JS实现倒计时和文字滚动的效果实例
本文实例讲述了JS实现倒计时和文字滚动效果的方法。分享给大家供大家参考。具体实现方法如下:
说明:一般我们在一些淘宝类店铺中会看到一些像搞竞拍之类的活动,从中我们时而会发现一些倒计时的效果,在一些年会等场合我们也会发现一些抽奖活动,从中我们也可以看到一些随即滚动的效果。这里给大家分享一种实现倒计时和文字滚动的方法,希望可以对大家有所帮助。这里主要是通过js实现的。
一、倒计时效果的实现
前台部分的完整代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>倒计时效果的实现</title> </head> <body> <form runat="server"> <div id="timer">计算中。。。</div> <script type="text/javascript"> var i = 0; function TimeTo(dd, nowtstr) { var t = new Date(dd), //取得指定时间的总毫秒数 n = (new Date(nowtstr)) - (-100 * i), //取得当前毫秒数 c = t - n; //得到时间差 if (c <= 0) {//如果差小于等于0 也就是过期或者正好过期,则推出程序 document.getElementById('timer').innerHTML = '活动已经结束'; clearInterval(window['ttt']); //清除计时器 return; //结束执行 } var ds = 60 * 60 * 24 * 1000, //一天共多少毫秒 d = parseInt(c / ds), //总毫秒除以一天的毫秒 得到相差的天数 h = parseInt((c - d * ds) / (3600 * 1000)), //然后取完天数之后的余下的毫秒数再除以每小时的毫秒数得到小时 m = parseInt((c - d * ds - h * 3600 * 1000) / (60 * 1000)), //减去天数和小时数的毫秒数剩下的毫秒,再除以每分钟的毫秒数,得到分钟数 s = parseInt((c - d * ds - h * 3600 * 1000 - m * 60 * 1000) / 1000); //得到最后剩下的毫秒数除以1000 就是秒数,再剩下的毫秒自动忽略即可 document.getElementById('timer').innerHTML = '<p style="margin-top:5px;"> <b>' + d + '</b> 天 <b>' + h + '</b> 小时 <b>' + m + '</b> 分<b>' + s + '</b> 秒</p>'; //最后这里将固定格式的字符串 更新到 ID为 timer的 div中 i++; } (function () { window['ttt'] = setInterval(function () { // var timestr = "<%=EndTimeStr %>";//这里可以通过后台向前台传递活动截止时间,注意要是"yyyy-MM-dd"这个格式的 // var nowtstr = "<%=NowTimeStr %>";//同样这里也可以通过后台向前台传递当前时间,注意也要是"yyyy-MM-dd"这个格式的 var timestr = "2013-10-21";//这里也可以自定义"yyyy-MM-dd"这个格式的截至活动时间 var nowtstr = "2013-08-23";//这里也可以自定义"yyyy-MM-dd"这个格式的当前时间 if (timestr != "") { TimeTo(timestr, nowtstr); //定义倒计时的相差时间,注意格式 } }, 100); //定义计时器,每隔100毫秒 也就是1秒 计算并更新 div的显示 })(); </script> </form> </body> </html>
补充:倒计时效果精简版:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>倒计时精简版效果的实现</title> </head><body> <form runat="server"> <table border="1"> <tr> <th id="day" width="100"></th> <th id="day2"width="100"></th> <th id="day3"width="100"></th> <th id="day4"width="100"></th> </tr> </table> <script type="text/javascript"> function timestr() { var c = Date.parse("2014-11-11")-Date.parse((new Date())); if(c<=0) { alert('活动已经结束'); clearInterval(aa);//清除定时器 } var ds = 60 * 60 * 24 * 1000, //一天共多少毫秒 d = parseInt(c / ds), //总毫秒除以一天的毫秒 得到相差的天数 h = parseInt((c - d * ds) / (3600 * 1000)), //然后取完天数之后的余下的毫秒数再除以每小时的毫秒数得到小时 m = parseInt((c - d * ds - h * 3600 * 1000) / (60 * 1000)), //减去天数和小时数的毫秒数剩下的毫秒,再除以每分钟的毫秒数,得到分钟数 s = parseInt((c - d * ds - h * 3600 * 1000 - m * 60 * 1000) / 1000); //得到最后剩下的毫秒数除以1000 就是秒数,再剩下的毫秒自动忽略即可 document.getElementById('day').innerHTML = '<p style="margin-top:5px;"> <b>' + d + '</b>天 </p>'; document.getElementById('day2').innerHTML = '<p style="margin-top:5px;"> <b>' + h + '</b> 时</p>'; document.getElementById('day3').innerHTML = '<p style="margin-top:5px;"> <b>' + m + '</b> 分</p>' document.getElementById('day4').innerHTML = '<p style="margin-top:5px;"> <b>' + s + '</b> 秒</p>' } var aa = setInterval(timestr,1000); </script> </form>
