在 Adobe Muse 中添加和设置幻灯片构件
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 中的“幻灯片”构件是交互式构件,只适用于图像。类似于“选项卡式面板”构件,当用户单击缩略图容器时,对应的主体图像版本就会在页面上的另一个较大容器中显示。
Adobe Muse 支持以下类型的“幻灯片”构件:
- 基本:此构件包含一个可以添加图像的大容器,在下方可以添加题注。题注区域也可以使用上一张按钮、下一张按钮和当前幻灯片编号。
- 空白:这类似于“基本”幻灯片。但是,在此构件中容器是空的。
- 全屏:当您将此构件拖放到设计画布上时,它会以全屏模式显示。默认情况下,页面左上角的小容器里有上一张按钮、下一张按钮和当前幻灯片的编号。
- 灯箱:除页面上正在显示的幻灯片或图库元素外,此构件会让页面的其余部分变暗。灯箱是幻灯片中常用的构件之一,可将用户的注意力立即吸引到当前的图库。
- 缩略图:此构件类似于“构图”构件,图库区域左侧有缩略图。当用户单击缩略图时,对应的图像会显示在图库区域中。
在下文中,我们将创建一个照片库,它沿着顶部显示多个缩略图图像,在下面显示一幅较大的图像。使用“选项”面板,您可以控制照片库的行为和显示方式。您也可以在“控制”面板中应用设置,以设置幻灯片外观的样式。
添加 100% 宽度幻灯片:了解如何在 Adobe Muse 中为您的网站设计添加 100% 宽度幻灯片。在构件库中提供了 100% 宽度全屏幻灯片。Danielle Beaumont为页面添加缩略图幻灯片构件
幻灯片可以直接添加到页面上,但是在本例中,您将在“选项卡式面板”构件的内容区域中嵌套一个“缩略图幻灯片”构件。要直接添加幻灯片,请执行以下步骤:
打开 Adobe Muse。从“欢迎”屏幕上,执行以下操作之一:
- 单击“新建”向正在创建的新站点添加一个新“幻灯片”构件。
- 单击“打开”,然后打开要添加该组件的现有 .muse 文件。双击并打开您要添加“幻灯片”构件的页面。
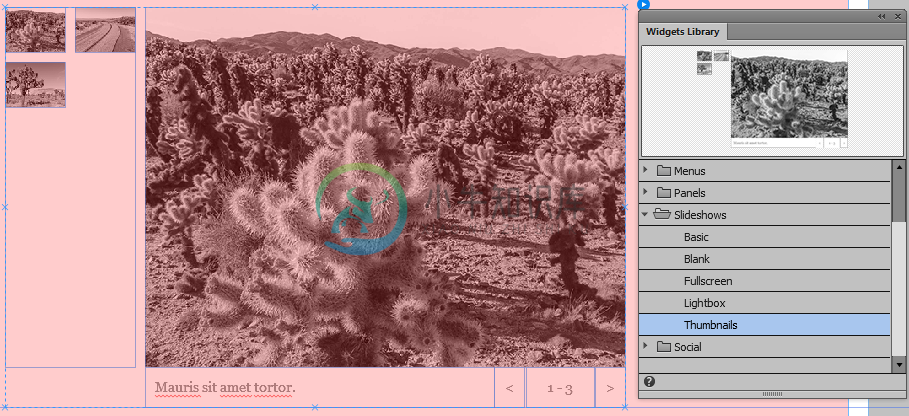
打开“构件库”面板(“窗口”>“构件库”)。并展开“幻灯片”部分。从此列表中选择所需的构件。例如,从列表中选择“缩略图幻灯片”构件,然后将该构件拖到“设计”视图中。
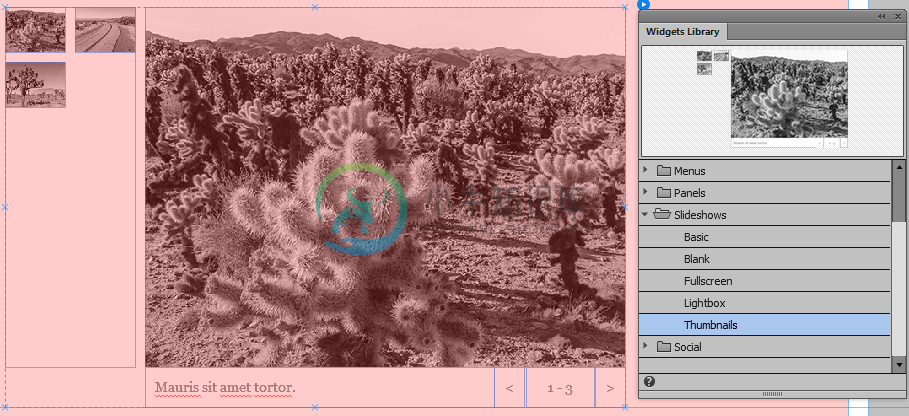
 将“缩略图幻灯片”构件拖到页面上。
将“缩略图幻灯片”构件拖到页面上。请注意,左侧有一个缩略图容器,一个主体图像容器,图像下方有题注容器。
注意:
要删除构件内填充的默认内容,请右键单击该构件,然后选择“清除构件内容”。
要删除缩略图,请选择占位符内容(内容区域中的图像框架和文本框架)并将其删除。
从“选项”面板中配置“缩略图幻灯片”构件
可以使用与“幻灯片”构件关联的“选项”面板配置该构件的设置。继续阅读下文以了解如何启用自动播放、过渡效果、滑动触摸设备等。
