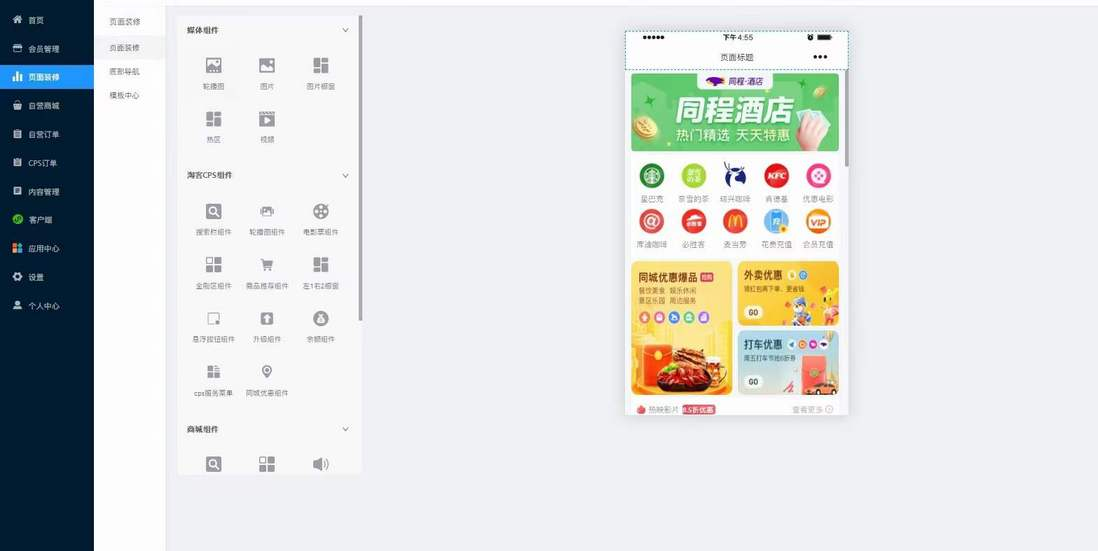
vue.js - vue如何实现页面装修的?
vue如何实现页面装修的
共有2个答案
定义一个数组,每在页面上新增一个模块就在数组中新增(增删改),页面遍历数组,根据不同的模块类型渲染
在Vue中实现页面装修,通常涉及到几个关键步骤。以下是一种可能的实现方式:
- 安装和配置Vue CLI:首先,你需要在你的开发环境中安装Vue CLI。你可以通过npm或yarn来安装。安装完成后,你可以使用CLI来创建一个新的Vue项目。
- 创建组件:在Vue中,你可以创建可重用的组件来构建你的页面。你可以创建全局组件或局部组件,这取决于你的需求。组件可以包含模板、脚本和样式,使你能够以模块化的方式构建你的页面。
- 使用插槽(Slots):插槽是Vue中用于构建可重用组件的一种强大工具。通过使用插槽,你可以将内容插入到组件的特定位置,从而实现页面装修的效果。你可以在组件中定义多个插槽,并在父组件中提供相应的内容。
- 使用动态绑定(Dynamic Binding):Vue允许你使用动态绑定来控制组件的属性和样式。你可以使用v-bind指令将父组件的数据动态传递给子组件,从而实现动态页面装修的效果。
- 使用计算属性(Computed Properties):计算属性是Vue中用于处理复杂逻辑的一种强大工具。你可以在组件中定义计算属性,并在模板中使用它们。计算属性可以根据父组件的数据进行计算,并返回相应的结果,从而实现动态页面装修的效果。
- 使用Vue Router:如果你需要构建一个多页面的应用程序,你可以使用Vue Router来实现页面导航和装修。Vue Router允许你定义路由规则,将URL映射到相应的组件,并在需要时进行页面装修。
通过以上步骤,你可以在Vue中实现页面装修。请注意,这只是一种可能的实现方式,具体的实现方式可能会因项目需求和团队约定而有所不同。
-
假设管理员用户admin有一个路由页面/admin是普通用户不能访问的,现在普通用户user通过某种手段使用addRoutes将这个/admin页面添加到了自己的路由列表中,这样也能访问/admin页面了,请问这种情况前端和后端分别应该怎么处理,感觉前端阻止不了这个操作,后端如何限制呢
-
请求后端之后,后端会返回一个列表 我想实现把图片都显示出来,像上图中一样,一行可以有多个图片 ant design vue 有什么组件可以快速实现这一点 我想到的是,通过 a-row 和 a-col 和 span 实现,但是这样写出来的代码又臭又长,不忍直视 有什么优雅的实现方案吗?
-
我在使用transition实现页面的切换效果,期望的效果是当用户点击跳转时,当前页面A驻留不移动,新页面B从右往左推入,在新页面推入的过程中A始终可见,直至B将其覆盖。但是在实现过程中发现,页面A会直接消失且背景变为白色,而新页面B正常推入。
-
现有一个基于vue-cli3和webpack4的vue2项目,我使用vue-cli-service inspect命令导出webpack配置后,minimizer部分如代码所示: 可以看到,里面并没有new TerserPlugin(),但是里面确实又有terserOption,请问下大佬们这是不是vue-cli内置了terser插件,如果是内置插件的话为什么不会被inspect导出来呢,而且如果
-
vue中使用printJS打印出现黑边,并且变成两页数据 给样式修改了一下(不知道写的对不对),现在上面的框没了,下面的还在
-
本文向大家介绍Vue页面骨架屏的实现方法,包括了Vue页面骨架屏的实现方法的使用技巧和注意事项,需要的朋友参考一下 在开发webapp的时候总是会受到首屏加载时间过长的影响,主流的解决方法是在载入完成之前显示loading图效果,而一些大公司会配置一套服务端渲染的架构来解决这个问题。考虑到ssr所要解决的一系列问题,越来越多的APP采用了“骨架屏”的方式去提升用户体验。 小米商城: 一、分析Vue

