漂亮的Django Markdown富文本app插件的实现
django-mdeditor
Github地址:https://github.com/pylixm/django-mdeditor 欢迎试用,star收藏!
Django-mdeditor 是基于Editor.md 的一个 django Markdown 文本编辑插件应用。
Django-mdeditor 的灵感参考自伟大的项目django-ckeditor.
功能
- 支持 Editor.md 大部分功能
- 支持标准的Markdown 文本、 CommonMark 和 GFM (GitHub Flavored Markdown) 文本;
- 支持实时预览、图片上传、格式化代码、搜索替换、皮肤、多语言等。
- 支持TOC 目录和表情;
- 支持 TeX, 流程图、时序图等图表扩展。
- 可自定义 Editor.md 工具栏。
- 提供了 MDTextField 字段用来支持模型字段使用。
- 提供了 MDTextFormField 字段用来支持 Form 和 ModelForm.
- 提供了 MDEditorWidget 字段用来支持 admin 自定义样式使用。
快速入门
pip install django-mdeditor
在 settings 配置文件 INSTALLED_APPS 中添加 mdeditor:
INSTALLED_APPS = [
...
'mdeditor',
]
在 settings 中添加媒体文件的路径配置:
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads') MEDIA_URL = '/media/'
在你项目根目录下创建 uploads/editor 目录,用于存放上传的图片。
在你项目的根 urls.py 中添加扩展url和媒体文件url:
from django.conf.urls import url, include
from django.conf.urls.static import static
from django.conf import settings
...
urlpatterns = [
...
url(r'mdeditor/', include('mdeditor.urls'))
]
if settings.DEBUG:
# static files (images, css, javascript, etc.)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
编写一个测试 model :
from django.db import models from mdeditor.fields import MDTextField class ExampleModel(models.Model): name = models.CharField(max_length=10) content = MDTextField()
向 admin.py 中注册model:
from django.contrib import admin from . import models admin.site.register(models.ExampleModel)
运行 python manage.py makemigrations 和 python manage.py migrate 来创建你的model 数据库表.
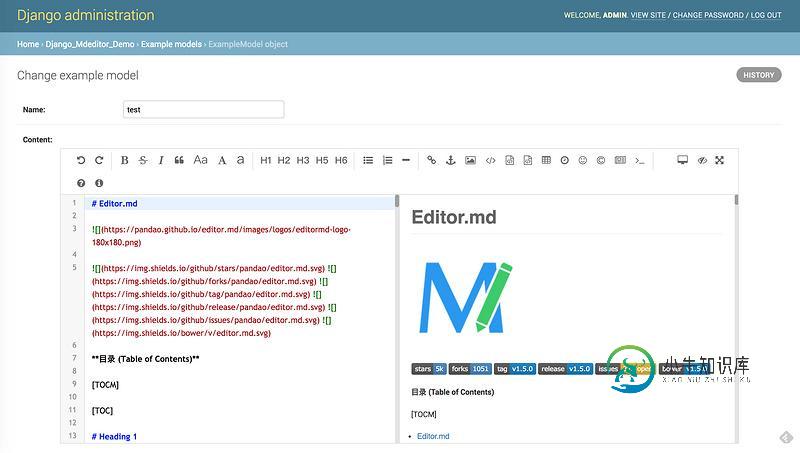
登录 django admin后台,点击 '添加'操作,你会看到如下界面。

到此,你已经初步体验了 djang-mdeditor ,接下来详细看下他的其他使用吧。
用法说明
在model 中使用 Markdown 编辑字段
在model 中使用 Markdown 编辑字段,我们只需要将 model 的TextField 替换成MDTextField 即可。
from django.db import models from mdeditor.fields import MDTextField class ExampleModel(models.Model): name = models.CharField(max_length=10) content = MDTextField()
在后台admin中,会自动显示 markdown 的编辑富文本。
在前端 template 中使用时,可以这样用:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form method="post" action="./">
{% csrf_token %}
{{ form.media }}
{{ form.as_p }}
<p><input type="submit" value="post"></p>
</form>
</body>
</html>
在 Form 中使用 markdown 编辑字段
在 Form 中使用 markdown 编辑字段,使用 MDTextFormField 代替 forms.CharField, 如下:
from mdeditor.fields import MDTextFormField class MDEditorForm(forms.Form): name = forms.CharField() content = MDTextFormField()
ModelForm 可自动将model 对应的字段转为 form字段, 可正常使用:
class MDEditorModleForm(forms.ModelForm):
class Meta:
model = ExampleModel
fields = '__all__'
在 admin 中使用 markdown 小组件
在 admin 中使用 markdown 小组件,如下:
