加速JavaScript执行
使用Chrome DevTools CPU Profiler(分析器)识别高开销的函数。

TL;DR
- 通过CPU Profiler(分析器)准确记录被调用的函数以及花费的时间长度。
- 将您的分析形象好为火焰图。
录制一个CPU分析
如果你注意到你的JavaScript中有卡顿现象,那么请收集一个JavaScript CPU 分析。CPU分析显示页面功能中执行时间花费比较多的位置。
- 转到DevTools的
Profiles(分析)面板。 - 选择
Collect JavaScript CPU Profile(收集JavaScript CPU 分析)单选按钮。 - 点击
Start(开始)。 - 根据您要分析的内容,您可以重新加载页面,与页面交互,或者只是让页面运行。
- 完成后按
Stop(停止)按钮。
您还可以使用命令行API在命令行中录制和分组分析。
查看CPU分析
当您完成录制时, DevTools使用录制中的数据自动填充Profile(分析)面板。
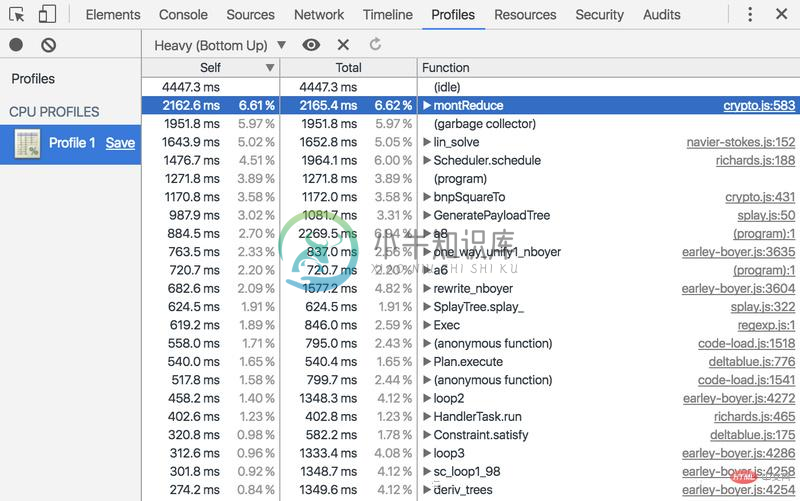
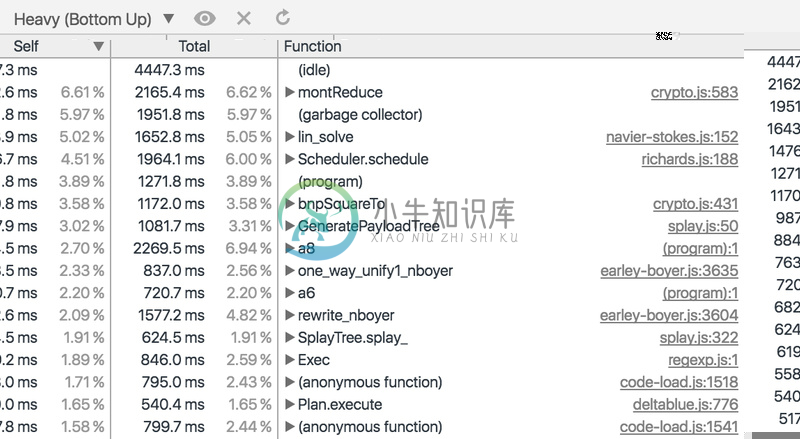
默认视图为Heavy (Bottom Up)。这个视图使您可以查看哪些函数对性能影响最大,并检查这些功能的调用路径。
更改排序顺序
要更改排序顺序,可以点击下拉菜单菜单旁的focus selected function图标( ) 单击焦点所选功能图标旁边的下拉菜单,然后选择以下选项之一:
) 单击焦点所选功能图标旁边的下拉菜单,然后选择以下选项之一:
Chart(图表) - 显示按照录制时间顺序的火焰图。

