Bootstrap中的表单验证插件bootstrapValidator使用方法整理(推荐)
本文给大家介绍如何判断表单验证的实例代码,在没给大家介绍正文之前,先给大家介绍下插件。
插件介绍
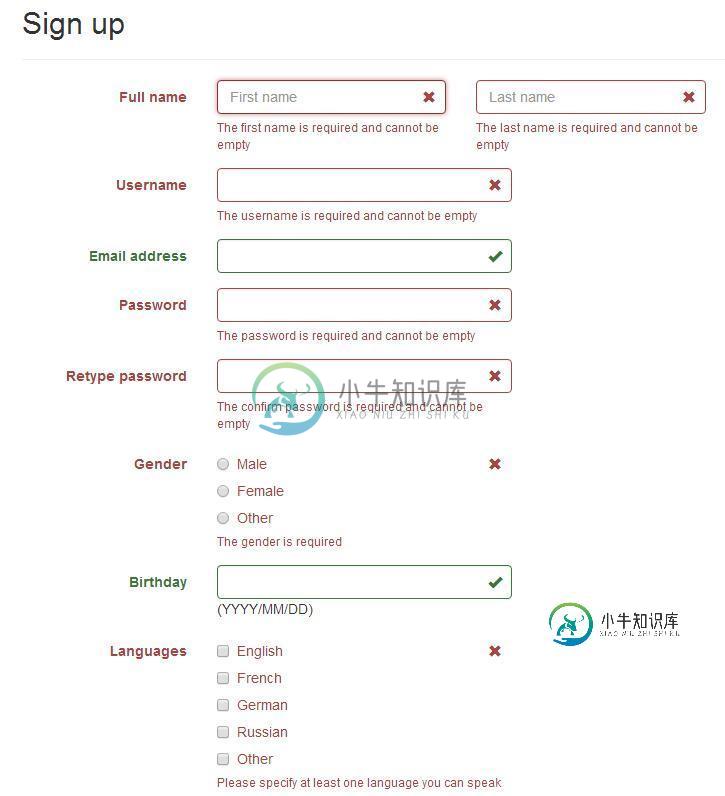
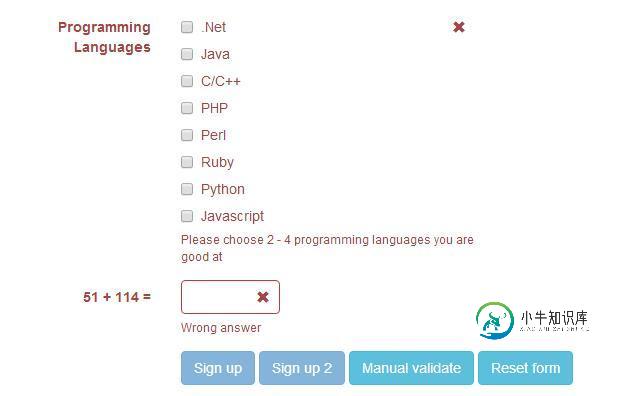
先上一个图:


下载地址:https://github.com/nghuuphuoc/bootstrapvalidator
使用提示
中文化:
下载插件后,将\js\bootstrapValidator\language\zh_CN.js 引入文件,即实现中文化
提交前验证表单:
更丰富一点的表单验证例子:http://www.jq22.com/yanshi522,直接上代码:
<!DOCTYPE html>
<html>
<head>
<title>BootstrapValidator demo</title>
<link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="dist/css/bootstrapValidator.css"/>
<!-- Include the FontAwesome CSS if you want to use feedback icons provided by FontAwesome -->
<!--<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/../css/font-awesome.css" />-->
<script type="text/javascript" src="vendor/jquery/jquery-...min.js"></script>
<script type="text/javascript" src="vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="dist/js/bootstrapValidator.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<!-- form: -->
<section>
<div class="col-lg- col-lg-offset-">
<div class="page-header">
<h>Sign up</h>
</div>
<form id="defaultForm" method="post" class="form-horizontal" action="target.php">
<div class="form-group">
<label class="col-lg- control-label">Full name</label>
<div class="col-lg-">
<input type="text" class="form-control" name="firstName" placeholder="First name" />
</div>
<div class="col-lg-">
<input type="text" class="form-control" name="lastName" placeholder="Last name" />
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Username</label>
<div class="col-lg-">
<input type="text" class="form-control" name="username" />
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Email address</label>
<div class="col-lg-">
<input type="text" class="form-control" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Password</label>
<div class="col-lg-">
<input type="password" class="form-control" name="password" />
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Retype password</label>
<div class="col-lg-">
<input type="password" class="form-control" name="confirmPassword" />
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Gender</label>
<div class="col-lg-">
<div class="radio">
<label>
<input type="radio" name="gender" value="male" /> Male
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="gender" value="female" /> Female
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="gender" value="other" /> Other
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Birthday</label>
<div class="col-lg-">
<input type="text" class="form-control" name="birthday" /> (YYYY/MM/DD)
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Languages</label>
<div class="col-lg-">
<div class="checkbox">
<label>
<input type="checkbox" name="languages[]" value="english" /> English
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="languages[]" value="french" /> French
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="languages[]" value="german" /> German
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="languages[]" value="russian" /> Russian
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="languages[]" value="other" /> Other
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-lg- control-label">Programming Languages</label>
<div class="col-lg-">
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="net" /> .Net
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="java" /> Java
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="c" /> C/C++
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="php" /> PHP
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="perl" /> Perl
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="ruby" /> Ruby
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="python" /> Python
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="programs[]" value="javascript" /> Javascript
</label>
</div>
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label" id="captchaOperation"></label>
<div class="col-lg-2">
<input type="text" class="form-control" name="captcha" />
</div>
</div>
<div class="form-group">
<div class="col-lg-9 col-lg-offset-3">
<button type="submit" class="btn btn-primary" name="signup" value="Sign up">Sign up</button>
<button type="submit" class="btn btn-primary" name="signup2" value="Sign up 2">Sign up 2</button>
<button type="button" class="btn btn-info" id="validateBtn">Manual validate</button>
<button type="button" class="btn btn-info" id="resetBtn">Reset form</button>
</div>
</div>
