网站主页设计

找到默认主页入口
我们知道页面入口都是配置在路由中的,我们来看下app/config/routing.yml发现没有“/”的路由,但是我们发现了这么几句:
app:
resource: "@AppBundle/Controller/"
type: annotationannotation的意思是“注解”,也就是说这一部分路由配置放在了注释里面,而资源在@AppBundle/Controller/,那么我看下src/AppBundle/Controller/目录
[root@centos7vm mywebsite]# ls src/AppBundle/Controller/
BlogController.php DefaultController.php这里面的BlogController.php是我们自己写的,没有什么annotation的东东。那我们直接看下src/AppBundle/Controller/DefaultController.php,这个文件是在创建工程时自动生成的
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
class DefaultController extends Controller
{
/**
* @Route("/", name="homepage")
*/
public function indexAction(Request $request)
{
// replace this example code with whatever you need
return $this->render('default/index.html.twig', array(
'base_dir' => realpath($this->container->getParameter('kernel.root_dir').'/..'),
));
}
}这里面的
/**
* @Route("/", name="homepage")
*/意思是说声明了一个路由配置,路由的名字叫做homepage,路由的路径是"/",当被访问时要执行DefaultController::indexAction方法,至此我们又学会了一种路由配置方法annotation,但个人不推荐这种配置,因为配置分散,不方便统一管理
我们把这段代码改的单纯一点:
public function indexAction(Request $request)
{
return $this->render('default/index.html.twig');
}主页模板
清掉app/Resources/views/default/index.html.twig,并改成如下:
{% extends "base.html.twig" %}
{% block body %}
<div class="row jumbotron">
<div class="col-md-1 col-xs-1"></div>
<div class="col-md-10 col-xs-10"><h1>Welcome Big Data ITors!</h1></div>
<div class="col-md-1 col-xs-1"></div>
</div>
{% endblock body %}浏览下主页

我们熟悉的内容又回来啦
在主页中展示科目列表
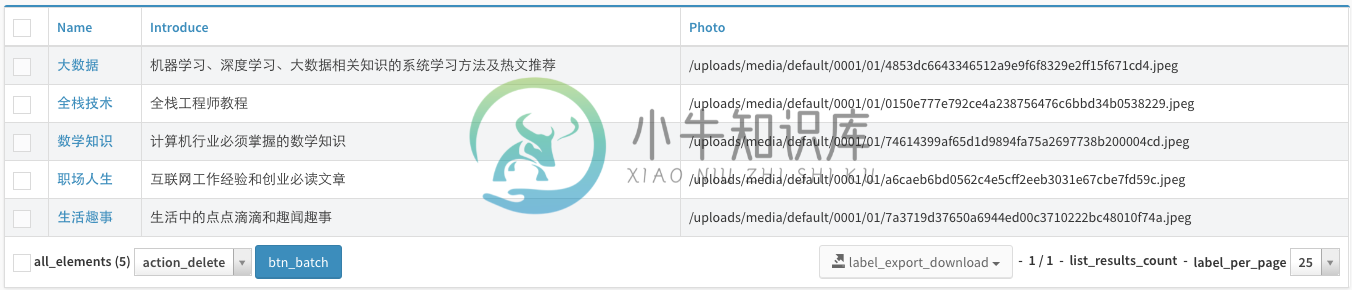
下面我们把Subject的分类展示在主页中,首先我们在管理后台创建这样几个Subject:

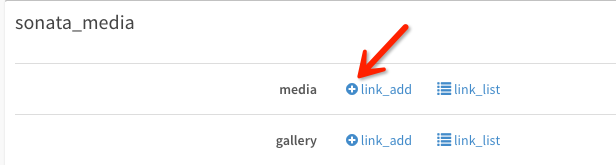
其中的Photo是你上传的封面图片的地址,举个例子,在

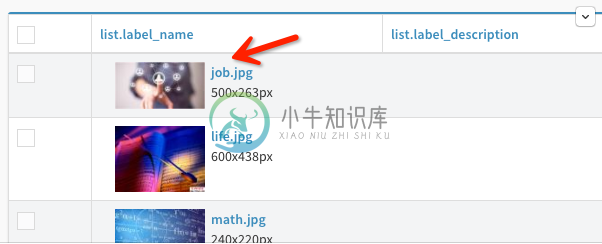
上传一个image后,在图片列表中点击

找到

这个地址,并把这个地址填写到Subject的Photo中就行了
修改src/AppBundle/Controller/DefaultController.php,改成:
public function indexAction(Request $request)
{
$this->subjectRepository = $this->getDoctrine()->getRepository('AppBundle:Subject');
$subjects = $this->subjectRepository->findAll();
return $this->render('default/index.html.twig', array(
'subjects' => $subjects
));
}修改app/Resources/views/default/index.html.twig,如下:
{% extends "base.html.twig" %}
{% block body %}
<div class="row jumbotron">
<div class="col-md-1 col-xs-1"></div>
<div class="col-md-10 col-xs-10"><h1>Welcome Big Data ITors!</h1></div>
<div class="col-md-1 col-xs-1"></div>
</div>
<div class="row">
<div class="col-sm-1 col-xs-1"></div>
{% for subject in subjects %}
<div class="col-sm-2 col-xs-12">
<a href="{{ path('blog_list', {'subjectId':subject.id}) }}" class="thumbnail">
<img src="{{ subject.photo }}" alt="{{ subject.name }}">
<div class="caption">
<h3>{{ subject.name }}</h3>
<p>{{ subject.introduce }}</p>
</div>
</a>
</div>
{% endfor %}
<div class="col-sm-1 col-xs-1"></div>
</div>
<br />
<br />
{% endblock body %}
见证奇异的时刻到了,打开http://172.16.142.130/app_dev.php/,你会不禁哇塞一下,高大上的内容出来啦:

是不是很漂亮的说
下一节我们继续改进我们的主页内容,让他更专业一些

