如何在 Adobe Muse 中添加动画内容
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Edge Animate 是一种 Web 交互式设计工具,可让您使用 HTML5 等 Web 标准向网站添加动画内容。您可以使用 Animate 中直观的时间轴界面形象地构建引人入胜的 HTML5 动画,当访客在所有现代浏览器中查看时,将会播放这些动画。
在 Animate 中准备动画
在向 Muse 添加动画内容之前,您可以进行部分更改以准备好 Animate 文件,以便在 Muse 中无缝嵌入。执行以下操作:
启动 Animate。此时将显示“开始使用”窗口。
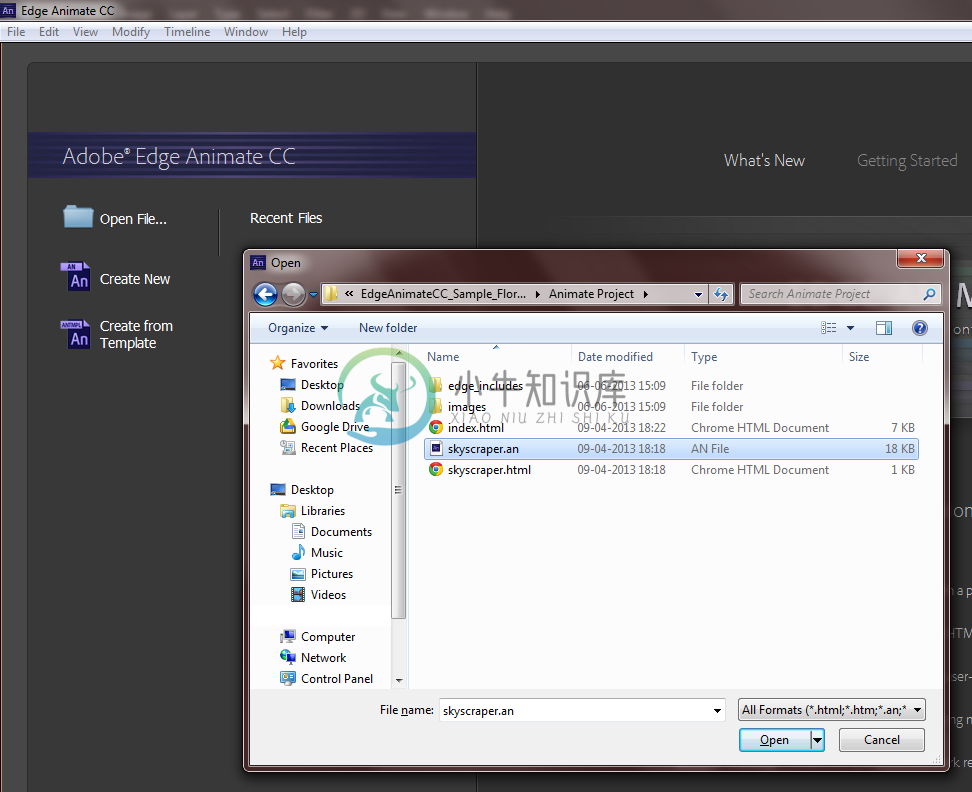
单击“打开文件”,然后浏览以选择您下载的示例项目文件,其文件扩展名为 .an。或者如果您喜欢,可以打开您创建的 Animate 文件。
 单击“开始使用”窗口中的“打开文件”链接。
单击“开始使用”窗口中的“打开文件”链接。单击“打开”以打开 .an 文件并关闭“打开”对话框。此时项目将显示在 Animate 工作区内。
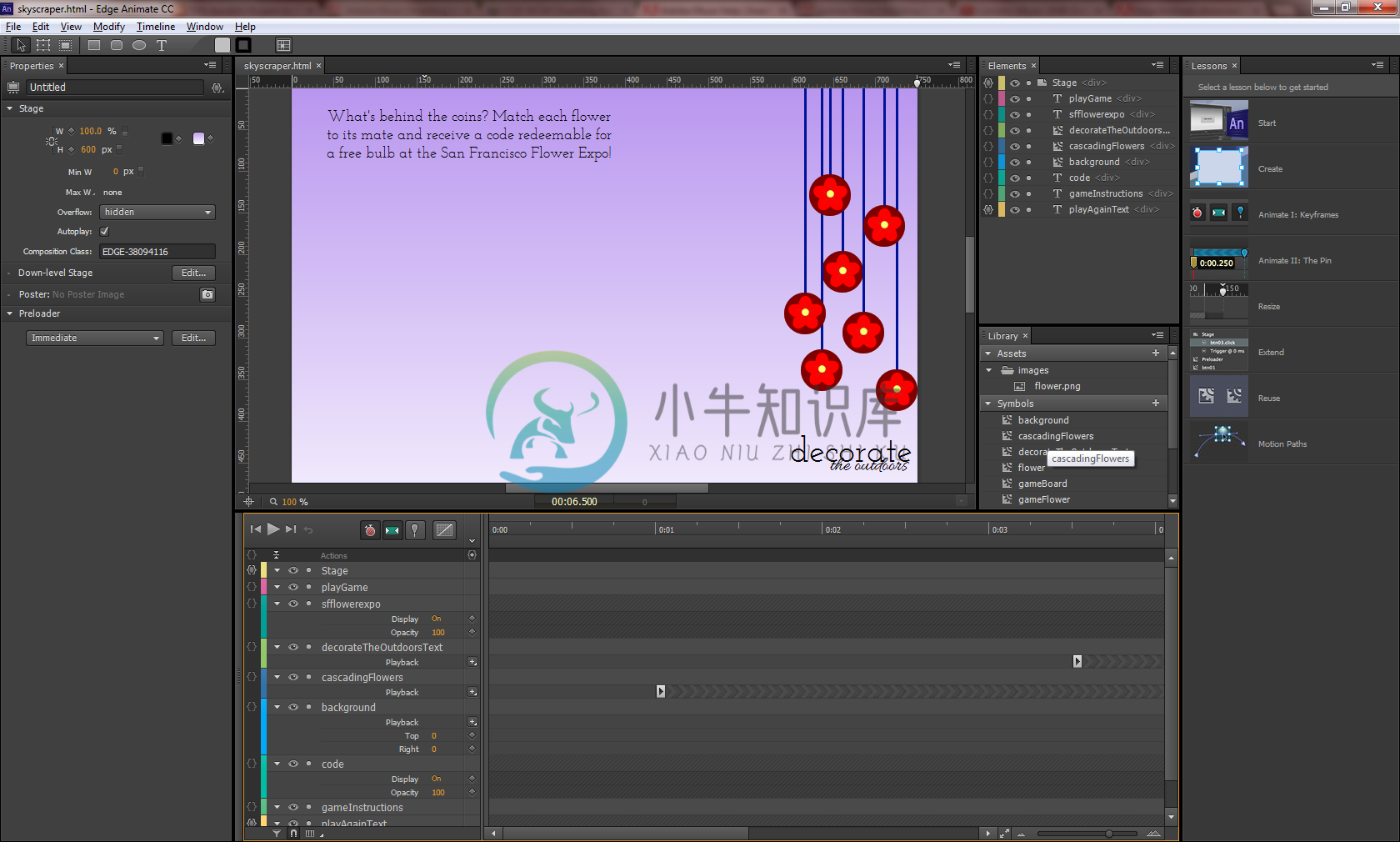
 Animate 项目将显示在演示区域。
Animate 项目将显示在演示区域。使用 Animate 创建的动画设置为自动播放(自动播放),或要求您单击静态图像以在加载时播放动画。SkyScraper 示例项目设置为自动播放,无需用户交互。但是,在关闭自动播放的情况下,除非单击动画,否则页面上将显示静态图像。要查看不自动播放的动画示例,请访问“Animate 展示”。
注意:
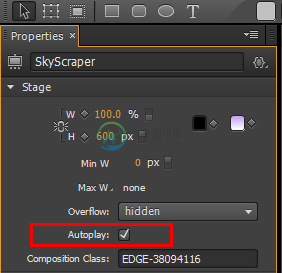
要控制是否立即播放动画,请选择演示区域,然后在“属性”面板内选中或取消选中“自动播放”复选框。
 通过选择“自动播放”属性来启用自动播放。
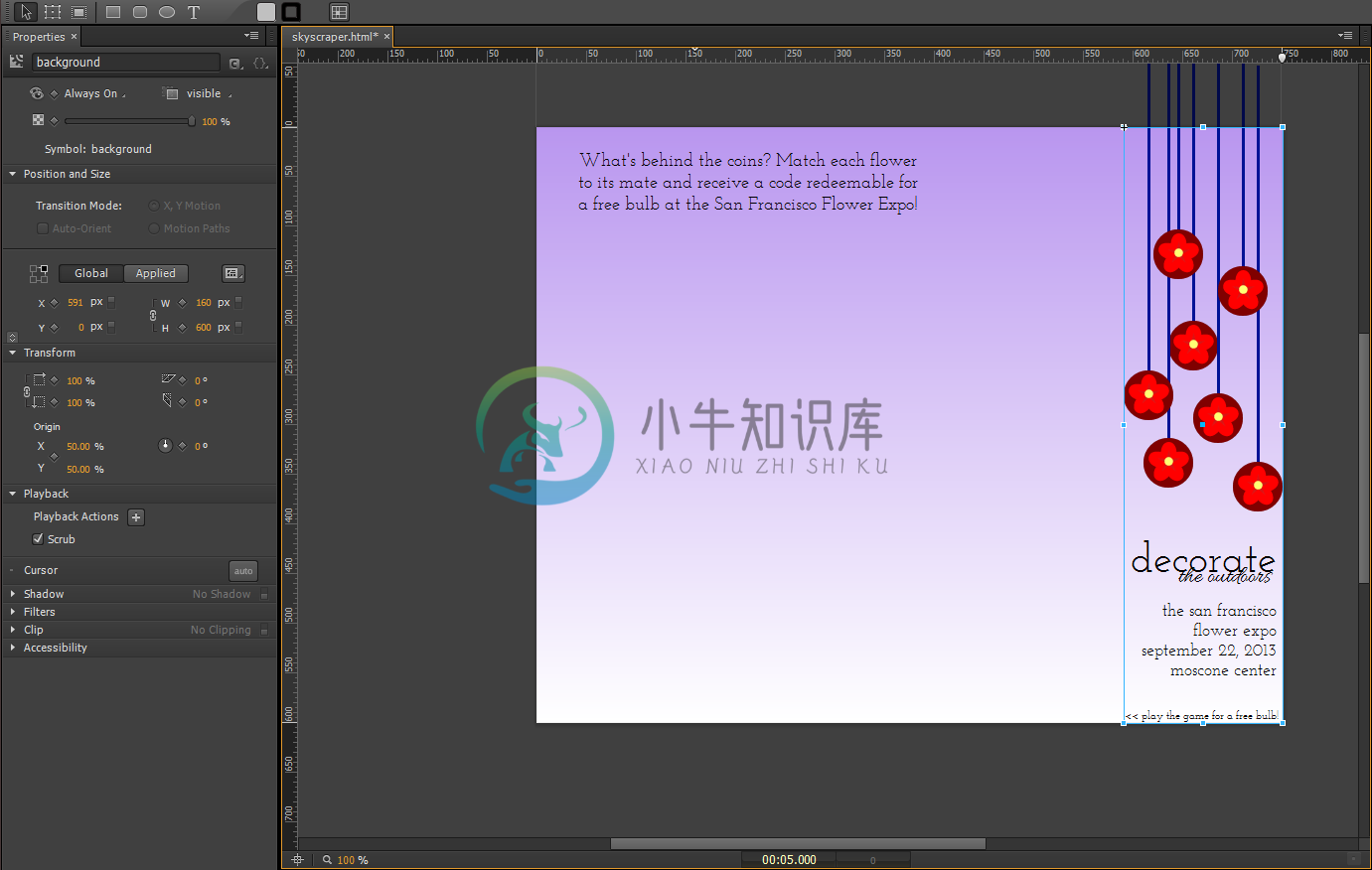
