使用vue实现HTML页面生成图片的方法
随着网络的发展,越来越多的网络平台应运而生。如何获得更多的流量,吸引更多的眼球已经成为网络平台生存、发展的必要条件。现在网络平台最常见的一种宣传方式就是人邀人。
我最近就接到一个需求,做一个 海报页面,并且能保存到手机 ,方便用户分享给朋友,希望能够达到人邀人的效果。

给人第一感觉这个需求就是保存图片的功能,当时梳理是却发现不是那么简单:
1.动态生成一张带logo的二维码
2.整个海报的html部分转化成图片
3.保存图片至手机相册
生成带logo的二维码
用 vue_qrcodes 生成带logo的二维码
npm install vue_qrcodes -- save
使用
<!--部分html代码-->
<qrcode :url="qrcodeUrl"
:iconurl="iconurl"
:wid="298"
:hei="278"
:imgwid="100"
:imghei="100">
</qrcode>
// 部分js代码
import qrcode from 'vue_qrcodes'
//...省略其他代码
components: {
qrcode
}
问题来了:二维码出现了,但是二维码和logo大小并不是你想要,无法自适应。那就需要我们重置二维码和logo的样式。
.logoimg {
height: 100px !important;
width: 100px !important;
margin-top: -50px !important;
margin-left: -50px !important;
}
#qrcode {
margin-top: 20px;
img {
height: 278px !important;
width: 298px !important;
}
}
html转化为base64图片
html转化为canvas中我选用组件 html2canvas
yarn add html2canvas
import html2canvas from 'html2canvas'
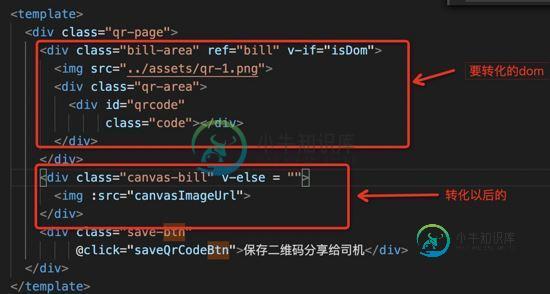
为了防止页面有闪屏我用了两个div,一个存放原来的dom,一个存放canvas的生成的图片,再v-if控制展示的元素。

js调用函数:
htmlToCanvas() {
html2canvas(this.$refs.bill, {})
.then((canvas) => {
let imageUrl = canvas.toDataURL('image/png'); // 将canvas转成base64图片格式
this.canvasImageUrl = imageUrl;
this.isDom = false;
});
}
// 二维码地址
this.qrcodeUrl = data.data.inviteCodeAddress
// 调用html转化canvas函数
this.htmlToCanvas();
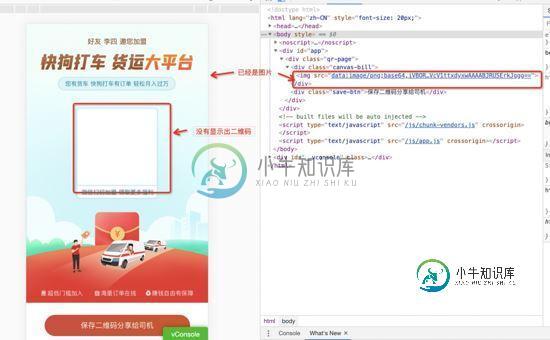
结果如图:

页面转化成了图片,但是二维码没有展示出来,控制台报错:

除二维码其他部分已经转化为图片,二维码不显示,原因有两种可能:
转化时二维码还没有加载完成
转化二维码的过程中报错了
首先尝试了nextTick
使用 nextTick 将回调延迟到下次DOM更新循环之后执行
// 二维码地址
this.qrcodeUrl = data.data.inviteCodeAddress
this.$nextTick(() => {
// 跳用html转化canvas函数
this.htmlToCanvas();
})