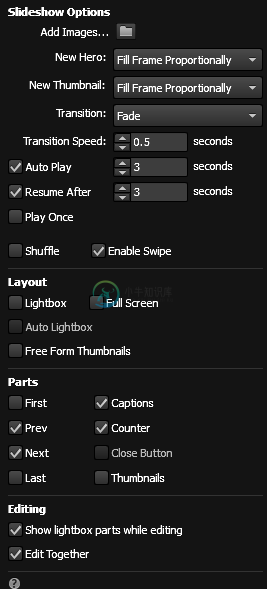
选择构件,然后单击蓝色箭头图标以访问“选项”面板。在此示例中,您不需要“下一张”和“上一张”箭头按钮。因此,请取消选中“下一张”和“上一张”选项以禁用它们。请注意,取消选中复选框后,这些按钮会消失。
请取消选中“题注”和“计数器”选项,以便只保留缩略图触发器按钮和较大的目标容器。浏览选项并相应更新,使其与下列设置匹配:
- 新建主体:按比例填充框架
- 新建缩略图:按比例填充框架
- 过渡:淡化
- 过渡速度:0.5 秒
- 自动播放:未启用
- 继续前间隔:启用
- 播放一次:未启用
- 随机播放:未启用
- 启用滑动:启用
- 灯箱:启用
- 全屏:启用
- 自动灯箱:未启用
- 任意形状缩略图:启用
- 第一张:未启用
- 上一张:启用
- 下一张:启用
- 最后一张:未启用
- 题注:启用
- 计数器:启用
- 关闭按钮:未启用
- 缩略图:启用
- 编辑时显示灯箱组件:启用
- 一起编辑:启用
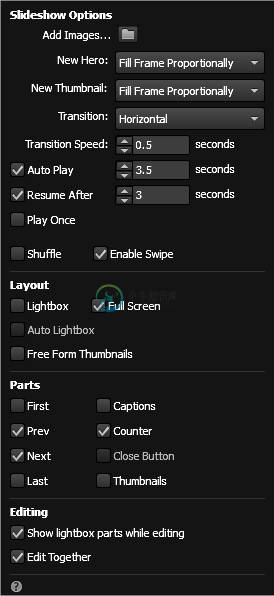
 在“选项”面板中更新“缩略图幻灯片”构件的设置。
在“选项”面板中更新“缩略图幻灯片”构件的设置。不同构件有不同的选项,有些构件复杂,有些构件简单。花一些时间查看“菜单”选项以查看可用设置。以下是简要概述:
添加图像:单击文件夹图标以浏览并选择想要显示的图像。
新建主体:定义如何在目标容器中显示较大照片内容。
- 按比例调整内容:照片图像文件保留其原始大小,即便是大小与目标容器不匹配;当图像不适合容器时,容器的一部分可能为空白,图像未填入其中。
- 按比例填充框架:照片图像文件大小会经过调整,按比例填充整个目标容器;部分照片图像可能被裁剪。
新建缩略图:定义如何在触发器容器中显示较小的缩略图照片内容。
- 按比例调整内容:照片图像文件保留其原始大小,即便是大小与目标容器不匹配;当图像不适合容器时,容器的一部分可能为空白,图像未填入其中。
- 按比例填充框架:照片图像文件大小会经过调整,按比例填充整个目标容器;部分照片图像可能被裁剪。
过渡:目标容器内容正在替换为另一个目标容器的过程中使用的动画方法。对于触摸屏也支持,因此,如果您创建适用于移动设备的网站,访客滑动其屏幕以显示下一个内容项目时,会看到播放过渡动画。
- 淡化:新容器的透明度越来越高,现有容器的透明度越来越低。
- 水平:新容器从侧边水平滑入,擦掉现有容器。
- 垂直:新容器从侧边垂直滑入,擦掉现有容器。
过渡速度:播放动画所需的时间(以秒为单位)。
自动播放:通过启用此设置,将自动播放幻灯片,而不是一种交互式体验(需要访客单击每个触发器来查看序列中的对应目标)。设置您希望每张图像在过渡到下一张图像之前显示的秒数。
随机播放:启用此选项后,图像以随机顺序显示,而不是按顺序循环显示缩略图。