</body> </html>
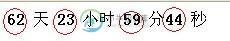
最终我们可以看到类似于如下图所示的效果:


二、文字滚动效果的实现
前台代码部分如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字滚动效果的实现</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
function TimeTo(dd) {
document.getElementById('TextBox1').value = dd; //最后这里将固定格式的字符串 更新到 ID为 TextBox1的文本框中
}
$(function(){
window['ttt'] = setInterval(aaa,100); //页面加载的时候执行
});
function stopInterval()
{
clearInterval(window['ttt']); //清除计时器
window['ttt']="";
var aa = "张三,李四,王五,赵六,孙七,胡八,曾九,刘十,伊一,朴二";
var arr = aa.split(',');
var rdd = 9 * Math.random();
var leth = Math.round(rdd);
var leths = arr[leth].toString();
document.getElementById('TextBox1').value = leths;
}
function aaa() {
var aa = "张三,李四,王五,赵六,孙七,胡八,曾九,刘十,伊一,朴二";
var arr = aa.split(',');
var rdd = 9 * Math.random();
var leth = Math.round(rdd);
var leths = arr[leth].toString();
TimeTo(leths)
}
function TimeTo2(){
if(window['ttt']==""){
window['ttt'] = setInterval(aaa,100);
}
}
</script>
</head>
<body>
<form runat="server">
<input type="text" id="TextBox1"/>
<input type="button" value="开始抽奖" onClick="TimeTo2();"/>
<input type="button" value="获取幸运观众" onClick="stopInterval();"/>
</form>
</body>
</html>
最终实现的效果图如下:


知识补充:
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
希望本文所述对大家基于js的web程序设计有所帮助。
-
本文向大家介绍js实现新年倒计时效果,包括了js实现新年倒计时效果的使用技巧和注意事项,需要的朋友参考一下 一年又一年,新年又快到了,最近大家又开始抢回家过年的车票了,我们就来算一算离新年还有多少天,总结总结在即将过去的2015年大家都收获了什么? 本文实例讲述了js实现新年倒计时效果代码。分享给大家供大家参考。具体如下: 运行效果图: 具体代码: 希望本文所述对大家学习javascript程序设
-
本文向大家介绍JS实现的倒计时效果实例(2则实例),包括了JS实现的倒计时效果实例(2则实例)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的倒计时效果。分享给大家供大家参考,具体如下: 我们经常会看到某些网站在注册的时候喜欢搞个按钮倒计时的效果,就是多少秒之后注册这个按钮才可以点击,其目的就是强迫你去看他的注册注意事项,这是一个很实用的效果;另外当我们进行在线考试的时候也必定会
-
本文向大家介绍Js实现滚动变色的文字效果,包括了Js实现滚动变色的文字效果的使用技巧和注意事项,需要的朋友参考一下 Js实现滚动变色的文字效果,在效果展示页面,可看到文字在交替变色显示,以吸引人的注意,效果真心不错哦,把代码拷贝到你的网站后,修改成想要的文字就OK了。 以下是源代码:
-
本文向大家介绍Javascript实现倒计时时差效果,包括了Javascript实现倒计时时差效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js倒计时时差效果的实现代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jQuery实现的倒计时效果实例小结,包括了jQuery实现的倒计时效果实例小结的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了jQuery实现的倒计时效果。分享给大家供大家参考,具体如下: 当我们在webservice里读取到数据库中的时间字段后,把时间分割判断。Javascript代码如下: 多个倒计时>>> 代码: 更多关于jQuery相关内容感兴趣的读者可查看本站专题
-
本文向大家介绍JS实现的仿淘宝交易倒计时效果,包括了JS实现的仿淘宝交易倒计时效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的仿淘宝交易倒计时效果。分享给大家供大家参考,具体如下: 希望本文所述对大家JavaScript程序设计有所帮助。

