实现漂亮的网站管理后台
优质
小牛编辑
133浏览
2023-12-01

重组BlogPost编辑界面
打开src/AppBundle/Admin/BlogPostAdmin.php文件,修改configureFormFields方法,增加几行,像下面的样子:
$formMapper
->with('Content', array('class' => 'col-md-9'))
->add('title', 'text')
->add('body', 'ckeditor', array('autoload' => true))
->add('create_time', 'sonata_type_date_picker', array(
'format'=>'yyyy-MM-dd HH:mm:ss',
'dp_default_date' => date('Y-m-d H:i:s'),))
->end()
->with('Meta data', array('class' => 'col-md-3'))
->add('subject', 'sonata_type_model', array(
'class' => 'AppBundle\Entity\Subject',
'property' => 'name',
))
->add('category', 'sonata_type_model', array
'class' => 'AppBundle\Entity\Category',
'property' => 'name',
))
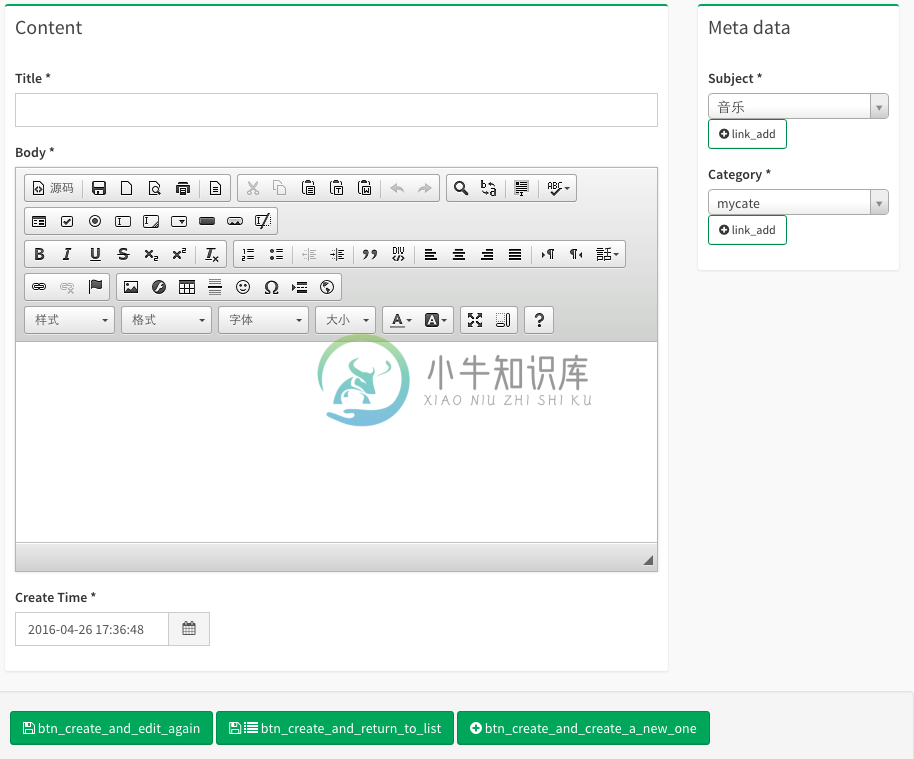
->end();看下BlogPost编辑界面:

我们把有关分类的项目单独作为一列放到右侧,并且占据相对狭窄的宽度,是不是看起来井井有条了?
原理讲解
我们其实只增加了这样几行:
->with('Content', array('class' => 'col-md-9'))
……
->end()
……
->with('Meta data', array('class' => 'col-md-3'))
……
->end()这是一种布局方式,with和end成对出现,它表示把其间的项目组织成一个组布局在一起,Content和Meta data都是组显示的名称,而col-md-9和col-md-3是bootstrap框架的内容,表示两个组放到一行里,列的宽度比例是9:3,有关bootstrap的详细内容后面再详细讨论

