如何使用时间轴工具
使用Chrome DevTools Timeline(时间轴)面板录制和分析应用程序运行时的所有活动。这是开始检查和感知应用程序性能问题的最佳位置。

TL;DR
- 进行时间轴录制来分析在网页加载或用户互动后发生的每个事件。
- 在
Overview(概览)窗格中查看FPS,CPU和网络请求。 - 单击 Flame Chart (火焰)图表中的事件可查看其详细信息。
- 放大录制的一部分,使分析更容易。
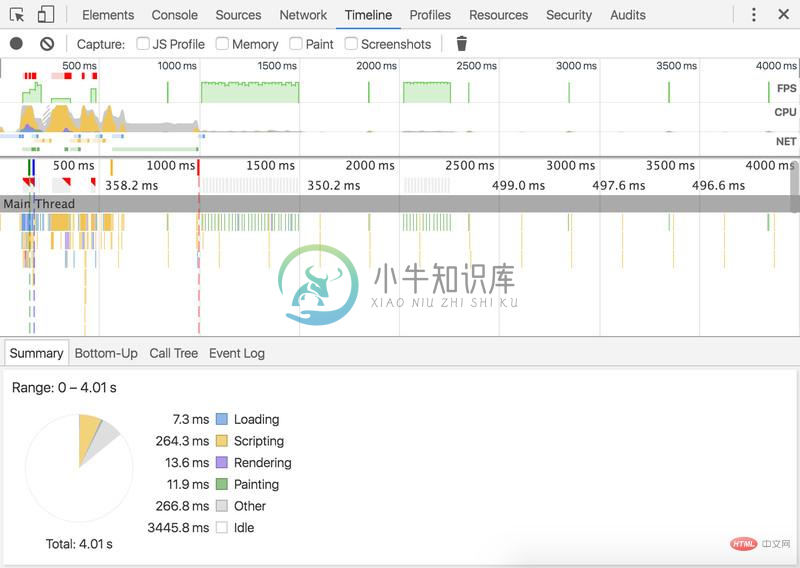
Timeline面板概述
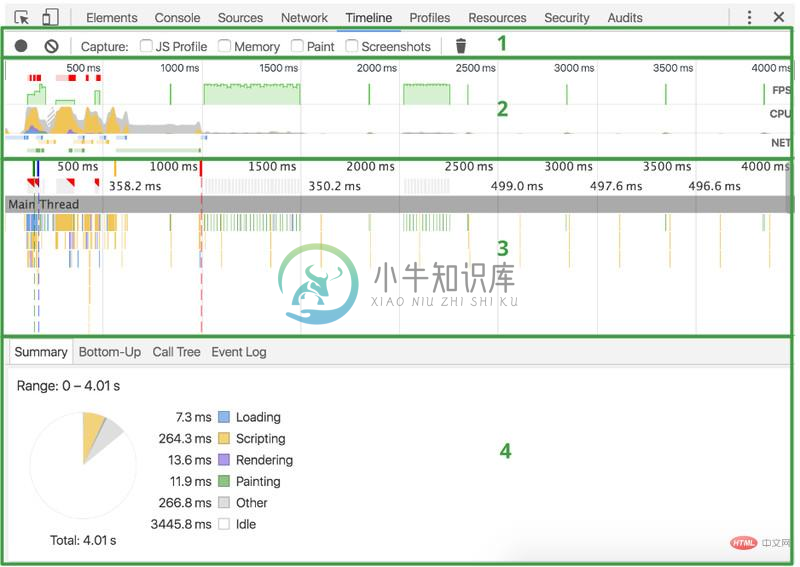
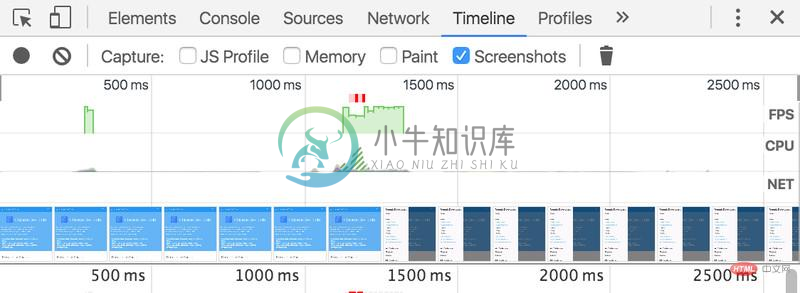
Timeline(时间轴)面板包含四个窗格:
- Controls: 开始录制,停止录制,并配置在录制过程中捕获的信息。
- Overview: 页面性能的高级摘要。 更多关于这一点见文章下面。
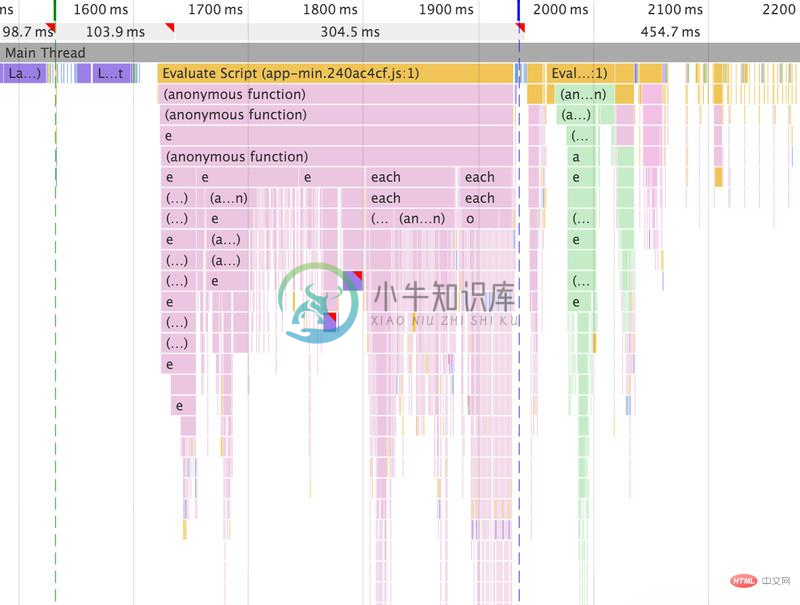
- Flame Chart: CPU 栈跟踪的可视化。
你可能会在你的火焰图表看到一到三个点和垂直线。 蓝线代表DOMContentLoaded事件。 绿线表示第一次绘制的时间。 红线代表load事件。 Details: 选择事件时,此窗格显示有关该事件的更多信息。 当未选择任何事件时,此窗格显示有关所选时间范围的信息。

