在 Adobe Muse 中使用滚动效果的设计创意
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
滚动效果的设计创意
有许多方法可以使用滚动效果在 Muse 网站中添加交互功能、独特网站导航和表现力丰富的动画图形,本部分介绍了其中几种方法。
请按照下面的步骤操作,开始了解这些方法:
- 访问 上线样本网站,并单击各个部分以查看每个目标的示例。向下滚动每个示例页面,查看滚动效果如何控制页面元素的显示方式。
- 滚动到上线样本网站的末尾,下载 .muse 文件。
- 打开该样本网站并查看 Muse 工作区中的项目。
- 打开“图层”面板并展开标为 Content(内容)的部分,以查看用于创建每个示例的元素。
一个接一个效果
当访客向下滚动页面时,此效果会造成一组个别的元素飞入页面并重新组成页面设计。图形和文本框使用这样的滚动效果来控制:形成相互影响的编组,就如将拼图的小片拼在一起那样。这是一种在网页上展示产品细节的有趣方式。
在本示例中,工作流程使用“滚动效果”面板的“运动”选项卡中的“初始运动”部分,将各个元素组合在一起形成整体设计。每个片段都移动到位后,“最终运动”设置会设为 0,以使现有元素不会作为新元素移动飞入。
按照以下步骤操作,创建类似的一片接一片效果:
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 14,120 像素。
- 使用“文本”工具创建文本框,然后输入所需的文本内容。
- 打开“滚动效果”面板的“运动”选项卡,然后启用“运动”复选框。在本示例中,“初始运动”区域设置会使文本框向下移动,并以滚动速度的 0.25 倍(即四分之一)速度移动到位。当页面到达文本框的关键位置时,文本框将到达它在“设计”视图中所在的位置。然后,“最终运动”设置(两个方向的值均为 0)会使第一个元素保留在原位,就像该元素已固定一样。
- 带有透明效果的 PNG 文件(手机轮廓)位于文本框下面。此元素使用“滚动效果”面板“运动”选项卡中的设置从页面左侧飞入,移动到位,然后停留在该处。
- 紧靠手机轮廓的背面是一个较小的白色元素,它按照相似的移动模式从页面左侧飞入,然后停留到位。该白色图形模拟手机顶部的听筒。此资源(名为 phone-earpiece.png)在“图层”面板中排列在手机轮廓上方,因此在设计中也显示在手机轮廓上方。
- 紧靠听筒背后是一个模拟手机主按键的较小白色元素,它从右侧飞入,模拟听筒的行为,在设计中也显示在手机轮廓上方。
- 随后是一个从白色到灰色垂直精细变化的浅色矩形图形,它使用“滚动效果”面板的“运动”选项卡设置移动到位,使其正好处于手机轮廓的中心透明区域内。它在到位之后将停止不动,呈现出手机屏幕的外观。屏幕元素 (phone-screen.png) 处于“图层”面板的底部,因此在页面设计的所有其它元素之后出现。
- 接下来,一组四个矩形(分别用纯蓝色、纯绿色、纯黄色和纯红色填充)将移动到位。为了形成一起飞入的散布效果,需要在“滚动效果”面板的“运动”选项卡中为每个矩形设置不同的方向和速度。在“初始运动”部分中,蓝色矩形向右下方向移动,绿色和黄色矩形向右上方向移动,红色矩形向左上方向移动。在“最终运动”部分中,所有矩形的两个方向均设置为 0,使得每个元素在到达手机屏幕顶部的最终目标位置后,都表现得就像固定到位一样。
- 当其他所有片段均已组合完成之后,第二个文本字段将向上移动并停留在第一个文本字段下方,其移动速度为页面滚动速度的 0.5 倍(一半)。
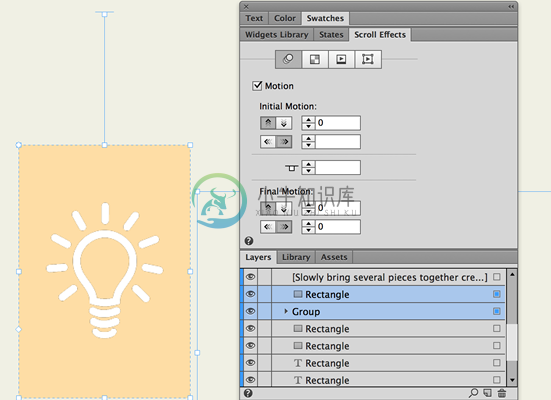
最后,底部还剩下两个元素:与页面同色的纯色填充矩形(使其在设计中不可见),以及矩形背后的一组对象(一个带灯泡图形的黄色矩形)。
纯色矩形用于隐藏排列在它背后的对象组。
 Adobe Muse 中的一片接一片滚动效果
Adobe Muse 中的一片接一片滚动效果注意:
请注意,当两个元素均已选定时,字段中为所有选定项目显示的值都相同。在本示例中,矩形和对象组在“初始运动”部分中的垂直方向都设置为 0,在“最终运动”部分中都设置为 0,0。“初始运动”部分的水平字段未显示任何值,因为对象组已设置为以滚动速度的 1 倍(相同)速度向左移动,而矩形则已设置为 0。
- 矩形实际上已固定到位且从不移动,因为“初始运动”和“最终运动”字段中的所有值均已设置为 0。当页面移动到包含灯泡图形的对象组的关键位置时,对象组将向左移动并变得可见,因为它不再被其上方的矩形所隐藏。灯泡对象组的图层位于手机屏幕元素上方,但处于手机轮廓的下方,因此灯泡图形表现得像是滑入到位一样(类似于在真正的手机上横向滑动时的过渡效果)。灯泡对象组将盖住之前代表手机屏幕的渐变矩形。
从这个简单的示例可以看出,您可以将极高的页面、在“图层”面板上策略性分层的一系列元素以及“滚动效果”面板的“运动”选项卡结合使用,从而在页面向下滚动时形成各个片段以动画形式拼合在一起的感觉。
滑出菜单
滑出菜单效果使用的许多约定都与一片接一片效果中所述的约定相同。各个元素使用“滚动效果”面板中的“运动”选项卡设置飞入,而矩形则会隐藏某些元素,直至准备在页面设计中显示这些元素为止。
