vue.js - ant design vue 如何实现照片墙?

请求后端之后,后端会返回一个列表
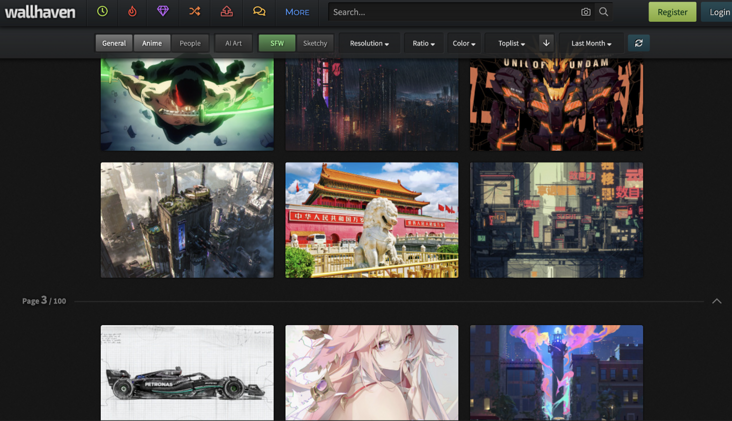
我想实现把图片都显示出来,像上图中一样,一行可以有多个图片
ant design vue 有什么组件可以快速实现这一点
我想到的是,通过 a-row 和 a-col 和 span 实现,但是这样写出来的代码又臭又长,不忍直视
<div v-for="(item, index) in responseData" :key="index">
<div class="container" v-if="index % 2 === 0">
<div class="container-item">
<a-row v-if="index % 2 === 0">
<a-col :span="6">
<img width="250" alt="logo" :src="item.file_url" />
</a-col>
<a-col :span="6">
<p>母本 hashcode: {{ item.hash_code }}</p>
<div>
相似度评分:
<p style="font-size: 30px; margin-bottom: 0">{{ formattedScore(item.score) }}</p>
</div>
<p>距离{{ item.distance }}</p>
</a-col>
<a-col :span="6" v-if="index < responseData.length - 1">
<img width="250" alt="logo" :src="responseData[index + 1].file_url" />
</a-col>
<a-col :span="6" v-if="index < responseData.length - 1">
<p>母本 hashcode: {{ responseData[index + 1].hash_code }}</p>
<div>
相似度评分:
<p style="font-size: 30px; margin-bottom: 0">{{ formattedScore(responseData[index +
1].score) }}
</p>
</div>
<p>距离{{ responseData[index + 1].distance }}</p>
</a-col>
</a-row>
</div>
</div>
</div>
有什么优雅的实现方案吗?
共有1个答案
又臭又长不是a-row和a-col的错,不使用这两个,可以直接写div,然后css设置flex或grid布局也一样
<a-row>
<template v-for="(item, index) in responseData" :key="index">
<a-col :span="6">
<img width="250" alt="logo" :src="item.file_url" />
</a-col>
<a-col :span="6">
<p>母本 hashcode: {{ item.hash_code }}</p>
<div>
相似度评分:
<p style="font-size: 30px; margin-bottom: 0">{{ formattedScore(item.score) }}</p>
</div>
<p>距离{{ item.distance }}</p>
</a-col>
</template>
</a-row>-
本文向大家介绍js实现照片墙功能实例,包括了js实现照片墙功能实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现照片墙功能的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍javascript实现了照片拖拽点击置顶的照片墙代码,包括了javascript实现了照片拖拽点击置顶的照片墙代码的使用技巧和注意事项,需要的朋友参考一下 演示图 styles.css drag.js picwall.html 所用到的图片 以上所述就是本文的全部内容了,希望能够对大家熟练掌握javascript有所帮助。
-
本文向大家介绍Android实现照片墙效果的实例代码,包括了Android实现照片墙效果的实例代码的使用技巧和注意事项,需要的朋友参考一下 照片墙这种功能现在应该算是挺常见了,在很多应用中你都可以经常看到照片墙的身影。它的设计思路其实也非常简单,用一个GridView控件当作“墙”,然后随着GridView的滚动将一张张照片贴在“墙”上,这些照片可以是手机本地中存储的,也可以是从网上下载的。制作类
-
可拍摄及观赏照片的应用程序。 照片的LiveArea™ 拍摄照片 观赏照片 活用照片 可在照片程序显示的文件类型
-
假设管理员用户admin有一个路由页面/admin是普通用户不能访问的,现在普通用户user通过某种手段使用addRoutes将这个/admin页面添加到了自己的路由列表中,这样也能访问/admin页面了,请问这种情况前端和后端分别应该怎么处理,感觉前端阻止不了这个操作,后端如何限制呢
-
需求是列表页操作栏点击导出按钮 然后根据数据详情动态生成PDF 这种一般是前端做还是后端做 如果前端实现是不是画一个页面出来 然后需要跳到页面里 用html导出PDF这方式种实现 有做过的大佬麻烦帮忙解答下谢谢

