vue.js - Vue中使用printJS打印时页面出现黑边,如何解决?
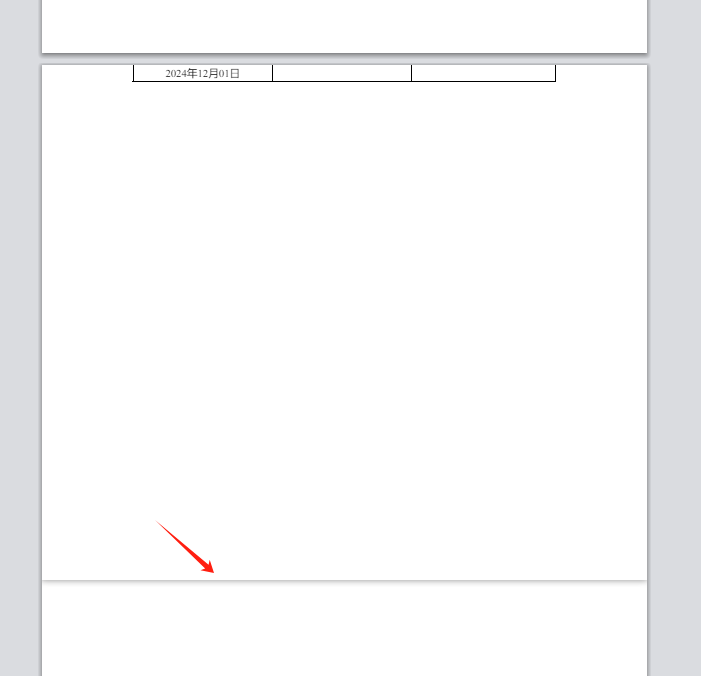
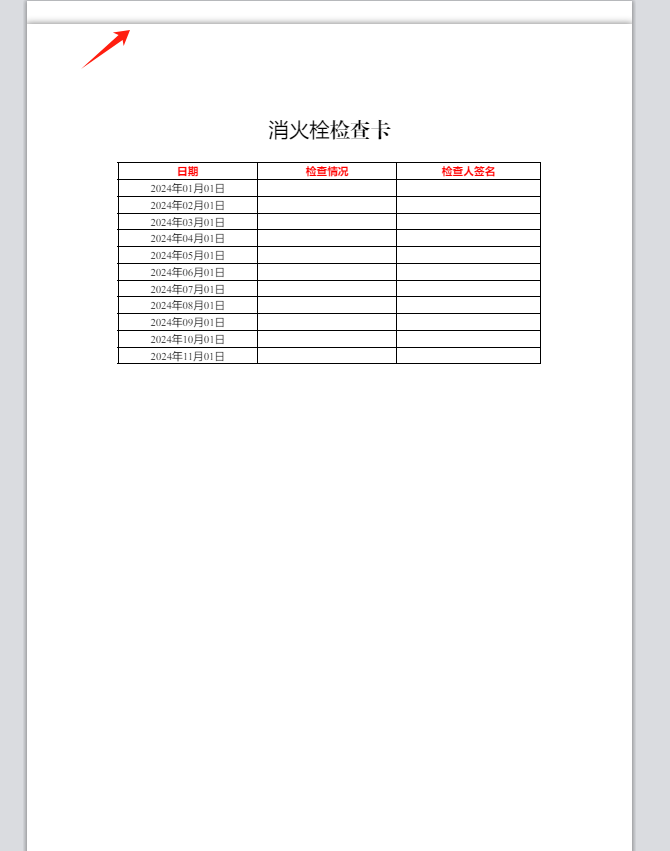
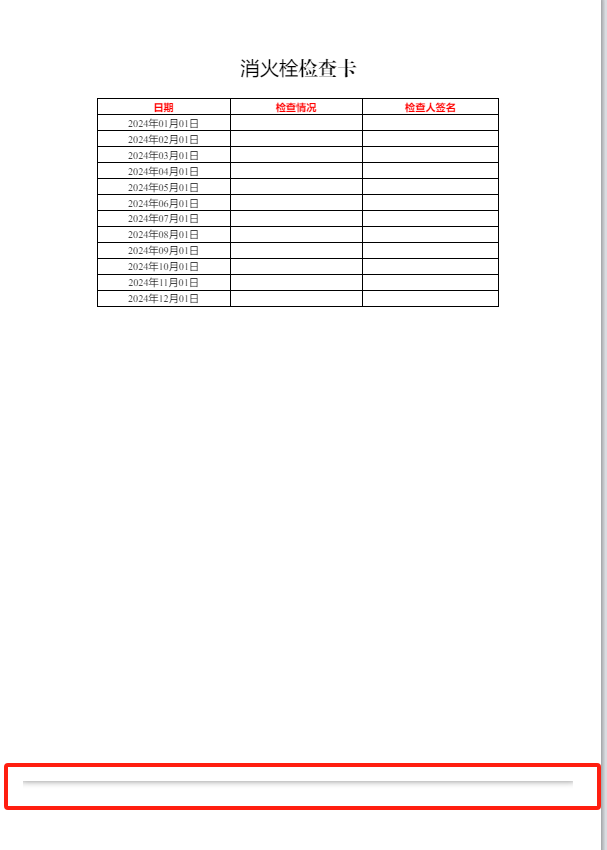
vue中使用printJS打印出现黑边,并且变成两页数据

<el-dialog title="预览" :visible.sync="previewModelVisible" append-to-body destroy-on-close > <div style="position: relative"> <el-button type="primary" @click="printBox" style="position: absolute; right: 0; top: -40px" > 打印 </el-button> </div> <div id="box" ref="file"></div> </el-dialog>printBox() { setTimeout(function () { printJS({ printable: "box", type: "html", scanStyles: false, targetStyles: ["*"], style: "@media print { @page {size: auto; margin: 0; } body{margin:0 5px}}", }); }, 500); },给样式修改了一下(不知道写的对不对),现在上面的框没了,下面的还在
printBox() { setTimeout(function () { printJS({ printable: "box", type: "html", scanStyles: false, targetStyles: ["*"], style: " @page{size: auto;margin-top: -20mm};.hidden {display: none;}", }); }, 500); },共有1个答案