from django.contrib import admin
from django.db import models
# Register your models here.
from . import models as demo_models
from mdeditor.widgets import MDEditorWidget
class ExampleModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': MDEditorWidget}
}
admin.site.register(demo_models.ExampleModel, ExampleModelAdmin)
自定义工具栏
在 settings 中增加如下配置 :
MDEDITOR_CONFIGS = {
'width': '90%', # 自定义编辑框宽度
'heigth': 500, # 自定义编辑框高度
'toolbar': ["undo", "redo", "|",
"bold", "del", "italic", "quote", "ucwords", "uppercase", "lowercase", "|",
"h1", "h2", "h3", "h5", "h6", "|",
"list-ul", "list-ol", "hr", "|",
"link", "reference-link", "image", "code", "preformatted-text", "code-block", "table", "datetime",
"emoji", "html-entities", "pagebreak", "goto-line", "|",
"help", "info",
"||", "preview", "watch", "fullscreen"], # 自定义编辑框工具栏
'upload_image_formats': ["jpg", "jpeg", "gif", "png", "bmp", "webp"], # 图片上传格式类型
'image_floder': 'editor', # 图片保存文件夹名称
'theme': 'default', # 编辑框主题 ,dark / default
'preview_theme': 'default', # 预览区域主题, dark / default
'editor_theme': 'default', # edit区域主题,pastel-on-dark / default
'toolbar_autofixed': True, # 工具栏是否吸顶
'search_replace': True, # 是否开启查找替换
'emoji': True, # 是否开启表情功能
'tex': True, # 是否开启 tex 图表功能
'flow_chart': True, # 是否开启流程图功能
'sequence': True # 是否开启序列图功能
}
参考
django-ckeditor
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍实用又漂亮的BootstrapValidator表单验证插件,包括了实用又漂亮的BootstrapValidator表单验证插件的使用技巧和注意事项,需要的朋友参考一下 本文推荐一款twitter做的bootstrapValidator.js,本身bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜bootstrapValidator会
-
本文向大家介绍非常漂亮的新年祝福!C语言实现漂亮的烟花效果,包括了非常漂亮的新年祝福!C语言实现漂亮的烟花效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了C语言实现漂亮的烟花效果展示的具体代码,供大家参考,具体内容如下 程序名称:祝福烟花,祝福朋友 编译环境:VC++6.0 && easyx(立冬版) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程
-
我有一小段代码来从web站点中提取表数据,然后以csv格式显示。问题是for循环多次打印记录。我不确定是不是因为 标签。顺便说一句,我是Python新手。谢谢你的帮助!
-
重组BlogPost编辑界面 打开src/AppBundle/Admin/BlogPostAdmin.php文件,修改configureFormFields方法,增加几行,像下面的样子: $formMapper ->with('Content', array('class' => 'col-md-9')) ->add('title'
-
问题内容: 我知道“ printf”方法可以使用字符串格式。 我的问题是:有没有办法用StringBuilder类创建漂亮的表? 例如: 在该行下,我必须添加各列的值! 做这样的事情:示例,但使用StringBuilder 所以社区希望看到我的答案(我不明白为什么……但是我会以任何方式表示出来!) 现在向我解释,为什么看到我的答案会对我有所帮助?我真的很想看看你的答案! 问题答案: 当然,一种简单
-
问题内容: 如果有人对JSON的打印非常了解,那么我将不胜感激! 我正在使用以下功能将JSON字符串移动到文件中,以将复杂的python字符串转换为JSON格式: 问题是我遇到了方括号的语法错误,因为这对我来说是个新话题,我不知道该如何解决。我需要的JSON格式如下: 我正在使用Google Visualization API,您可能对此比较熟悉,但是我需要动态图。上面的代码是API创建图形所需的

