在google chrome开发者工具中隐藏jquery.map错误?
随着.map文件的引入,我的控制台中充斥着错误,如:
拒绝加载chrome-扩展://flpedblkbobmjlipnnmalidalmhkangn/jquery.min.map.必须在web_accessible_resources清单键中列出资源,才能由扩展外部的页面加载。
是否有任何方法可以抑制有关.map文件的错误消息?
共有2个答案
下载地图文件并将其放在相同的. js文件目录中。http://jquery.com/download/
您还可以从开发工具设置中全局禁用CSS或JavaScript源映射。
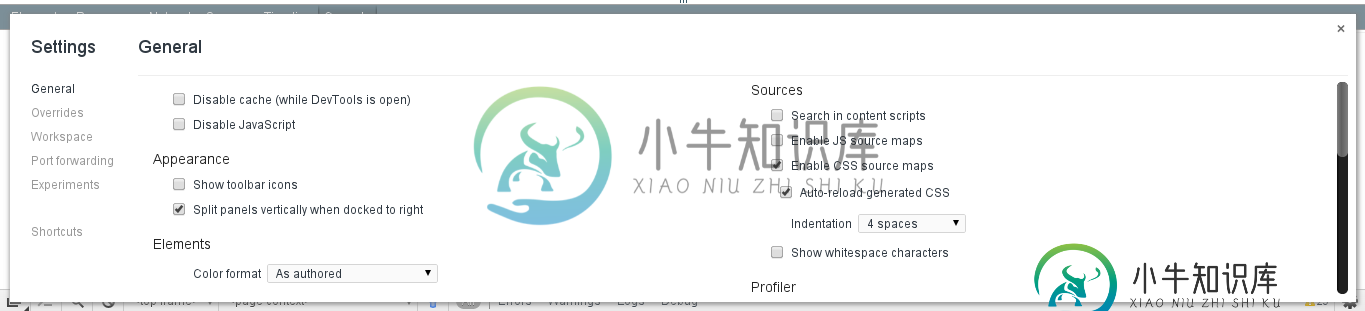
- 点击开发者工具右下角的齿轮图标
- 在来源下找到右边的第二个和第三个选项
- 取消勾选启用JS源映射
- 取消勾选启用CSS源映射

-
安装 composer require hyperf/devtool 支持的命令 php bin/hyperf.php 通过执行上面的命令可获得 Command 所支持的所有命令,其中返回结果 gen 系列命令和 vendor:publish 命令主要为 devtool 组件提供支持 gen gen:amqp-consumer Create a new amqp consumer cl
-
LinkIDE 开发者工具 为帮助开发者更方便、高效的开发和调试基于聆客(Link)的小程序,平台推出了LinkIDE,它是一个桌面应用,支持在 windows 和 Mac 上使用,通过打通上层的 Link 平台 和底层的 BUI-Weex 开发框架,使得开发者可以通过 LinkIDE 管理程序包,便捷的进行开发和调试。 程序包 & 应用 这里试图为开发者解释 Link平台 中两个关键的概念: 程
-
20. 开发者工具 Spring Boot包含一组额外的工具,可以使程序开发的体验更加愉悦。spring-boot-devtools模块可以包含在任何项目中以提供额外的用于开发阶段的功能。要包含devtools的支持,只需将模块依赖添加到您的构建中: Maven <dependencies> <dependency> <groupId>org.springframework
-
Spring Boot包含一组额外的工具,可以使应用程序开发体验更加愉快。 spring-boot-devtools模块可以包含在任何项目中,以提供额外的开发时间功能。 要包含devtools支持,请将模块依赖项添加到您的构建中,如以下Maven和Gradle列表中所示: <dependencies> <dependency> <groupId>org.springframework.boo
-
Web 开发者工具 Web 开发者工具允许开发者测试和调试代码, 它们不同于网站生成器和 IDE, 因为 Web 开发者工具不直接参与网页的创建, 而是用于测试网站或 Web 应用的用户界面接口的工具. Web 开发者工具是浏览器的加载项或内置功能. 当今最流行的web浏览器, Google Chrome, Firefox, Opera, Internet Explorer, 和 Safari 都
-
Blockly Developer Tools 是一个基于Web的开发人员工具,可自动执行部分Blockly配置过程,包括创建自定义块,构建工具箱以及配置Web Blockly工作区。 使用该工具的Blockly开发人员流程包括三个部分: 使用Block Factory和Block Exporter创建自定义块 使用Workspace Factory构建工具箱和默认工作区 使用Workspace