“黑边” 看起来是打印元素目标元素的 box-shadow 属性导致的。
至于一页数据预览变成两页的话,可能是因为你内容溢出导致的,检查一下目标元素的高度是不是超过了 297mm(边距留白没有计算在内)
-
问题内容: 我正在使用单独的样式表进行打印。是否可以在设置打印页边距的样式表中设置左右页边距(即纸张上的页边距)。 谢谢。 问题答案: 指定打印时,应使用或作为单位。使用像素会导致浏览器将其转换为类似于屏幕上的外观。使用或将确保纸张尺寸一致。 对于字体大小,用于打印介质。 请注意,以css样式设置主体上的页边距 不会 调整定义打印机可打印区域的打印机驱动程序中的页边距,或由浏览器控制的页边距(
-
vue如何实现页面装修的
-
问题内容: 我已经阅读了很多有关打印页码的网站,但是当我尝试打印html页面时,仍然无法显示它。 接下来是CSS代码: 我试图把这个页面规则放进去 在其外部,尝试将其放入中,但没有任何帮助使我在页面上显示页码。我尝试使用FireFox和Chrome(您知道基于WebKit的浏览器)。我认为问题出在我的HTML或CSS代码中。 有人可以告诉我一个在具有多个页面的大html页面中实现此规则的示例吗?我
-
本文向大家介绍详解如何在vue项目中使用lodop打印插件,包括了详解如何在vue项目中使用lodop打印插件的使用技巧和注意事项,需要的朋友参考一下 项目中使用到打印的功能。领导推荐使用Lodop Lodop是什么东东,反正就是可以定制打印的插件。。。 既然是插件,vue的渐进式开发。完全可以拿来化为己用。 如何使用那?先大概看了下开发文档,就是一堆demo,一个js文件,三个安装程序,我擦,这
-
v-bottom-sheet 咋个实现从侧边平滑出入呢? 求解
-
前端使用vue框架,如何通过ip地址连接打印机,并触发打印呢,并且打印的内容可设置等

