1.6.1 网站事件/属性管理
优质
小牛编辑
119浏览
2023-12-01
1. 预置事件和属性
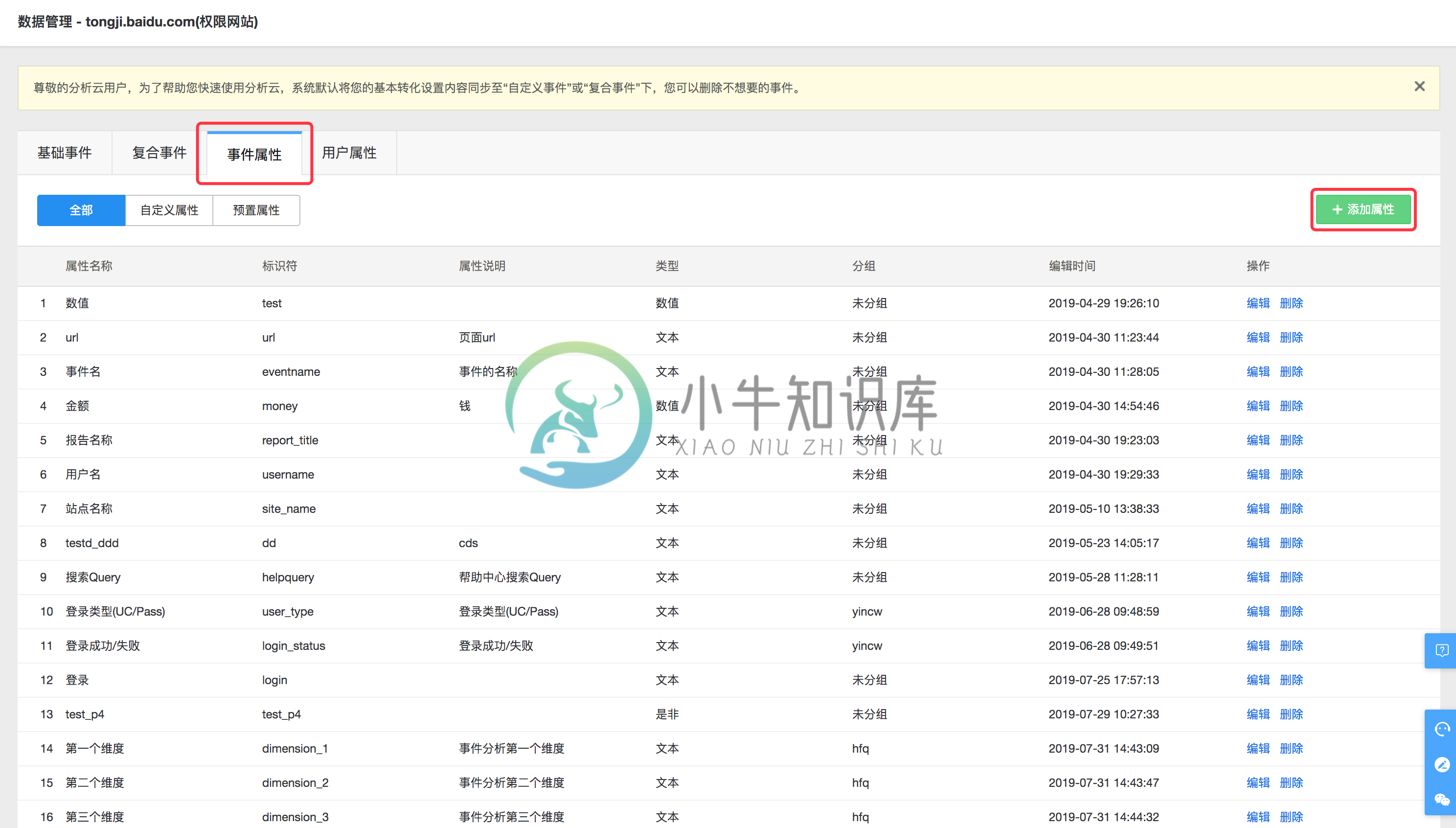
系统默认为用户提供了预置事件和属性。预置事件包含页面浏览、元素点击和session。预置属性包含统计API能够自动获取的信息,如地域、来源、访问页面、访问时长等,详细内容可在“分析云-管理-数据管理-属性”查看。
2. 自定义事件和属性
2.1. 定义属性
