javascript - 使用HTML和JS实现图片部分放大效果?
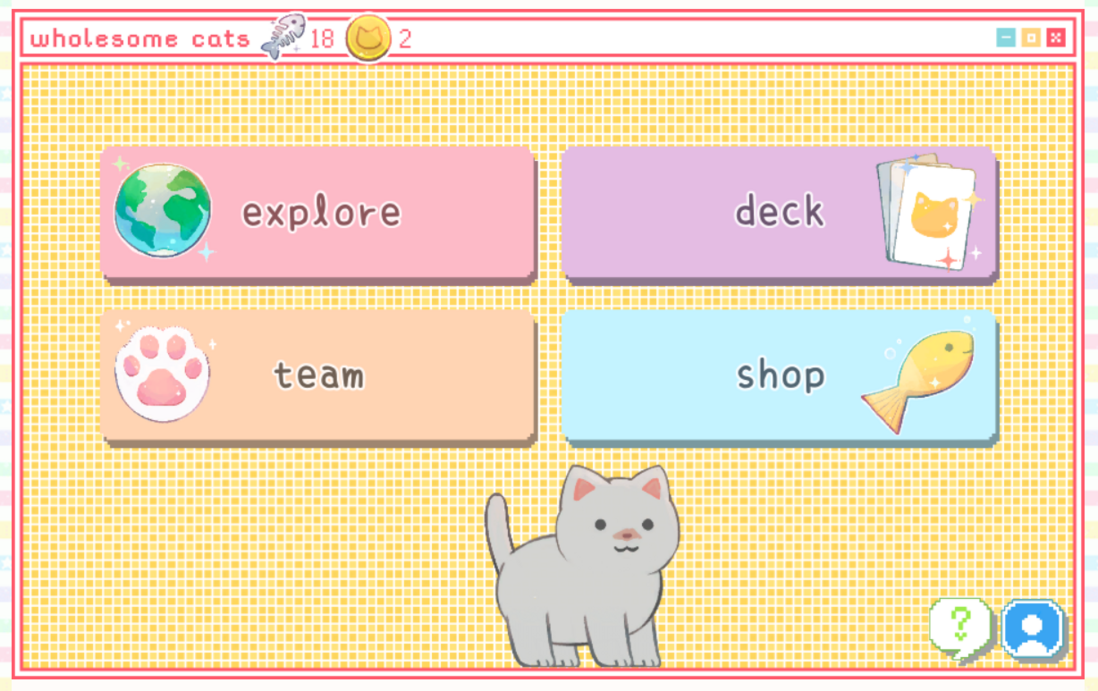
请问各位大佬用html和js能不能实现把这张图
变成这张图的边框?
用一张图片适配所有视图大小,设置窗口边框。
我只能整体放大,这种貌似类似于部分放大??
共有2个答案
border-image
https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-image
关键是怎么切9宫,三个按钮,建议你另外单独处理
要实现图片的局部放大效果,你通常会需要用到HTML、CSS和JavaScript。你可以将图片设置为背景,并使用CSS的background-position属性来定位你想要放大的部分。然后,你可以使用JavaScript来动态地改变background-position的值,以响应窗口大小的变化。
下面是一个简单的例子,展示了如何实现这个效果:
- HTML结构:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Partial Image Zoom</title> <link rel="stylesheet" href="styles.css"></head><body> <div class="image-container"></div> <script src="script.js"></script></body></html>- CSS样式(
styles.css):
body, html { height: 100%; margin: 0; overflow: hidden;}.image-container { width: 100%; height: 100%; background-image: url('speech4.png'); background-size: cover; background-position: center; transition: background-position 0.3s ease;}- JavaScript代码(
script.js):
window.addEventListener('resize', function() { const container = document.querySelector('.image-container'); const width = window.innerWidth; const height = window.innerHeight; // 这里你可以根据需要计算background-position的值 // 下面的例子简单地根据窗口大小调整位置 const x = (width - 500) / 2; // 假设你想要放大的部分宽度为500px const y = (height - 500) / 2; // 假设你想要放大的部分高度为500px container.style.backgroundPosition = `${x}px ${y}px`;});window.dispatchEvent(new Event('resize')); // 初始加载时触发resize事件这个例子中,.image-container的背景图片会根据窗口大小动态调整background-position,从而实现了局部放大的效果。你可以根据实际需求调整background-position的计算方式,以及添加更多的CSS样式来优化效果。
请注意,这个实现方法比较简单,可能无法完全满足你的需求。在实际项目中,你可能需要更复杂的逻辑和更精细的控制来实现你想要的效果。
-
本文向大家介绍原生javascript实现图片放大镜效果,包括了原生javascript实现图片放大镜效果的使用技巧和注意事项,需要的朋友参考一下 当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品。今天我对这一技术,进行简单实现,实现图片放大镜效果。 我在代码中进行了代码编写的思路的说明和详细
-
本文向大家介绍JS实现图片放大镜效果的方法,包括了JS实现图片放大镜效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现图片放大镜效果的方法。分享给大家供大家参考。具体实现方法如下: 补充:magnifier.js插件点击此处本站下载。 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍原生js代码实现图片放大境效果,包括了原生js代码实现图片放大境效果的使用技巧和注意事项,需要的朋友参考一下 今天我给大家分享一下自己用js写的一个图片放大器效果,我做了两种效果的放大,其实它们的原理都差不多,都是采用了两张图片给两张图片设定相应的尺寸,最后显示在不同位置,最终实现放大效果。 第一种是我仿照淘宝购物页面的一个放大镜效果,当鼠标移动到商品图片上时,图片上会出现一个矩形区
-
本文向大家介绍js图片放大镜效果实现方法详解,包括了js图片放大镜效果实现方法详解的使用技巧和注意事项,需要的朋友参考一下 由项目需要,原生写了个详情页图片放大镜的效果,扔上代码供学习分享,也作为日常笔记... 效果如图(例子中偷偷链了张天猫的图片,希望没啥事 -。-): 实现过程教简单,但我们还是从css开始分析,过程如下(图片已正方形为例): css: 上面css中需要注意的就是几个posit
-
本文向大家介绍js放大镜放大购物图片效果,包括了js放大镜放大购物图片效果的使用技巧和注意事项,需要的朋友参考一下 图片放大镜效果,供大家参考,具体内容如下 一难点:不让黄盒子出界 二难点:让大盒子相应移动(比例) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍silverlight实现图片局部放大效果的方法,包括了silverlight实现图片局部放大效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了silverlight实现图片局部放大效果的方法。分享给大家供大家参考,具体如下: 很多购物平台中(比如京东购物),浏览产品详情时都有这种效果,前几天看到有朋友问SL能不能实现,当然可以 界面: 1.左侧小图片(用一个矩形Fi