灯箱:启用此选项后,在显示目标容器的内容时,幻灯片将通过叠加使页面其余部分变暗。 关闭灯箱窗口后,将重新显示整个页面。
启用滑动:启用此选项并且网站包含一个平板电脑或手机布局,以在移动设备上显示网页内容时,构件的交互式组件将支持触摸屏手势。
组件部分:
- 第一张:当启用此选项时,显示“第一张”导航按钮。
- 上一张:当启用此选项时,将显示“上一张”导航按钮。
- 下一张:当启用此选项时,将显示“下一张”导航按钮。
- 最后一张:当启用此选项时,将显示“最后一张”导航按钮。
- 题注:启用此选项时,将显示照片库题注。
- 计数器:启用此选项时,将显示照片库计数器。
- 关闭按钮:启用此选项时,则显示关闭按钮。
缩略图:启用此选项时,将显示缩略图触发器按钮。
编辑部分:
- 在编辑时显示灯箱组件:启用此选项时,在页面中选择对应触发器时,默认情况下只显示每个目标区域。设计布局时,您可能发现启用此选项会非常有用,让您能在工作时看到目标。在浏览器中预览和查看页面时,此设置不影响幻灯片的显示。如果未启用“灯箱”选项,此选项将灰显。
请注意,选择“幻灯片”构件后,“编辑时显示灯箱组件”选项才会启用。
- 一起编辑:默认情况下,启用此选项,这有助于快速编辑构件。除非您需要分别设置每个触发器,否则请保持启用此选项,以便对一个元素所做更改自动应用到其他元素。
在查看可用设置后,请单击“选项”菜单外面的页面区域以将其关闭。
注意:
“灯箱”和“全屏”选项对于全屏幻灯片是禁用的。
除“全屏”幻灯片外,无法为任何“幻灯片”构件启用“全屏”选项。
调整“缩略图幻灯片”构件元素大小并对齐
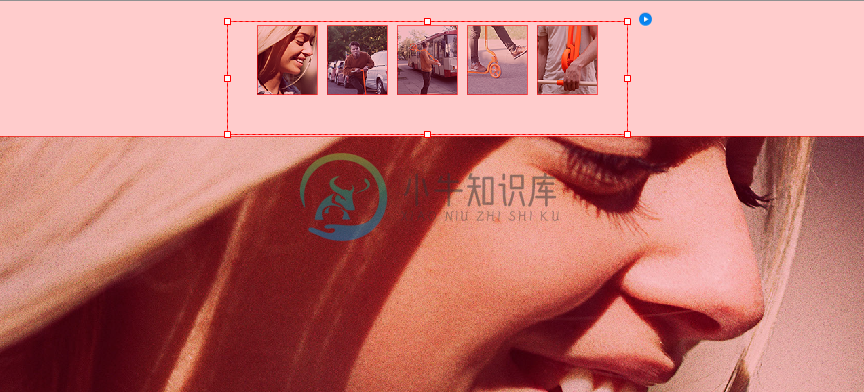
单击并选择“幻灯片”构件。使用“选择”工具拖动手柄调整整个“缩略图幻灯片”构件的大小,直到它大约为 790 像素宽 X 490 像素高。您可以查看“变换”面板或查看“控制”面板中的“变换”字段,检查尺寸。
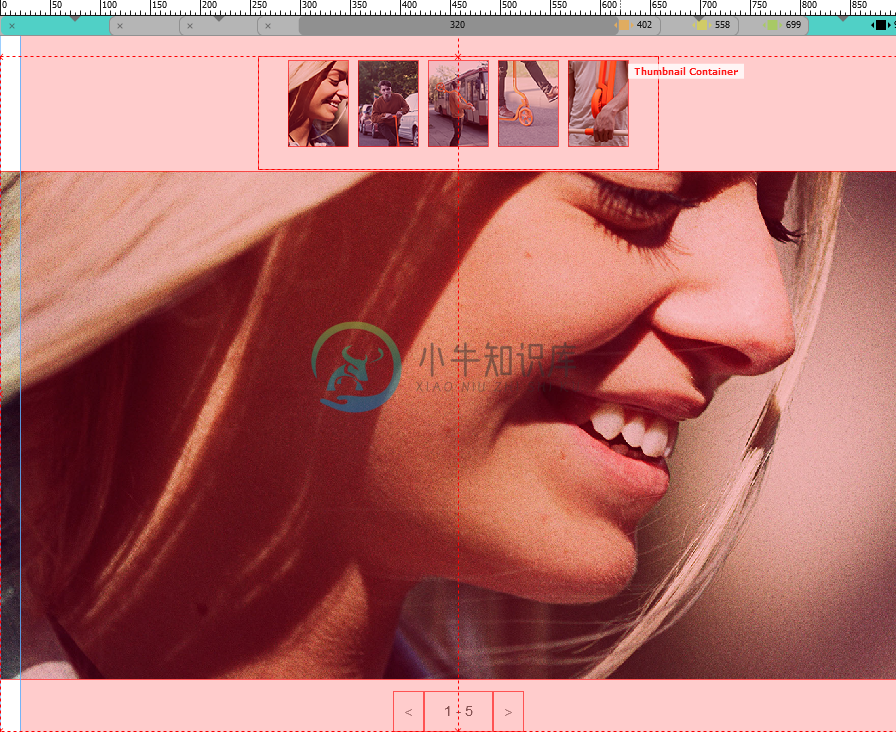
在幻灯片仍处于选定状态时,再次单击缩略图容器,以选择包含三个缩略图的容器。使用侧边变换手柄使其变宽,然后使用“选择”工具向上拖动缩略图,直到放置在上方并且与较大主体图像容器的中心垂直对齐。
 选择缩略图触发器容器,将它重新放置到较大目标容器上方。
选择缩略图触发器容器,将它重新放置到较大目标容器上方。您可以判断缩略图容器何时与主体图像容器的中心对齐,因为在您拖动元素时会暂时显示一个蓝色智能参考线。
按照以下步骤将图形添加到照片库,同时自动生成相应的缩略图和主体容器:
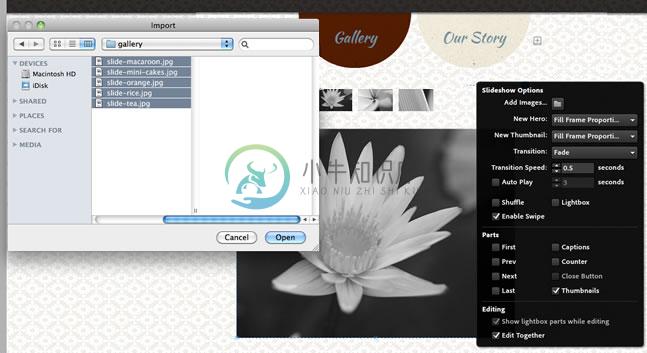
单击蓝色箭头按钮以打开“选项”菜单。单击“添加图像...”文字旁边的文件夹图标,然后导航到您用来保存文件的文件夹。
选择所需的图像文件。单击“打开”以关闭“导入”对话框。
 选择位于 gallery 子文件夹中的五个图片库照片集。