此示例使用策略性定位的多个矩形组,形成有角度的复杂设计的外观。
在浏览器中查看示例网站,观看飞机从右到左横向飞过页面,随后是一组样式化的菜单选项和带有对角线条纹的渐变背景。
按照以下步骤操作,创建类似的滑出效果:
- 在“设计”视图中,选择页面 > 页面属性。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 4,665 像素。
- 飞机图像的图层位于页面上所有其他内容的上方,因此在“图层”面板中显示在列表顶部。在“滚动效果”面板的“运动”选项卡中,它设置为在其关键位置之前和之后均向左移动。
 Adobe Muse 滚动效果中的滑出菜单效果
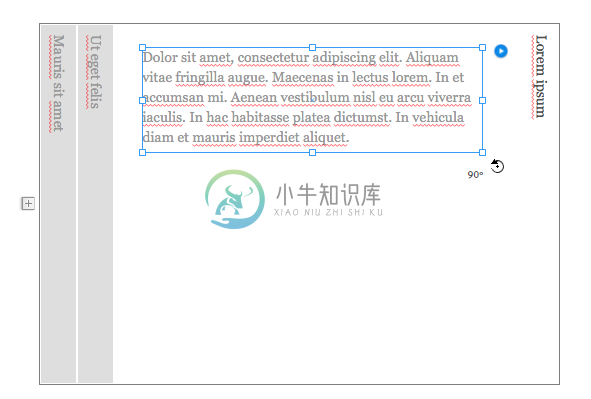
Adobe Muse 滚动效果中的滑出菜单效果- 四个文本框均配置为向左飞入并垂直堆叠,以形成导航菜单。在“滚动效果”面板的“运动”选项卡中,每个文本框在“初始运动”部分中均设置为相同的速度(滚动速度的 1.25 倍)。此外,每个文本框均具有不同的关键位置。当页面向下滚动时,每个文本框都将滑入到位,并在页面设计左侧对齐。在“最终运动”部分中,所有文本框的值均为 0,0,使得所有菜单项在到位之后均将停止不动。
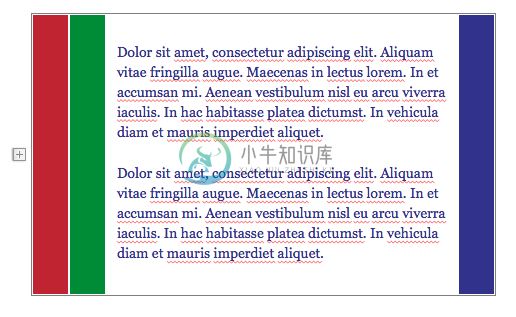
- 文本框填充了纯色背景色,但是由于它们显示了对角线切边而不是竖直边线,因此初看上去像是图形。之所以形成此效果,是因为一组三个矩形的图层位于文本框上方,而其中填充了与浏览器填充色相同的纯色。
 矩形在菜单项上方成组并排列,形成带角度的左边线和右边线。
矩形在菜单项上方成组并排列,形成带角度的左边线和右边线。- 文本框动画最初被另一组矩形所隐藏,因为文本框在“图层”面板中排列在该组矩形的下方。该组包含三个矩形:一个带垂直渐变的较大矩形,以及填充纯色与渐变顶部颜色相同的两个较小矩形(一个正方形,一个任意方向矩形)。
- 如果您向下滚动查看对象组底部,则会再看到另外一系列四个宽度不同的矩形,它们在较大渐变矩形的右下角上方旋转并对齐。
 旋转矩形的填充色与页面填充色相同,将渐变填充色矩形的一角。
旋转矩形的填充色与页面填充色相同,将渐变填充色矩形的一角。对象组特别有利于结合一组元素,并将它们作为单个元素进行控制。在本示例中,不同矩形的组应用了运动滚动效果,使该组可以作为一个实体进行移动。
本示例还介绍了负空间的创造性用法。如果浏览器填充应用了纯色背景,则可以将填充了相同颜色的矩形分层在其他矩形上方,从而形成大量有趣的切除效果。您不必在图像编辑程序中设计图形并置入单个图像,而是可以在 Muse 工作区内使用矩形来构建图形。
淡出
本示例使用两个滚动效果的组合以动画形式呈现了日出和日落:运动和不透明度。本示例显示了一个渐变色填充页面背景,背景中含有太阳的单一置入 PNG 图像。该 PNG 图像包括透明区域,允许背景页面填充色显示出来。
在浏览器中查看示例网站,看看太阳如何从 100% 透明度慢慢增亮并穿过页面移动。达到峰值时它完全不透明,但当您继续向下滚动页面时,太阳将会落山并再次逐渐变得透明,直至淡出。
按照以下步骤操作,创建类似的淡出效果:
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为比一般显示器可以显示的高度更大的值,以使页面可以滚动。在网站示例中,页面的最小高度设置为 2,988 像素。
- 太阳图像放置在页面中央。在“滚动效果”面板的“运动”选项卡中,将关键位置设置为 1410 像素。另外,请注意“初始运动”和“最终运动”部分的设置。
 设置“初始运动”和“最终运动”以实现淡出效果。
设置“初始运动”和“最终运动”以实现淡出效果。这些设置可使太阳沿半圆轨迹移动,弧线从页面左下方开始直到中心(到达关键位置时),然后向下返回到页面右下方。
- 在太阳仍处于选中状态的情况下,单击“不透明度”选项卡以查看其设置。淡出位置 1 设置为 726 像素(太阳上方)。淡出位置 2 设置为 1925 像素(太阳下方)。太阳一开始的不透明度为 0%(完全透明),并在页面滚动到关键位置时变得完全不透明。当页面向下滚过太阳的关键位置时,不透明度从 100% 逐渐变成 0%,以形成淡入和淡出的效果。
 在“滚动效果”面板的“不透明度”选项卡中设置透明度。
在“滚动效果”面板的“不透明度”选项卡中设置透明度。- 选择“文件”>“在浏览器中预览页面”以测试页面。滚动页面以查看太阳上升并逐渐淡入,然后向下移动到右侧并淡出。
- 关闭浏览器并返回到 Muse 工作区。
Edge Animate
此示例展示如何使用滚动效果控制从 Adobe Edge Animate 导出的 OAM 文件。在本示例中,页面具有垂直梯度颜色变化,它从青绿色开始过渡到深蓝色。
“运动”和 Edge Animate 选项卡中应用的组合设置将创建此动画效果。
同一 OAM 文件的三个实例水平并排放置在一起,用于创建一排动画指南针。在浏览器中查看示例网站时,这三个指南针将向上移到视图内,然后在原地保持不动。每个指南针似乎都在以不同的速率旋转。然而,导致它们以不同速度旋转的原因是“滚动效果”面板中的设置,而不是 Edge Animation 文件的结构。
