使用设备模式模拟移动设备
优质
小牛编辑
144浏览
2023-12-01
使用 Chrome 开发者工具的Device Mode(设备模式)来构建移动优先,完全响应式的网站。了解如何使用它来模拟各种设备及其功能。
简而言之
- 在不同的屏幕尺寸和分辨率,包括Retina显示屏,上模拟您的网站。
- 通过可视化和检查CSS媒体查询进行响应式设计。
- 使用网络模拟器评估网站的性能,而不会影响其他标签的流量。
- 准确地模拟触摸事件,地理位置和设备方向的设备输入。
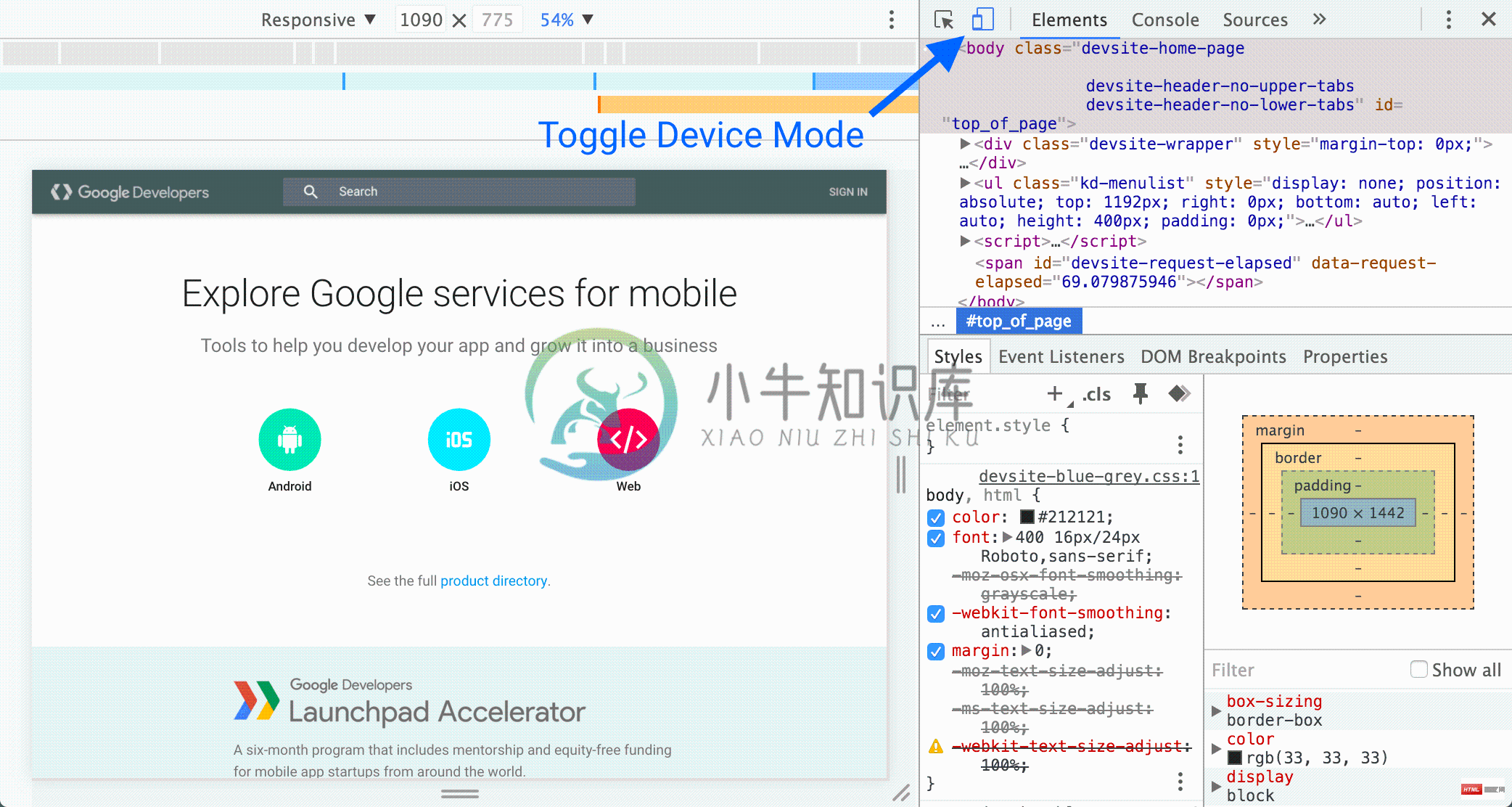
切换Device Mode(设备模式)
切换Device Mode(设备模式)来控制Device Mode(设备模式)的开和关。

当Device Mode(设备模式)打开时,图标为蓝色( )。
)。
关闭时,图标为灰色( )。
)。
默认情况下启用Device Mode(设备模式)。
您也可以按Command+Shift+M(Mac) 或者Ctrl+Shift+M(Windows, Linux) 来切换设备模式。要使用此快捷方式,你的开发者工具窗口需要获取焦点。如果焦点您的可视窗口上,那么将触发Chrome的切换用户快捷方式。