</form>
</div>
</section>
<!-- :form -->
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
// Generate a simple captcha
function randomNumber(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
};
$('#captchaOperation').html([randomNumber(1, 100), '+', randomNumber(1, 200), '='].join(' '));
$('#defaultForm').bootstrapValidator({
// live: 'disabled',
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
firstName: {
validators: {
notEmpty: {
message: 'The first name is required and cannot be empty'
}
}
},
lastName: {
validators: {
notEmpty: {
message: 'The last name is required and cannot be empty'
}
}
},
username: {
message: 'The username is not valid',
validators: {
notEmpty: {
message: 'The username is required and cannot be empty'
},
stringLength: {
min: 6,
max: 30,
message: 'The username must be more than 6 and less than 30 characters long'
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
},
remote: {
url: 'remote.php',
message: 'The username is not available'
},
different: {
field: 'password',
message: 'The username and password cannot be the same as each other'
}
}
},
email: {
validators: {
emailAddress: {
message: 'The input is not a valid email address'
}
}
},
password: {
validators: {
notEmpty: {
message: 'The password is required and cannot be empty'
},
identical: {
field: 'confirmPassword',
message: 'The password and its confirm are not the same'
},
different: {
field: 'username',
message: 'The password cannot be the same as username'
}
}
},
confirmPassword: {
validators: {
notEmpty: {
message: 'The confirm password is required and cannot be empty'
},
identical: {
field: 'password',
message: 'The password and its confirm are not the same'
},
different: {
field: 'username',
message: 'The password cannot be the same as username'
}
}
},
birthday: {
validators: {
date: {
format: 'YYYY/MM/DD',
message: 'The birthday is not valid'
}
}
},
gender: {
validators: {
notEmpty: {
message: 'The gender is required'
}
}
},
'languages[]': {
validators: {
notEmpty: {
message: 'Please specify at least one language you can speak'
}
}
},
'programs[]': {
validators: {
choice: {
min: 2,
max: 4,
message: 'Please choose 2 - 4 programming languages you are good at'
}
}
},
captcha: {
validators: {
callback: {
message: 'Wrong answer',
callback: function(value, validator) {
var items = $('#captchaOperation').html().split(' '), sum = parseInt(items[]) + parseInt(items[]);
return value == sum;
}
}
}
}
}
});
// Validate the form manually
$('#validateBtn').click(function() {
$('#defaultForm').bootstrapValidator('validate');
});
$('#resetBtn').click(function() {
$('#defaultForm').data('bootstrapValidator').resetForm(true);
});
});
</script>
</body>
</html>
看331行,点击提交时,用
$('#defaultForm').bootstrapValidator('validate');
触发表单验证
下面是碰到的一个坑:
bootstrapValidator默认逻辑是当表单验证失败时,把按钮给变灰色。
但是项目中,button并不在form内部,是通过事件绑定来ajax提交的。那么问题来了:
项目需要当form验证失败时,不执行所绑定的后续事件。百度半天找不到相关资料,最后还是要靠google:
$("#yourform").submit(function(ev){ev.preventDefault();});
$("#submit").on("click", function(){
var bootstrapValidator = $("#yourform").data('bootstrapValidator');
bootstrapValidator.validate();
if(bootstrapValidator.isValid())
$("#yourform").submit();
else return;
});
以上所述是小编给大家介绍的Bootstrap中的表单验证插件bootstrapValidator使用方法整理(推荐)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍实用又漂亮的BootstrapValidator表单验证插件,包括了实用又漂亮的BootstrapValidator表单验证插件的使用技巧和注意事项,需要的朋友参考一下 本文推荐一款twitter做的bootstrapValidator.js,本身bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜bootstrapValidator会
-
本文向大家介绍bootstrap 表单验证使用方法,包括了bootstrap 表单验证使用方法的使用技巧和注意事项,需要的朋友参考一下 前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。 一、源码及API地址 介绍它之前,还是给出它
-
本文向大家介绍jquery表单验证插件formValidator使用方法,包括了jquery表单验证插件formValidator使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery表单验证插件formValidator的使用方法,供大家参考,具体内容如下 使用步骤: 1.首先在项目中添加必备js与css 2.代码中添加引用(必备引用) 3.<body>中要验证的
-
本文向大家介绍JS组件Form表单验证神器BootstrapValidator,包括了JS组件Form表单验证神器BootstrapValidator的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了JS组件Form表单验证神器BootstrapValidator,供大家参考,具体内容如下 1、初级用法 来看bootstrapvalidator的描述:A jQuery form valid
-
本文向大家介绍快速学习jQuery插件 jquery.validate.js表单验证插件使用方法,包括了快速学习jQuery插件 jquery.validate.js表单验证插件使用方法的使用技巧和注意事项,需要的朋友参考一下 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation。Valid
-
本文向大家介绍jquery插件bootstrapValidator数据验证详解,包括了jquery插件bootstrapValidator数据验证详解的使用技巧和注意事项,需要的朋友参考一下 因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。 bootstrap:能够增加兼容性的强大框架. 需要引用css: bootstrap.min.css b

