0.10 在项目中使用 iconMoon
优质
小牛编辑
140浏览
2023-12-01
项目中总是有很多图标,一般情况下都是切成很小的图片,但是有多个颜色就不好处理了,这时候字体图标就很有优势了,能够像修改文字那样修改图标的大小和颜色,而且还不会失真变模糊,简直是简化前端开发的一大工具。
如果想要直接使用它们自带的官方图标,选择我们想要的图标之后,点击右下角的 Generate Font F
这时会看到我们已经选择的图标,在这里可以修改名称等,然后点击右下角的下载,解压文件,可以查看 demo.html,看我们的图标是否下载完成。在下载的文件夹中,我们只需要 fonts 文件夹和 style.css 文件。
接下来在 Vue 项目中创建文件夹,这里是我创建文件下路径,只是提供参考
- scr/common/fonts
- scr/common/stylus/style.css
打开 style.css 样式,修改引入字体的路径(不同路径写的方式不一样,需要注意)
在 main.js 中全局引入
import './common/stylus/style.css'
如果 import 时出错,可能是你的 vue 项目没有安装 css-loader 这些,具体的问度娘吧,这里就不解释了。接下来就可以在各个组件中使用我们已经下载好的矢量图标了。这里我的 class 的名字是 test1-02,需要换成自己 icon 的名字。
<i class="icon-test1-02"></i>
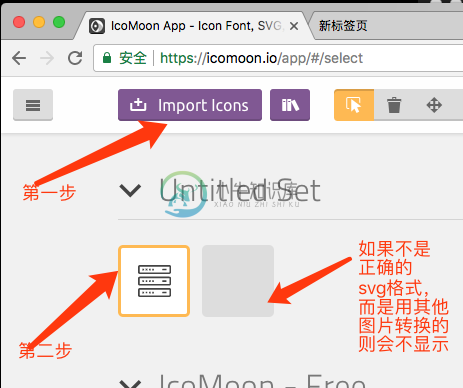
如果想要使用我们自己画的 .svg 格式的矢量图图标,点击 Import Icons
导入我们本地的 .svg 格式的图标(注意,矢量图是用矢量线画的,png、jpg 等使用像素来的,不可以直接用 png 转成 svg 格式,否则不成功),引入之后,接来下就和上面的步骤一样了。