通过选择“自动播放”属性来启用自动播放。单击在演示区域上背景图像可将其选中。背景图像处于选中状态时,将显示一个蓝色边框,并且左侧的“属性”面板将显示图像的属性(在本例中名为 Image2)。按 Backspace (Windows) 或 Delete (Mac) 可删除背景图像文件。
 选择背景图像并删除它。
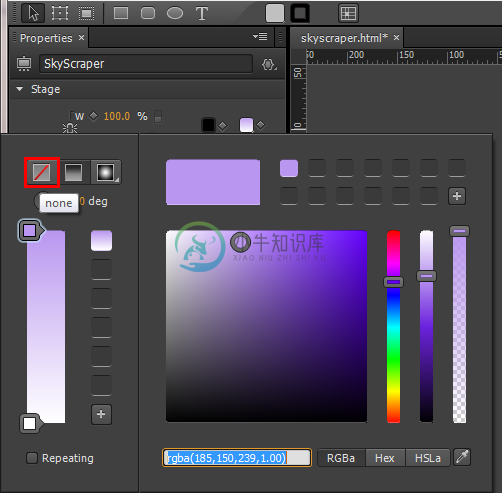
选择背景图像并删除它。当演示区域仍处于选中状态时,请在“属性”面板中单击演示区域的色卡,并设置透明选项。
 将演示区域的背景属性设置为透明。
将演示区域的背景属性设置为透明。注意:
演示区域上的内容将显示白色背景;除非您导出或预览动画,否则不会看到透明背景显示在演示区域上。
选择“文件”>“保存”以保存最近的更改。
选择“文件”>“发布设置”以打开“发布设置”对话框。
在左侧的“发布目标”列中,取消选中 Web 复选框,并选中“Animate 部署包”选项。
单击“保存”以保存所做的更改,然后关闭“发布设置”对话框。
选择“文件”>“发布”以发布项目。
退出 Animate。使用 Windows 资源管理器(或 Mac OS Finder)找到硬盘上的 Animate 项目文件夹。发布项目后,找到名为 Animate Package 的文件夹。该文件夹中的 .OAM 文件用于将 Animate 内容添加到您的 Muse 网站。
复制 .OAM 文件并将其保存在台式机上包含网站的所有其他图像和网站资源的文件夹中。在发布动画并将文件保存到网站文件夹后,请继续学习下一节内容,以将 Animate 内容置入页面。
在 Muse 网页上置入使用 Animate 创建的动画
按照以下步骤操作,将动画添加到 Muse 网站上的页面中:
启动 Adobe Muse 并打开要编辑的网站。
在“计划”视图中,双击要为其添加动画的页面的名称。
选择“文件”>“置入...”,然后浏览以选择网站文件夹中的 .OAM 文件。
在页面上单击以置入动画。
注意:
与置入图像不同,在置入 Animate 动画时不能通过单击并拖放来调整其大小。如果要置入具有不同大小的内容,请更新 Edge 项目并重新发布 .OAM 文件。
