jquery插件bootstrapValidator数据验证详解
因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。
bootstrap:能够增加兼容性的强大框架.
需要引用css:
bootstrap.min.css
bootstrapValidator.min.css
js:
jquery-1.10.2.min.js
bootstrap.min.js
bootstrapValidator.min.js
(下载实例)
以上这些都是必须的。
先上个简单的例子,只要导入相应的文件可以直接运行:
<!DOCTYPE html> <html> <head> <title>Using Ajax to submit data</title> <link rel="stylesheet" href="../vendor/bootstrap/css/bootstrap.css"/> <link rel="stylesheet" href="../dist/css/bootstrapValidator.css"/> <script type="text/javascript" src="../vendor/jquery/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="../vendor/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="../dist/js/bootstrapValidator.js"></script> </head> <body> <div class="container"> <!-- class都是bootstrap定义好的样式,验证是根据input中的name值 --> <form id="defaultForm" method="post" class="form-horizontal" action="ajaxSubmit.php"> <!-- 下面这个div必须要有,插件根据这个进行添加提示 --> <div class="form-group"> <label class="col-lg-3 control-label">Username</label> <div class="col-lg-5"> <input type="text" class="form-control" name="username" /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">Email address</label> <div class="col-lg-5"> <input type="text" class="form-control" name="email" /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">Password</label> <div class="col-lg-5"> <input type="password" class="form-control" name="password" /> </div> </div> <div class="form-group"> <div class="col-lg-9 col-lg-offset-3"> <button type="submit" class="btn btn-primary">Sign up</button> </div> </div> </form> </div> <script type="text/javascript"> $(document).ready(function() { /** * 下面是进行插件初始化 * 你只需传入相应的键值对 * */ $('#defaultForm').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: {/*输入框不同状态,显示图片的样式*/ valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: {/*验证*/ username: {/*键名username和input name值对应*/ message: 'The username is not valid', validators: { notEmpty: {/*非空提示*/ message: '用户名不能为空' }, stringLength: {/*长度提示*/ min: 6, max: 30, message: '用户名长度必须在6到30之间' }/*最后一个没有逗号*/ } }, password: { message:'密码无效', validators: { notEmpty: { message: '密码不能为空' }, stringLength: { min: 6, max: 30, message: '用户名长度必须在6到30之间' } } }, email: { validators: { notEmpty: { message: 'The email address is required and can\'t be empty' }, emailAddress: { message: 'The input is not a valid email address' } } } } }); }); </script> </body> </html>
这是最基本的,例子直接复制到本地,并且导入需要的css和js文件(JS中username,password等键值名和input标签中name属性值对应),运行就能够进行非空,长度验证,完全不需要管css样式。
效果图如下:

当然,以上都是插件写好的规则,如果想自己加匹配规则怎么办呢?
如下只要在input相对应的键值中加入一个regexp:{}键值对(在上面的js基础上修改)
username: {/*键名和input name值对应*/
message: 'The username is not valid',
validators: {
notEmpty: {/*非空提示*/
message: '用户名不能为空'
},
regexp: {/* 只需加此键值对,包含正则表达式,和提示 */
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '只能是数字和字母_.'
},
stringLength: {/*长度提示*/
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
}/*最后一个没有逗号*/
}
},
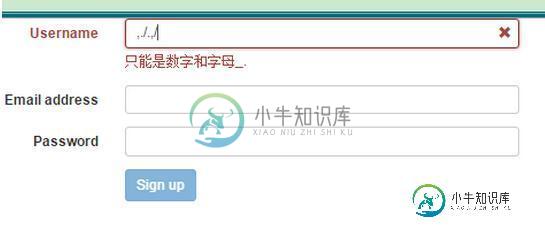
效果如下:

至此只要运行和看了例子,就能进行大部分的验证了,是不是很简单?只要写相应的键值对即可,再也自己什么都写了。下面进一步的使用,进行用户的注册,
需求:
实时验证用户名是否存在,密码不能和用户名相同,两次密码需要相同,提交之后需要验证返回值
html代码(直接替换上例子中的form即可):
<form id="defaultForm" role="form" class="form-signin" action="registerAccount.do" method="post"> <h2 class="form-signin-heading">请输入注册信息:</h2> <div class="form-group"> <label for="username">用户名:</label><input class="form-control" type="text" name="username" id="username" /> </div> <div class="form-group"> <label for="password">密码:</label><input class="form-control" type="password" name="password" id="password"/> </div> <div class="form-group"> <label for="repassword">确认密码:</label><input class="form-control" type="password" name="repassword" id="repassword" /> </div> <div class="form-group"> <label for="phone">手机号码:</label><input class="form-control" type="text" name="phone" id="phone" /> </div> <div class="form-group"> <label for="email">email:</label><input class="form-control" type="email" name="email" id="email" /> </div> <div class="form-group"> <label for="invite">邀请码:</label><input class="form-control" type="text" name="invite" id="invite"> </div> <div class="form-group"> <button class="btn btn-lg btn-primary btn-block" type="submit">确认注册</button> <a class="btn btn-lg btn-primary btn-block" href="../">返回首页</a> </div> </form>
js代码(直接替换例子中的JS):
$(function(){/* 文档加载,执行一个函数*/
$('#defaultForm')
.bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {/*input状态样式图片*/
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {/*验证:规则*/
username: {//验证input项:验证规则
message: 'The username is not valid',
validators: {
notEmpty: {//非空验证:提示消息
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)
remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true}
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
/**自定义提交数据,默认值提交当前input value
* data: function(validator) {
return {
password: $('[name="passwordNameAttributeInYourForm"]').val(),
whatever: $('[name="whateverNameAttributeInYourForm"]').val()
};
}
*/
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '用户名由数字字母下划线和.组成'
}
}
},
password: {
message:'密码无效',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
identical: {//相同
field: 'password', //需要进行比较的input name值
message: '两次密码不一致'
},
different: {//不能和用户名相同
field: 'username',//需要进行比较的input name值
message: '不能和用户名相同'
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
repassword: {
message: '密码无效',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 30,
message: '用户名长度必须在6到30之间'
},
identical: {//相同
field: 'password',
message: '两次密码不一致'
},
different: {//不能和用户名相同
field: 'username',
message: '不能和用户名相同'
},
regexp: {//匹配规则
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮件不能为空'
},
emailAddress: {
message: '请输入正确的邮件地址如:123@qq.com'
}
}
},
phone: {
message: 'The phone is not valid',
validators: {
notEmpty: {
message: '手机号码不能为空'
},
stringLength: {
min: 11,
max: 11,
message: '请输入11位手机号码'
},
regexp: {
regexp: /^1[3|5|8]{1}[0-9]{9}$/,
message: '请输入正确的手机号码'
}
}
},
invite: {
message: '邀请码',
validators: {
notEmpty: {
message: '邀请码不能为空'
},
stringLength: {
min: 8,
max: 8,
message: '请输入正确长度的邀请码'
},
regexp: {
regexp: /^[\w]{8}$/,
message: '请输入正确的邀请码(包含数字字母)'
}
}
},
}
})
.on('success.form.bv', function(e) {//点击提交之后
// Prevent form submission
e.preventDefault();
// Get the form instance
var $form = $(e.target);
// Get the BootstrapValidator instance
var bv = $form.data('bootstrapValidator');
// Use Ajax to submit form data 提交至form标签中的action,result自定义
$.post($form.attr('action'), $form.serialize(), function(result) {
//do something...
});
});
});
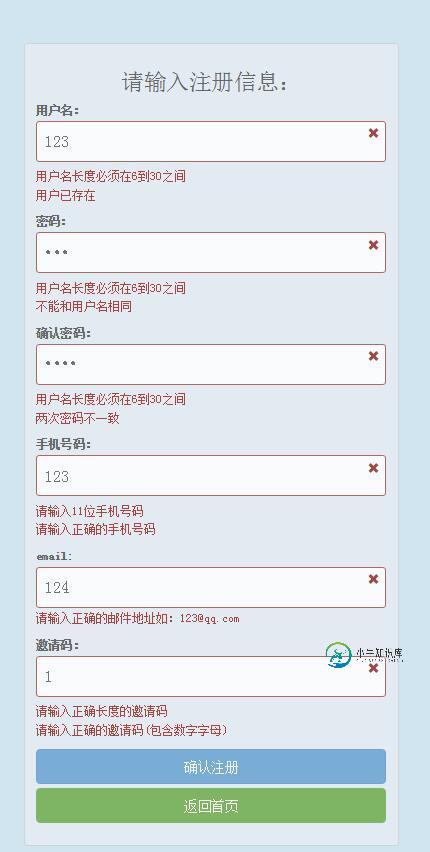
效果图:

异常:
Uncaught RangeError: Maximum call stack size exceedede
没有加class="form-group"
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery验证插件 Validate详解,包括了jQuery验证插件 Validate详解的使用技巧和注意事项,需要的朋友参考一下 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验证,并
-
本文向大家介绍jQuery插件Validation表单验证详解,包括了jQuery插件Validation表单验证详解的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jQuery插件Validation表单验证的具体实现代码,供大家参考,具体内容如下 功能 1.对”姓名“的必填和长度至少是两位的验证。 2.对“电子邮件”的必填和是否为E-mail格式的验证。 3.对“网址”是否为url的
-
本文向大家介绍详解jQuery的表单验证插件--Validation,包括了详解jQuery的表单验证插件--Validation的使用技巧和注意事项,需要的朋友参考一下 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用
-
本文向大家介绍jQuery验证插件validate使用方法详解,包括了jQuery验证插件validate使用方法详解的使用技巧和注意事项,需要的朋友参考一下 1. 写在前面 我们知道,用户在注册的时候,会有个表单页面,然后有些选项是必填的,有些要填的内容是有规范的,这些都要在用户提交之前进行验证才行,如果不符合要求,需要在右边显示一个友好的提示,让用户修改。 记得以前在学习Servlet
-
本文向大家介绍实用又漂亮的BootstrapValidator表单验证插件,包括了实用又漂亮的BootstrapValidator表单验证插件的使用技巧和注意事项,需要的朋友参考一下 本文推荐一款twitter做的bootstrapValidator.js,本身bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜bootstrapValidator会
-
目前支持对以下格式的值进行验证: cnum*-*(纯数字), char*-*(纯字母), zwen*-*(中文), bysc*-*(字母开头), mail(邮箱), yzbm(邮政编码) * 其中的‘*’表示长度,比如“zwen1-5”表示中文1-5位的长度。同时支持“zwen”(只能是中文),“zwen5-*”(5位长度的文字),其他的数据类型如同上面所示。