概述窗格
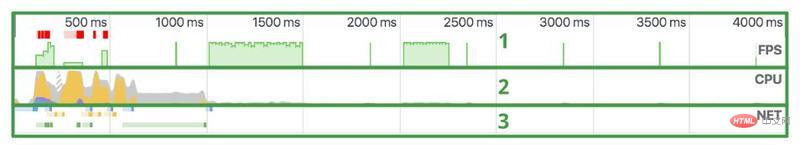
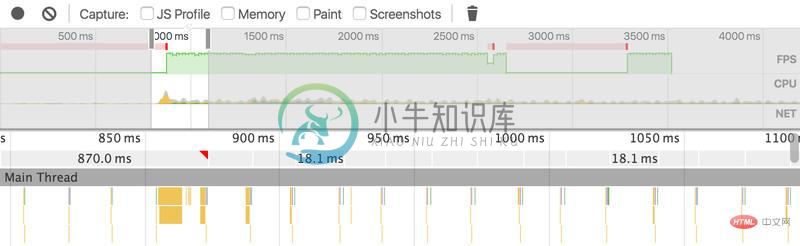
Overview(概述)窗格由三个图表组成:
- FPS: 每秒帧数。绿色条越高,FPS越高。FPS曲线图上方的红色块表示长帧,这可能是jank的候选。
- CPU: CPU资源。此区域图表指示哪些类型的事件消耗CPU资源。
- NET:每个彩色条代表一个资源。条越长,表示检索该资源所花费的时间越长。每个条的较亮部分表示等待时间(从请求资源到下载第一个字节之间的时间)。较暗的部分表示加载时间(下载第一个到最后一个字节之间的时间)。
彩色条代表的含义如下:
- HTML文件是 blue (蓝色) 的。
- 脚本是 yellow (黄色) 的。
- 样式表是 purple (紫色) 的。
- 媒体文件是 green (绿色) 的。
其他杂项资源是 grey (灰色) 的。