选择位于 gallery 子文件夹中的五个图片库照片集。当您选择了多个图像文件时,系统将会加载“缩略图幻灯片”构件。此策略可让您选择多个图像文件,并生成与主体图像容器中的每个新的较大图像文件对应的缩略图容器按钮。
新图像将添加到现有缩略图按钮。
首次添加幻灯片时,请双击并选择默认显示的缩略图图像。每选中一个图像,按 Delete 键 (Mac) 或 Backspace 键 (Windows) 将其删除,直到只剩下新的缩略图。
 继续操作以选择每一个默认黑白缩略图,然后按 Backspace 或 Delete 键逐个删除它们。
继续操作以选择每一个默认黑白缩略图,然后按 Backspace 或 Delete 键逐个删除它们。请注意不要删除整个缩略图集;如果发生此情况,请通过选择“编辑”>“还原”撤消最后的操作,然后确保单击进入每个缩略图(选择指示器会显示“缩略图”字样)后再按 Backspace 键或 Delete 键。
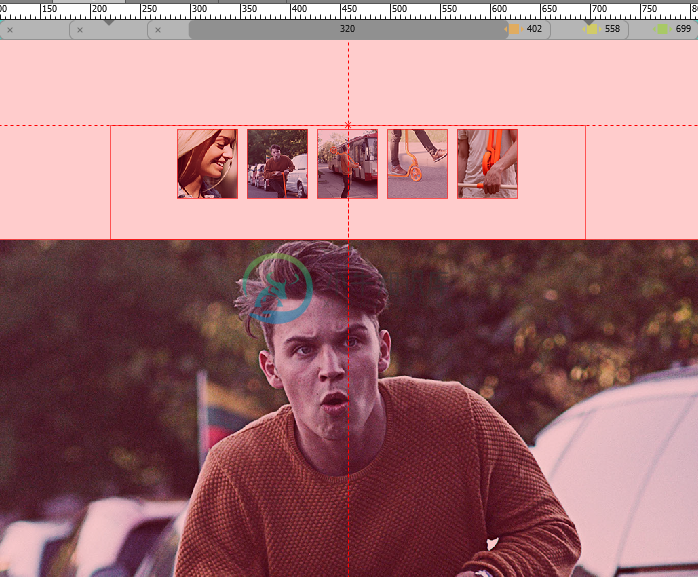
选择存放有五个缩略图图像集的容器。使用变换手柄调整其大小,使剩余的缩略图居中显示在主体图像容器上方。
 根据主体图像中心调整缩略图容器大小。
根据主体图像中心调整缩略图容器大小。
使用响应式“幻灯片”构件
默认情况下,幻灯片是响应式或流动式。要在 Adobe Muse 网站中使用响应式“幻灯片”构件,请执行下列操作之一:
- 如果要创建新站点,请打开新站点,并从“构件库”面板拖放“幻灯片”构件。请注意,默认情况下,该组件是响应式的。
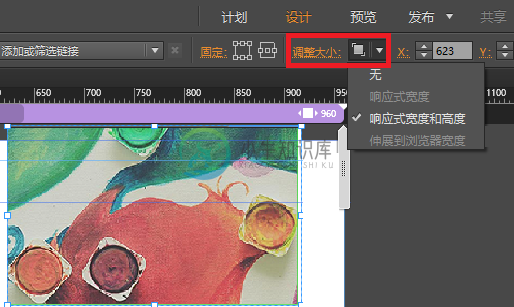
- 如果有现有的 .muse 文件,请使用最新版的 Adobe Muse 打开此文件。选择该构件。要让构件变为响应式,请选择构件中的元素,然后从“上下文”菜单中的“调整大小”下拉列表中选择“响应式宽度和高度”或“响应式宽度”选项。
 选择“调整大小”选项,让“幻灯片”构件变为响应式
选择“调整大小”选项,让“幻灯片”构件变为响应式如果将“幻灯片”构件添加到响应式网站,请通过所有断点检查该构件的位置和大小。您可以修改“幻灯片”构件中单个元素的内容和大小。还可以为单个元素启用“响应式”设置,比如“上一张”按钮、“下一张”按钮、跨不同断点的“题注”等。
测试“缩略图幻灯片”构件的显示方式
在调整幻灯片元素位置并删除占位符缩略图图像后,可以测试幻灯片以查看其显示情况。
首先,在“设计”视图中测试照片库:单击顶部的缩略图按钮,查看下方较大容器中每个对应主体图像的显示。
单击“预览”查看图库在浏览器中的显示效果。与幻灯片交互,看看当您单击对应缩略图时将如何显示较大图像。
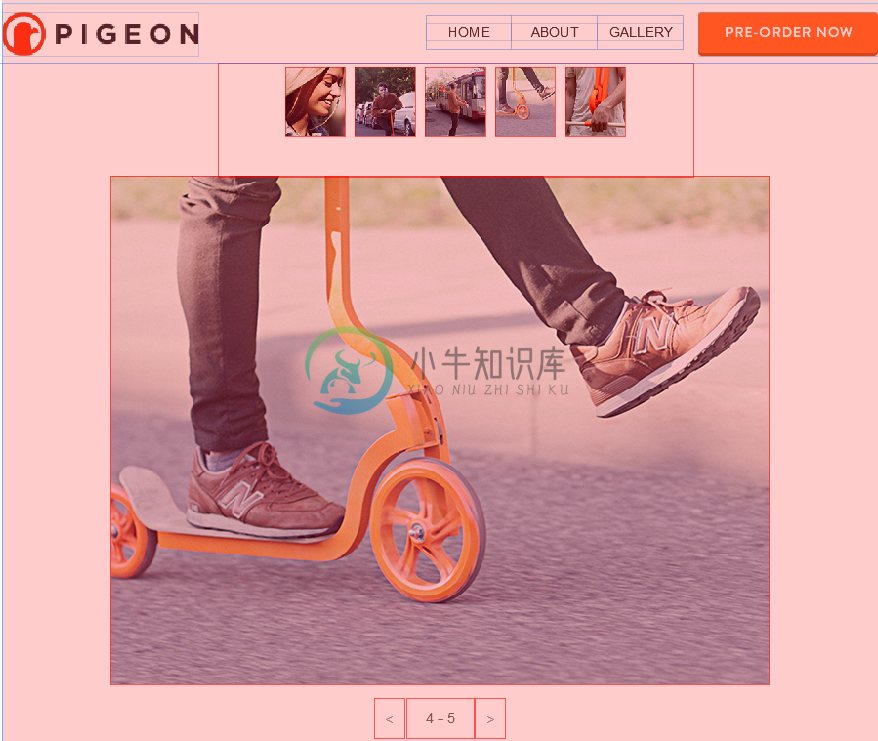
 放置图片库,使它居中显示在“选项卡式面板”构件的“内容区域”容器中。
放置图片库,使它居中显示在“选项卡式面板”构件的“内容区域”容器中。选择“文件”>“在浏览器中预览页面”查看在您的默认浏览器中显示的“关于”页面。