按照以下步骤使用三个置入的 OAM 文件创建类似的效果:
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 7465 像素。
- 选择页面上的指南针的所有三个实例。在“滚动效果”面板的“运动”选项卡中,您可以看到这三个 OAM 文件具有相同的关键位置和运动设置,因为所有值均已显示出来。
 使用滚动效果为 OAM 文件创建动画效果
使用滚动效果为 OAM 文件创建动画效果如果在浏览器中预览示例,您会看到所有三个 OAM 元素都一致地向上移动,然后成排保持不动,就像被固定住一样。
- 在远离指南针的位置单击以取消选择这三个指南针,然后仅选择左侧的指南针。按住 Shift 键并选择右侧的指南针时,以便选中两者。打开“滚动效果”面板的 Edge Animate 选项卡,以查看相关设置。
 取消选择所有三个指南针,并选择左侧和右侧的指南针。
取消选择所有三个指南针,并选择左侧和右侧的指南针。已将两侧的指南针配置为循环播放时间轴动画,并在页面每向下滚动 350 像素时前进到下一帧。
- 取消选择两个外侧指南针。选择中心指南针并再次查看 Edge Animate 选项卡,其中的“帧切换间隔”字段已设置为 400 像素。此设置会导致中心动画的移动速度比两个外侧指南针要慢。
 选择中间的指南针,并选择滚动效果设置。
选择中间的指南针,并选择滚动效果设置。通过改变与页面滚动速度相关的置入的多个 Edge Animate 动画的速度,您可以创建感兴趣的动画效果。例如,您可以创建一群鱼、布满云朵的天空或其他效果,方法是添加同一 OAM 文件的多个迭代并应用不同的滚动效果设置。
幻灯片效果
您可以控制如何相对于页面的滚动方式来显示“幻灯片”构件中的图像集。此功能需要在页面上添加“幻灯片”构件,然后使用“滚动效果”面板的“幻灯片”选项卡来更新幻灯片放映选项。
在本示例中,幻灯片中填入了一系列图像,它们形成了一个背包的 360 度旋转视图。只要架上三角架并拍摄放置在一个旋转支架上的物品,就能创建类似的幻灯片图像。此效果在显示交互式产品文档时特别有用,可以帮助潜在客户在购买前从任意角度查看物品。
按照以下步骤操作,使用“幻灯片”构件创建类似的效果:
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 7,465 像素。
- 带有 Superpack 一词的文本框设置为使用滚动效果。在“运动”选项卡中,配置“初始运动”设置以使文本从左到右移入,移动速度与页面滚动速度相同。在“最终运动”设置中,两个方向均设置为 0,因此文本框将保持不动,就像已固定在页面上一样。
 启用“运动”复选框并配置滚动效果,以使文本框向右移动。
启用“运动”复选框并配置滚动效果,以使文本框向右移动。- 打开“构件库”并将“幻灯片”构件拖至页面中心,使其处于文本框最终目标位置的右侧。
- 使用“选项”菜单中的“添加图像”选项,在幻灯片中填入图像文件。
在选中“幻灯片”的情况下,您可以选择“幻灯片”构件,并使用“控制”面板中的“固定”界面将幻灯片固定到位。您还可以尝试添加一个“全屏幻灯片”构件,并使用滚动效果对其进行控制。
- 在选中幻灯片的情况下,打开“滚动效果”面板的“幻灯片”选项卡并启用“幻灯片”复选框。
- 拖动 T 形手柄或在字段中输入值,以设置关键位置。在本示例中,关键位置设置为 1066 像素。
- 启用“切换幻灯片间隔”单选按钮,然后将其下面的字段设置为 50 像素。
 将幻灯片设置为每次页面向下多滚动 50 像素时前进到下个图像。
将幻灯片设置为每次页面向下多滚动 50 像素时前进到下个图像。- 在“预览”或浏览器中测试页面。向下滚动页面,就会看到背包似乎在旋转。您还可以创建看上去似乎是向上飞或向下落的图像,方法是在幻灯片中填入一系列相似但稍有不同的图像文件,类似于动画 GIF 中的各个帧。
- 测试滚动效果之后,返回到 Muse 中的“设计”视图以继续编辑页面。
上卷
通过使用滚动效果,您可以创建一个由外观完全不同的部分组成的极长页面。当访客向下滚动页面时,页面各部分之间的过渡就像是在上卷,并且使用阴影效果形成动画文本效果和分隔边框。
您可以使用锚点标签或仅仅添加一段注释,以鼓励访客向下滚动页面来查看每一个部分。当您进入示例网站底部并单击“后退”按钮时,可以看到整个页面卷起,同时锚点链接返回到页面设计的顶部。
按照以下步骤操作,创建类似的上卷效果:
- 在“设计”视图中,选择页面 > 页面属性。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 16,990 像素。
- 在“浏览器填充”菜单中,将浏览器填充色设置为纯蓝色。
 在“浏览器填充”菜单中设置浏览器填充色。
在“浏览器填充”菜单中设置浏览器填充色。- 在选定整个页面的情况下,使用“填充”菜单将页面颜色设置为“无”,以使蓝色浏览器填充色显示出来。
- 将页面向下滚动到离顶部大约 2248 像素的位置。使用“矩形”工具,绘制一个 3000 像素宽 X 2000 像素高的矩形。使用“选择”工具使矩形在页面上居中,其两侧向外延伸至宽度超过浏览器窗口的侧边。
- 在矩形仍处于选中状态的情况下,使用“填充”菜单设置一种纯绿色填充色。使用“效果”菜单设置阴影效果。