您也可以跳过这一步,在定义事件的过程中添加属性。步骤如下:
- 打开“分析云-管理-数据管理-属性”,点击“新建属性”

- 定义属性名称
- 设置属性的唯一标识符
- 选择属性类型

注意:
不同类型属性传入格式如下:
| 类型 | 传入格式 |
|---|---|
| 文本 | 传入对应的文本内容,如:二年级 |
| 数值 | 传入数值,如:1234 |
| 时间 | 传入时间戳,如:1577254529 |
| 是非 | 是传入1,非传入0 |
2.2. 定义事件
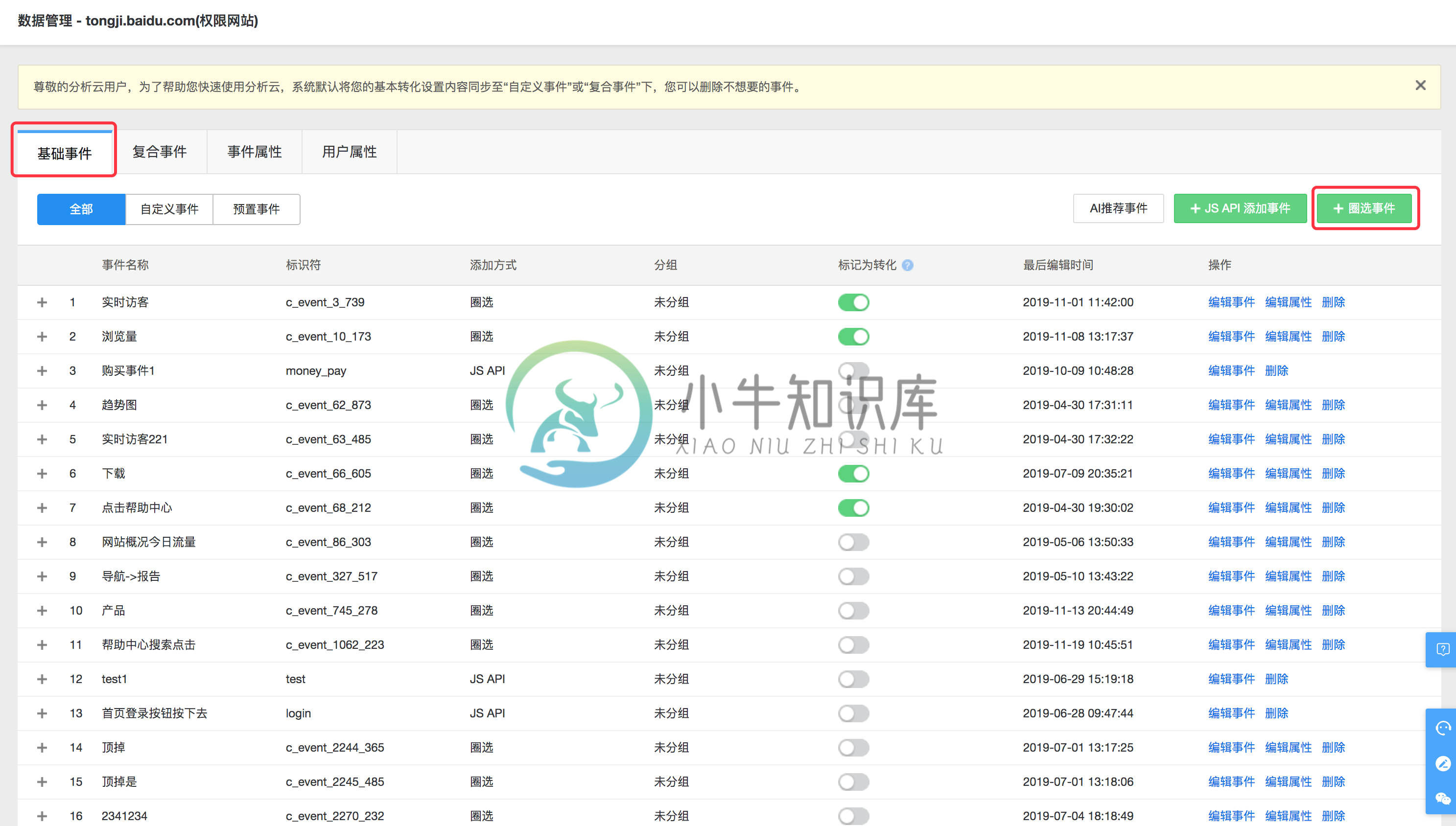
打开“分析云-管理-数据管理-事件”。您可以采用“圈选事件”和“JS API添加事件”这两种方式来自定义事件。
可视化圈选定义事件及属性
- 功能入口“管理-数据管理”,点击右上方“+圈选事件”

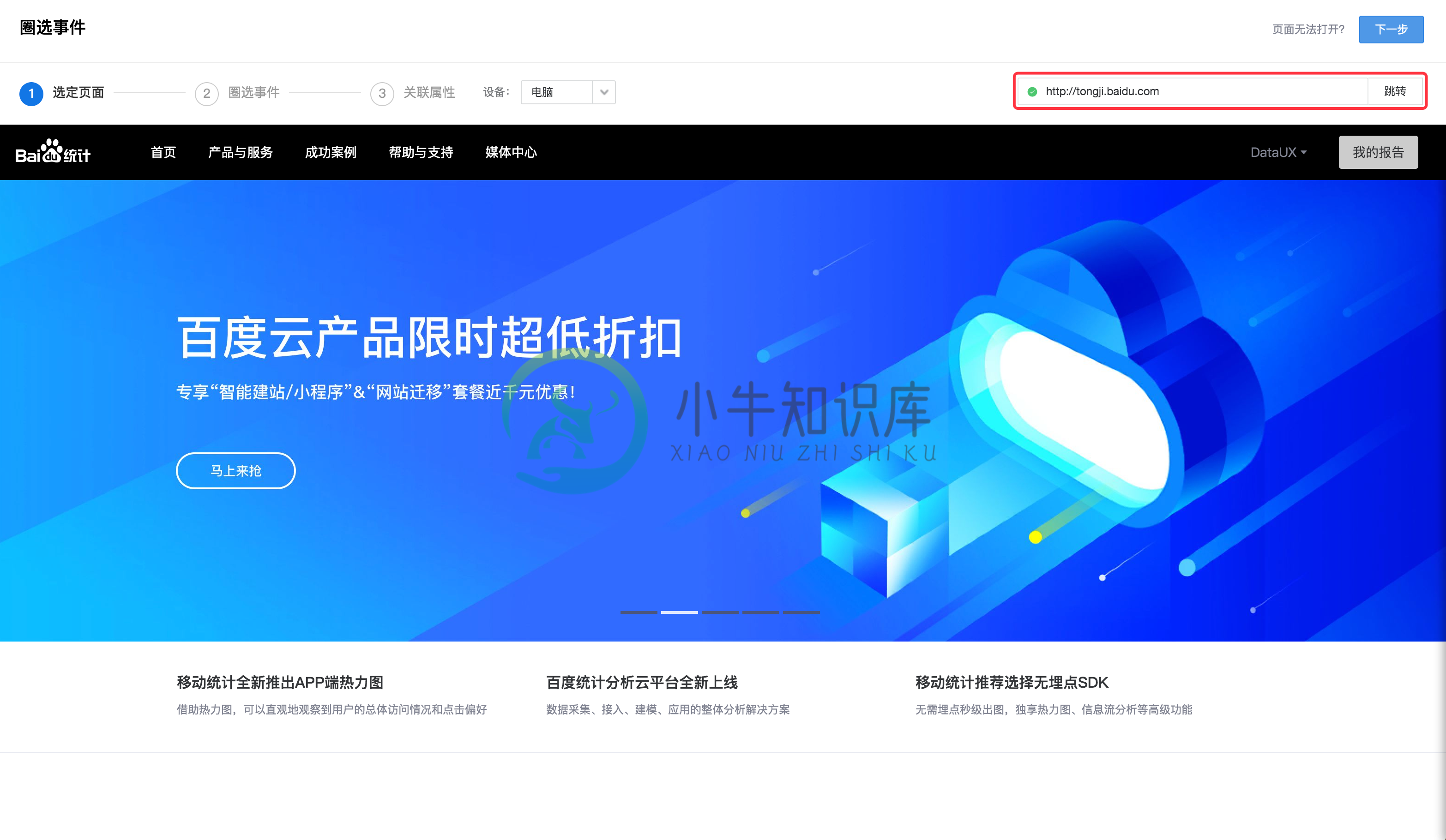