进行录制
要想录制页面加载,打开Timeline(时间轴)面板,打开要录制的页面,然后重新加载页面。Timeline(时间轴)面板自动录制页面重新加载。
为了录制页面交互,打开Timeline(时间轴)面板,然后点击Record(录制)按钮( )或按键盘快捷键Cmd+E(Mac)或Ctrl+E(Windows / Linux)以开始录制。录制期间
)或按键盘快捷键Cmd+E(Mac)或Ctrl+E(Windows / Linux)以开始录制。录制期间Record(录制)按钮会变为红色(表示正在录制)。执行您的网页交,然后按下Record(录制)按钮或再次按键盘快捷键以停止录制。
当录制完成时,DevTools会推测出录制的哪部分与您最相关,并自动缩放到该部分。
录制注意事项
- 保持录制尽可能短。 较短的录制通常使分析更容易。
- 避免不必要的操作。避免与您要录制和分析的活动无关的操作(鼠标点击,网络加载等)。 例如,如果要录制点击登录按钮后发生的事件,不要滚动页面,加载图像等。
- 禁用浏览器缓存。当录制网络操作时,最好从DevTools
Settings(设置)面板或Network conditions(网络条件)抽屉式窗格中禁用浏览器的缓存。 - 禁用扩展程序。Chrome扩展程序可能会对应用程序的时间轴录制产生一些不相关的干扰。请在隐身模式中打开Chrome窗口,或创建新的Chrome用户配置文件,以确保您的环境没有扩展程序。
查看录制详情
当你在Flame Chart (火焰)图表中选择事件时,Details(详细信息)窗格将显示有关事件的其他信息。

一些标签,如Summary(摘要),适用于所有事件类型。 其他标签仅适用于特定事件类型。有关每种录制类型的详细信息,请参阅时间轴事件参考。
在录制过程中捕获屏幕截图
Timeline(时间轴)面板可以在网页加载过程中捕获屏幕截图。此功能称为Filmstrip(幻灯片)。
在进行录制之前,请在Controls(控制)窗格中勾选Screenshots(屏幕截图)复选框,可以捕获录制的屏幕截图。屏幕截图显示在Overview(概述)窗格下方。

将鼠标悬停在Screenshots(屏幕截图)或Overview(概述)窗格上,可以查看整个录制过程中某个点放大的截图。 向左和向右移动鼠标可以模拟录制的动态图。
分析JavaScript
在你录制前勾选JS Profile(JS分析)复选框,可以在时间轴录制过程中捕获JavaScript堆栈。 当启用JS profiler(JS分析器)时, 你的Flame Chart (火焰)图会显示所有被调用的JavaScript函数。

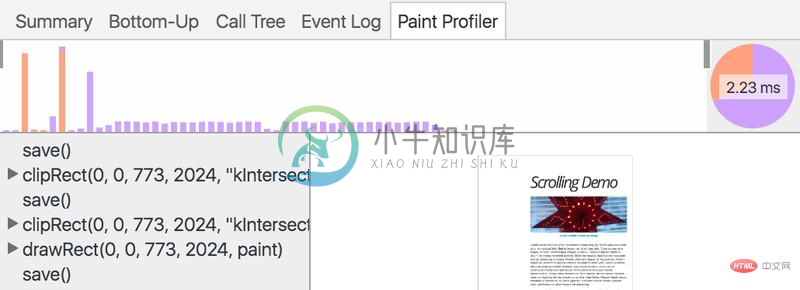
分析页面绘制
在开始录制获得更多的观察Paint(绘制)事件之前,勾选Paint(绘制)复选框。 当绘制分析启用后,单击一个Paint(绘制)事件, 在Details(详细)窗格中将显示一个新的Paint Profiler(绘制分析器)tab页,其中显示有关该事件的更详细信息。

