如何使用C#操作幻灯片
记得老师讲课的时候,经常会用PPT遥控翻页笔来遥控幻灯片来给我们讲课,当时觉得非常有趣,由于这段时间接触了VSTO相关的开发,了解到了Office的相关产品都公开了一些API来让我们对Office产品进行二次开发,这时候我就想,能不能用PowerPoint公开的对象来制作一个遥控幻灯片的程序呢?在本专题就向大家介绍下这个小工具的实现思路和效果。
实现思路
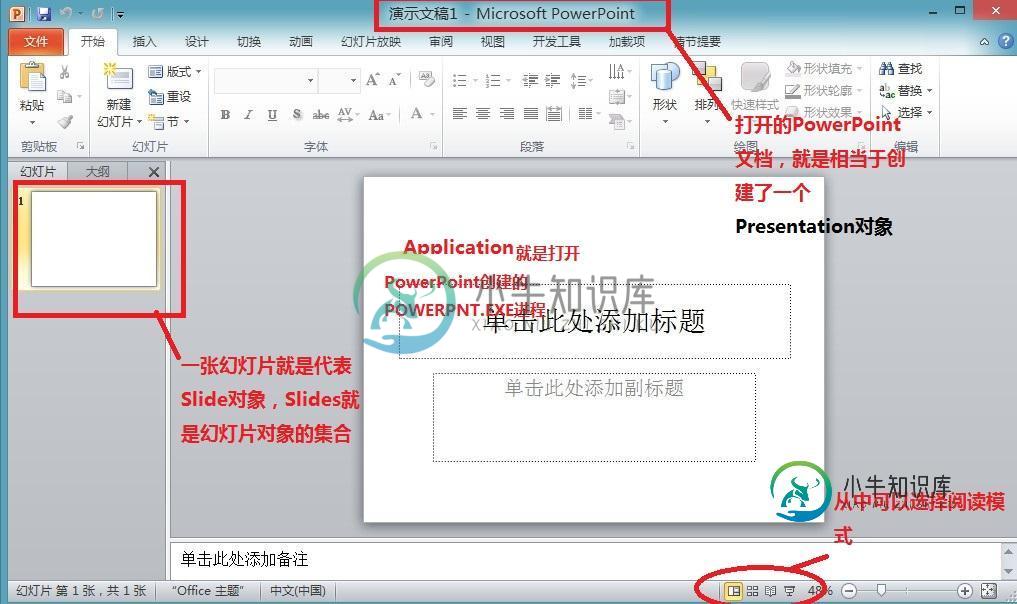
1、既然要实现的程序是遥控幻灯片,这样我们就需要先获得幻灯片应用程序的,在PowerPoint对象模型中,Microsoft.Office.Interop.PowerPoint.Application代表Powerpoint应用程序,这点和Word、Excel和Outlook都是一样的。
2、获得了幻灯片应用程序对象之后,之后我们就需要获得幻灯片对象,因为我们遥控的是幻灯片,在PowerPoint对象模型中也提供了幻灯片对象,即Microsoft.Office.Interop.PowerPoint.Slide。由于幻灯片又是存在于演示文稿中的,所以我们要想获得幻灯片对象,就需要先获得演示文稿对象,Microsoft.Office.Interop.PowerPoint.Presentation 就是代表演示文稿对象。
3、获得幻灯片对象之后,我们就可以利用幻灯片对象的Select方法来进行幻灯片的切换,然而在阅读模式的情况下,不能用Select方法来进行翻页,此时需要另一种方式来实现,即调用 Microsoft.Office.Interop.PowerPoint.SlideShowView对象的First,Next,Last,Previous方法来进行幻灯片翻页

下面一张是阅读模式下程序中实现翻页功能与在幻灯片中的对应关系:

遥控幻灯片程序的实现
有了上面的解释,我们再看下面的实现代码时,相信大家肯定不会觉得有任何难道了,下面就直接贴出部分的实现的代码
/// <summary>
/// 检查是否打开幻灯片程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
privatevoid btnCheck_Click(object sender, EventArgs e)
{
// 必须先运行幻灯片,下面才能获得PowerPoint应用程序,否则会出现异常
// 获得正在运行的PowerPoint应用程序
try
{
pptApplication = Marshal.GetActiveObject("PowerPoint.Application") as PPt.Application;
// 成功获取了PowerPoint程序时,使UI按钮可用
this.btnFirst.Enabled = true;
this.btnNext.Enabled = true;
this.btnPrev.Enabled = true;
this.btnLast.Enabled = true;
}
catch
{
MessageBox.Show("请先启动遥控的幻灯片", "Error", MessageBoxButtons.OKCancel, MessageBoxIcon.Error);
}
if (pptApplication != null)
{
//获得演示文稿对象
presentation = pptApplication.ActivePresentation;
// 获得幻灯片对象集合
slides = presentation.Slides;
// 获得幻灯片的数量
slidescount = slides.Count;
// 获得当前选中的幻灯片
try
{
// 在普通视图下这种方式可以获得当前选中的幻灯片对象
// 然而在阅读模式下,这种方式会出现异常
slide = slides[pptApplication.ActiveWindow.Selection.SlideRange.SlideNumber];
}
catch
{
// 在阅读模式下出现异常时,通过下面的方式来获得当前选中的幻灯片对象
slide = pptApplication.SlideShowWindows[1].View.Slide;
}
}
}
// 第一页事件
privatevoid btnFirst_Click(object sender, EventArgs e)
{
try
{
// 在普通视图中调用Select方法来选中第一张幻灯片
slides[1].Select();
slide = slides[1];
}
catch
{
// 在阅读模式下使用下面的方式来切换到第一张幻灯片
pptApplication.SlideShowWindows[1].View.First();
slide = pptApplication.SlideShowWindows[1].View.Slide;
}
}
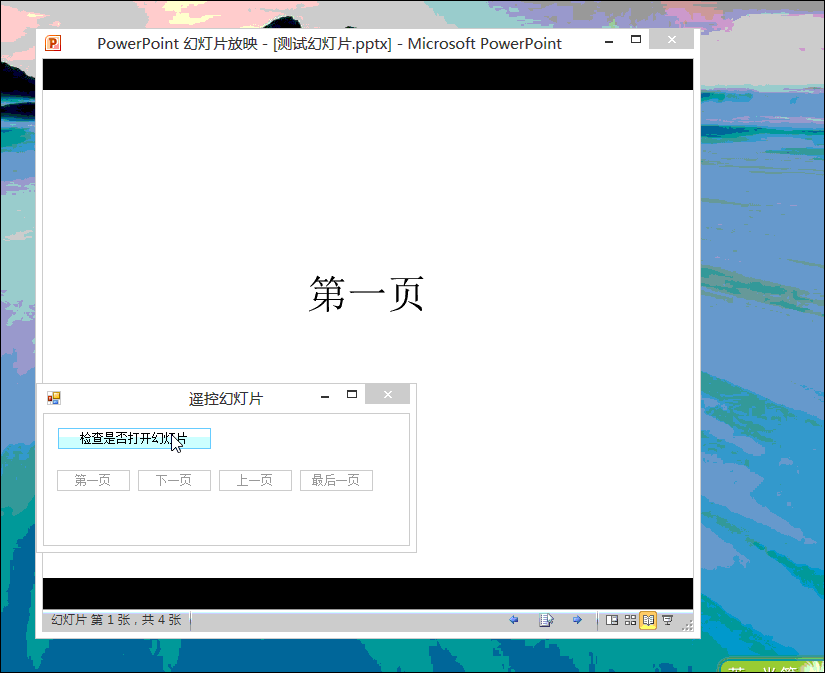
下面就看看该遥控程序的运行效果是如何的:

小结
到这里本专题的介绍就结束了,其实本程序最好是放在手机客户端,这样我们就可以利用手机来对我们的幻灯片进行翻页了,这样就和激光笔的效果就是一样的了,这里就给大家先提供一个思路吧,我相信如果要在手机客户端实现的话,肯定就需要蓝牙编程的技术或者WiFi编程的技术来获取笔记本电脑的幻灯片应用程序,只要我们成功在手机客户端获取了PowerPoint应用程序对象的话,后面的实现过程就和本程序的实现方式就基本一样的,然而我们同时打开笔记本的蓝牙和手机的蓝牙(也可以利用WiFi),这样我们就可以轻松实现用手机来遥控我们演讲文稿了。
以上就是本文给大家分享的使用C#制作幻灯片的全过程,希望大家可以喜欢。
-
本文向大家介绍使用impress.js制作幻灯片,包括了使用impress.js制作幻灯片的使用技巧和注意事项,需要的朋友参考一下 上周看到一个朋友做了很炫的缩放式幻灯片,可能因为对此知识了解的不多,找了好久才找到几个web幻灯片工具。通过筛选决定用Geek的 impress.js 。 impress.js是一款新兴的幻灯工具,它的效果类似Prezi,但是拥有3D的功能,而且是在MIT&GPL协议
-
在后台扩展工具》幻灯片分类 添加分类标识为"portal_index"的分类,然后在此分类添加幻灯片; cat_name:幻灯片类型名称 cat_idname:幻灯片标示 slide_name:幻灯片名称 slide_pic:幻灯片图片地址 slide_url:幻灯片URL slide_des:幻灯片描述 slide_content:幻灯片内容 <php> $home_slides=sp_get
-
我想拿一张PowerPoint幻灯片(“源”),并将其插入到另一张已经包含一些内容的PowerPoint幻灯片(“目标”)中,位于源PowerPoint幻灯片中的特定位置。 我已经尝试了几种方法来研究这样做的代码,但是我不断得到将幻灯片合并到PowerPoint演示文稿中的结果,这不是我想要的。我想拿一张现有的幻灯片并将其插入到另一张幻灯片中,就像在现有幻灯片中插入图片一样。 我有另一位同事编写的
-
使用幻灯片组件,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
问题内容: 首先,我知道在回答不能解决我的问题之前就已经问过这个问题了,所以我想再问一遍:我使用了“ W3school”的幻灯片代码,该代码提供了很好的动画Jquery幻灯片。不幸的是,我的页面上需要多个,第二个页面使第一个页面无法正常工作。甚至在这里找到此解决方案之前,我都尝试过更改不同幻灯片对象的CSS和HTML名称,从而成功地解决了一部分问题(第二个未显示),但是如前所述,第一个问题停止了工
-
Progress,进度条,用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。在mpvue框架中实现这个功能是基于小程序的原生progress 组件,这里主要说一下它percent属性: percent 类型:Float 默认值:无 可选值:0-100 说明:百分比0~100 要实现上传或者下载过程中显示进度的效果,就需要实时修改 percent属性的值,下面示例代码是每隔 20m