- 输入事件所在页面的地址,待系统判断该页面已经埋入“百度统计”基础代码后,点击“下一步”。

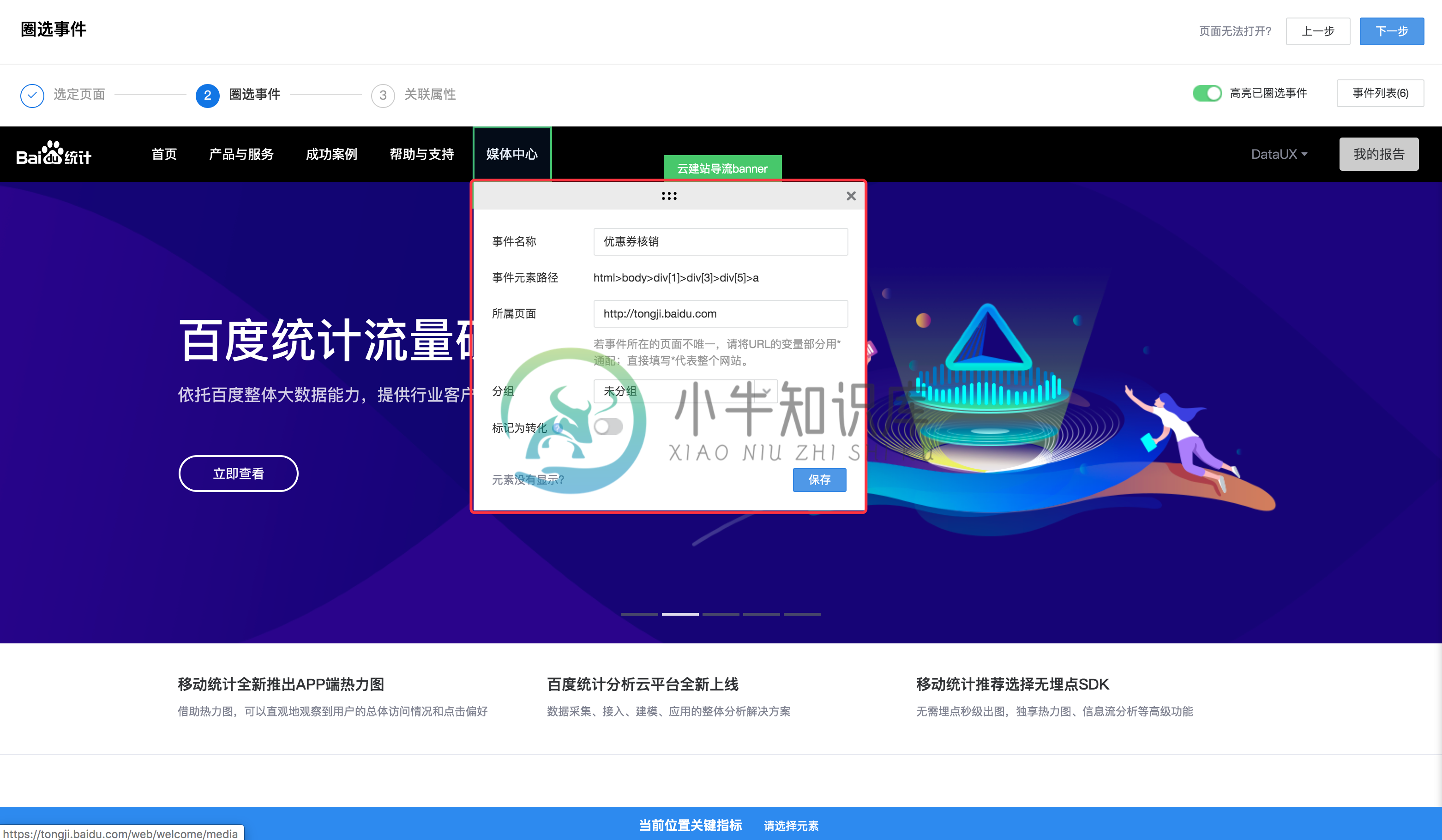
- 通过点击页面元素的方式定义事件,您需要输入事件名称、分组、所在页面集(您可以使用*来指代一组页面)。定义好事件后,点击下一步。

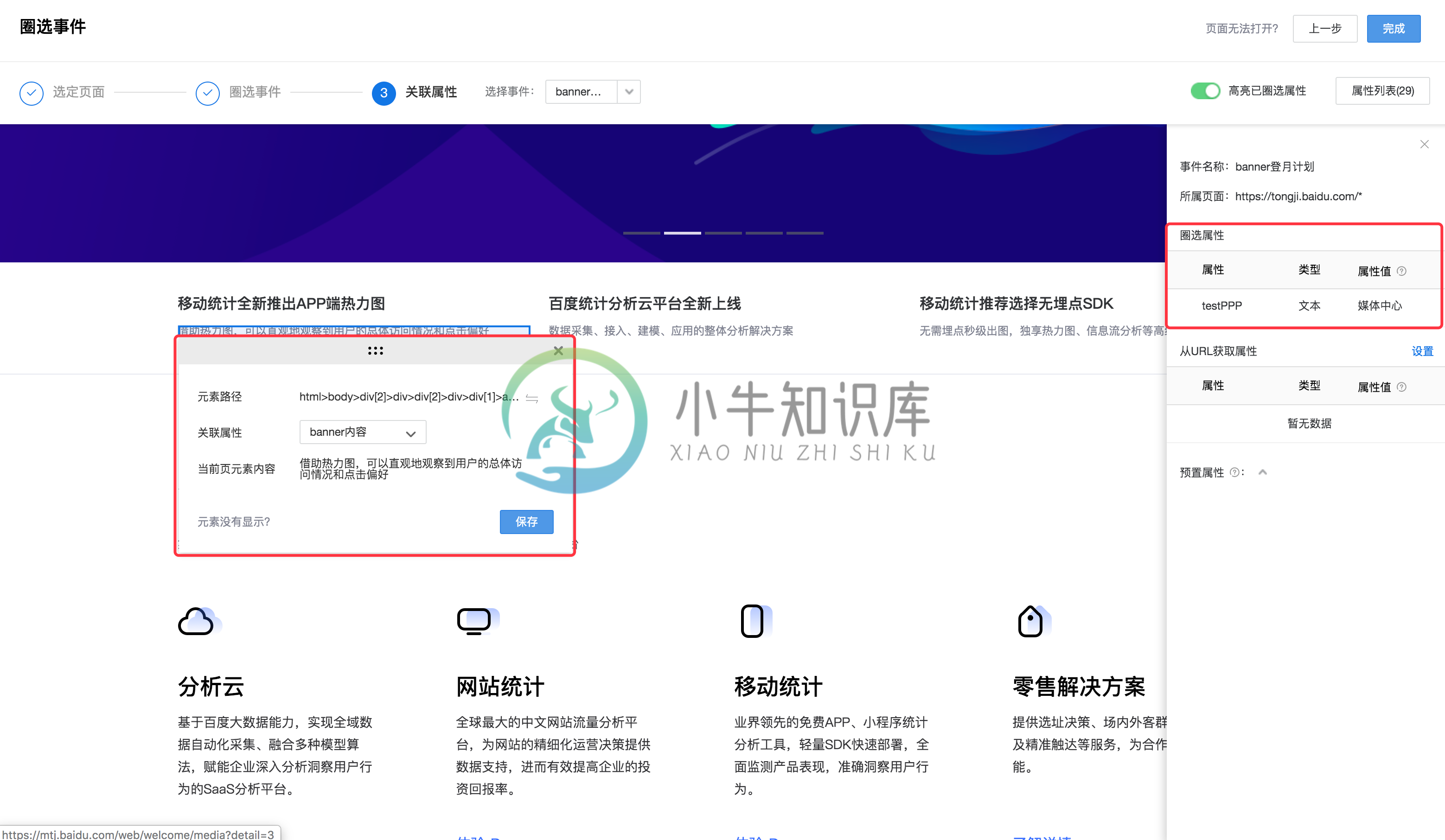