调整浏览器的大小并使用不同的屏幕大小预览“幻灯片”构件。可以看到,默认情况下“幻灯片”构件是响应式的。即,它们的大小会调整并适应屏幕大小。
您还可以使用“设计”视图中的浏览条预览这些构件。如果要修改构件,或随时调整构件的位置,请添加断点,然后重新对齐构件。
测试“选项卡式面板”构件的功能。单击选项卡以查看在内容区域容器中显示的相应内容。然后,在“图片库”选项卡中测试幻灯片:单击“缩略图”按钮以查看对应的较大主体图像的显示方式。
使用幻灯片构件创建幻灯片演示文稿
“幻灯片”构件是您可以添加到网页的另一个网站功能。您可以设置要求访客单击缩略图才能查看照片大图版本的幻灯片,也可创建在页面加载时自动播放的幻灯片。自动播放幻灯片是通过呈现一系列照片为您的网站添加精彩内容的好方法。您可以通过设置过渡类型来决定幻灯片的动画呈现效果,从而控制幻灯片的播放方式。
在下面的小节中,您将为网站的首页添加自动播放幻灯片。
在“计划”视图中,双击“计划”视图中的“首页”缩略图将其打开,以便在“设计”视图中进行编辑。
将幻灯片构件配置为自动播放
按照以下步骤操作,创建循环显示一组图像的演示文稿:
在构件库中,单击“幻灯片”。
选择“基本”构件,将它拖放到页面上。
默认情况下,“基本幻灯片”构件包含一个深灰色矩形(图像占位符)、占位符题注、图像数量 (1-1) 以及访客通过单击可用来浏览一组图像的两个箭头按钮(上一张和下一张)。
单击蓝色箭头访问“选项”菜单。验证并设置以下选项:
- 过渡:淡化
- 自动播放:慢
- 新建主体:按比例填充框架
- 新建缩略图:按比例填充框架
- 灯箱:取消选择
- 组件:取消选择所有选项以隐藏题注、计数器、“上一张”和“下一张”按钮。
注意:
当页面加载时,此幻灯片自动播放,无需任何访客交互。如果想要创建访客通过点击鼠标来控制的幻灯片,请将“自动播放”设置为“无”,并在“选项”菜单的“组件”部分中选中“下一张”和“上一张”的复选框。
在远离“选项”菜单的位置单击可将其关闭。注意,进行这些更改后,只有深灰色矩形保持可见。任何时候,您都可以通过更改“选项”菜单中的设置,来更改构件的配置。
双击并选择图像框架(深灰色矩形),然后拖动侧面的手柄将幻灯片扩展至页面的整个宽度。
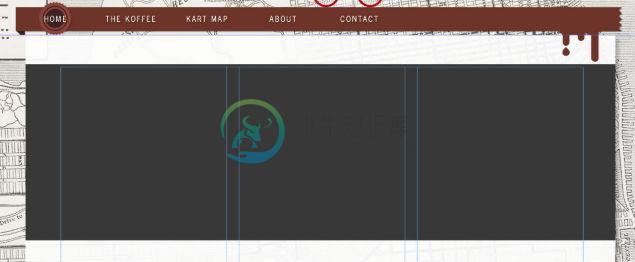
 拖动幻灯片图像框架的两侧手柄以适合页面大小。
拖动幻灯片图像框架的两侧手柄以适合页面大小。使用上下箭头扩展图像框架的高度,以填充首页页面的完整尺寸。在底部,拉伸图像框架,直到它停止在页脚顶部显示的之字形平铺图像上方。现在,深灰色占位符覆盖导航栏右侧的棕色水滴图像是正常的。
单击蓝色箭头可再次访问“选项”菜单。这次,单击顶部“添加图像”文字旁边的文件夹图标。
在“导入”对话框中,导航到您的资源文件夹,打开资源。单击“选择”以将图像添加到幻灯片。
