实用又漂亮的BootstrapValidator表单验证插件
本文推荐一款twitter做的bootstrapValidator.js,本身bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜bootstrapValidator会出现很多款,但我只推荐这款:

一、一睹为快

为了简便的介绍,这里只做为空的check。
BootstrapValidator官方下载地址
二、资源引用
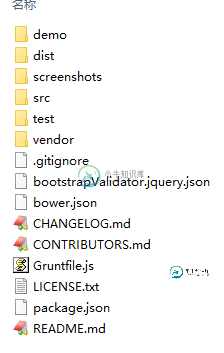
下载完资源包后,你可以看到如下的目录。

然后把以下三个文件引入到你项目。
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>
三、会员名称不为空项目配置
<form class="form-signin required-validate" action="${ctx}/login" method="post" onsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>账户</label>
<input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>
data-bv-notempty表示该会员编号要做为空check。
form-group的div是必须的,否则会报“too much recursion”错误。
form表单提交的时候会执行validateCallback方法,该方法在第五步中具体介绍。
四、页面加载完成后启用bootstrap validator
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});
在form表单上加上‘class=”required-validate”'属性,然后通过jquery获取对应form表单,对其执行默认的bootstrapValidator加载。
一定要注意上面代码中注释部分代码,具体介绍可参照下方修复BootstrapValidator重复提交的bug,具体内容如下
BootstrapValidator很漂亮,但漂亮的脸蛋下往往会隐藏杀机,这不,出现了重复提交的bug。
解决办法:
// validate form
$("form.required-validate", $p).each(function() {
var $form = $(this);
$form.bootstrapValidator().on('success.form.bv', function(e) {
// 阻止默认事件提交
e.preventDefault();
});
});
为BootstrapValidator设置on方法,其key为success.form.bv,value为e.preventDefault();。
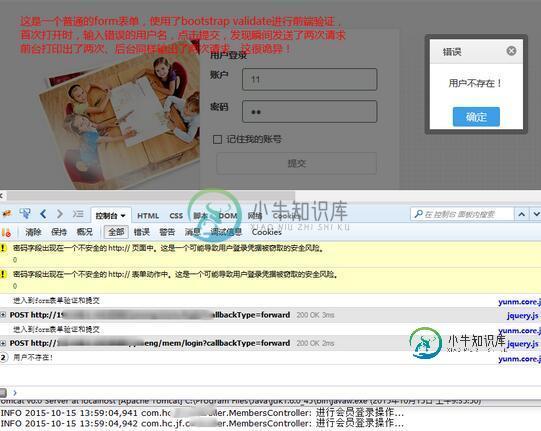
bug调查:

调查结果:
1.当不使用BootstrapValidator时,就不会出现如图提示问题。
2.只有首次点击提交,会重复提交两次,而接下来重新输入用户名后,就单次提交了。
bug发生环境:
<form class="required-validate" action="${ctx}/mem/login?callbackType=forward" method="post" onsubmit="return validateCallback(this, tabAjaxDone)" type="login">
...
<button type="submit" style="width: 100%;" class="btn btn-default">提交</button>
</form>
描述:
这是一个普通的form表单,action中为请求地址,form中有onsubmit方法,主要是为了验证表单,然后发送请求,最后回调tabAjaxDone方法。
bug分析:
1.form表单肯定没有问题,如果没有bootstrap validate,那是一点问题都没有。
2.之前使用jquery validate的时候也没有问题。
3.那么问题只能发生在bootstrap validate上了。
4.而bootstrap validate的默认使用上也是没有问题的,因为只有首次点击提交时才会重复提交。
5.那么这可能是bootstrap validate有默认的提交请求。

