网站优化必备良器:点击事件的上报与统计

为什么要做网站优化
先来看一下我的网站当前的页面:

在这个页面中除了正文部分,还有一些链接是希望能够带来用户点击的,比如顶部的github和weibo链接,还有底部的最新文章和最热文章,但是我设计在顶部和底部,而不是设计在正文左侧和右侧,完全是因为我觉得这样好看,然而用户会不会点击我并不清楚,所以我需要埋下点击事件来监控用户的行为,来判断我这样的设计是不是最优的
为什么要通过事件上报而不是访问日志
访问日志我们是不清楚用户是点击哪里的链接,即使有referrer字段也无法判断细节,因此我们通过js的点击事件来上报。这样做还有一个好处,就是可以排除掉爬虫的足迹,因为爬虫为了降低成本,一般不会渲染js,也就不会触发点击上报事件。
利用cnzz做事件上报和统计
自己实现上报事件需要做的事情包括:定接口、埋js、配置http服务、开发自动统计和可视化等。这一系列工作cnzz已经帮我们实现了大部分了,智者当借力而行,推荐直接用cnzz,当然也有很多其他类似的工具可以选择
cnzz的事件上报文档见http://open.cnzz.com/a/new/trackevent/
首先注册账号添加站点,然后在你要添加事件上报的页面中(可以统一放到模板中)的<head>标签里的地方添加如下代码(这里和官方文档的描述有些不同,因为按照官方文档的方法你页面上总会出现一个跳到cnzz的一个链接):
<script type="text/javascript">
var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");
var _czc = _czc || [];
_czc.push(["_setAccount", "*******"]);
</script>这里的******替换成你在siteid(可以在你的页面统计代码里找到)
然后在你想上报点击事件的标签里添加如下属性:
onclick="_czc.push(['_trackEvent', category,action,label,value,nodeid);"比如我埋在github和微博点击事件的代码如下:
<div class="fa fa-github">
<a href="https://github.com/lcdevelop"
onclick="_czc.push(['_trackEvent', 'github链接', '点击']);"
>
github
</a>
</div>
<div class="fa fa-weibo">
<a href="http://weibo.com/chuangwanglaile"
onclick="_czc.push(['_trackEvent', 'weibo链接', '点击']);"
>
weibo
</a>
</div>
我在底部“最新文章”和“最热文章”中也埋下了:
<div class="row">
<span>({{ article.createDate }})</span>
<a title="{{ article.title }}"
href="{{ path('blog_show', {'blogId':article.id}) }}"
onclick="_czc.push(['_trackEvent', '最新文章', '点击', '{{ article.title }}']);"
>{{ article.title }}</a>
</div>
<div class=“row” style=“margin: 10px;margin-left: 0;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">
<span style=“color: #FFFFFF; background-color: #AAAAAA; border-radius: 12px;padding-left: 5px;padding-right: 5px;">{{ article.pv }}</span>
<a title="{{ article.title }}” style=“color: #959595;”
href="{{ path(‘blog_show’, {‘blogId’:article.id}) }}”
onclick="_czc.push(['_trackEvent', ‘最热文章’, ‘点击’, ‘{{ article.title }}']);"
>{{ article.title }}</a>
</div>
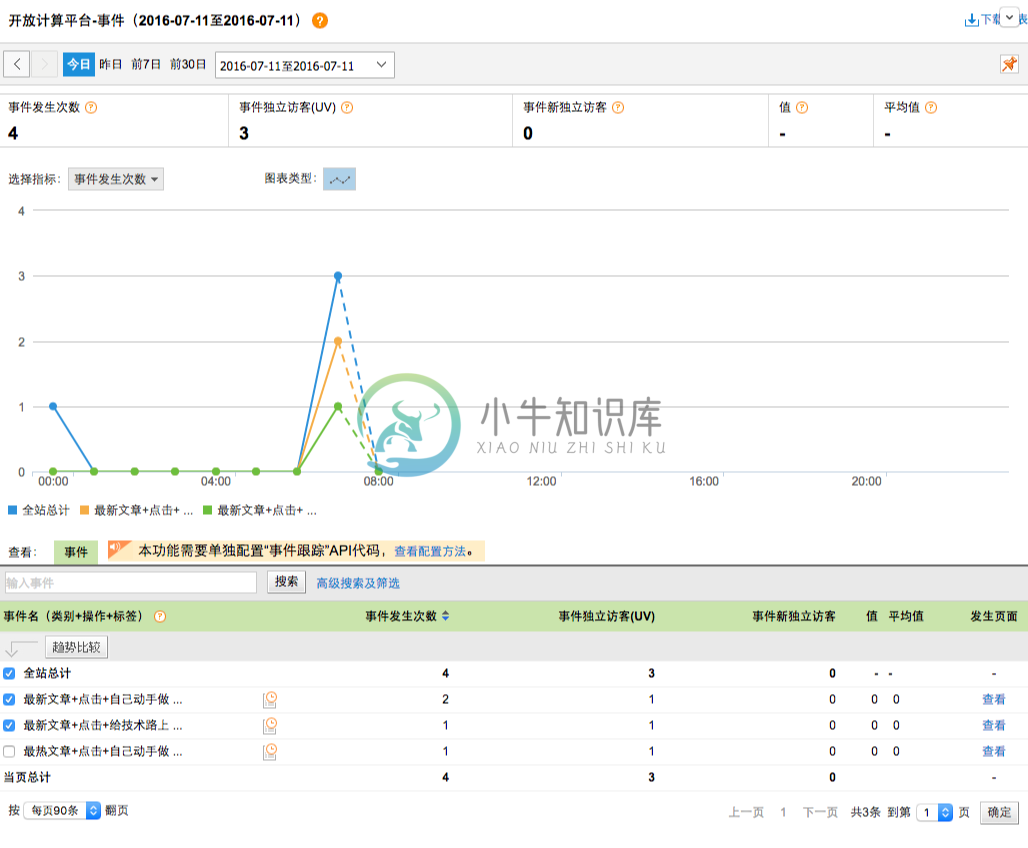
以上完成后可以在cnzz后台看到页面上的点击事件统计效果:


我们还可以看点击事件发生的url:

还可以看每次点击发生在什么操作系统下:

总之,无论是什么点击上报的第三方服务,基本都能覆盖我们想做的各种基础性统计,当然如果想要做更深层次的分析,还需要你自己按照自己的业务逻辑来做进一步挖掘分析