单击“预览”以观看幻灯片播放。自动播放速度设置为慢速,如果您希望图像更快地循环显示,可以在“选项”菜单中更改设置。请注意,在显示最后一张照片后,幻灯片会从头继续循环,开始播放图像集合中的第一个图像。当启用自动播放时,幻灯片将不断循环。
此时,幻灯片设置便已完成。但是,如果您想要固定导航栏右则的水滴,则还有一件事要做。
在“计划”视图中,双击 A 主页缩略图,将其在“设计”视图中打开。
使用“选择”工具选择导航图形右上部分的棕色水滴。
右键单击水滴图像,然后在显示的上下文菜单中选择“排列”>“置于顶层”。
单击 A 主页选项卡的“X”以将其关闭。打开添加了“基本”构件的页面。单击“预览”,注意水滴图像现在显示在“自动播放”幻灯片上方。查看幻灯片后,请返回到“设计”视图。
注意:
由于导航栏是在 A 主页页面中创建的,因此您为控制导航(以及其他通用元素)所做的更改将涉及到在“设计”视图中打开 A 主页页面进行编辑。虽然您可以在编辑的页面上看到 A 主页页面的元素,但是您不能在其他网页上编辑页眉和页脚内容。
添加全屏幻灯片构件
您可以使用“全屏幻灯片”构件设置以全屏显示的幻灯片。当访客单击全屏幻灯片时,内容会按比例放大,在计算机和设备屏幕上填满整个浏览器窗口,暂时遮住网站其余内容。如果需要,幻灯片可设置为自动播放,在页面加载时开始循环显示图像。访客可以按 Esc 退出幻灯片。
按照以下步骤操作,为网站添加一个全屏幻灯片构件:
启动 Adobe Muse。双击页面,将其在“设计”视图中打开。
选择“窗口”>“构件库”以访问构件库,或单击面板集中的“构件库”选项卡使其处于活动状态。
展开构件列表中的“幻灯片”部分。在“幻灯片”部分中选择名为“全屏”的构件。
 在构件库中找到并选择“全屏幻灯片”构件。
在构件库中找到并选择“全屏幻灯片”构件。
配置全屏幻灯片构件
在 Adobe Muse 中,“全屏幻灯片”构件与其他构件的行为不同。请花一些时间了解它的工作原理。
将“全屏幻灯片”构件从“构件库”拖到页面上。
请注意,默认内容将缩放以适应整个浏览器窗口的高度和宽度。
 “全屏幻灯片”构件会展开以覆盖网站的可见区域,填满浏览器窗口。
“全屏幻灯片”构件会展开以覆盖网站的可见区域,填满浏览器窗口。默认情况下,当您添加“全屏幻灯片”构件时,“上一张”按钮、“下一张”按钮和计数器字段会显示在右上角。
单击蓝色箭头以查看“选项”面板中的设置。
 “选项”面板显示应用于“全屏幻灯片”构件的默认设置。
“选项”面板显示应用于“全屏幻灯片”构件的默认设置。“按比例填充框架”选项自动应用于新建主体(大图像)以及新建缩略图图像,以帮助实现全屏视图。
选择您想要应用的过渡类型。使用“过渡”菜单选择“淡化”、“水平”或“垂直”。默认情况下,过渡速度设置为 0.5 秒,但是您可以根据需要调整该速度。
当启用“自动播放”时,幻灯片在页面加载时自动播放,并按照您设置的秒数循环播放内容。默认情况下,在启动“自动播放”时,每个图像显示 3.5 秒。