使用“选择”工具将动画置入页面上的所需位置。请注意,虽然动画背景在 Muse 中显示为不透明,但当您预览或发布页面时,该背景将变为透明。
选择“文件”>“在浏览器中预览页面”,以确保动画能够按预期显示。如果想要进行任何更改,请返回到 Muse 并重新定位页面元素。如果您在“资源”面板中查看,就会发现 .OAM 文件现已作为资源列出。如同任何其他网站资源一样,可以对使用 Edge Animate 创建的动画进行重新链接和更新。
例如,如果您返回到 Animate,则可以打开项目并进行更改。如果您稍后重新发布 .OAM 文件并替换网站文件夹中的版本,则“资源”面板将显示过期的链接图标。这表示在将资源置于页面上之后对原始文件进行过编辑。
要更新置入的文件,请在“资源”面板中右键单击 .OAM 文件名,然后选择“重新链接”。
此时重新链接选项将更新置入的资源,以与编辑过的源文件相匹配。与手动删除并替换文件相比,这是一种快速更新动画的更简单方法。
单击“控制”面板中的“发布”链接。选择所需的选项,然后单击“确定”以发布网站更新。
要了解有关使用 Adobe Edge Animate 构建 HTML5 Web 内容和动画的更多信息,请查看 Adobe Edge Animate 资源。有关使用 Muse 的更多技巧,请务必访问 Muse 帮助和教程页面以获取教程,或者访问 Muse 活动页面以观看实时网络研讨会并获取录制的视频教程。
嵌入丰富多彩的媒体内容以将动画添加到网站
在“计划”视图中,双击 MasterFlash 缩略图以打开它,以便在“设计”视图中进行编辑。请注意,由于您之前复制过 A 主页,静态徽标图像仍存在。使用静态图像匹配动画矩形的位置很有用。但是,请务必在嵌入丰富多彩的媒体元素后删除静态置入的徽标图像。
选择“文件”>“置入”。在“导入”对话框中,在 Kevins_Koffee_Kart 文件夹内导航并选择名为 logo.swf 的文件。
将 SWF 文件置入左上角,使其与现有徽标图像文件的位置相一致。
