layui内置模块layim发送图片添加加载动画的方法
layim图片上传时可能会因网络等原因导致图片上传速度慢,而前端此时不给于任何提示的话会导致用户体验差,因此我们需在图片上传方法稍加拓展,具体思路即在发出请求前加载动画,上传完成后关闭动画,具体代码如下:
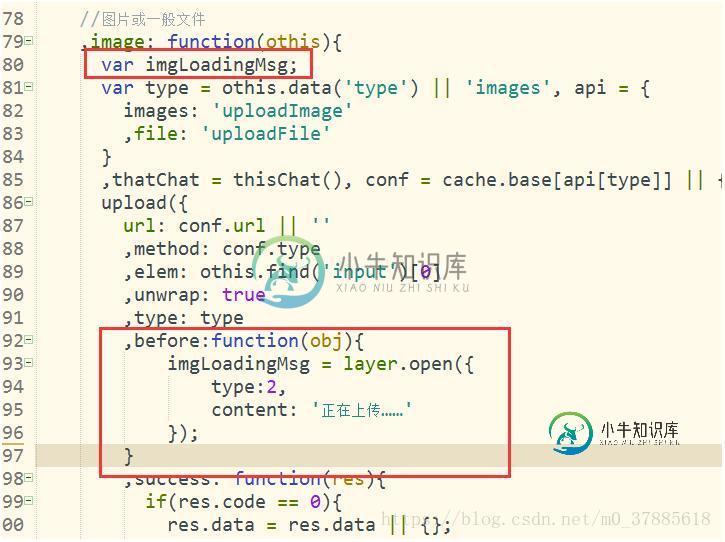
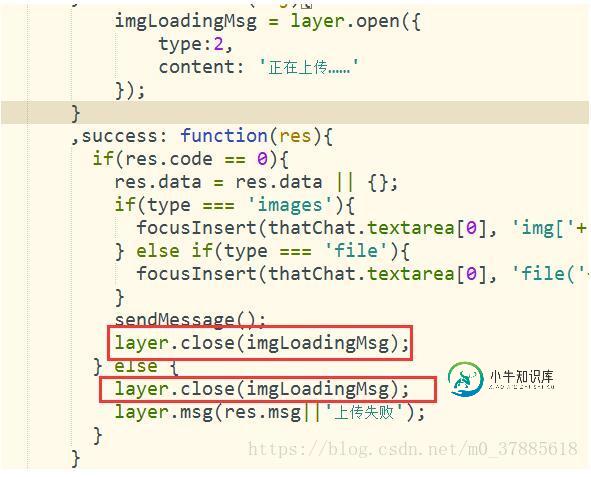
1.在js中找到图片上传方法,添加如下代码:
PC端layim.js

移动端layim-mobile.js


以上这篇layui内置模块layim发送图片添加加载动画的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍webpack配置sass模块的加载的方法,包括了webpack配置sass模块的加载的方法的使用技巧和注意事项,需要的朋友参考一下 webpack管理的项目,我们希望用sass定义样式,为了正常编译,需要做如下配置。这里不讲webpack的入门,入门的文章,我推荐这篇《webpack入门》。 为了使用sass,我们需要安装sass的依赖包 当然了,使用样式的话,css-loader
-
问题内容: 我尝试安装内核模块。它已成功安装在容器内。确实令人惊讶,但是没有在容器内或主机系统中列出此模块。如何在容器中装入新的内核模块?(容器,主机) 问题答案: 容器通过系统调用与内核交互,并且不包含内核的任何部分或容器内部的内核模块。这就是为什么容器设计轻巧且便于携带的原因之一。xfsprogs也是用户空间程序,而不是内核模块。 如何在容器中加载新的内核模块?(CentOS容器,Ubuntu
-
问题内容: 我目前有此代码,非常简单 但是它仅在完全加载后显示内容,并且在此期间#windows元素保持为空。我想显示一个加载图像,直到页面加载为止。我该怎么办?jQuery网站对此没有任何解释。(据我所知) 问题答案: 首先创建一个div。 最初隐藏此DIV,并附加代码以在ajaxCall启动时显示此div,并在ajax调用完成时隐藏此div。 编辑 一段时间以前,SO格式化标签中存在一些问题。
-
主要内容:initramfe虚拟文件系统GRUB 加载了内核之后,内核首先会再进行二次系统的自检,而不一定使用 BIOS 检测的硬件信息。这时内核终于开始替代 BIOS 接管 Linux 的启动过程了。 内核完成再次系统自检之后,开始采用动态的方式加载每个硬件的模块,这个动态模块大家可以想象成硬件的驱动(默认 Linux 硬件的驱动是不需要手工安装的,如果是重要的功能,则会直接编译到内核当中;如果是非重要的功能,比如硬件驱动会编译为模块
-
编辑文档时,还可以插入图片。每个主题下可以添加多张图片,支持多种插入方式,以及方便的编辑功能。 如何插入 1、使用快捷键「Alt + Enter」呼出菜单; 2、鼠标悬停在主题的圆点上,在出现的菜单中选择添加图片; 3、直接将电脑中的图片,拖到某一个主题下; 4、直接从剪切板粘贴图片,使用快捷键「Ctrl + V」。 注:高级版用户才可以使用图片功能,支持 jpg、png、gif 等格式的图片,单
-
本文向大家介绍Python动态加载模块的3种方法,包括了Python动态加载模块的3种方法的使用技巧和注意事项,需要的朋友参考一下 1、使用系统函数__import_() 2、使用imp 模块 3、使用exec