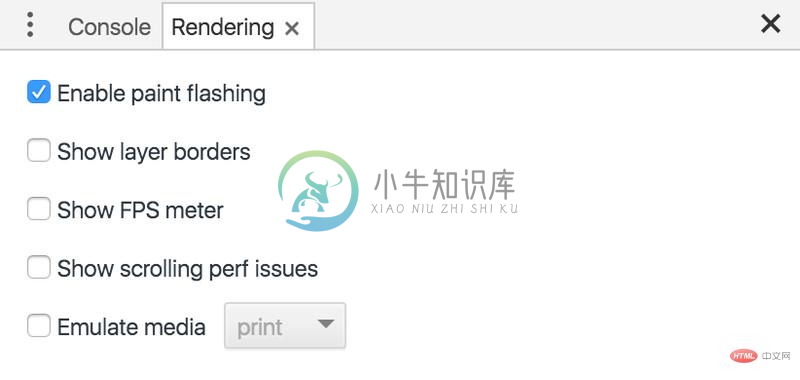
渲染设置
打开DevTools主菜单,选择More tools(更多工具)>Rendering settings(渲染设置) 来访问渲染设置,这些设置在调试绘制问题时可能会有所帮助。 渲染设置在控制台抽屉式窗格旁边的tab页打开(按esc键显示控制台抽屉式窗格,如果它隐藏)。

搜索录制
在查看事件时,你可能想重点关注某一种类型的事件。 例如,您可能需要查看每个Parse HTML事件的详细信息。
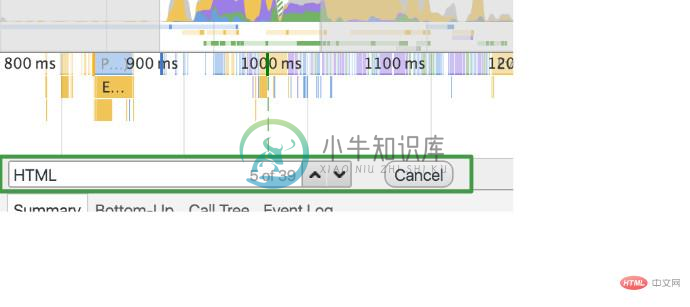
在时间轴对焦时按Cmd+F(Mac)或Ctrl+F(Windows / Linux)可以打开查找工具栏。 键入要检查的事件类型的名称,例如Event。
工具栏仅应用于当前选定的时间范围。在所选时间范围之外的任何事件不会被包括在结果中。
向上和向下箭头可按时间顺序查看结果。 因此,第一个结果表示所选时间范围内的最早事件,最后一个结果表示最后一个事件。 每次你按向上或向下箭头, 选择了一个新事件,因此您可以在Details(详细)窗格中查看其详细信息。 按向上和向下箭头等同于点击Flame Chart火焰图表中的事件。

放大时间轴的某一部分
您可以放大录制的某一部分,以便更轻松地进行分析。 您可以使用Overview(概述)窗格放大录制的某一部分。 缩放后,Flame Chart火焰图表会自动缩放,以匹配相同的部分。

要放大时间轴的某一部分:
- 在
Overview(概述)窗格中,使用鼠标在时间轴拖动以选择一个时间段。 - 调整标尺区域中的灰色滑块。
一旦您选择了一个部分,您可以使用W,A,S,和D键调整选择的时间段。W和S分别表示放大和缩小。A和D分别表示向左和向右移动。
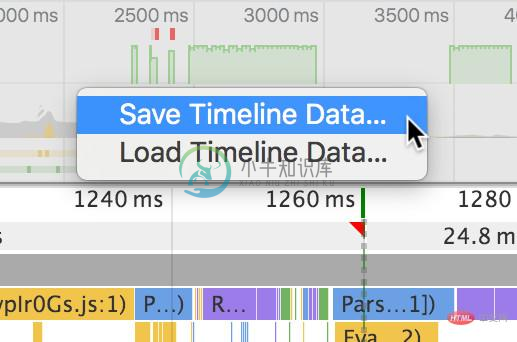
保存和加载录制
您可以通过在Overview(概述)窗格或Flame Chart火焰图表窗格内右键单击并选择相关选项来保存和打开录制。