发现二维码出来了,但是二维码的大小不对,并且控制台还是存在报错。虽然问题没有完全解决,但是二维码出现了。可以证明二维码不展示的原因是,转化时二维码没有加载完成。
再尝试使用setTimeout
使用 setTimeout 将回调延迟到指定时间之后执行
// 二维码地址
this.qrcodeUrl = data.data.inviteCodeAddress
setTimeout(()=>{
// 调用html转化canvas函数
this.htmlToCanvas();
}, 200)
查看效果:

注:setTimeout是我目前能想到延迟加载方法。各位大佬们,如果这个有更好的方法解决上面的问题,麻烦给留言,在此谢过。
页面正常,控制台没有报错,可是logo没有展示出来。
logo地址是:
iconurl: 'https://static.daojia.com/assets/project/tosimple-pic/LOGO_1576564983633.png',
项目在本地启动,可能存在跨域问题。
htmlToCanvas() {
html2canvas(this.$refs.bill, {
useCORS: true // 解决图片跨域问题
}).then((canvas) => {
// 将canvas转成base64图片格式
let imageUrl = canvas.toDataURL('image/png');
this.canvasImageUrl = imageUrl;
this.isDom = false;
}).catch((e) => console.log(e));
}
至此html成功转化为图片。
图片保存至手机
首先尝试了JS-SDK中的下载图片downloadImage
经过各种尝试并不能实现。
最后采用的是微信长按保存图片
海报部分已经转化为图片,无需再开发,只要提示用户长按图片可以保存即可。

总结
到此这篇关于使用vue实现HTML页面生成图片的文章就介绍到这了,更多相关vue html页面生成图片内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Vue 使用iframe引用html页面实现vue和html页面方法的调用操作,包括了Vue 使用iframe引用html页面实现vue和html页面方法的调用操作的使用技巧和注意事项,需要的朋友参考一下 当我们需要在vue中使用其他模块或者其他地方的一些html页面功能时,我们可以使用iframe去引用html页面,实现他们的交互 首先我们可以再vue页面中使用标签引用html页面
-
本文向大家介绍Winform实现将网页生成图片的方法,包括了Winform实现将网页生成图片的方法的使用技巧和注意事项,需要的朋友参考一下 通常浏览器都有将网页生成图片的功能,本文实例讲述了Winform实现将网页生成图片的方法。分享给大家供大家参考。具体方法如下: 工具截图如下: 生成后的图片如下: 手动填写网站地址,可选择图片类型和保持图片地址,来生成页面的图片,当图片路径未选择时则保存桌面;
-
本文向大家介绍写一个方法将html页面生成为图片相关面试题,主要包含被问及写一个方法将html页面生成为图片时的应答技巧和注意事项,需要的朋友参考一下 打开控制台, 打开控制台,输入 想要哪种截图,任君选择。
-
本文向大家介绍Smarty实现页面静态化(生成HTML)的方法,包括了Smarty实现页面静态化(生成HTML)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Smarty实现页面静态化(生成HTML)的方法。分享给大家供大家参考,具体如下: 为了减少数据库读取次数,某些内容不经常被更改的页面,比如文章详细页面需要做成HTML静态页面。 在使用Smarty的情况下,也可以实现页面静态
-
本文向大家介绍使用google.kaptcha来生成图片验证码的实现方法,包括了使用google.kaptcha来生成图片验证码的实现方法的使用技巧和注意事项,需要的朋友参考一下 1.导入依赖 图片展示如下,具体jar包自己下载 jar包下载完可以使用就很完美,如果导入之后报错不能使用,则手动添加jar,进入jar所在的位置,然后执行下面命令 然后开始写代码: 需要一个类,可以定义到entity中
-
Java+Selenium如何实现将HTML页面转换成图片? 对于页面总高度比较小的页面,可以直接给Dimension设置一个比较大的高度,一次性截取;但是对于页面总高度比较大的页面,即使给Dimension设置一个非常大的高度,也无法截取完整的页面. 因为上述原因,我使用window.scrollBy(0,X)来滑动页面,想每次截高度X的内容,然后向下移动X,然后重新截图.但从结果来看,并不符合

