jQuery验证插件 Validate详解
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验证,并得到了许多Web开发者的好评。作为一个标准的验证方法库,Validation拥有如下特点:
1.内置验证规则: 拥有必填、数字、Email、URL和信用卡号码等19类内置验证规则
2.自定义验证规则: 可以很方便地自定义验证规则
3.简单强大的验证信息提示: 默认了验证信息提示,并提供自定义覆盖默认的提示信息的功能
4.实时验证: 可能通过keyup或blur事件触发验证,而不仅仅在表单提交的时候验证
validate.js下载地址: http://plugins.jquery.com/project/validate
metadata.js下载地址: http://plugins.jquery.com/project/metadata
使用方法:
1.引入jQuery库和Validation插件
<script src="scripts/jquery-1.6.4.js" type="text/javascript"></script> <script src="scripts/jquery.validate.js" type="text/javascript"></script>
2.确定哪个表单需要被验证
<script type="text/javascript">
////<![CDATA[
$(document).ready(function(){
$("#commentForm").validate();
});
//]]>
</script>
3.针对不同的字段,进行验证规则编码,设置字段相应的属性
class="required" 必须填写 class="required email" 必须填写且内容符合Email格式验证 class="url" 符合URL格式验证 minlength="2" 最小长度为2 可验证的规则有19种: [javascript] view plaincopyprint? required: 必选字段 remote: "请修正该字段", email: 电子邮件验证 url: 网址验证 date: 日期验证 dateISO: 日期 (ISO)验证 dateDE: number: 数字验证 numberDE: digits: 只能输入整数 creditcard: 信用卡号验证 equalTo: ”请再次输入相同的值“验证 accept: 拥有合法后缀名的字符串验证 maxlength/minlength: 最大/最小长度验证 rangelength: 字符串长度范围验证 range: 数字范围验证 max/min: 最大值/最小值验证
需要引入的js
<script type="text/javascript" src="../../scripts/jquery-1.3.1.js"></script> <script type="text/javascript" src="lib/jquery.validate.js"></script>
初始化的HTML
<script type="text/javascript">
$(function(){
$("#commentForm").validate()
})
</script>
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
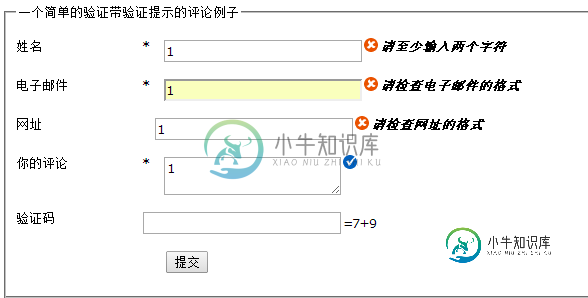
<legend>一个简单的validate验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" class="required" minlength="2" />
</p>
<p>
<label for="cemail">电子邮件</label>
<em>*</em><input id="cemail" name="email" size="25" class="required email" />
</p>
<p>
<label for="curl">网址</label>
<em> </em><input id="curl" name="url" size="25" class="url" />
</p>
<p>
<label for="ccomment">你的评论</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22" class="required" ></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
首先看默认设置的规格
| 序号 | 规则 | 描述 |
|---|---|---|
| 1 | required:true | 必须输入的字段。 |
| 2 | remote:"check.php" | 使用 ajax 方法调用 check.php 验证输入值。 |
| 3 | email:true | 必须输入正确格式的电子邮件。 |
| 4 | url:true | 必须输入正确格式的网址。 |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 |
| 8 | digits:true | 必须输入整数。 |
| 9 | creditcard: | 必须输入合法的信用卡号。 |
| 10 | equalTo:"#field" | 输入值必须和 #field 相同。 |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。 |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。 |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 |
| 16 | max:5 | 输入值不能大于 5。 |
| 17 | min:10 | 输入值不能小于 10。 |
required表示必须填写的
email表示必须正确的邮箱
把验证的规格写在HTML内的class内,方法欠妥,后期的维护增加成本,没有实现行为与结构的分离
所以,可以想把HTML内的class都清空,如下:
<form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>一个简单的validate验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" /> </p> <p> <label for="cemail">电子邮件</label> <em>*</em><input id="cemail" name="email" size="25" /> </p> <p> <label for="curl">网址</label> <em> </em><input id="curl" name="url" size="25" /> </p> <p> <label for="ccomment">你的评论</label> <em>*</em><textarea id="ccomment" name="comment" cols="22" ></textarea> </p> <p> <input class="submit" type="submit" value="提交"/> </p>
js
$(document).ready(function(){
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
}
});
});
</script>
因为默认的提示是英文的,可以改写成
jQuery.extend(jQuery.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"),
minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: jQuery.format("请输入一个最大为 {0} 的值"),
min: jQuery.format("请输入一个最小为 {0} 的值")
});
建议新建一个js,放到validate.js 下面.