- 对第三步定义的事件在同一页面关联相关属性。如第三步定义了事件“立即购买”,当前页面与之相关的属性有“价格”、“重量”,您可以选择价格的数值(如19.8),并将其关联属性“价格”。此外,系统会默认为您关联api能够直接获取到的属性,您可以取消勾选不需要的预置属性。

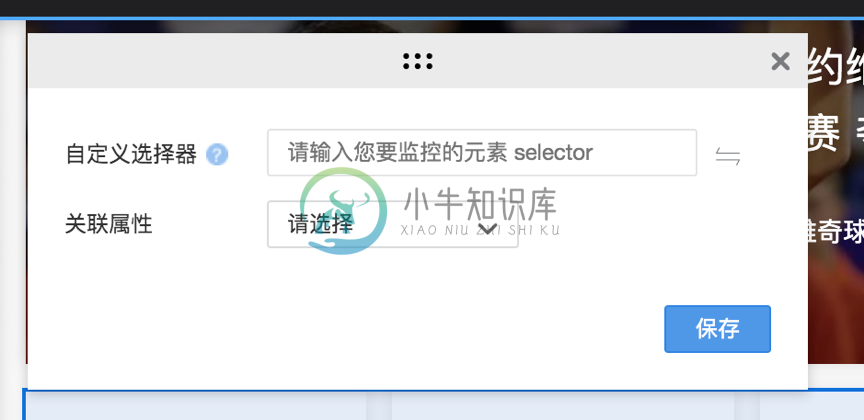
可视化定义事件及属性–自定义元素选择器
通过设置自定义元素选择器,您可以获取页面动态的属性值。例如您想获取被选中的单选项或复选项的属性值。该功能支持的浏览器型号请查看 https://caniuse.com/