配置“全屏幻灯片”构件时,常见的做法是启用“上一张”和“下一张”导航按钮,默认情况下隐藏“缩略图”。但是,如果您希望在主幻灯片图像上方显示缩略图,您可以启用“缩略图”选项。
如果隐藏缩略图,请确保启用“上一张”和“下一张”按钮。计数器是可选的,它有助于访客知道当前显示的是图像集中的哪一张图像。
如果您想要在页面的特定部分显示“下一张”、“上一张”和计数器界面,可使用“选择”工具将它们移动到所需位置,然后固定控件。如果您还希望缩略图保留在页面上的相同位置,可定位缩略图集,也将其固定到位。如果您想要在页面的特定部分显示“下一张”、“上一张”和计数器界面,可使用“选择”工具将它们移动到所需位置,然后固定控件。如果您还希望缩略图保留在页面上的相同位置,可定位缩略图集,也将其固定到位。
当在响应式网站中添加此构件时,可以跨不同断点修改固定和调整大小设置。
为全屏幻灯片添加图像
接下来,您将为“全屏幻灯片”构件添加图像。请按照以下步骤操作:
选择“文件”>“置入”。
在显示的“导入”窗口中,按住 Shift 键的同时单击以选择计算机上的多个连续的图像文件。或者如果需要,您可以在按住 Command (Mac) 或 Ctrl (Windows) 键时从资源文件夹中选择多个不连续的图像文件。
单击“打开”将所选文件加载到“置入”喷枪中。
注意:
即使您选定的图像具有不同的尺寸和纵横比,“按比例填充框架”选项也会对它们进行缩放以完美适合页面的尺寸。
单击幻灯片一次以添加选定的图像文件。请注意,在添加新图像时,将自动删除幻灯片的默认图像。
选择“文件”>“在浏览器中预览页面”。调整浏览器窗口大小,注意幻灯片内容如何缩放和裁切以填充整个浏览器窗口。单击“下一张”和“上一张”按钮浏览图像系列,或者在启用自动播放时让图像自动播放。
关闭浏览器并返回到 Adobe Muse。
在幻灯片构件中配置任意形状缩略图
“任意形状缩略图”选项提供对幻灯片中缩略图显示方式的全面控制。您可以将每个缩略图定位到您喜欢的任何位置,而不必将缩略图整齐排成一行或多行。
在“设计”视图中,打开“构件库”,展开“幻灯片”部分。将任何幻灯片构件拖放到页面上。
在选中整个页面时,双击并选择缩略图图像。通过查看“控制”面板左上角的“选择指示器”,您可以看到选择了哪个元素。
 选中后,缩略图容器周围会出现一个定界框。
选中后,缩略图容器周围会出现一个定界框。默认情况下,幻灯片构件中显示的缩略图会存储在名为“缩略图容器”的容器内。此外部容器确保缩略图整齐排列成直线或行,具体取决于您如何调整外部容器的大小。对于启用了缩略图的所有幻灯片,缩略图图像集将嵌套到一个缩略图容器中,直到您启用了“任意形状缩略图”选项。
配置任意形状缩略图的显示设置
如果您希望在随机或未对齐的位置显示缩略图,您可以删除外部容器,将每个缩略图图像放置在页面上的所需位置。请按照以下步骤操作:
在选中“幻灯片”构件时,单击蓝色箭头可访问“选项”菜单。
