在任何页面上运行代码片段
代码片段是可以在Chrome DevTools的Sources(源文件)面板中创建和执行的小脚本。您可以从任何页面访问和运行它们。 当您运行代码段时,它在当前打开的页面的上下文中执行。
如果你有小的实用程序或调试脚本需要在多个页面上反复使用,请考虑将脚本另存为代码片段。您还可以使用代码片段替代 书签。
TL;DR
- 代码片段是可以从任何页面上运行的小脚本(类似于书签)。
- 使用
Evaluate in Console(在控制台中评估)功能在控制台中运行部分的代码片段。 - 请记住,
Sources(源文件)面板中的热门功能(如断点)也适用于代码片段。
在原生Android应用启用WebView调试;在Chrome DevTools中调试WebView。
- 通过
chrome://inspect访问可调试的 WebView 列表。 - WebView调试与通过[远程调试][remote debugging]一个网页是相同的。
创建代码片段
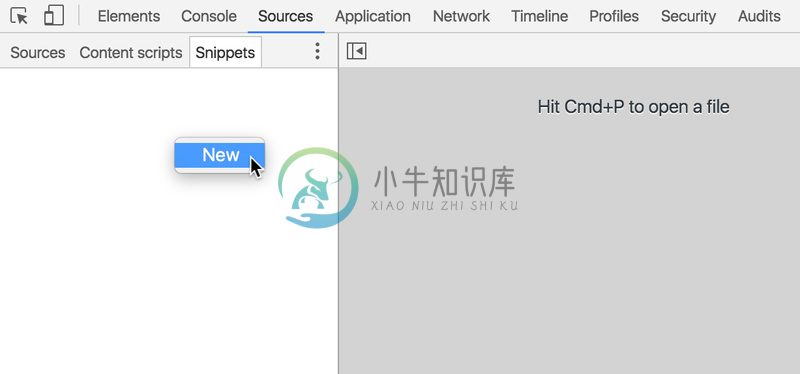
要创建代码片段,请打开Sources(源文件)面板,单击Snippets(代码片段)选项卡,在导航器中右键单击,然后选择New(新建)。

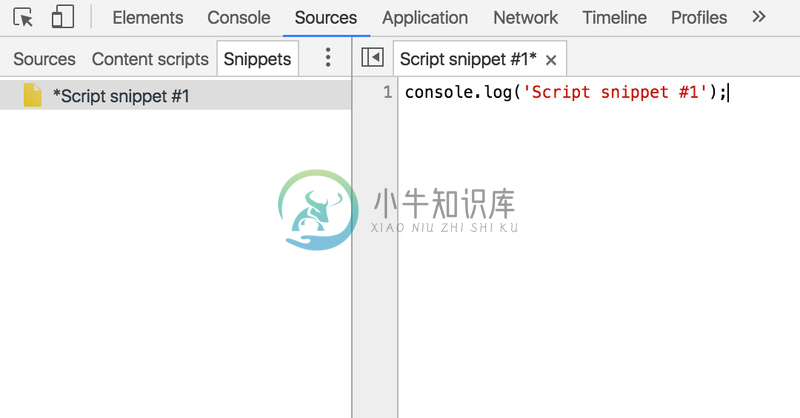
在编辑器中输入您的代码。当你有未保存的更改时,您的脚本名称旁边有一个星号(*),如下面的截图。按Command+S(Mac) 或Ctrl+S(Windows, Linux)保存更改。

