检查和编辑页面和样式
检查和编辑页面和样式
使用Chrome DevTools Elements(元素)面板,检查并实时编辑页面中的HTML和CSS。

TL;DR
在
Elements(元素)面板中随时检查并编辑 DOM 树中的任何元素。在
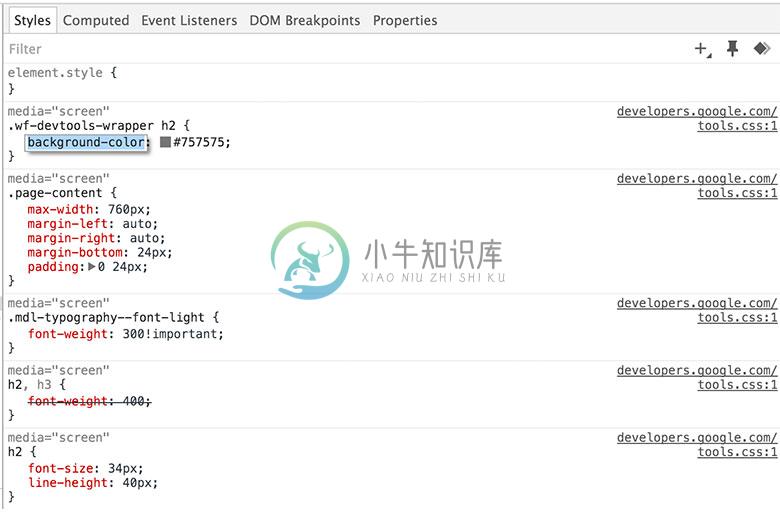
Styles(样式)窗格中查看和更改应用于任何选定元素的CSS规则。在
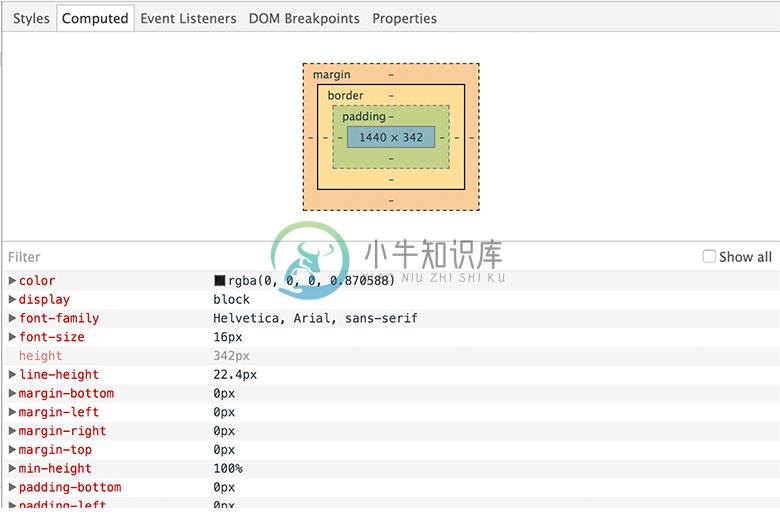
Computed(计算)窗格中查看和编辑所选元素的盒模型。在
Sources(源代码)面板中查看您在本地网页上所做的任何更改。
实时编辑一个DOM节点
要实时编辑DOM节点,只需双击选中元素并进行更改:
DOM树视图显示树的当前状态;由于多种不同原因,它可能与最初加载的HTML不一样。例如,您可以使用JavaScript修改DOM树;浏览器引擎自身能给尝试纠正因为开发者的错误而导致的无效标记并产生意外的DOM。
实时编辑一个样式
在Styles(样式)窗格中,可以实时编辑样式属性名称和值。所有样式都是可编辑的,除了那些灰色的(如user agent stylesheet中的样式,html中文网注:即我们通常说的浏览器的默认样式表)。
要编辑名称或值,只要单击它就可以了,然后进行修改,然后按Tab或Enter键保存修改。

默认情况下,您的CSS修改不是永久的,当您重新加载页面时,修改的内容就会丢失。如果您想要在页面重新加载时保留您的修改,请设置持续创作 。
检查和编辑盒模型参数
检查并编辑当前元素的盒模型参数,请使用Computed(计算)窗格。盒模型中的所有值都是可编辑的,只需点击它们就可以了。