Heavy (Bottom Up) - 根据对性能影响,从大到小的顺序列出函数,并使您能够检查函数的调用路径。这是默认视图。

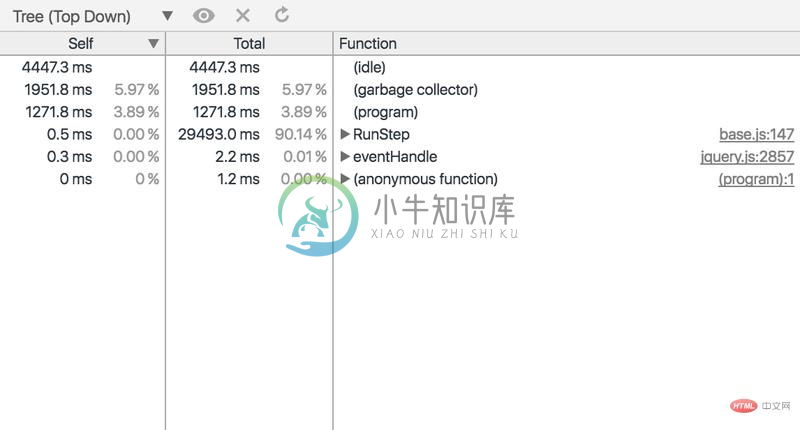
Tree (Top Down) - 从调用栈的顶端开始,显示调用结构的树状图。

排除函数
要从CPU分析中排除某个函数,单击选择它,然后点击exclude selected function(排除所选函数)图标( )。排除函数的调用者管理排除函数的总时间。
)。排除函数的调用者管理排除函数的总时间。
单击restore all functions恢复所有函数图标( )将所有排除的功能恢复回录制。
)将所有排除的功能恢复回录制。
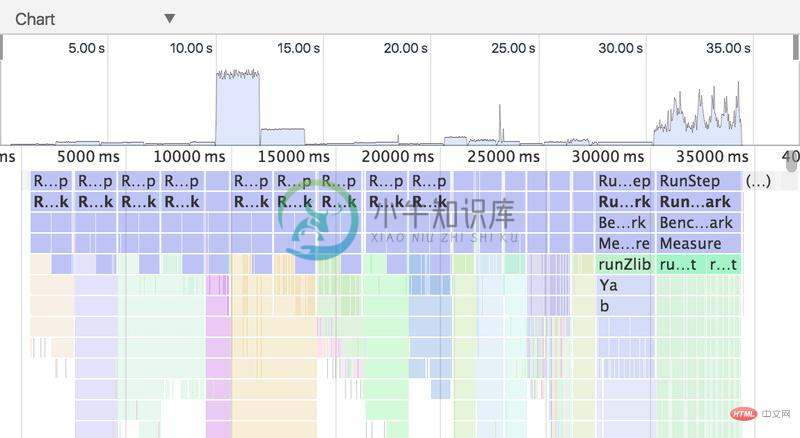
以Flame Chart(火焰图表)查看CPU配置
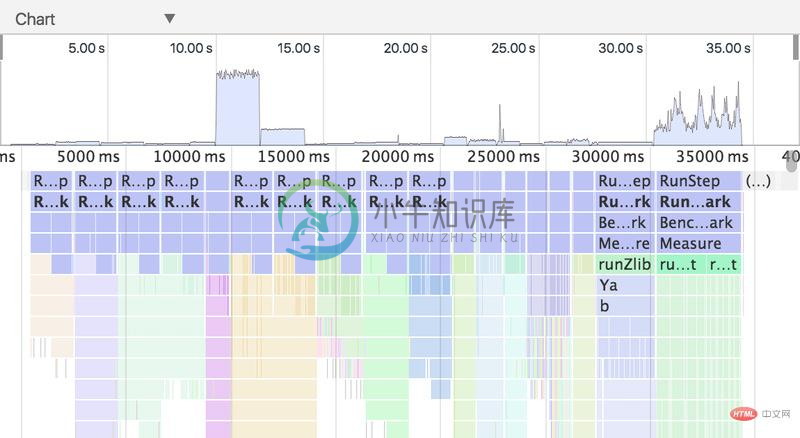
Flame Chart(火焰图表)视图提供了CPU分析随着时间推移的可视化表示。
在录制CPU分析后,在图表上通过更改排列顺序查看录制。

Flame Chart(火焰图表)分为两个部分:
Overview(概览) - 整个录制的概览图。条的高度对应于调用栈的深度。所以,条越高,调用栈越深。Call Stacks(调用栈) - 这是在录制期间调用的函数的深入详细的视图。水平轴是时间,垂直轴是调用栈。栈的调用结构树状图是自上而下的。所以,顶部的函数调用它下面的函数,以此类推。
函数着色是随机的。与其他面板中使用的颜色没有相关性。但是,函数调用时颜色始终是相同的,这样你可以看到执行的模式。