运行代码片段
有三种方法可以运行您的代码段:
- 右键点击代码段文件名(在左侧窗格中列出所有代码段),然后选择
Run(运行)。 - 单击
Run(运行)按钮( )。
)。 - 按Command+Enter(Mac) 或Ctrl+Enter(Windows, Linux) 建。
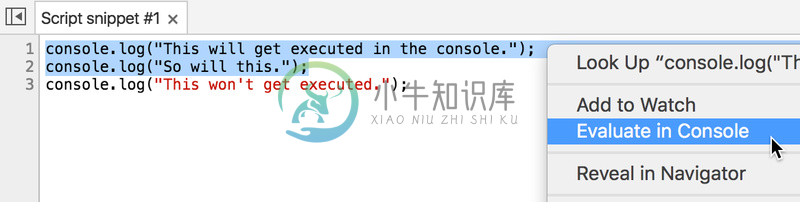
要在控制台中评估部分的代码片段,选中该部分,右键单击编辑器中的任意位置,并选择Evaluate in Console(在控制台中评估),或使用键盘快捷键Command+Shift+E(Mac) 或Ctrl+Shift+E(Windows, Linux)。

查看本地修改
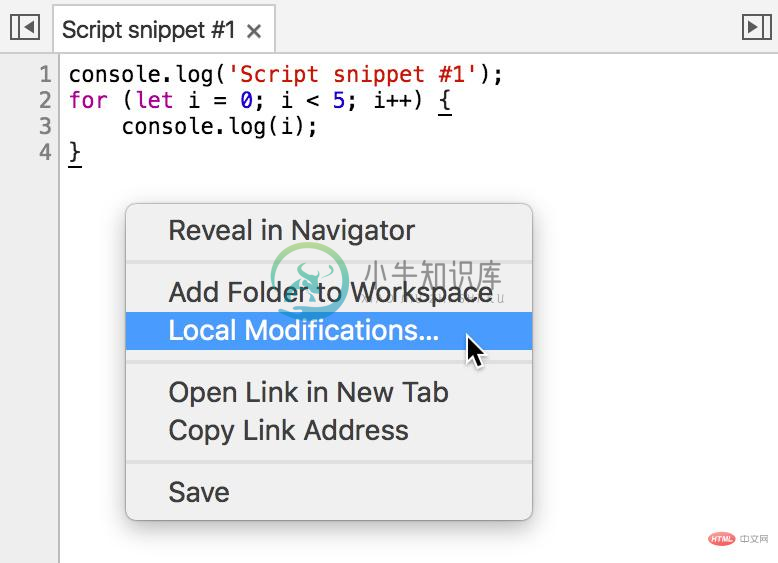
要查看对代码段做的修改的差异,右键单击代码段编辑器(同时代码段显示),并选择Local modifications(本地修改)。

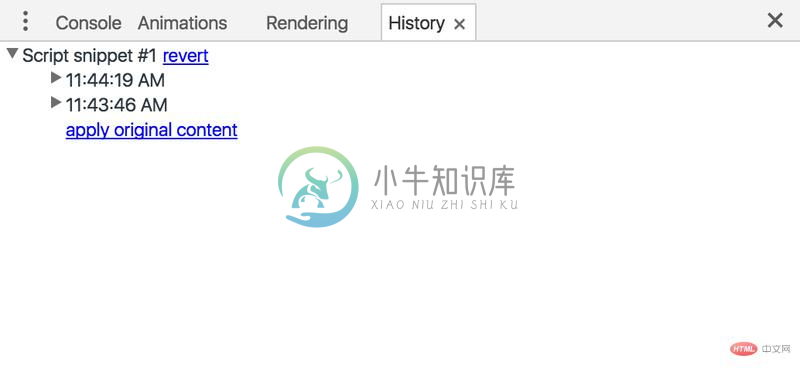
在控制台抽屉形式的面板中唤起名为History的新标签页。

每个时间戳表示修改。展开时间戳旁边的剪头,查看在该时间点所做的修改差异。revert(还原)链接删除修改历史记录。截至2016年6月27日,apply revision content(应用修改内容) 和 apply original content(应用原始内容) 链接似乎不能按预期工作。
设置断点
就像其他的脚本,你可以在代码段上设置断点。请参见 添加断点 来学习如何从 Sources(源文件) 面板中添加断点。