将置入的新 SWF 窗口与旧静态徽标对齐后,请删除静态徽标,方法是先将其选中,然后按 Delete 键。
要查看整个网站的外观以及对主页的更改,请选择“文件”>“在浏览器中预览网站”以测试各个页面上的徽标显示。您无需发布网站,就可以在本地计算机上工作,然后在浏览器中预览网站,以在网站导航中单击浏览各个页面。请注意,动画(SWF 文件)将显示一次,然后停止在主页上。如果您单击其他页面,则系统仅显示静态徽标。
注意:
如果您选择“文件”>“在浏览器中预览页面”,新浏览器窗口将更快速地加载以显示主页,但它只会预览活动页面(主页)。如果您要查看网站的某个页面,而非整个网站,请选择此选项。
为动画添加滚动效果
Adobe Muse 允许您将使用 Adobe Edge Animate 创建的动画添加到网页。使用 Adobe Edge Animate 滚动效果功能的第一步是创建专用于此用途的动画。
Adobe Muse 允许您为 OAM 文件添加滚动效果,以影响置于主时间轴上的动画。您可以策略性地设计动画,使得在页面滚动时,要移动的项目只有那些位于主时间轴上可以创建交互式动画的项目。这意味着必须将其余元素置入在嵌套的时间轴内。当访客滚动页面时,滚动效果设置将仅控制主时间轴上的动画元素的播放。
有关 Adobe Muse 中的滚动效果的更多信息,请参阅“滚动效果”。
按照以下步骤使用“滚动效果”面板中的“幻灯片放映”选项卡:
- 从 Animate 导出 OAM 文件并将其保存到网站文件夹。有关从 Animate 导出 OAM 文件的信息,请参阅“在 Adobe Muse 中置入动画”。
- 启动 Muse,双击某个页面以在“设计”视图中将其打开。通过在“页面属性”对话框中更新最小高度设置,确保页面的长度足以进行滚动。
- 选择文件 > 置入,然后浏览以从网站文件夹中选择 OAM 文件。
- 打开“滚动效果”面板。单击 Adobe Edge Animate 选项卡(从左边起第四个选项卡),以查看此部分的设置。
- 当选择 OAM 文件后,选中 Edge Animate 复选框。
