vue.js - 如何在Vue中使用v-html渲染的图片上集成Viewer.js实现点击放大功能?
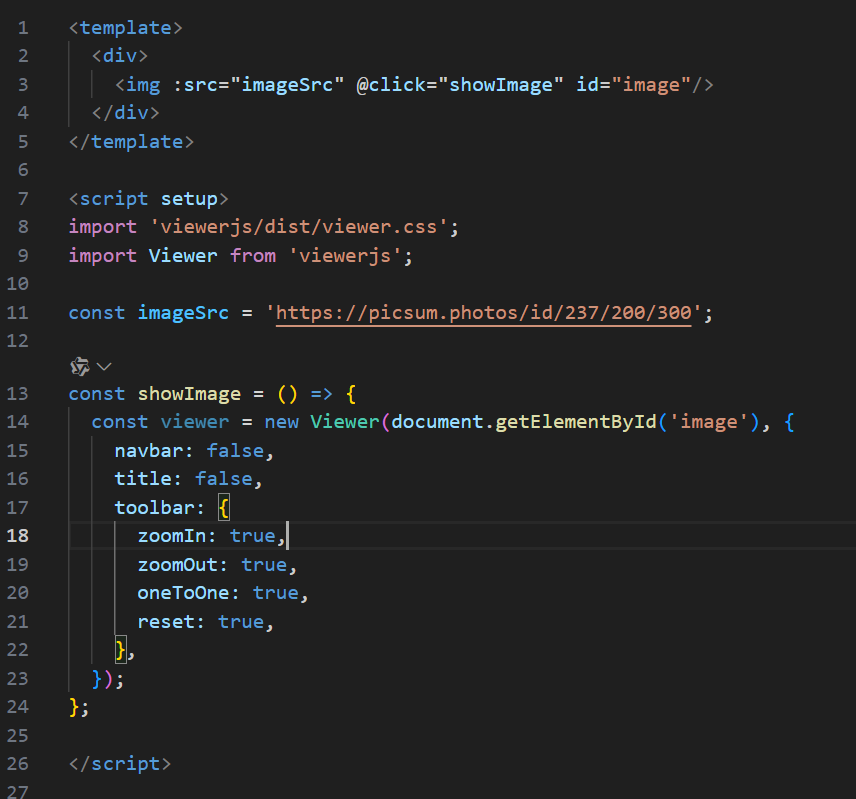
我正在使用viewerjs插件来实现图片的浏览放大等功能。demo由于可以指定id所以是能够实现的。
但是实际应用中的界面中采用v-html渲染界面,绑定click事件获取点击event,并根据对点击元素的判断来实现何时调用viewerjs插件功能,如下
如上,但并没有实现想要的效果。
共有3个答案
尝试用 DOMParser 解析 html 字符串为 DOM,并遍历 img 元素,添加点击事件。
通过 ref 引用组件 DOM 元素将解析的 DOM 添加到页面。
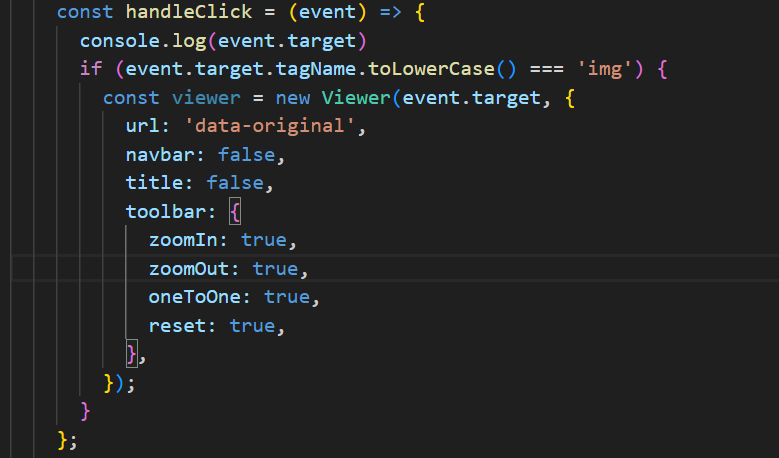
按照描述写了个demo, v-html渲染,然后点击,通过tagName来调用viewerjs显示图片.