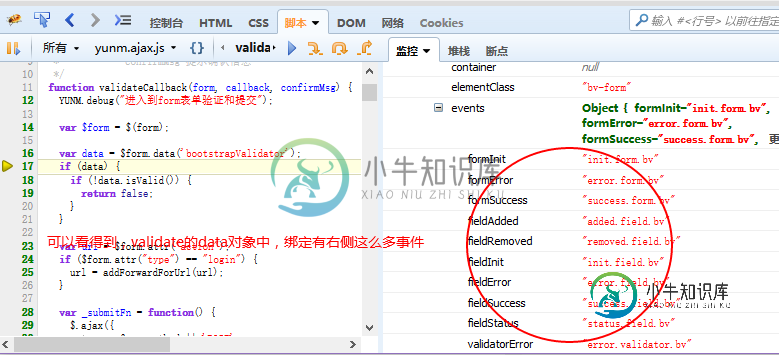
再查看validate对象,可以看到它默认有很多事件,其中formsuccess的嫌疑最大,也就是说有可能是其再次触发了提交请求。
bug调试:
// validate form
$("form.required-validate", $p).each(function() {
var $form = $(this);
$form.bootstrapValidator();
// .on('success.form.bv', function(e) {
// // 阻止默认事件提交
// e.preventDefault();
// });
});
1.在页面初次加载的时候,BootstrapValidator需要按照上述方式进行加载,方可进行前端数据校验。
2.你已经看到注释的代码,也许你已经猜得到,这就是解决办法。没错,为form加上该事件处理,使用e.preventDefault();阻止默认事件提交。
五、form表单提交时验证项目
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
return false;
}
validateCallback中获取form表单后,通过isValid方法可以返回表单验证是否通过。
当表单验证通过后,再通过ajax将表单提交到服务端。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
以上就是关于本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍Bootstrap中的表单验证插件bootstrapValidator使用方法整理(推荐),包括了Bootstrap中的表单验证插件bootstrapValidator使用方法整理(推荐)的使用技巧和注意事项,需要的朋友参考一下 本文给大家介绍如何判断表单验证的实例代码,在没给大家介绍正文之前,先给大家介绍下插件。 插件介绍 先上一个图: 下载地址:https://github.co
-
本文向大家介绍JS组件Form表单验证神器BootstrapValidator,包括了JS组件Form表单验证神器BootstrapValidator的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了JS组件Form表单验证神器BootstrapValidator,供大家参考,具体内容如下 1、初级用法 来看bootstrapvalidator的描述:A jQuery form valid
-
本文向大家介绍jquery结合CSS使用validate实现漂亮的验证,包括了jquery结合CSS使用validate实现漂亮的验证的使用技巧和注意事项,需要的朋友参考一下 自己结合了在网上找的验证功能和漂亮的提示同能后做出来的验证 希望大家喜欢 是不是非常漂亮呢,下伙伴们也可以按照自己的要求美化美化,希望小伙伴们能够喜欢。
-
本文向大家介绍jquery插件bootstrapValidator数据验证详解,包括了jquery插件bootstrapValidator数据验证详解的使用技巧和注意事项,需要的朋友参考一下 因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。 bootstrap:能够增加兼容性的强大框架. 需要引用css: bootstrap.min.css b
-
问题内容: 我知道“ printf”方法可以使用字符串格式。 我的问题是:有没有办法用StringBuilder类创建漂亮的表? 例如: 在该行下,我必须添加各列的值! 做这样的事情:示例,但使用StringBuilder 所以社区希望看到我的答案(我不明白为什么……但是我会以任何方式表示出来!) 现在向我解释,为什么看到我的答案会对我有所帮助?我真的很想看看你的答案! 问题答案: 当然,一种简单
-
本文向大家介绍jQuery实现的漂亮表单效果代码,包括了jQuery实现的漂亮表单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的漂亮表单效果代码。分享给大家供大家参考。具体如下: 这是一款基于jQuery的漂亮的表单效果,将表单的输入框换成了横线,加入了背景,引入了jQuery插件,样式上特别漂亮,是一个值得借鉴的jQuery表单美化实例,而且本表单在布局上完全