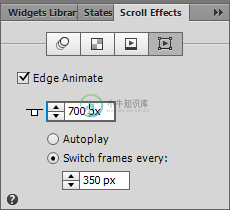
 将 Edge Animate 动画设置为当页面滚动到特定位置时开始播放,或者将它设置为当每页面向下滚动特定距离(以像素为单位)时切换帧。
将 Edge Animate 动画设置为当页面滚动到特定位置时开始播放,或者将它设置为当每页面向下滚动特定距离(以像素为单位)时切换帧。在上面的图像中,关键位置设置为 700 像素。您可以拖放 T 型手柄或者在“关键位置”字段中输入其他值以进行调整。
设置关键位置后,您可以使用以下两个选项控制动画的播放:
- 自动播放:如果选择此选项,则主时间轴中的动画将在浏览器滚动到关键位置时开始播放,无论主时间轴中的帧数如何。动画将继续播放,直到页面滚动到关键位置的上方。
- 帧切换间隔:如果选择此选项,则主时间轴动画将在页面每滚动特定像素量之后前进一帧。例如,如果您创建的页面高度为 3000 像素,并输入数字 10,则主时间轴动画将在页面每滚动 10 像素时播放 1 帧。如果访客以更快速度向下滚动页面,则动画播放速率将提高。
注意:
滚动效果设置不影响 Animate 构图的主时间轴内嵌套或链接的动画对象。因此,无论访客以何种方式滚动页面,您都可以选择使用静态背景或一直移动的连续循环嵌套元素。
- 在“滚动效果”面板的 Edge Animate 选项卡中选择设置后,请选择“文件”>“在浏览器中预览页面”(或单击“预览”按钮)。通过向上和向下滚动以查看 Edge Animate 动画内容(已添加到主时间轴)的播放,对页面进行测试。
- 如果需要进行任何更改,请返回到 Muse(或单击“设计”按钮),并更新“滚动效果”面板中的设置。
示例
此示例展示如何使用滚动效果控制从 Adobe Edge Animate 导出的 OAM 文件。在本示例中,页面具有垂直梯度颜色变化,它从青绿色开始过渡到深蓝色。您可以从 ScrollEffects.com 下载示例文件。
“运动”和 Edge Animate 选项卡中应用的组合设置将创建此动画效果。