请注意:大部分情况下您并不需要使用该功能。请确保您在使用该功能前已经理解Xpath、selector的概念。输入格式错误可能会导致数据无法收集。
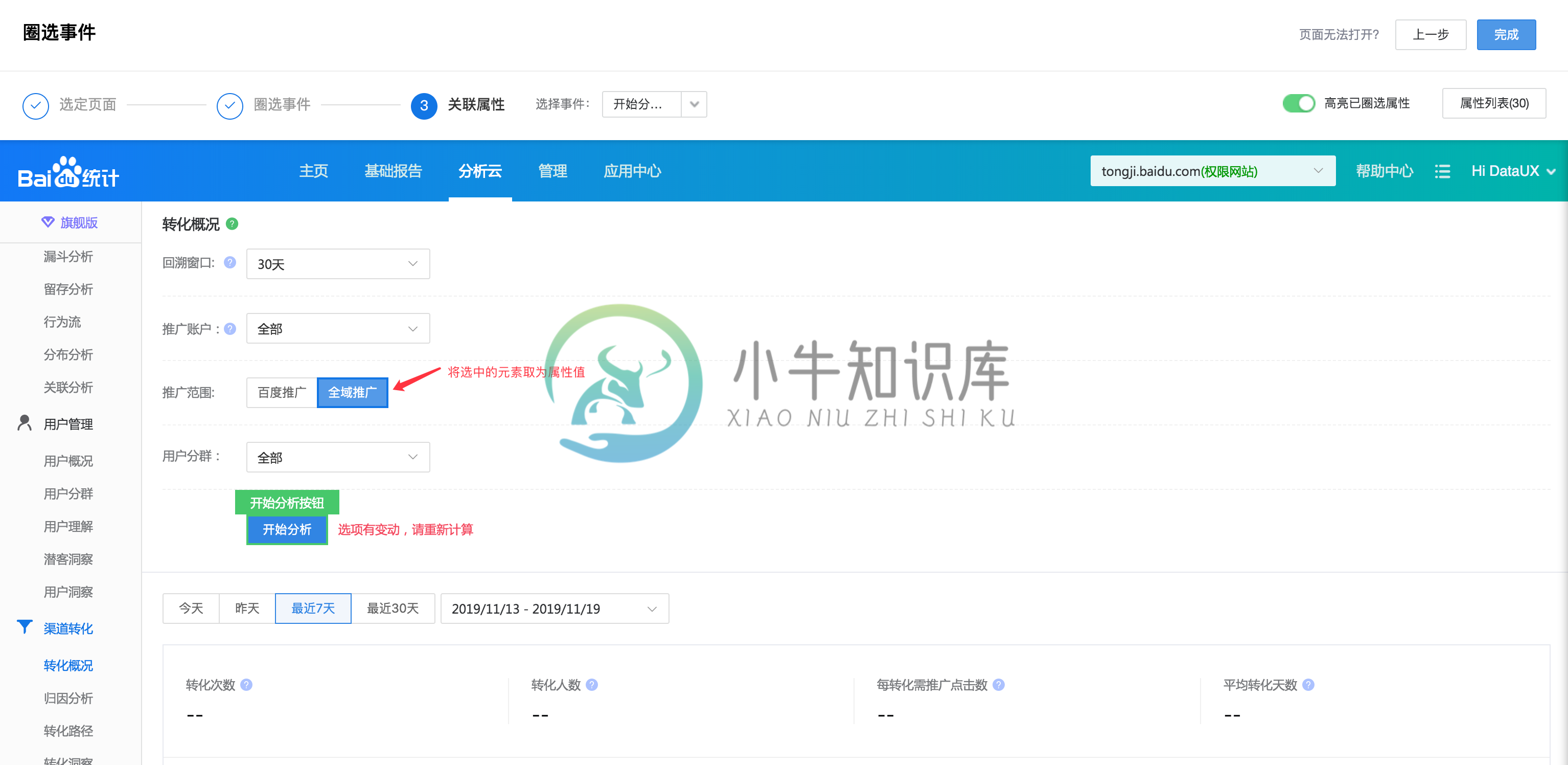
比如您在下方页面将“开始分析”按钮定义为名称为“分析”的事件。您想将用户选择的推广类型定义为属性。

此处以chrome浏览器为例,步骤如下:
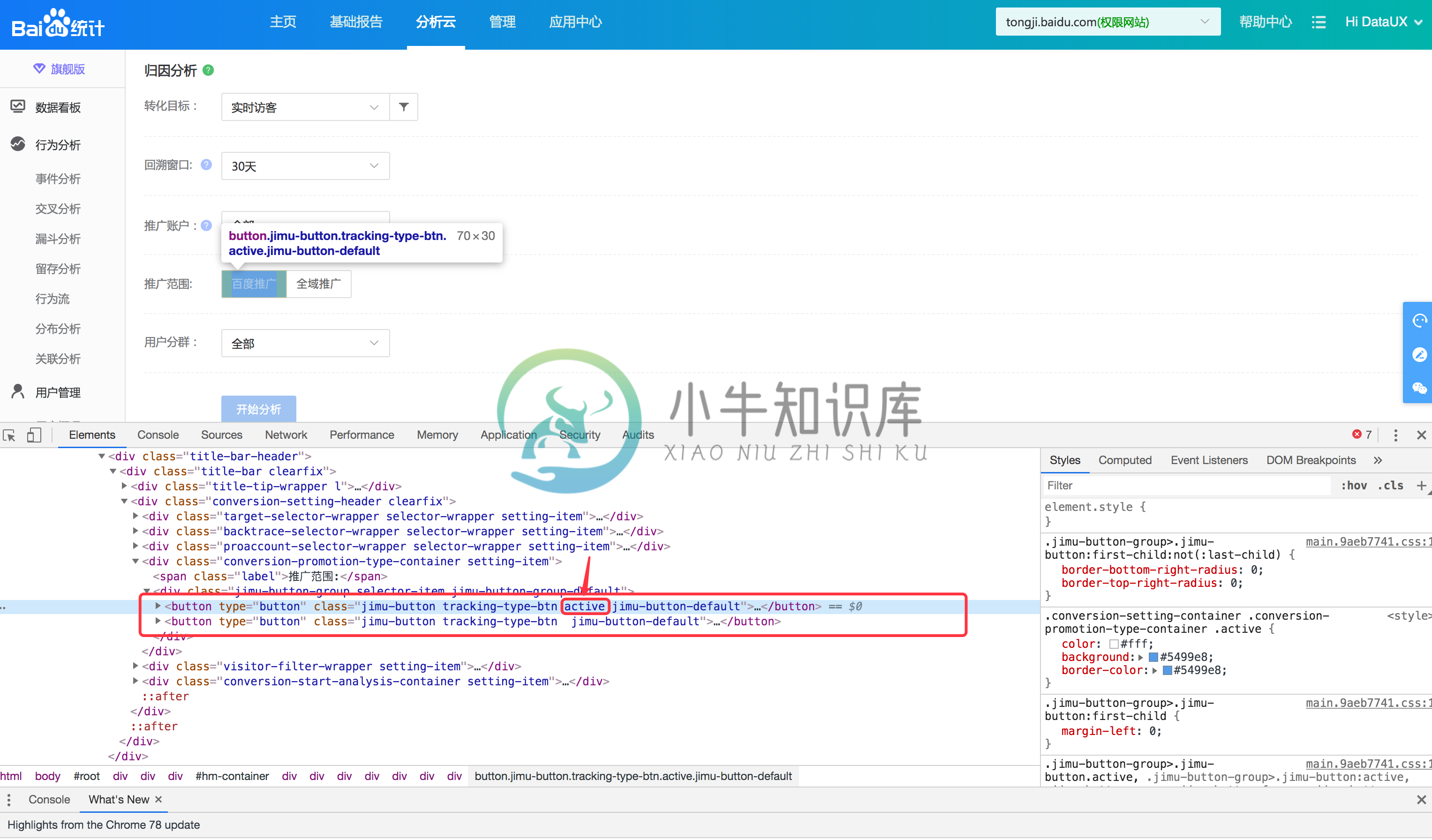
您需要在元素上右击“检查”。通常在代码里,这类被选中的元素会进行标记,如此处被选中的元素被标记为“active”,(如您的代码没有对选中的元素进行标记,则该功能不适用)。

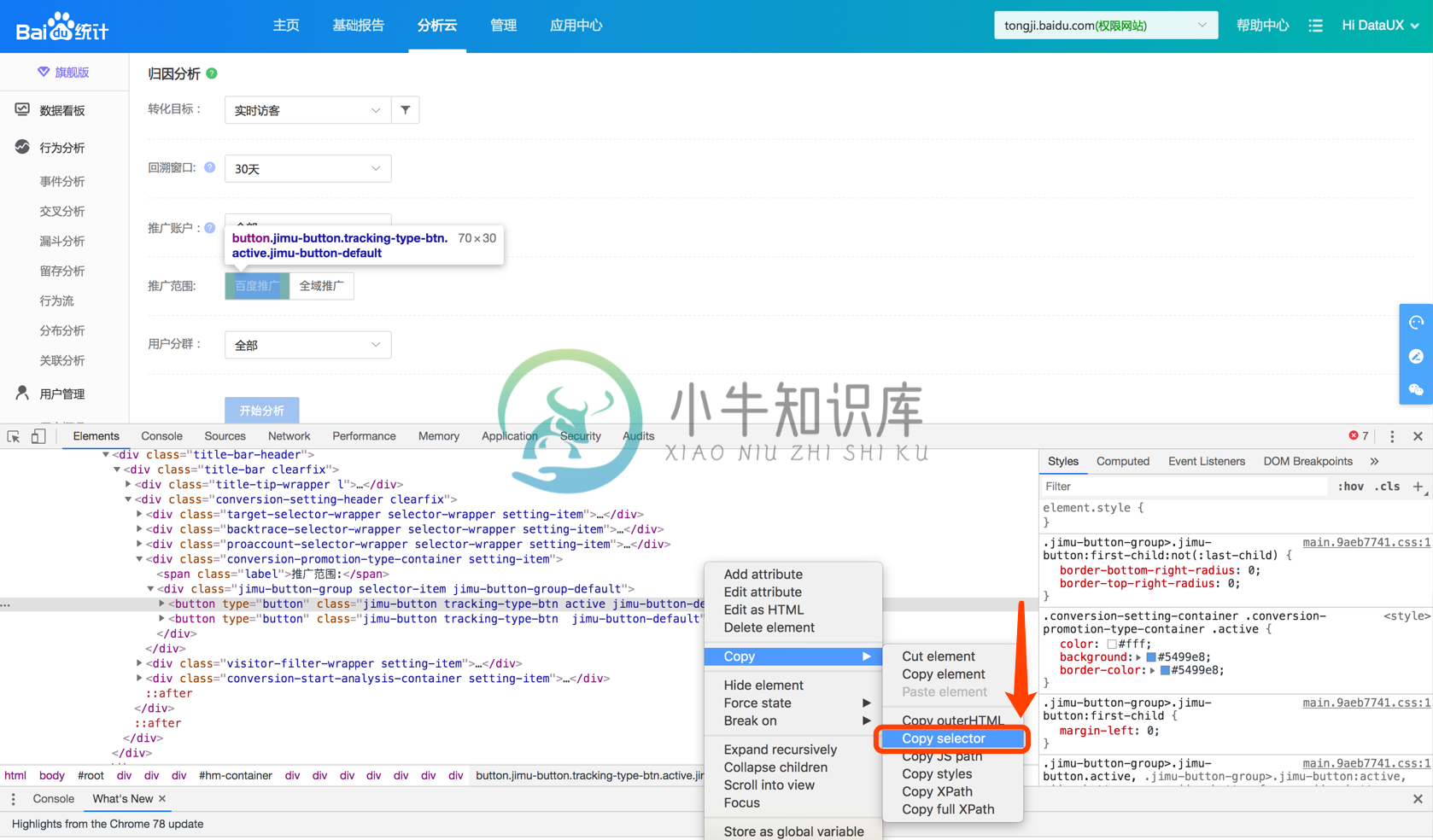
右击选中元素对应的代码,选择“copy-copy selector”。

