vue.js - 页面局部滚动,利用`vue-scrollto`做了页面内部导航的功能,如何实现监听滚动页面,自动切换导航菜单?
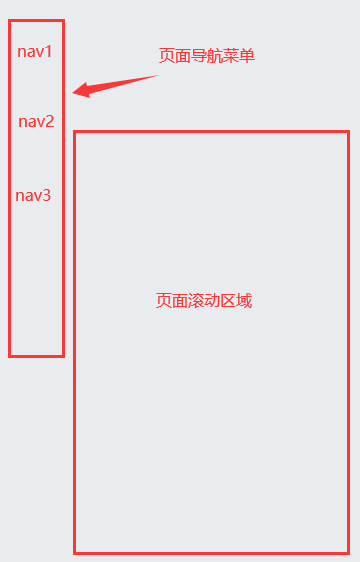
页面局部滚动,利用vue-scrollto做了页面内部导航的功能,如何实现监听滚动页面,自动切换导航菜单?点击导航,右侧滚动到锚定位置,同时,右侧滚动时,希望能自定定位导航菜单。
监听滚动页面,自动切换导航菜单
共有1个答案
要实现监听滚动页面并自动切换导航菜单,你可以使用Vue的滚动监听功能和vue-scrollto插件。下面是一个基本的实现步骤:
- 首先,确保你已经安装了
vue-scrollto插件。你可以通过npm或yarn进行安装:
npm install vue-scrollto或者
yarn add vue-scrollto- 在你的Vue组件中,引入
vue-scrollto插件和相关的样式。你可以在main.js或其他适当的地方进行引入:
import VueScrollTo from 'vue-scrollto';import 'vue-scrollto/dist/vue-scrollto.css';- 在Vue组件的
data中,定义一个变量来存储当前滚动的位置。例如:
data() { return { currentScroll: null, };},- 在Vue组件的
mounted钩子函数中,使用vue-scrollto插件的listenScroll方法来监听滚动事件。同时,设置一个回调函数来处理滚动事件。在这个回调函数中,你可以根据滚动的位置来更新导航菜单的选中状态。例如:
mounted() { this.$nextTick(() => { this.listenScroll(); });},methods: { listenScroll() { const scrollTo = VueScrollTo.default; const instance = scrollTo.getInstance(this.$el); instance.listenScroll(({ x, y }) => { this.currentScroll = { x, y }; // 根据滚动的位置更新导航菜单的选中状态 // 你可以根据实际情况进行相应的逻辑处理 }); },},- 在你的模板中,使用
vue-scrollto插件提供的scrollTo指令来实现页面内部的导航功能。你可以根据滚动的位置来设置锚定的位置。例如:
<template> <div> <!-- 导航菜单 --> <ul> <li v-for="item in menuItems" :key="item.id" @click="scrollTo(item.id)"> {{ item.name }} </li> </ul> <!-- 页面内容 --> <div> <!-- 使用vue-scrollto插件进行页面内部导航 --> <div v-scroll-to="scrollToOptions" ref="content"> <!-- 页面内容 --> </div> </div> </div></template>- 在你的组件的
methods中,定义一个scrollTo方法来处理导航菜单的点击事件。这个方法将调用vue-scrollto插件的scrollTo方法来滚动到指定的位置。例如:
methods: { // ...其他方法... scrollTo(id) { const scrollTo = VueScrollTo.default; const instance = scrollTo.getInstance(this.$el); instance.scrollTo({ id, duration: 1000 }); // 根据实际情况设置滚动时长和其他参数 },},-
我用html、css和JavaScript创建了一个响应式导航栏。当页面宽度小于768px时,将显示条形图标,单击该图标时,将显示导航菜单。问题是当导航菜单出现时,页面仍在后台滚动。导航菜单下的滚动应该停止。 null null
-
本文向大家介绍WordPress动态页面菜单导航,包括了WordPress动态页面菜单导航的使用技巧和注意事项,需要的朋友参考一下 在编写了可以在Wordpress中创建给定页面的子页面列表的函数之后,我需要更强大,更自动的功能。为此,我创建了一个插件,该插件将创建一个包含动态创建的页面菜单的小部件。 该小部件可以确定当前正在显示的页面,并将爬到页面树上,直到找到根页面为止。在攀爬页面树的同时,插
-
问题内容: 考虑我有一个问题清单。当我单击第一个问题时,它应该自动带我到页面底部。 实际上,我确实知道可以使用jQuery完成此操作。 因此,您能为我提供一些文档或一些链接,以找到该问题的答案吗? 编辑:需要滚动到页面底部的特定HTML 元素 问题答案: 不需要jQuery。我从Google搜索获得的大多数热门结果都给了我这个答案: 在嵌套元素的地方,文档可能不会滚动。在这种情况下,您需要定位要滚
-
我有一个问题清单。当我点击第一个问题时,它应该会自动把我带到页面底部。 事实上,我确实知道这可以使用jQuery来完成。 所以,你能给我一些文件或一些链接,我可以找到这个问题的答案吗? 编辑:需要滚动到页面底部的特定HTML元素
-
本文向大家介绍基于jquery实现页面滚动时顶部导航显示隐藏,包括了基于jquery实现页面滚动时顶部导航显示隐藏的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现页面滚动时顶部导航显示隐藏效果代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: 引入核心文件 构建html,margint这个div中为了出现滚动条而建,并无实际作用。 写入CSS top
-
本文向大家介绍vue中使用vue-router切换页面时滚动条自动滚动到顶部的方法,包括了vue中使用vue-router切换页面时滚动条自动滚动到顶部的方法的使用技巧和注意事项,需要的朋友参考一下 有时候我们需要页面滚动条滚动到某一固定的位置,一般使用Window scrollTo() 方法。 语法就是:scrollTo(xpos,ypos) xpos:必需。要在窗口文档显示区左上角显示的文档的

