vue.js - Vue 占位图插件推荐与使用方法?
vue 实现这种占位图样式的插件?

共有4个答案

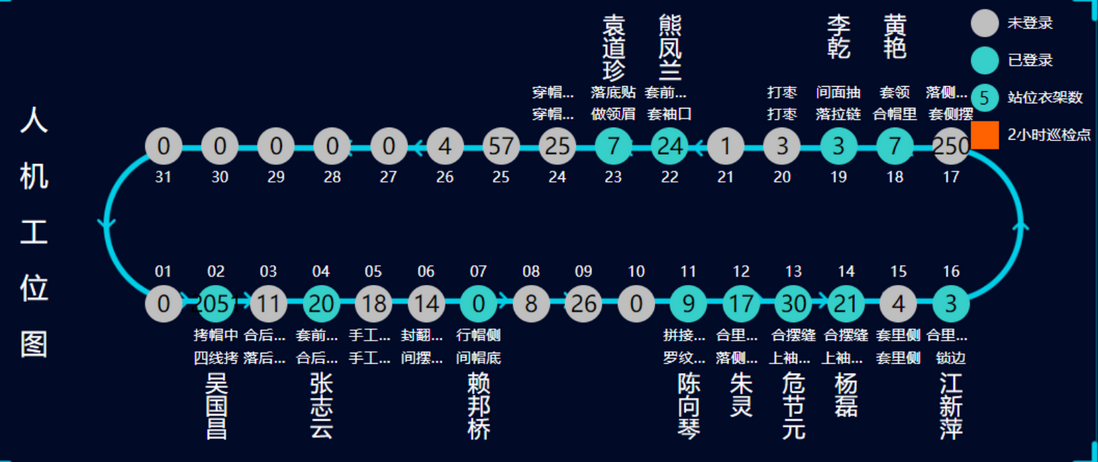
酱紫行不行
不想研究canvas就直接使用div绘制就行了
如果是固定上下两排的话,我不会用EChart之类的图表库或者其他的依赖or插件来做,因为客制化会比较麻烦。直接用 div 来绘制就好了。
Vue.js 中有许多占位图(placeholder)插件可供使用,这些插件通常用于在数据加载完成前显示一些预览或占位内容。以下是其中一个流行的 Vue 占位图插件推荐以及使用方法:
插件推荐
vue-content-loader
vue-content-loader 是一个基于 SVG 的 Vue 组件,用于创建占位图。它提供了许多预设的占位图模板,也可以自定义 SVG 形状来创建独特的占位图。
使用方法
- 安装
通过 npm 或 yarn 安装 vue-content-loader:
npm install vue-content-loader --save# 或者yarn add vue-content-loader- 在 Vue 项目中引入
在你的 Vue 组件中引入并使用 vue-content-loader:
import Vue from 'vue';import VueContentLoader from 'vue-content-loader';// 注册为全局组件Vue.component('vue-content-loader', VueContentLoader);// 或者在单个组件中注册export default { components: { 'vue-content-loader': VueContentLoader }}- 使用组件
在你的 Vue 模板中使用 <vue-content-loader> 组件,并指定你想要的占位图类型或自定义 SVG:
<template> <div> <!-- 使用预设的占位图类型 --> <vue-content-loader :speed="1" :width="300" :height="100" type="circle"></vue-content-loader> <!-- 使用自定义 SVG --> <vue-content-loader :speed="1" :width="300" :height="100"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 38 12"> <rect x="0" y="0" width="38" height="12" rx="3" ry="3" fill="#ededed"/> <rect x="5" y="2" width="30" height="8" rx="1" ry="1" fill="#fff"/> </svg> </vue-content-loader> </div></template>在上面的示例中,我们使用了两种方式来创建占位图:一种是使用预设的 type 属性(如 circle),另一种是直接在 <vue-content-loader> 标签内定义 SVG 内容。
你可以根据需要调整 speed、width 和 height 等属性来自定义占位图的效果。此外,vue-content-loader 还提供了其他丰富的选项和属性供你定制占位图的外观。
请注意,vue-content-loader 的具体用法和可用选项可能会随着版本的更新而有所变化。因此,建议查阅官方文档或相关资源以获取最新和详细的信息。
-
vue3有做ER图不错的插件吗,主要用于表示表与表之间的关系? 插件有完整的文档,方便易用
-
本文向大家介绍Vue官方推荐AJAX组件axios.js使用方法详解与API,包括了Vue官方推荐AJAX组件axios.js使用方法详解与API的使用技巧和注意事项,需要的朋友参考一下 Axios.js作为Vue官方插件的AJAX组件其主要有以下几个特点: 1、比Jquery轻量,但处理请求不多的时候,可以使用 2、基于Promise语法标准 3、支持nodejs 4、自动转换JSON数据 Ax
-
wallabyjs Intelligent and super fast test runner for JavaScript/TypeScript/CoffeeScript. https://wallabyjs.com/ ext install wallaby-vscode
-
只是一个列表和简要的功能介绍,具体使用看相关文档 主题 Vector是模仿Wikipedia/Mediawiki最新样式的主题,自定义比较能力强。另外其实Dokuwiki现在的默认主题非常不错,也很适合写博客。 如果希望自己写,可以参考这里的文档以及Dokuwiki提供的一个初始模板 插件 外观 wrap:几乎涵盖大多数外观、排版上的要求。 交互 discussion:添加评论功能,需要pagel
-
Dokuwiki插件与主题推荐 只是一个列表和简要的功能介绍,具体使用看相关文档 主题 Vector是模仿Wikipedia/Mediawiki最新样式的主题,自定义比较能力强。另外其实Dokuwiki现在的默认主题非常不错,也很适合写博客。 如果希望自己写,可以参考这里的文档以及Dokuwiki提供的一个初始模板 插件 外观 wrap:几乎涵盖大多数外观、排版上的要求。 交互 discussio
-
NERDTree NERDTree 是 Vim 中的文件浏览插件,可以通过命令打开/关闭目录树并浏览/打开文件。 EasyAlign EasyAlign 是一款用来做字符对齐的插件,简直是强迫症患者的福音。 Airline & Themes Airline 可以在 Vim 中显示更友好的状态栏,再配以漂亮的配色,工作更开心。