 在矩形中添加阴影效果,以创建更引人注目的边框。
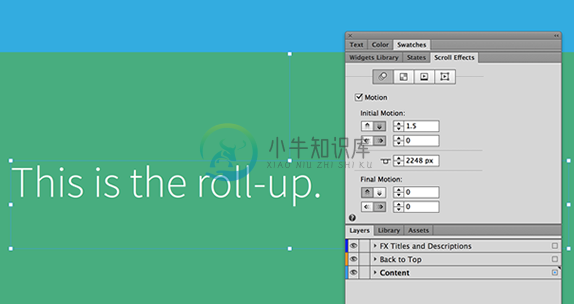
在矩形中添加阴影效果,以创建更引人注目的边框。- 选定绿色矩形时,在“滚动效果”面板的“运动”选项卡中启用“运动”复选框。单击并拖动 T 形手柄并将其折叠,使关键位置设置为矩形的顶部边缘,即示例网站中的 2248 像素处。
- 在“初始运动”部分中,将矩形设置为以滚动速度 1.5 倍的速度向下移动。将其他所有方向设置为 0。
- 使用“文本”工具,在靠近绿色矩形顶部的位置创建一个文本字段。在本示例中,文本字段将显示以下内容:This is the roll-up(这是上卷效果)。但是,您可以输入文本内容并使用自己喜欢的文本格式设置。
- 在选中文本框的情况下,启用“滚动效果”面板的“运动”选项卡。拖动 T 形手柄以使其与绿色矩形的顶部边缘对齐,或者更新设置以控制如何根据页面滚动来显示文本框。
 将 T 形手柄与绿色矩形的顶部边缘对齐。
将 T 形手柄与绿色矩形的顶部边缘对齐。- 设置“初始运动”向下方向,以滚动速度的 1.5 倍速度移动。将面板中的其他所有值设置为 0。这样会导致文本字段向下移动,方向和速度与绿色矩形相同。一旦页面滚动超过矩形和文本框的关键位置,它们将停止不动。
- 如果您单击“预览”,则可以向下滚动并查看绿色矩形和文本字段如何从顶部向下滚动并进入视图中。完成测试后单击“设计”,以继续编辑页面。
- 使用“视图”菜单,缩小到网站设计的 10%。选择绿色矩形和文本字段。按住 Option/Alt 键的同时,在页面上进一步向下拖动两个元素以复制它们。将复制矩形的填充色设置为深蓝色,并使用“文本”工具更新文本内容。
 更新复制矩形的背景填充色,并更改页面新部分的文本框内容。
更新复制矩形的背景填充色,并更改页面新部分的文本框内容。在本示例中,复制的文本框中显示以下文本:Use it to drastically alter the appearance of your website(使用它可以大幅改变网站的外观)。但是,您可以输入自己喜欢的任何文本以标识页面的深蓝色部分。
- 使用“选择”工具,将复制的矩形和文本框定位在页面顶部向下约 5,448 像素的位置。
- 选定深蓝色矩形时,选中“滚动效果”面板的“运动”选项卡。关键位置已自动更新为矩形的新位置(5,448 像素),并且“初始运动”部分中的向下方向仍然设置为以滚动速度的 1.5 倍速度移动(其他所有值均设置为 0)。如果您选中复制的文本框,则会看到复制的元素同样保留了滚动效果。
- 将步骤 12 和 13 再重复四次,总共创建六个上方带有文本框且各自不同的较大矩形。每个矩形都已经应用了阴影效果和滚动效果设置。将最后四个矩形定位在以下关键位置:8,648 像素、11,852 像素、15,058 像素和 18,251像素,使每个部分均以大约 1,200 像素分隔。
- 使用“填充”菜单设置矩形的填充色,以应用不同的颜色。尝试应用纯色和渐变色填充,使页面的每个部分都突显出来,并与其他部分形成对比。
- 使用“文本”工具,更新各个部分的文本内容。例如,您可以更改每部分文本以使其反映出下方矩形的背景色,例如:例如:This is the blue section(这是蓝色部分)。
- 选择“文件”>“在浏览器中预览页面”以测试页面。滚动页面以查看不同的页面部分外观,然后替换为下一个页面部分。
- 关闭浏览器并返回到 Muse 工作区。
动态类型
您可以将运动滚动效果和 Adobe Edge 网页字体结合使用,以创建出众的印刷设计。网页字体允许您使用在页面加载时加载的各种各样的字体。您无需加入在图像编辑程序中创建的文本图像并对其创建动画,而是可以使用 Edge 网页字体来创建外观精美且易于更新的页面。此外,滚动效果还能在页面向下滚动时形成引人注目的动画感。
按照以下步骤操作,使用动态文本创建类似效果:
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 4,854 像素。
- 将页面的填充色设置为“无”。浏览器填充色并不重要,因为页面将在下一步中被一个长矩形所覆盖。
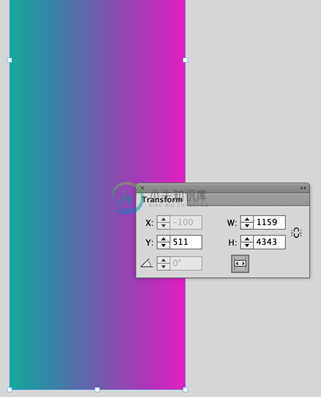
- 使用“矩形”工具,绘制一个约为 1,159 像素宽 X 4,854 像素高的较大矩形。使用“填充”菜单,在矩形中填充纯色或渐变色。在本示例中,已将从青色到紫红色的渐变色应用为填充色。使用“选择”工具将矩形居中放置,以使其填满整个浏览器区域。如果需要,您可以缩小页面以确保矩形位于页面中央。
 缩小矩形并将其定位在较长页面的中央。
缩小矩形并将其定位在较长页面的中央。- 居中定位矩形后,将“视图”菜单中的放大率重新设置为 100%。
- 在页面的左侧,使用“文本”工具创建一系列文本框。在本示例中,总共有五个文本框。每个文本框的内容均在下方列出,但可以在每个文本框中随意输入您选择的文本:
- Five Frames(五个框)
- Scrolling(滚动)
- At Different Speeds Will(以不同的速度)
- Create(形成)