同一 OAM 文件的三个实例水平并排放置在一起,用于创建一排动画指南针。在浏览器中查看示例网站时,这三个指南针将向上移到视图内,然后在原地保持不动。每个指南针似乎都在以不同的速率旋转。然而,正是“滚动效果”面板中的设置,而不是 Edge Animation 文件的结构,导致它们以不同的速度旋转。
按照以下步骤使用三个置入的 OAM 文件创建类似的效果:
- 在“设计”视图中,选择页面 > 页面属性。将“最小高度”字段设置为大得多的值。在网站示例中,页面的最小高度设置为 7465 像素。
- 选择页面上的指南针的所有三个实例。在“滚动效果”面板的“运动”选项卡中,您可以看到这三个 OAM 文件具有相同的关键位置和运动设置,因为所有值均已显示出来。
 指南针将向上移动,直到页面滚动到关键位置为止,当页面继续向下滚动时,这些指南针在原地保持不动。
指南针将向上移动,直到页面滚动到关键位置为止,当页面继续向下滚动时,这些指南针在原地保持不动。如果在浏览器中预览示例,您会看到所有三个 OAM 元素都一致地向上移动,然后成排保持不动,就像被固定住一样。
- 在远离指南针的位置单击以取消选择这三个指南针,然后仅选择左侧的指南针。按住 Shift 键并选择右侧的指南针时,以便选中两者。打开“滚动效果”面板的 Edge Animate 选项卡,以查看相关设置。
 已将两侧的指南针设置为每隔 350 像素切换一帧。
已将两侧的指南针设置为每隔 350 像素切换一帧。已将两侧的指南针配置为循环播放时间轴动画,并在页面每向下滚动 350 像素时前进到下一帧。
- 取消选择两个外侧指南针。选择中心指南针并再次查看 Edge Animate 选项卡,其中的“帧切换间隔”字段已设置为 400 像素。此设置会导致中心动画的移动速度比两个外侧指南针要慢。
 已将中心 OAM 文件设置为每隔 400 像素切换一帧。
已将中心 OAM 文件设置为每隔 400 像素切换一帧。通过改变与页面滚动速度相关的置入的多个 Edge Animate 动画的速度,您可以创建感兴趣的动画效果。例如,您可以创建一群鱼、布满云朵的天空或其他效果,方法是添加同一 OAM 文件的多个迭代并应用不同的滚动效果设置。