将复制的内容粘贴到自定义选择器的输入框中

JS API添加事件及属性
部分事件属性并未在页面的元素内体现,这就需要您以JS API的方式将相关属性回传给百度统计的服务器。步骤如下:
选择JS API添加事件

- 定义事件名称
- 设置事件的唯一标识符
关联属性。系统默认会为您关联api能够直接获取到的属性,您可以取消不需要的预置属性。

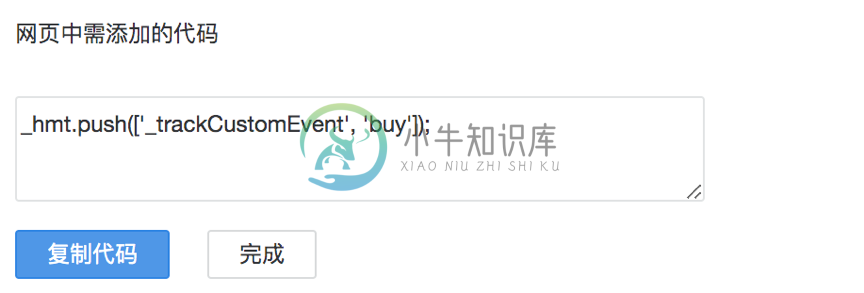
生成代码

将代码埋入页面