- Dynamic Tension(动态张力)
作为可选的额外步骤,您可以复制某些文本框,然后应用略有不同的样式。在本示例中,带有 Create(形成)一词的文本框已被复制,然后两个迭代相互重叠以形成浅蓝色投影效果。
- 使用“文本”工具选择每个文本框。使用“文本”面板(或“控制”面板中的文本格式设置选项)应用不同的网页字体、字体大小、颜色和其他印刷设置,以使每个文本框都突显出来。
- 选择所有文本框。选定之后,打开“滚动效果”面板的“运动”选项卡。输入相同的数值,一次性设置所有选定文本框的关键位置。(在本示例中,关键位置设置为 1372 像素。)另外,将“初始运动”和“最终运动”部分的水平方向均设置为向右。将“初始运动”和“最终运动”部分的所有垂直方向均设置为 0,以使文本框不会垂直移动。
- 单击文本框以外的位置,然后分别单击各个文本框。为每个文本框输入略有不同的值。在以下列表中,第一个值是“初始运动”速度,第二个值是水平(向右)方向的“最终运动”速度:
- Five Frames:(五个框):0.9 倍、0.1 倍
- Scrolling(滚动):0.12 倍、0.5 倍
- At Different Speeds Will(以不同的速度):0.7 倍、0.17 倍
- Create(形成):1.1 倍、0.005 倍
- Dynamic Tension(动态张力):1 倍、0.01 倍
- 使用“文本”工具创建文本字段,并在页面右侧键入数字 5。同样,您可以选择复制文本框,然后应用不同的颜色和文本格式以造成斜角边缘和投影的感觉。如果您是为了设计目的而创建文本框副本,请将文本框组合在一起,以便可以将滚动效果应用于组。
- 选定带有数字 5 的文本字段时,在“滚动效果”面板的“运动”选项卡中启用“运动”复选框。通过输入数值设置关键位置,或者拖动 T 形手柄(在本例中,该位置是 1425 像素)。在“初始运动”部分中,将该元素设置为以滚动速度 1 倍的速度向左移动。在“最终运动”部分中,将该元素设置为以滚动速度 0.01 倍的速度向左移动。
- 选择“文件”>“在浏览器中预览页面”以测试页面。滚动页面以查看五个文本框从左侧移入页面,同时带有数字 5 的文本框从右侧移入。向上和向下滚动,查看文本框动画效果。
- 关闭浏览器并返回到 Muse 工作区。
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 7465 像素。
- 将页面填充色设置为“无”,并将浏览器填充色设置为纯色。在示例网站中,浏览器填充色设置为浅棕色。
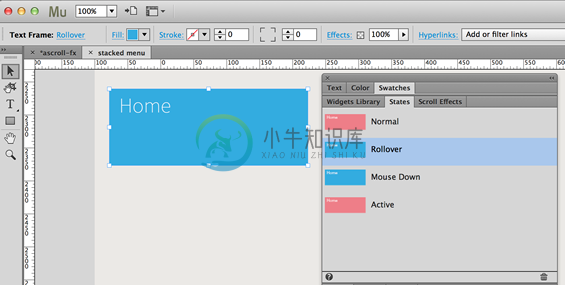
- 使用“文本”工具创建一个新文本框。键入 Home(主页)一词。使用“控制”面板中的格式选项,在文本框中添加背景色。此外,按需要更新格式选项以设置文本样式。使用按钮侧面的手柄,将其宽度和高度扩展为大约 300 像素宽 X 115 像素高。
- 打开“状态”面板。选择“滚动”状态并添加一种不同的填充色(或按需要设置其样式),以生成滚动按钮。
- 更新“滚动”状态之后,再次选择“正常”状态。
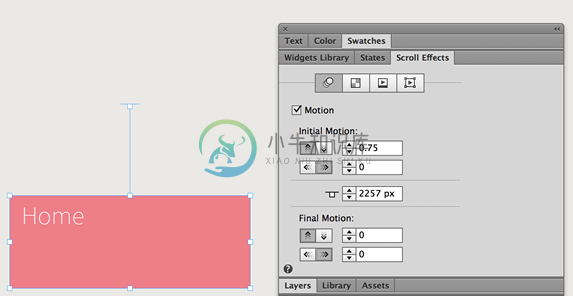
- 打开“滚动效果”面板的“运动”选项卡。在选中按钮的情况下,启用“运动”复选框。拖动 T 形手柄或输入数值,以设置关键位置。此外,将“初始运动”部分设置为以滚动速度 0.75 倍的速度向上移动。将其他所有字段保留设置为 0。
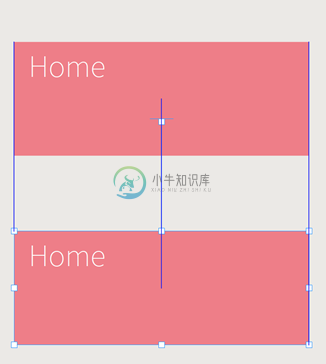
- 按住 Option/Alt 键的同时,将 Home(主页)按钮进一步向页面下方拖动。这样将会复制该按钮。确保副本与原始 Home(主页)按钮垂直对齐。在两个元素对齐且副本仍处于选中状态的情况下,中间位置将暂时显示一条深蓝色智能参考线。
- 将副本按钮朝页面下方移动,到达原始按钮下方约 460 像素处。
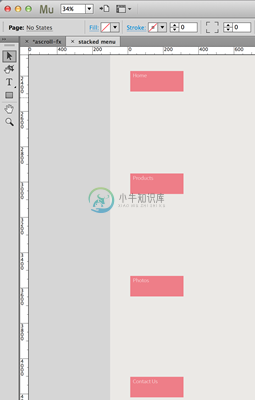
- 重复步骤 7 和 8 将按钮再复制两次,以创建四个在页面上等距离分布的按钮。使用“文本”工具编辑从顶部数起的第二个、第三个和第四个按钮,将文本内容更新为以下标签:Products(产品)、Photos(照片)、Contact Us(联系我们)。
- 当四个按钮均在其最终位置对齐之后,将其高度和间距相加,以计算它们的总高度。在示例网站中,这些按钮的高度均为 116 像素,每个按钮之间的距离均为 4 像素。因此,垂直菜单栏组合完成之后的总高度为 476 像素。使用“矩形”工具绘制一个矩形,其宽度为页面部分所需的宽度,高度与菜单栏相同。在本示例中,矩形为 931 像素宽 X 476 像素高。
- 如果您希望在示例网站中复制设计,则可以将矩形填充色设置为淡粉色,阴影颜色略浅于按钮的“正常”状态。如果需要,还可以在“控制”面板中输入一个圆角半径值以创建一个圆角。在本示例中,所有四个角均设置为 10 像素。
- 使用“选择”工具来对齐矩形,使其顶部边缘距离页面顶部大约 5094 像素。此外,确保矩形左侧与按钮左侧垂直对齐。在示例网站中,矩形和按钮均处于页面左侧 14 像素处。选择一个元素并打开“变换”面板之后,即可查看这些设置。X 值是与左侧的距离(14 像素),Y 值是与页面顶部的距离(5094 像素)。