https://codepen.io/dongmin-chen/pen/PorKzab
并没有发现问题,你能写个在线demo展示吗
在Vue中使用v-html渲染的图片上集成Viewer.js来实现点击放大功能,需要特别注意几个关键点:确保图片已经被加载到DOM中、正确地初始化Viewer.js,并为其绑定点击事件(虽然Viewer.js本身可能会监听这些事件,但你可能需要确保DOM状态适合它)。
由于v-html指令会直接渲染HTML字符串到组件的DOM中,而Vue不会对这些HTML中的元素进行响应式处理(比如绑定事件监听器),你需要在Vue组件的适当生命周期钩子中处理这些元素的初始化和事件绑定。
以下是一个基本的步骤和示例代码,展示如何在Vue组件中使用v-html渲染的图片并集成Viewer.js:
- 安装和引入Viewer.js:
确保你的项目中已经安装了Viewer.js。如果没有,可以通过npm或yarn安装。 - 在Vue组件中渲染图片:
使用v-html来渲染包含图片的HTML字符串。 - 在mounted钩子中初始化Viewer.js:
确保在Vue组件的mounted钩子中调用Viewer.js的初始化函数,并传递一个选择器,该选择器可以选中你想要应用Viewer.js功能的图片。
示例代码
<template>
<div v-html="imageHtml"></div>
</template>
<script>
import Viewer from 'viewerjs'; // 假设Viewer.js已被正确安装和引入
export default {
data() {
return {
// 假设这是从后端或某处动态获取的HTML字符串
imageHtml: '<img src="path/to/your/image.jpg" alt="Example Image" class="viewer-image">'
};
},
mounted() {
this.$nextTick(() => {
// 使用$nextTick确保DOM已经更新
const viewer = new Viewer(document.querySelector('.viewer-image'), {
// Viewer.js的配置选项
url: 'data-original' // 如果你的图片使用data-original属性指定源地址,需要这样配置
// 其他配置...
});
});
}
};
</script>
<style>
/* 添加一些基本的样式,如果需要的话 */
</style>注意:
- 上述代码示例中,我们假设所有图片都有一个特定的类名(
.viewer-image),以便我们可以选择它们来初始化Viewer.js。如果图片来自不同的源或没有一致的类名,你可能需要调整选择器或使用其他逻辑来选择图片。 - 默认情况下,Viewer.js会监听图片的点击事件以启动查看器。如果你的图片是动态添加到DOM中的,或者由于某些原因Viewer.js没有自动检测到它们,你可能需要手动触发初始化过程或使用Viewer.js的API来动态添加图片到查看器中。
url: 'data-original'是一个配置选项的示例,它告诉Viewer.js在图片的data-original属性中查找实际的图片URL(这在处理懒加载或响应式图片时很有用)。根据你的实际情况,你可能不需要这个选项。
-
用十分简单的方法实现:点击图片,图片缓慢放大的效果。 [Code4App.com]
-
本文向大家介绍jquery实现图片放大镜功能,包括了jquery实现图片放大镜功能的使用技巧和注意事项,需要的朋友参考一下 实现原理: 这里用到了两张图片,一张小图,一张大图。将大图设置为放大镜的背景图片,当鼠标在小图上移动时,同时控制背景大图在放大镜中的位置。两张图片大小最好是等比例的,这样才能达到最佳效果。当没有大图时,则默认为小图本身,这时由于两张图片大小一样,因此放大镜效果不明显,就跟
-
本文向大家介绍js实现单击图片放大图片的方法,包括了js实现单击图片放大图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现单击图片放大图片的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
怎么实现点击消息提示框以外的地方也能关闭掉v-snackar呢 11
-
本文向大家介绍asp.net core集成kindeditor实现图片上传功能,包括了asp.net core集成kindeditor实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了asp.net core 如何集成kindeditor并实现图片上传功能的具体方法,供大家参考,具体内容如下 准备工作 1.visual studio 2015 update3开发环境 2.n
-
本文向大家介绍使用vue实现HTML页面生成图片的方法,包括了使用vue实现HTML页面生成图片的方法的使用技巧和注意事项,需要的朋友参考一下 随着网络的发展,越来越多的网络平台应运而生。如何获得更多的流量,吸引更多的眼球已经成为网络平台生存、发展的必要条件。现在网络平台最常见的一种宣传方式就是人邀人。 我最近就接到一个需求,做一个 海报页面,并且能保存到手机 ,方便用户分享给朋友,希望能够达到人