同心矩形包含当前元素的padding, border 和 margin属性的top, bottom, left, right值。
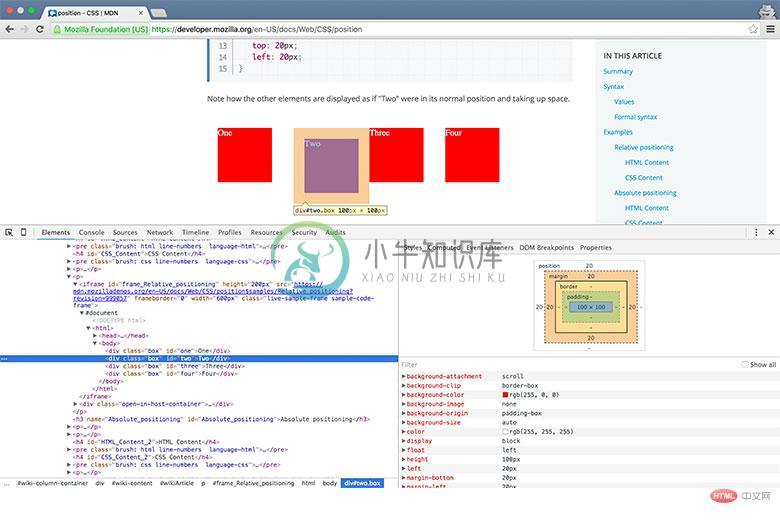
对于非静态定位的元素,还显示了position矩形,包含top, right,bottom, 和left属性的值。

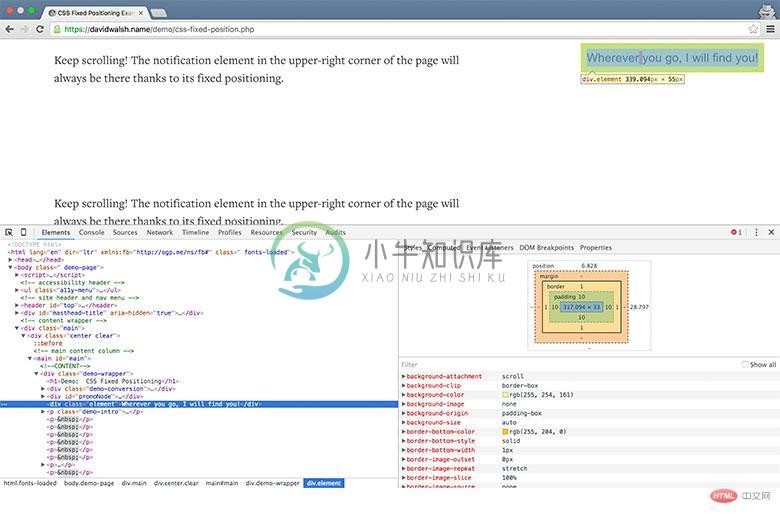
对于position: fixed和position: absolute元素,(盒模型)中心字段包含了所选元素的实际的offsetWidth × offsetHeight像素尺寸。跟Styles(样式)窗格中的属性值一样,所有值都可以通过双击来修改。然而,改变值不保证生效,因为这取决于具体元素的定位细节。

查看本地更改
如果你要查看对页面进行的实时更改的历史记录:
在
Styles(样式)窗格中,单击您修改过的文件。DevTools将跳转到Sources(源代码)面板中。右键单击该文件。
选择Local modifications(本地修改)。
如果你要了解所做的更改:
展开顶级文件名来查看发生修改的时间time modification occurred。
展开二级项目以查看对应于修改的 diff(之前和之后)。具有粉红色背景的表示移除,而具有绿色背景的表示添加。
取消更改
如果您尚未设置持续创作,你只要重新加载页面,所有实时编辑内容都会丢失。
假设您已设置持续创作,想要撤消更改:
使用
Ctrl + Z(Windows)或Cmd + Z(Mac)快速撤消通过Elements(元素)面板对DOM或样式的细微更改。要撤消对文件进行的所有本地修改,打开
Sources(源代码)面板,然后选择文件名旁边的revert(还原)。