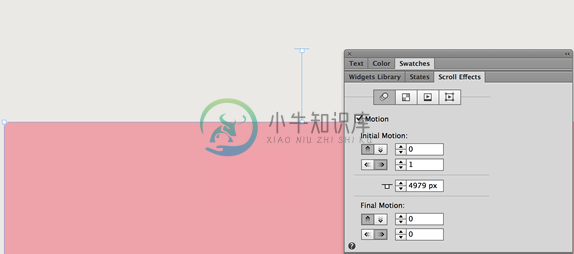
- 在矩形仍处于选中状态的情况下,打开“滚动效果”面板,然后在“运动”选项卡中启用“运动”复选框。将关键位置设置为 4979 像素。
- 将“初始运动”设置为以滚动速度 1 倍的速度向右移动。将“运动”选项卡中的其他所有字段均保留设置为 0。
- 要确保矩形排列在四个按钮后面,请在选中矩形的情况下,选择“对象”>“置于底层”。
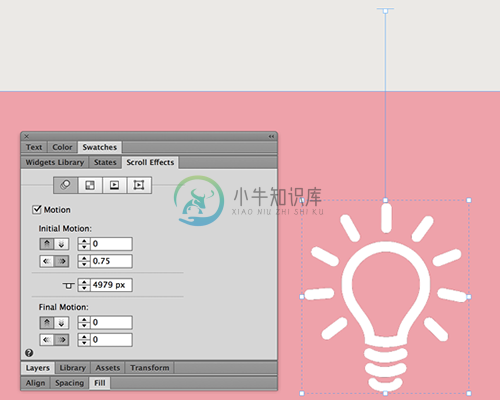
- 选择“文件”>“置入”,浏览以选择一个图像文件,然后在页面上单击一次以将其置入。在本示例中,置入了一个带有透明效果的 PNG 文件以显示灯泡图像。灯泡定位在较大矩形的顶部,位于将被菜单按钮覆盖的区域的右侧上方。在本示例中,图像定位在离左侧 501 像素(X 位置)、离页面顶部 5245 像素(Y 位置)处。
- 要确保置入的图形排列在四个按钮后面,请在选定图像的同时选择“对象”>“置于底层”。这样做的目的是将置入的图像显示在较大矩形上方,但在四个按钮后面。
- 在选中置入的图像的情况下,打开“滚动效果”面板的“运动”选项卡并启用“运动”复选框。将关键位置设置为所需的值。在示例网站中,此位置设置为 4979 像素。
- 在“初始运动”部分中,将向右值设置为以滚动速度 0.75 倍的速度移动。将其他所有方向值设置为 0。
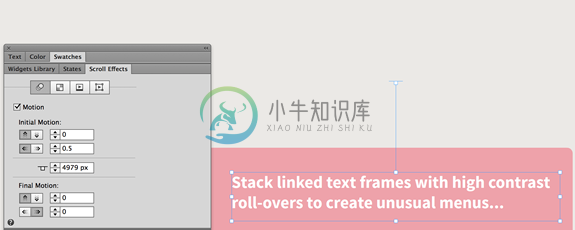
- 使用“文本”工具创建一个文本框。在示例文件中,文本框包含以下内容:Stack linked text frames with high contrast roll-overs to create unusual menus(堆叠带有高对比度滚动效果的链接文本框以创建与众不同的菜单)。但是,您可以输入自己喜欢的任何文本内容。使用“控制”面板中的格式设置选项,按需要设置文本样式。在本示例中,文本框未应用背景填充色。
- 使用“选择”工具,将文本框定位在置入的图像右侧。在本示例中,文本框的 X 值设置为 357 像素(离左侧),Y 值设置为 5136 像素(离右侧)。实际位置取决于文本内容以及应用于文本框的格式选项。
- 选定文本框后,使用“对象”>“下移一层”选项以排列文本框,或者在“图层”面板中移动文本框以使其显示在四个按钮后面,但在较大矩形上方。
- 在“滚动效果”面板中启用“运动”复选框。拖动 T 形手柄或输入值,以设置关键位置。在示例网站中,关键位置设置为 4979 像素,与置入的图像(灯泡图形)使用相同的关键位置值。
- 在“初始运动”部分中,将文本框设置为以滚动速度 0.5 倍(一半)的速度向左移动。将其他所有字段设置为 0。
- 使用“矩形”工具绘制几个不同宽度的矩形。在矩形中填充与浏览器填充背景色相同的颜色。这样一来,在较大矩形在这些矩形背后向右移入到位之前,将看不到该矩形。如果需要,您可以将一系列对角矩形组合在一起作为单个元素来使用。
- 如果需要,可使用“图层”面板或选择“对象”>“置于底层”以将较大矩形排列为显示在底层,位于页面上的其他所有元素后面。
- 请确保定期测试您的进度,方法是单击“预览”或在浏览器中预览页面,然后向下滚动以查看堆叠式菜单是否移动到位。完成测试之后,返回到 Muse。
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 6254 像素。
- 在页面顶部,使用“矩形”工具绘制一个较大的矩形。在示例网站中,矩形为 1159 像素宽 X 1312 像素高。使用“选择”工具使矩形在页面上居中,其两侧向外延伸至宽度超过浏览器窗口的侧边。
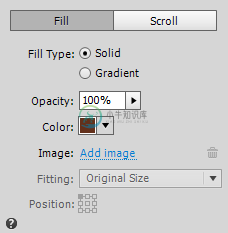
- 在矩形仍处于选中状态的情况下,使用“填充”菜单设置一个背景图像。将“适合”菜单设置为“拼贴”,以便拼贴图像。
- 如果需要,您可以使用“效果”菜单设置阴影效果,以围绕矩形创建一个引人注目的边框。
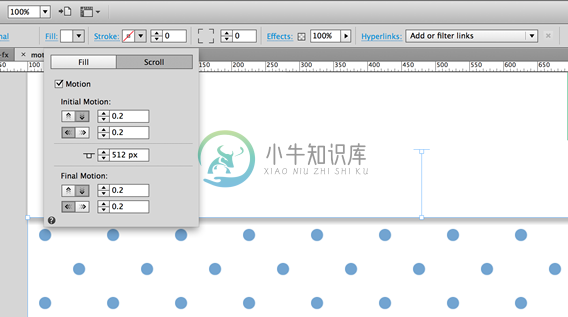
- 在选中已填充的矩形的情况下,打开“填充”菜单的“滚动”选项卡。启用“运动”复选框,然后单击并拖动 T 形手柄或在字段中输入一个数值,以设置关键位置。在示例网站中,关键位置设置为 512 像素。但是,您可以根据需要折叠手柄以使其与矩形的顶部边缘对齐。
- 在“初始运动”部分中,将方向设置为向下和向左移动,并将两项移动速度设置为滚动速度的 0.2 倍。在“最终运动”部分中重复相同的设置。
- 重复步骤 2 至 6,创建另一个填充矩形。将新矩形定位在您创建的第一个矩形正下方,使任何浏览器填充区域都不会显示出来,并且两个矩形之间没有任何空隙。使用不同的拼贴图像背景来填充新矩形。
- 重复步骤 7,创建第三个较大矩形并使其处于第二个矩形正下方。使用“填充”菜单,设置一个不同的拼贴背景图像。您可能会发现使用“视图”菜单来缩小页面非常有用,这样可以看到所有矩形并使其在页面上垂直对齐。