启用“任意形状缩略图”选项旁边的复选框。在“设计”视图中,“缩略图容器”周围的定界框会立即消失,“选择指示器”将显示“幻灯片”字样。
 启用“任意形状的缩略图”选项将会删除缩略图周围的容器。
启用“任意形状的缩略图”选项将会删除缩略图周围的容器。单击页面上的其它任何位置,即可关闭“选项”菜单。
现在您已删除缩略图的外部容器,您可以重新定位每个缩略图图像以适合您的页面设计。
使用“选择”工具选择一个缩略图。选定时,“选择指示器”将显示“缩略图”字样。将选定的缩略图移到所需位置。重复此步骤可重新定位所有缩略图。如果您希望每个缩略图在滚动浏览器或调整浏览器大小时保留其位置,您可以固定每个缩略图。
注意:
如果您要调整缩略图容器的大小,使它们具有不同尺寸,可在“选项”菜单中禁用“一起编辑”选项,然后使用“选择”工具分别拖动每个缩略图的各个角以按需要进行缩放。
在响应式网站中,还可以重新对齐缩略图、调整其大小以及配置固定选项。
选择“文件”>“在浏览器中预览页面”。幻灯片的缩略图会散放在页面上。单击缩略图以查看在幻灯片中显示的对应图像。
关闭浏览器并返回到 Adobe Muse。
设置幻灯片构件的灯箱显示选项
当内容在灯箱中显示时,表示模态窗口成为焦点,将高亮显示其内容,同时使页面其余部分变暗。访客可通过单击缩略图、“下一张”或“上一张”按钮与灯箱交互。要退出灯箱并返回到普通网站视图,访客可单击“关闭”按钮或按 Esc 键。
Adobe Muse 中的所有幻灯片构件都提供了灯箱选项。此外,“幻灯片”部分的一个构件已预先配置为使用灯箱行为。“灯箱幻灯片”构件默认情况下已启用“灯箱”选项。
要创建在灯箱中显示图像的幻灯片,请按照以下步骤操作:
在“设计”视图中,展开构件库中的“幻灯片”部分。将任何幻灯片构件拖放到页面上。
在“选项”菜单中,找到“布局”部分的“灯箱”选项,确认它已选中。
 如果尚未选中“灯箱”选项旁边的复选框,则将其选中。
如果尚未选中“灯箱”选项旁边的复选框,则将其选中。在“选项”菜单仍打开时,根据需要进行任何其他更改以配置构件。例如,您可以显示或隐藏“上一张”按钮、“下一张”按钮、题注和计数器。对于灯箱显示,启用“关闭”按钮非常有帮助。选中“关闭按钮”选项旁边的复选框。
 关闭按钮(带有 X)显示在幻灯片的右上角。
关闭按钮(带有 X)显示在幻灯片的右上角。如果需要,您可以使用“选择”工具将“关闭”按钮移到另一个位置。当访客想要退出灯箱显示并关闭模态窗口时,他们可以单击“关闭”按钮或按 Esc 键。
注意:
如果您想要更改灯箱窗口周围边框的宽度,请选择“灯箱幻灯片”构件,更新“间距”面板中的“间隔”设置。
选择“文件”>“在浏览器中预览”以测试“幻灯片”构件。单击任意一个缩略图图像以调用灯箱效果,可看到对应的主体图像显示在模态窗口中,网页其余部分变暗。
单击“下一张”和“上一张”按钮可循环浏览幻灯片中的图像。
测试完幻灯片后,通过单击“关闭”按钮退出灯箱视图。灯箱将会关闭,其余页面内容将显示。
关闭浏览器并返回到 Adobe Muse。

