远程调试 WebView
优质
小牛编辑
138浏览
2023-12-01
使用Chrome开发人员工具调试原生Android应用中的WebView。
在Android 4.4(KitKat)或更高版本上,使用DevTools在原生Android应用中调试WebView内容。
TL;DR
- 在原生Android应用启用WebView调试;在Chrome DevTools中调试WebView。
- 通过
chrome://inspect访问可调试的 WebView 列表。 - WebView调试与通过远程调试一个网页是相同的。
配置WebView来进行调试
在你的应用程序内必须启用WebView调试。要启用WebView调试,调用WebView类上的静态方法setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}此设置适用于所有应用程序的WebView。
提示: WebView调试不受应用程序 manifest 中debuggable标志的状态的影响。如果你想要仅在debuggable为true时启用WebView调试,在运行时测试这个标志。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}在 DevTools 中打开一个 WebView
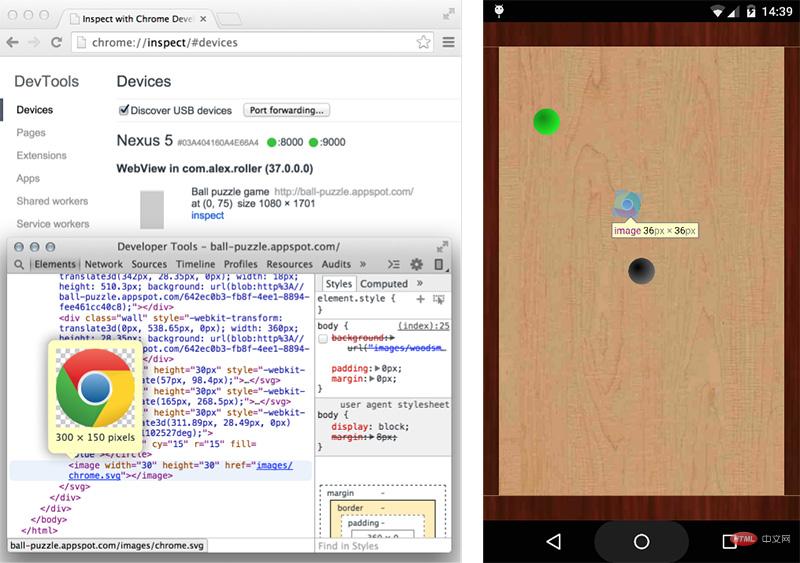
在 chrome://inspect 页面显示了你的设备上可调试的 WebViews 列表。
要开始调试,请点击要调试的WebView下面的inspect(检查)。 像使用远程浏览器标签页一样使用 DevTools 。

使用WebView列出的灰色图形表示其相对于设备屏幕的大小和位置。如果您的WebViews设置了标题,标题也会被列出。
故障排除
在chrome://inspect页面上看不到你的 WebView ?
- 确认你的应用程序是否开启 WebView 调试。
- 在您的设备上打开APP及想要调试的WebView 。然后,刷新
chrome://inspect页面。