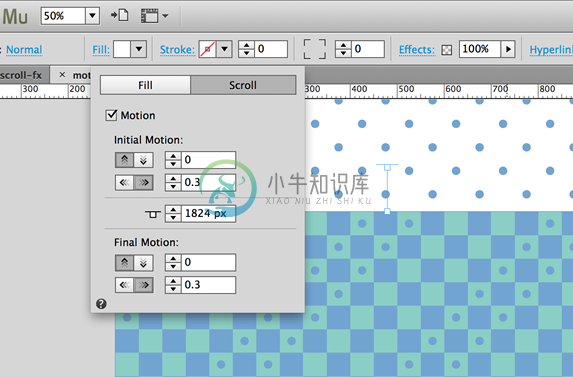
- 选定第二个矩形后,打开“填充”菜单的“滚动”选项卡。更新“初始运动”部分,使矩形以滚动速度 0.3 倍的速度向右移动。在“最终运动”部分中应用相同的设置,使矩形以滚动速度 0.3 倍的速度向右移动。将两个垂直方向字段保留设置为 0。
- 选择第三个矩形,并在“填充”菜单的“滚动”选项卡中更新设置。设置“初始运动”部分,以滚动速度的 0.25 倍速度向上移动,然后以滚动速度 0.6 倍的速度向左移动。在第三个矩形的“最终运动”部分中应用相同的设置。
- 选择“文件”>“在浏览器中预览页面”以测试页面。滚动页面,查看每个拼贴矩形是否都沿对角线移动,直至您向下滚动到页面底部。当您向上滚动时,矩形也将继续移动。
- 关闭浏览器并返回到 Muse 工作区。
- 在“设计”视图中,选择“页面”>“页面属性”。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 6076 像素。
- 将“页面”和“浏览器填充”均设置为纯白色(或您喜欢的任何颜色,但稍后需使用相同的颜色来填充遮罩矩形)。
- 使用“矩形”工具,在页面上绘制一个较大的矩形。示例网站中的矩形为 804 像素宽 X 489 像素高。
- 将矩形的填充色设置为“无”。设置您选定的描边颜色。在“描边”菜单中,将矩形左边和底边设置为显示 20 的描边粗细,并将顶边和右边设置为 0 以隐藏描边。这样将创建条形图的基础。
- 选定矩形时,打开“滚动效果”面板的“运动”选项卡。设置关键位置,并在所有四个字段中输入 0。此设置表示矩形在到达关键位置之前和之后不会移动,以使该元素保留在原位。
- 使用“矩形”工具,绘制两个较大的矩形。绘制第一个矩形,使其与图表左侧对齐。在示例网站中,矩形为 657 像素宽 X 1810 像素高。
- 在图表下方绘制第二个矩形,使其与图表底部边缘对齐。在示例网站中,矩形为 1002 像素宽 X 1541 像素高。
- 将两个矩形的填充色设置为白色(或与浏览器填充色相同的颜色),并将描边设置为 0。使用“选择”工具,将矩形与图表的两侧对齐。
- 选定矩形后,右键单击并选择“对象”>“分组”,将两个遮罩矩形分组在一起。
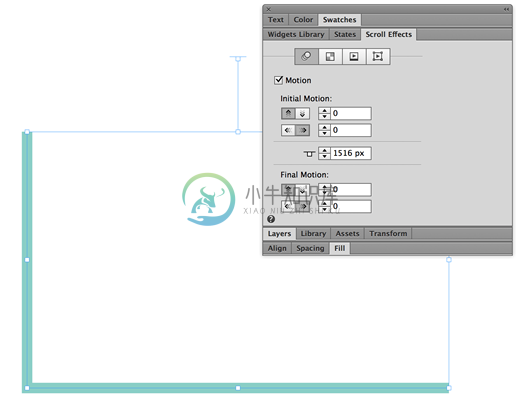
- 选定矩形组后,打开“滚动效果”面板的“运动”选项卡。设置关键位置(示例中为 1516 像素),并在所有四个字段中输入 0。此设置表示白色矩形组在到达关键位置之前或之后不会移动。该组将保持原位,就像图表的外部表格一样。
- 使用“图层”面板,暂时隐藏并锁定该组。
- 向下滚动到该组下方的空白处,并使用“矩形”工具绘制总共五个相同宽度的矩形。在示例网站中,所有条形的宽度均为 74 像素,而高度则各自不同。从左到右,示例中五个矩形的高度分别为 141 像素、188 像素、292 像素、444 像素和 583 像素。所有矩形均与描边一样填充了绿色,作为图表左侧和底部边缘。
- 矩形的位置(从左到右)如下所列,由 X 和 Y 值表示:
- X:200 Y:2622
- X:330 Y:2797
- X:460 Y:3081
- X:590 Y:3304
- X:721 Y:3499
- 接下来选择每一个矩形,从左侧矩形开始。选择每一个矩形,在“滚动效果”面板的“运动”选项卡中启用“运动”复选框,然后设置以下关键位置:
- 2099
- 2321
- 2709
- 3084
- 3441
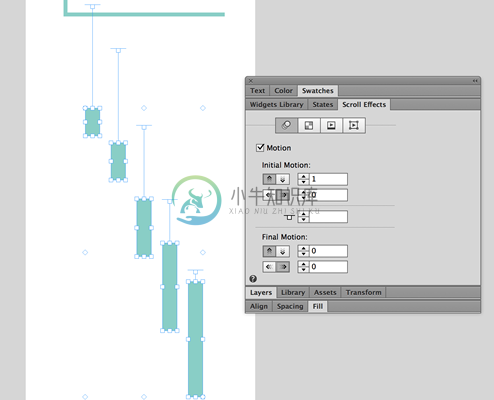
- 选定所有矩形后,更新“滚动效果”面板中的设置,使“初始运动”部分以滚动速度的 1 倍速度向上移动。将其他所有字段设置为 0。
- 在页面上置入一个带有透明效果的 PNG 文件。在示例网站中,PNG 文件是一个向上呈之字形的粉红色箭头图形。本示例中使用的 PNG 文件为 695 像素宽 X 443 像素高。放置在页面上后,将其移动到 X:78 和 Y:3427 位置处。
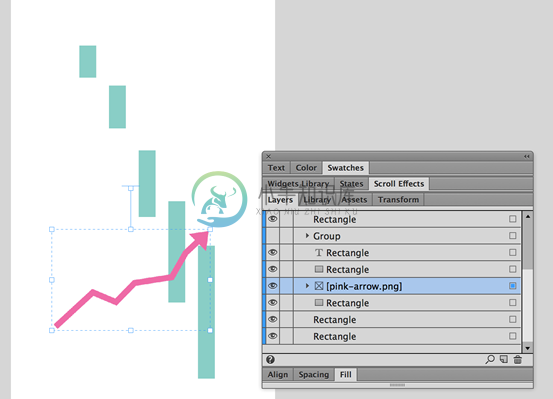
- 在“图层”面板中,将 PNG 文件放置在第一个和第三个矩形(从左数起)的下方,但位于第二个、第四个和第五个条形上方。
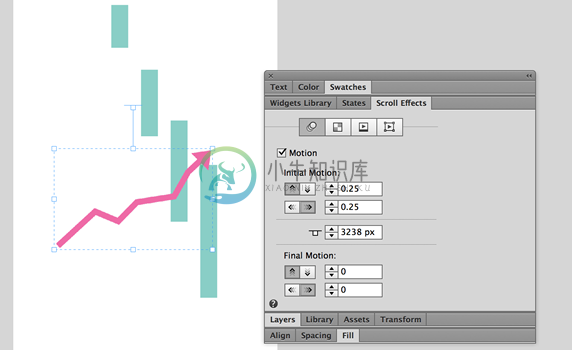
- 选定箭头图像后,打开“滚动效果”面板的“运动”选项卡并启用“运动”复选框。设置关键位置(在示例中为 3238 像素)。在“初始运动”部分中,将方向设置为向右上方,并在两个“初始运动”字段中输入滚动速度的 0.25 倍。将“最终运动”部分中的两个字段设置为 0。
- 在“图层”面板中,显示并解锁您之前隐藏并锁定的一组两个白色矩形。将该组移动到其他元素上方,使其在页面上显示在其他内容的顶部。由于该组处于顶部,因此将发挥遮罩的作用,以仅在条形和箭头图形向上移入图表框架内部时才显示它们。
- 选择“文件”>“在浏览器中预览页面”以测试页面。滚动页面以查看条形图移动到位,同时两个用于遮罩条形的白色矩形将隐藏条形图元素,直至其进入图表之内。
- 关闭浏览器并返回到 Muse 工作区。
注意:
如果您选择复制文本框以创建投影效果,则可以将文本框的两个或多个迭代分为一组,并在应用滚动效果时将其作为一个组进行控制。
堆叠式菜单
您可以使用滚动效果来创建引人入胜的交互式网站导航,以使不同的按钮飞入页面上的可见区域,然后对齐以形成菜单栏。在本示例中,四个滚动按钮在页面滚动时从页面底部向上移动,然后锁定到位以显示垂直菜单栏。
当四个按钮对齐之后,背景内容(灯泡图形、彩色背景区域、文本框和对角条纹等形式)将从页面两侧飞入以形成网站的一个部分。
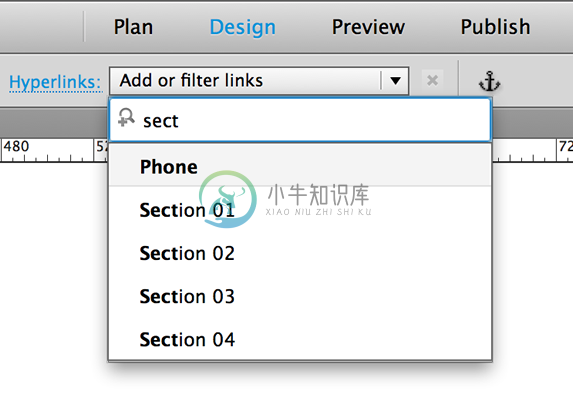
本示例中未链接按钮,但是您可以使用“超链接”下拉菜单按需要添加链接,以便访客可以在单击链接时加载新页面,或者使用锚点标签跳到当前页面的另一个位置。
按照以下步骤操作,创建类似的堆叠式菜单效果:
 使用“控制”面板中的选项来设置文本框样式。
使用“控制”面板中的选项来设置文本框样式。 选择“滚动”状态并设置按钮样式,以显示与“正常”状态不同的外观。
选择“滚动”状态并设置按钮样式,以显示与“正常”状态不同的外观。 在“运动”选项卡中启用滚动效果,然后设置移动的方向和速度。
在“运动”选项卡中启用滚动效果,然后设置移动的方向和速度。 按住 Option/Alt 键并拖动按钮副本,以使其垂直对齐。
按住 Option/Alt 键并拖动按钮副本,以使其垂直对齐。 编辑文本框中的文本,使每个按钮标签都是唯一的。
编辑文本框中的文本,使每个按钮标签都是唯一的。在复制第一个 Home(主页)按钮时,您已经复制了文本框的样式和内容以及滚动效果设置。如果您选择其中一个复制的按钮并在“滚动效果”面板中查看,将会看到“运动”选项卡中的设置与应用于 Home(主页)按钮的设置相匹配,并且每个按钮的关键位置都处于上一个按钮下方的 460 像素(与页面上的每个按钮之间的距离相同)。
 选择矩形,并设置圆角半径以创建圆角。
选择矩形,并设置圆角半径以创建圆角。 应用滚动效果以使矩形移入页面,从左侧飞入并向右移动到位。
应用滚动效果以使矩形移入页面,从左侧飞入并向右移动到位。 设置“初始运动”,以矩形的相同速度向右移动。
设置“初始运动”,以矩形的相同速度向右移动。 文本框设置为以更慢的速度向左移动。
文本框设置为以更慢的速度向左移动。基本堆叠菜单部分现在已经完成。但是,您还可以多添加一个设计元素。此过程需要在较大矩形的右下角上方添加数个旋转矩形,与“幻灯片菜单”示例中使用旋转矩形来添加对角条纹效果的方式相同。
 旋转一系列矩形,使其在较大矩形右下角形成对角条纹。
旋转一系列矩形,使其在较大矩形右下角形成对角条纹。运动背景
要创建运动背景效果,可以创建一系列较大矩形,其中填充的拼贴背景图像可盖住较长页面的整个长度。本示例使用“填充”菜单的“滚动”选项卡(而不是“滚动效果”面板的“运动”选项卡)来应用运动设置。
按照以下步骤操作,创建类似的运动背景效果:
注意:
在本示例中,是否设置浏览器填充色并没有什么关系,因为页面已被矩形所覆盖。将页面填充色设置为“无”。
 将拼贴背景图像设置为矩形的填充。
将拼贴背景图像设置为矩形的填充。 在“填充”菜单的“滚动”选项卡中设置“移动”选项。
在“填充”菜单的“滚动”选项卡中设置“移动”选项。 缩小并使用“选择”工具垂直定位三个较大矩形。
缩小并使用“选择”工具垂直定位三个较大矩形。注意:
在示例网站中,第三个矩形比前两个都要长。您可以拖动手柄来增大第三个复制矩形的高度,或者创建第四个矩形以填充页面底部的剩余区域。
 设置“初始运动”和“最终运动”,使第二个矩形向右移动。
设置“初始运动”和“最终运动”,使第二个矩形向右移动。遮罩
在本示例中,条形图以动画形式移动到位。一个粉红色箭头图形将向上延伸,在上方组成样式,并处于图形中的条形后面。图形中的条形似乎从图表底部开始变高,但它们实际上是应用了运动滚动效果的纯色矩形,看上去像是从较大的白色矩形后面出现(与页面背景色一样填充了纯白色)。
本示例在滚动效果当中结合使用了几种技术。元素使用“图层”面板彼此前后覆盖排列。白色矩形绘制在图形元素之上。当白色矩形盖住条形图时,条形和箭头将在视图中隐藏,就像被遮住一样。白色矩形和图表使用的运动滚动效果设置为 0,在页面滚动时保持位置不变。图层位于下面的条形和粉红色箭头图形应用了运动滚动效果,使其在条形图组合过程中向上移动进入视图。
按照以下步骤操作,创建类似的遮罩效果:
 使用“描边”菜单,设置矩形左边和底边的描边。
使用“描边”菜单,设置矩形左边和底边的描边。 在所有字段中输入 0,将矩形“固定”在页面上。
在所有字段中输入 0,将矩形“固定”在页面上。 将两个较大矩形定位在图表的左侧和下面。
将两个较大矩形定位在图表的左侧和下面。 将五个矩形沿页面交错排列。
将五个矩形沿页面交错排列。 在“滚动效果”面板中一次性设置所有五个矩形的运动值。
在“滚动效果”面板中一次性设置所有五个矩形的运动值。 使用“图层”面板排列 PNG 箭头图像,使其呈现为在图形中的条形之间进行编织。
使用“图层”面板排列 PNG 箭头图像,使其呈现为在图形中的条形之间进行编织。 在“滚动效果”面板中更新运动的设置。
在“滚动效果”面板中更新运动的设置。使用滚动效果的网站设计示例
查看 Demential Lab 网站,了解实际运用当中的滚动效果功能。

