在Sources(源文件)面板中跟踪监视变量
优质
小牛编辑
149浏览
2023-12-01
Chrome DevTools允许您在整个应用程序中轻松查看多个变量。观察源代码中的变量可以让您离开控制台,并专注于改进代码。
Sources(源文件)面板提供了在应用程序中跟踪监视变量的功能。它位于调试器侧边栏的Watch窗格。通过利用此功能,您不需要重复地将对象日志输出到控制台中。

添加变量
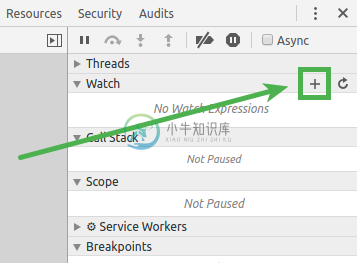
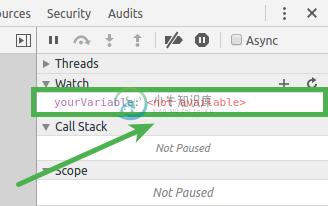
要将变量添加到监视列表中,请使用点击Watch(监视)窗格标题栏上右侧的Add expression(添加表达式)图标(愚人码头注:展开Watch(监视)窗格才会出现该按钮)。这将打开一个内联输入框,您可以在输入框中输入要监视的变量名称。输入完毕,按Enter键,即可将其添加到列表中。

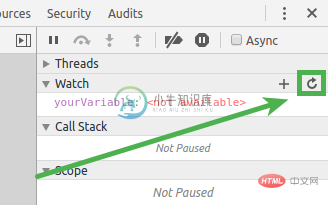
监视器将显示添加时变量的当前值。如果变量未设置或找不到,值将显示为<Not Available>。

更新变量
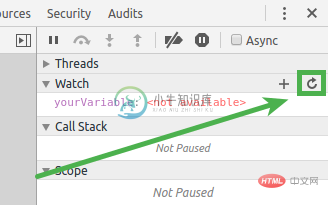
变量值会随着应用程序的运行而改变。监视列表不是变量的实时视图,除非您逐步执行。当您使用断点逐步执行时,监视列表中的值将自动更新。要手动重新检查列表中的变量,请点击Watch(监视)窗格标题栏上右侧的Refresh(刷新)按钮(愚人码头注:展开Watch(监视)窗格才会出现该按钮)。

当请求刷新时,重新检查当前应用程序状态。每个跟踪监视项将使用当前值进行更新。

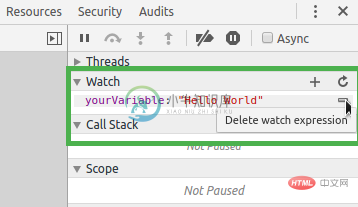
删除变量
保持你正在跟踪监视的变量最少,这样可以更快的执行,您可能需要从跟踪监视的列表中删除变量。可以把将鼠标移到在变量上,然后单击右侧显示的Delete watch expression删除图标。