调用栈图中垂直高度没有太大意义,它只是意味着很多函数被调用。但是一个宽的条形意味着调用花费较长时间才能完成。这些是需要优化的候选对象。
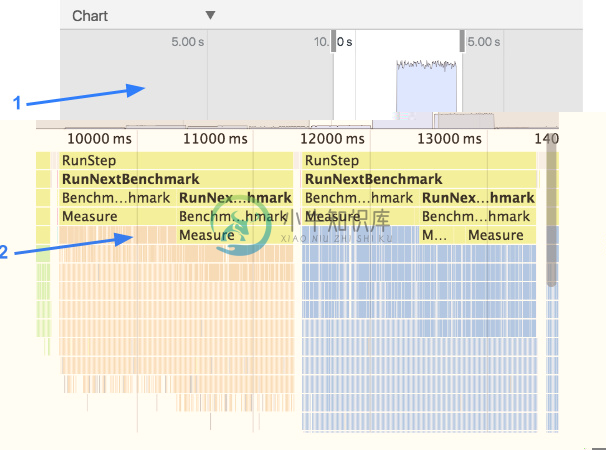
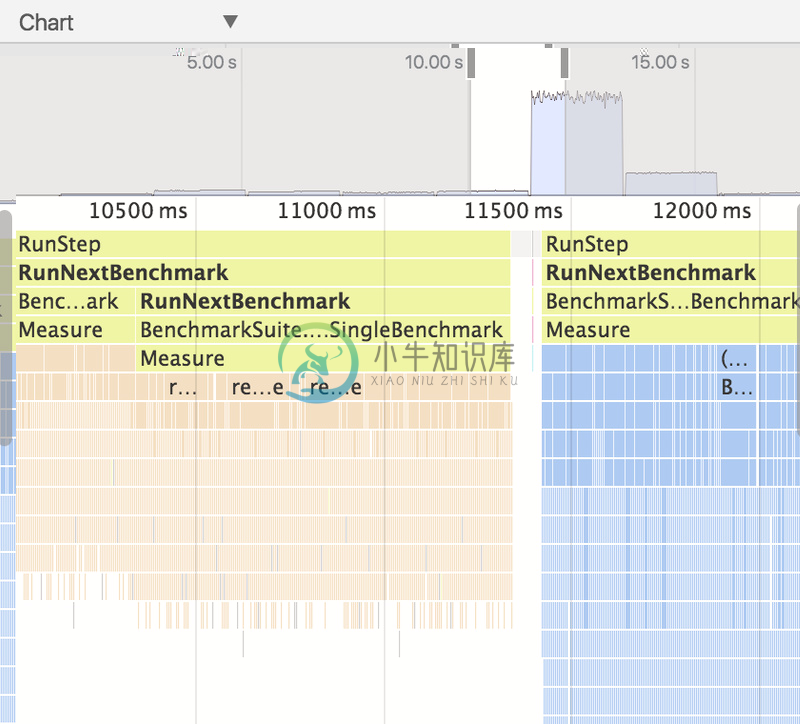
放大录制的指定部分
在Overview(概览)上单击、按住并向左或右拖动鼠标移动,可以放大调用栈的指定部分,缩放后,调用栈自动显示你选择的录制部分。

查看函数的详细信息
单击函数可以在Sources(源文件)面板中查看其定义。
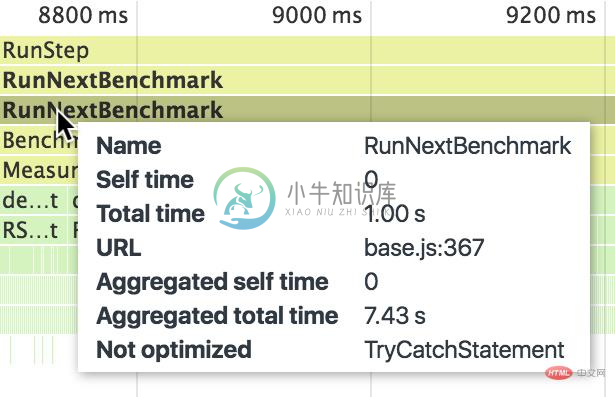
将鼠标悬停在某个函数上可以显示函数名称和计时数据。下面是提供的详细信息:
Name(名称) : 函数的名称。Self time(自身时间) :当前函数完成调用所需的时间,仅包括函数本身中的语句,不包括它调用的任何函数。Total time(总时间 : 当前函数完成调和该函数调用的任何函数所花费的时间。URL(地址) :函数定义在文件中的位置为file.js:100,其中file.js是定义函数的文件的名称,100是定义的行号。Aggregated self time(合计自身时间) :在录制中函数的所有调用的合计时间,不包括由此函数调用的函数。Aggregated self time(合计总时间) :函数的所有调用的总时间,包括此函数调用的函数。Not optimized(未优化) :如果优化器检查到该函数有可优化空间,那么在这个地方会被列出来。