浏览器的那些事

浏览器都干了什么
用浏览器打开https://www.lcsays.com/,在网页空白处点右键选“显示网页源代码”,如下:

这才是网页的真正内容——一堆标签。浏览器向www.lcsays.com的网站服务器发送请求后,由网站服务器把这一堆标签发回给浏览器,浏览器就是根据这一堆标签的指令“渲染”成漂亮的页面的。
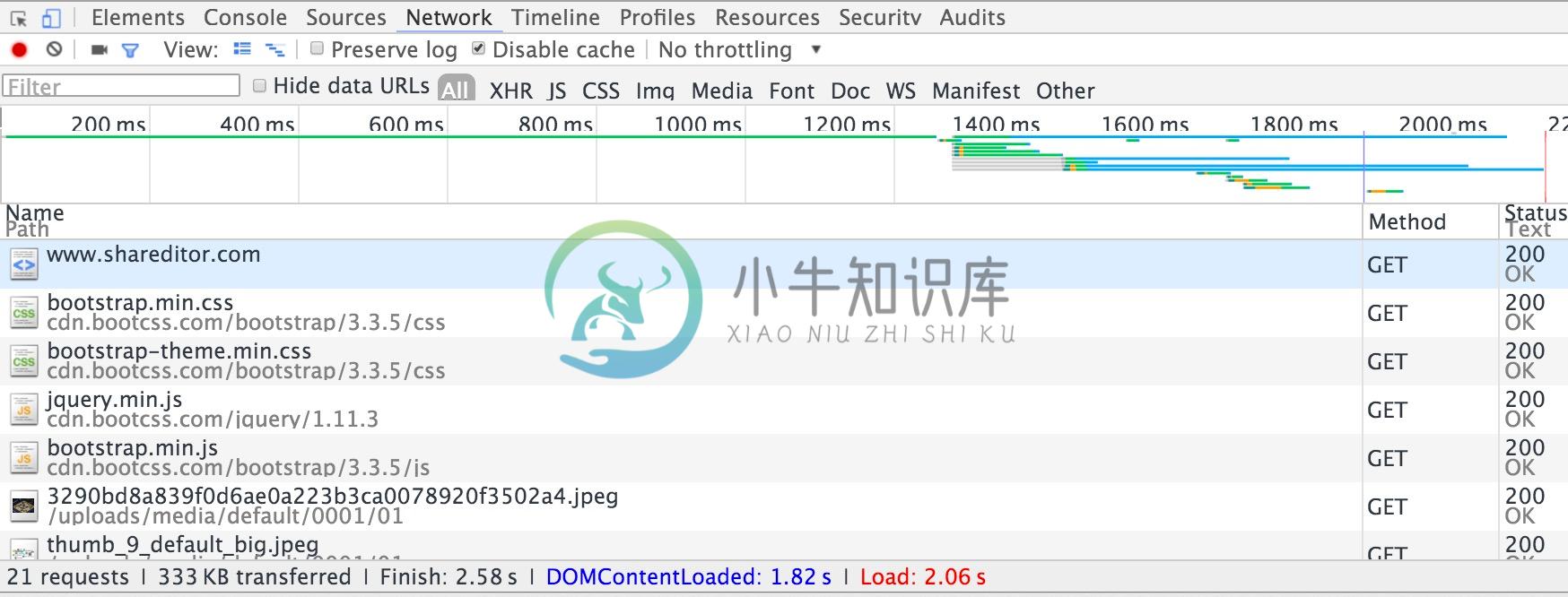
让我们换个视角重新看一遍这个过程。以google chrome浏览器为例,打开浏览器,从菜单里找到“开发者工具”(不同浏览器名称不一样),重新输入https://www.lcsays.com/打开,开发者工具中会展示多条链接的请求过程,第一条是www.lcsays.com这条链接,再下面是很多的css、js、jpeg等。点开第一条www.lcsays.com,会展示出这一条请求的详细信息如下:

Request URL展示了要请求的链接,Request Method是请求方法:GET(HTTP协议中还有POST、HEAD等方法),Status Code是返回码(200表示正常返回页面),Remote Address是服务器的ip:port(其中的ip就是通过dns服务根据域名获取到的ip地址,port默认都是80端口)
再下面是http请求和响应的头部信息,都是一些域和值
这整个请求和响应的处理过程是一次HTTP协议的处理过程,这种通信协议就叫HTTP协议,那么这样的服务器也叫http服务器(如nginx、apache等)
以上都是铺垫,现在开始说干货,对于HTTP协议返回的结果浏览器都会做哪些处理呢?
1. 响应头字段的分析和处理
响应头里的字段都告诉了浏览器很多要求,比如Cache-Control字段说明了浏览器要不要把这个页面缓存起来(下一次访问是不是不再请求服务器直接展示),再比如Transfer-Encoding说明了返回结果是不是分片的,详细的可以参考官方HTTP协议
2. 标签布局
http服务器返回的结果都是标签的形式,标签主要为了说明页面布局,比如:
<html>
<head>
</head>
<body>
<table>
<tr>
<td>第一行第一列<td><td>第一行第二列<td>
<td>第二行第一列<td><td>第二行第二列<td>
</tr>
</table>
</body>
</html>
这其实就定义了一个2行2列的布局表格,表格里放的不一定是文字,很可能是图片、视频,也可能是另一个表格,也可能是更复杂的内容
标签的特点是每一个标签都是成对出现的(表达开始和结束),标签都是可嵌套的,html、head、body是html网页固定的标签,各种内容都放到body里,专门表示布局的标签有table、div、iframe等,布局形式很丰富,只有你想不到的,没有你做不到的
3. 样式渲染
浏览网页会看到文字都是有字体、大小、颜色的,图片都是有长度宽度的,元素之间都是有距离、对齐的,这些样式方面的展示就是浏览器样式渲染的功能。
html里有两种表达样式的方式,一种是内嵌到html里,如:
<img width="500" height="200" src="https://www.lcsays.com/uploads/4.jpeg">
或者<img style="width:500px; height:200px;" src="https://www.lcsays.com/uploads/4.jpeg">
另一种是剥离出样式文件,如:
<link rel="stylesheet" href="//my.css">
my.css
img {
width:500px; height:200px;
}
4. 链接提取
这里面有两种情形,一种是直接获取链接内容用来展示,一种是识别链接用来响应点击
像类似于
<img src="https://www.lcsays.com/uploads/4.jpeg">
这种标签,就表示要在这里显示一张图片,图片地址是https://www.lcsays.com/uploads/4.jpeg,这是需要浏览器在显示网页的同时再一次发送一个http请求,把图片下载到本地并展示
而类似于
<a href="https://www.lcsays.com/">lcsays</a>
这种标签,就表示这是一个超链接,你在浏览器里点“lcsays”就自动跳转到https://www.lcsays.com/,不点的时候浏览器是不会自动获取这个网页的
5. javascript渲染
javascript(简称js)和样式一样分为内嵌形式和外挂文件的形式。它是在浏览器加载网页时自动执行的一种脚本,它弥补了网页文件只能静态显示内容的缺陷,可以实现网页内容的动态加载(ajax)、动态修改(如新浪首页出现几秒钟后又自动消失的大广告)、异步事件(定时弹出个窗口)、特殊事件处理(如:注册时输入 用户名密码的合法性校验)等
前端框架
框架是什么,框架就是前人帮我们做好了大部分工作,我们只需要在此之上稍作修改就能实现强大功能。一般前人都是在开发比较繁琐的时候才会想到抽象出一层框架,前端最繁琐的就是js和样式,那么就这两部分框架最多了,js框架应用广泛的有jquery、angular JS等,样式框架比较知名的是bootstrap。当然还有非常多的控件可以复用,只要你能想到的,基本就有人帮你做了。
cookies是什么?
无论是浏览器使用还是网页开发,经常遇到的一个词就是cookie。cookie是浏览器用来记住你的用户、登陆、浏览等信息的数据。平时你有没有发现过这样的问题:我登陆一个网站后关掉浏览器,明天再打开浏览器能记住登陆状态。这就是cookie在起作用,当你填写账号密码登陆后,服务器返回网页内容同时会带上一串cookie让你的浏览器保存下来,以后每当你再访问这个网站的时候会自动把cookie带在请求里,这样服务器就知道你已经登陆过了,就像是一个令牌一样。在大数据领域,cookie也经常被用来作为服务器端数据统计分析的重要数据基础。
浏览器的种类
大家常用的浏览器有:IE、chrome、firefox、opera、mozilla、腾讯浏览器、百度浏览器、遨游浏览器、360浏览器、搜狗浏览器等,这些浏览器功能基本上相同,都是对html做渲染和展示,不同的地方在于某些浏览器对某些标签解释方式不太一样,所以在开发网页前端代码时需要做一些兼容性的考虑。
浏览器内核
浏览器纵有千万种,内核只有那么几个,因为对网页的渲染是一个非常底层而又繁琐的工作,众多浏览器基本上都是基于三种内核:ie内核(ie、百度浏览器)、火狐内核(mozilla、firefox)、webkit内核(chrome)。火狐和webkit内核都是开源的,所以很多编程语言的基础库里面已经包含了浏览器控件,开发的时候就拿浏览器当做一个简单的控件使用,这是一个很神奇的事情。
没有图形界面的浏览器
有一些特殊场景会遇到一些特殊而又有趣的问题:在linux文本界面下(没有图形界面)想要运行有浏览器控件的程序并且希望截个屏保存成图片,怎么破?有这么一个工具叫做xvfb(Xvirtual frame buffer),可以帮你模拟一个图形界面的外壳,可以执行图形界面的程序(虽然我们看不到,但在linux里真的在运行),那么截屏就是编程库里调用一个方法的事情了