关于提示的美化

errorElement:"em"
创建一个标签,可以自定义
success:function(label){
label.text(" ").addClass('success')
}
这里的参数label是指向创建的标签,这里也就是”em“ 然后情况自己的内容,在加上自己的class就可以了
完整的js
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
相对应的css
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
.success放到.error下面。。。唔唔。。具体的情况。。只可体会不可言会。。唔。。
在做项目的过程中千变万化,有时候要满足不同的需求,validate也可以单独的修改验证的信息。。
例如:
messages:{
username:{
required:"主人,我要填的满满的",
minlength:"哎唷,长度不够耶"
}
}
完整的js
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
},
messages:{
username:{
required:"主人,我要填的满满的",
minlength:"哎唷,长度不够耶"
}
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
这里就可以啦。
关于自定义验证规则
增加一段HTML代码
<p> <label for="cvalcode">验证码</label> <input id="valcode" name="valcode" />=7+9 </p>
自定一个规则
$.validator.addMethod("formula",function(value,element,param){
return value==eval(param)
},"请正确输入验证信息");
formula是需要验证方法的名字 好比如required 必须的。
value返回的当前input的value值
param返回的是当前自定义的验证格式 好比如:7+9
在试用了eval方法 让字符串相加
完整的js
$.validator.addMethod("formula",function(value,element,param){
return value==eval(param)
},"请正确输入验证信息");
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
},
messages:{
username:{
required:"主人,我要填的满满的",
minlength:"哎唷,长度不够耶"
}
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
额。。没了 学的不深,这是基础的一部分。。还会继续深入学习去。掰掰( ^_^ )/~~拜拜
-
本文向大家介绍jQuery验证插件validate使用方法详解,包括了jQuery验证插件validate使用方法详解的使用技巧和注意事项,需要的朋友参考一下 1. 写在前面 我们知道,用户在注册的时候,会有个表单页面,然后有些选项是必填的,有些要填的内容是有规范的,这些都要在用户提交之前进行验证才行,如果不符合要求,需要在右边显示一个友好的提示,让用户修改。 记得以前在学习Servlet
-
本文向大家介绍jQuery Validate表单验证插件实现代码,包括了jQuery Validate表单验证插件实现代码的使用技巧和注意事项,需要的朋友参考一下 1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家。 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确、错误提示及鼠标移入时的帮
-
本文向大家介绍jQuery插件Validation表单验证详解,包括了jQuery插件Validation表单验证详解的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jQuery插件Validation表单验证的具体实现代码,供大家参考,具体内容如下 功能 1.对”姓名“的必填和长度至少是两位的验证。 2.对“电子邮件”的必填和是否为E-mail格式的验证。 3.对“网址”是否为url的
-
本文向大家介绍jquery插件bootstrapValidator数据验证详解,包括了jquery插件bootstrapValidator数据验证详解的使用技巧和注意事项,需要的朋友参考一下 因为项目需要数据验证,看bootstrapValidator 还不错,就上手一直,完美兼容,话不多说。 bootstrap:能够增加兼容性的强大框架. 需要引用css: bootstrap.min.css b
-
本文向大家介绍详解jQuery的表单验证插件--Validation,包括了详解jQuery的表单验证插件--Validation的使用技巧和注意事项,需要的朋友参考一下 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用
-
本文向大家介绍vue.js表单验证插件(vee-validate)的使用教程详解,包括了vue.js表单验证插件(vee-validate)的使用教程详解的使用技巧和注意事项,需要的朋友参考一下 综述 名称:vee-validate 用途:简单的 Vue.js 表单验证插件 官网:地址 github:地址 特别提示 配合laravel使用特别好使 因为验证规则和laravel后端的验证规则一样 插

