更改。
 使用菜单选项合并或放弃更改。
使用菜单选项合并或放弃更改。注意:如果不合并更改,则当您下次发布 .muse 文件时将会覆盖应用到活动网站的更改。这样做可帮助您修复打字错误和其他网站问题,当用户使用浏览器内编辑功能编辑网站时可能会出现这些问题。
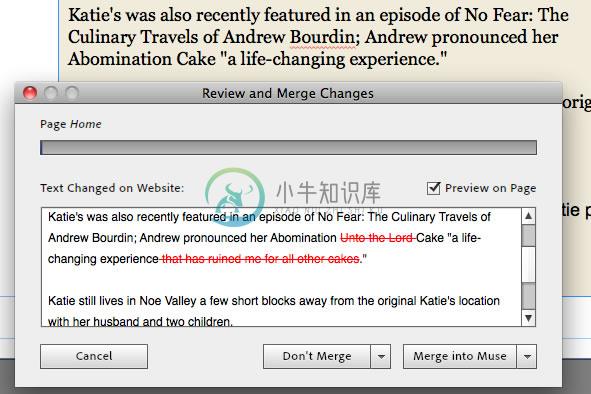
要将文本和图像的活动网站版本与本地 .muse 文件进行比较,请启用后再禁用“在页面上预览”复选框。
 通过选择后再取消选择“在页面上预览”复选框,可在“设计”视图中隐藏和显示最新更改。
通过选择后再取消选择“在页面上预览”复选框,可在“设计”视图中隐藏和显示最新更改。完成 .muse 文件的同步和编辑后,请发布它以便实时推送所做的更改。当您重新发布网站时,标记为“不合并”的任何已更改项目都将被 .muse 文件的当前设计覆盖。
保存网站的已发布迭代
由于当您对 .muse 文件进行更改时,其他用户也可能对活动网站进行了更改,因此建议您先保存网站副本,然后再同步所做的更改并发布最新版本。
在发布网站后,请立即选择“文件”>“网站另存为”并保存 .muse 文件的副本。如果需要,在创建新的副本时,您可以在文件名中包含当前日期。这样做便于轻松找到您在特定日期发布的 .muse 文件。
例如,您可以创建一个文件夹,它包含 .muse 文件的最新工作副本以及多个已存档的其他版本,其中包含以前发布的网站设计迭代。文件夹中的文件列表可能如下所示:
my-site.muse
my-site_2013-1-4.muse
my-site_2013-2-23.muse
my-site_2013-4-7.muse
除了更容易恢复到以前的网站设计以外,这样做还有助于 Muse 准确确定使用浏览器内编辑功能对网站进行了哪些更改(如果有)。通过保存网站的备份版本,还可以更轻松地查看当前 .muse 文件是否仍与活动网站保持同步。

