Vue中使用vee-validate表单验证的方法
Vue项目遇到要表单验证了吧,对我来说表单验证是个很纠(dan)结(teng)的内容,各种判断凌乱到飞起。往常使用jquery的validate插件做表单验证方便吧,你也可以在Vue里引入jquery的validate插件(如何引入jquery在我上一篇博文有介绍,点击查看)。但是我们是做vue项目也,不到实在解决不了还是建议不要引入,因为Vue自己就有表单验证的插件,那就是vee-validate。
我在这并不是详细讲解vee-validate的使用功能,只是快速了解如何在项目里使用vee-validate,做项目时哪有那么多时间让你去熟悉一个插件,肯定先搞定了再说,具体熟悉掌握了解请自行查阅相关资料。
1.npm安装vee-validate:npm install vee-validate --save --registry=https://registry.npm.taobao.org --verbose
2.安装成功后在main.js中引入:

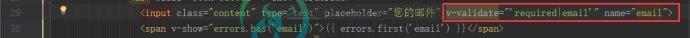
3.在你要进行表单验证的input标签加入相关的代码:

注意:
(1)errors打印出来是这样的:{ "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email 是必须的", "rule": "email", "scope": null } ] },span标签通过errors的几个方法来进行显示隐藏和提示错误,这里列出几个常用的errors方法: errors.first('field'):当前field的第一个错误信息,字符串 errors.collect('field'):当前field的所有错误信息,数组列表 errors.has('field'):当前filed是否有错误,布尔值 errors.all():当前表单所有错误,数组列表 errors.any():当前表单是否有任何错误,布尔值
(2)v-validate="'required | email'"有两个验证,一个是为空验证,一个是输入错误验证,你想要多少种验证就在这里写。比如你要限制字数,那就加多个max,即v-validate="'required | email | max:9'"。
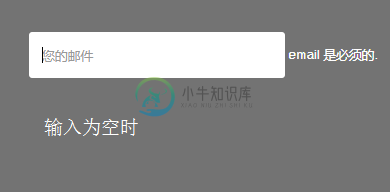
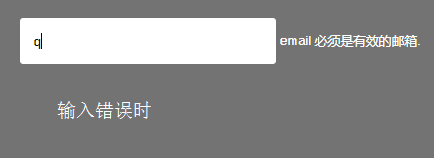
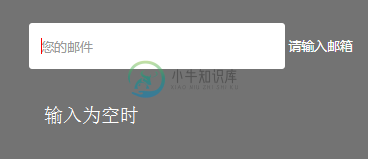
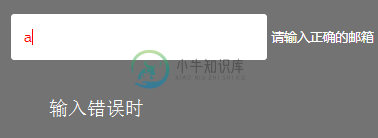
(3)name属性一定要写,span标签是展示错误提示的。其实此时已经基本完成表单验证了,只是出现的提示是插件提供的默认提示,比如email的错误提示如下图所示,这肯定不是我们想要的,我们需要定义一下。


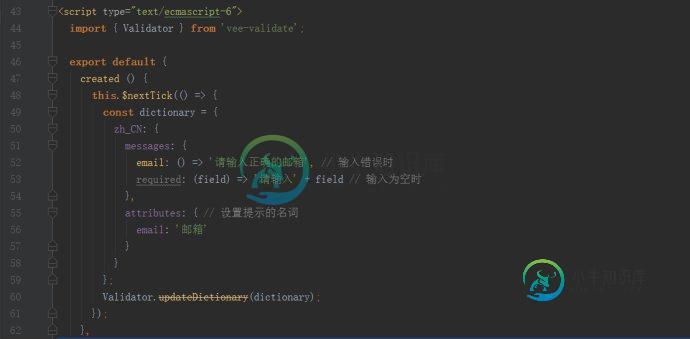
4.定义成我们需要的文字提示:

效果如下:


其中field获取的是attributes中的email的value值,也就是'邮箱'。vee-validate提供了一些规则,具体可以去vee-validate官网查看。
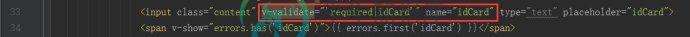
5.接下来是重点:自定义规则。以下是自定义身份证号验证的demo:


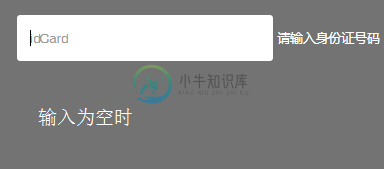
效果如下:


如果需求里不需要多一个提示的标签,只需要在错误验证时显示警示颜色,那可以通过在input标签上写:class="{error:error.has('idCard')}"来实现。至此已经可以满足基本的验证需求了,更多的vee-validate插件功能会在往后更新完善,希望对大家有帮助。
总结
以上所述是小编给大家介绍的Vue中使用vee-validate表单验证的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍vee-validate vue 2.0自定义表单验证的实例,包括了vee-validate vue 2.0自定义表单验证的实例的使用技巧和注意事项,需要的朋友参考一下 亲测可用 学习vee-validate,首先可以去阅读官方文档,更为详细可以阅读官网中的规则。 一、安装 您可以通过npm或通过CDN安装此插件。 1. NPM 2. CDN 或者你可以使用ES6导入它: 二、使用中
-
本文向大家介绍vue.js表单验证插件(vee-validate)的使用教程详解,包括了vue.js表单验证插件(vee-validate)的使用教程详解的使用技巧和注意事项,需要的朋友参考一下 综述 名称:vee-validate 用途:简单的 Vue.js 表单验证插件 官网:地址 github:地址 特别提示 配合laravel使用特别好使 因为验证规则和laravel后端的验证规则一样 插
-
本文向大家介绍Vue2.0表单校验组件vee-validate的使用详解,包括了Vue2.0表单校验组件vee-validate的使用详解的使用技巧和注意事项,需要的朋友参考一下 vee-validate使用教程 本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释。本人也是一边学习一边使用,如果错误之处敬请批评指出* 一、安装 注意:@next,不然是
-
本文向大家介绍vue中使用vee-validator完成表单校验方案,包括了vue中使用vee-validator完成表单校验方案的使用技巧和注意事项,需要的朋友参考一下 前言 由于大部分移动端的组件库都不提供表单校验,因此需要自己封装。目前,使用较多的是async-validator和vee-validator。其中,elementUI组件库提供的表单验证也是基于async-validator,
-
我正在将Laravel-5.8与Vue一起使用。js。我的问题是如何在Vee Validate库中显示规则的自定义错误消息。“required”规则的自定义消息没有显示,而是显示为:“first_name字段是必需的。”预期的消息是“请输入名字。” 下面的代码在应用程序中。js 这是我的HTML组件代码。 下面是我的JS脚本代码 我遗漏了什么吗?
-
通过查看vee验证文档,我看不到任何验证select输入的内容。所以我的问题是你能验证选择吗?当前我尝试的内容未显示错误消息。。。 这是密码

