检查动画
使用Chrome DevTools Animations(动画)检查器检查和修改动画。

TL;DR
- 通过打开
Animation Inspector(动画检查器)捕获动画。它会自动检测动画并将它们分组。 - 通过减慢动画,重播动画,或查看源代码,来检查动画。
- 通过更改动画的时间,延迟,持续时间或关键帧偏移来修改动画。
概述
在Chrome DevTools动画检查主要有两个目的。
- 检查动画。 您希望减慢,重播或查看动画组的源代码。
- 修改动画。 您想要修改动画组的时间,延迟,持续时间或关键帧偏移。 目前不支持贝塞尔编辑和关键帧编辑。
动画检查支持CSS动画,CSS转换和web动画。目前不支持requestAnimationFrame动画。
什么是动画组?
动画组是一组看起来彼此相关的动画。目前,web中没有真正的组动画概念,因此运动设计师和开发人员必须组合和计时单个动画,以使它们看起来是一个连贯的视觉效果。Animation Inspector(动画检查器)根据开始时间(不包括延迟等)预测哪些动画相关,并将它们并排分组。换句话说,在同一脚本块中触发的一组动画会被分到一组,但如果它们是异步的,那么它们将被分别分组。
开始
有两种打开动画检查器的方法:
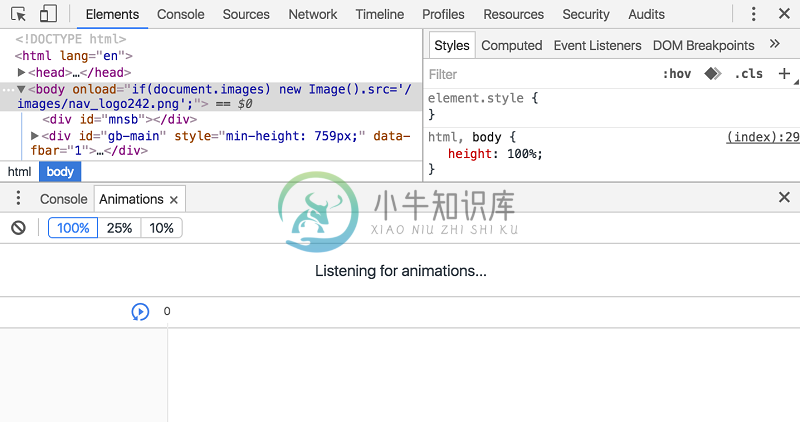
- 打开
Elements(元素)面板,找到Styles(样式)窗格,然后按下Animations(动画)按钮( )。
)。 - 打开
Command Menu(命令菜单)和类型Drawer: Show Animations。
Animation Inspector(动画检查器)将在Console(控制台)抽屉式选项卡旁边打开。由于它是一个抽屉式选项卡,您可以从任何DevTools面板中使用它。

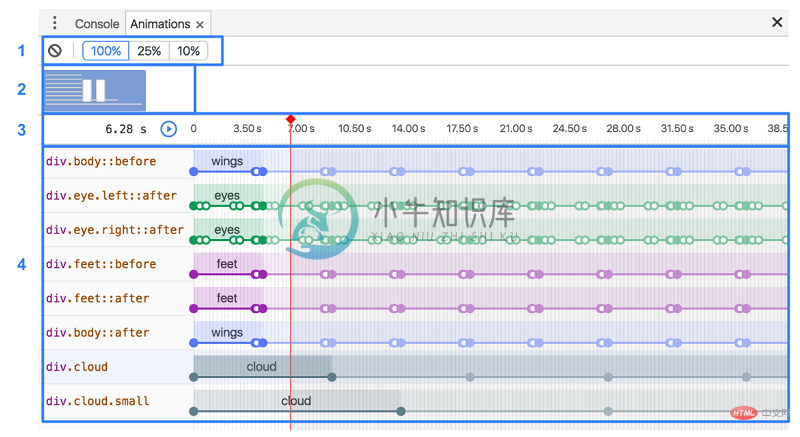
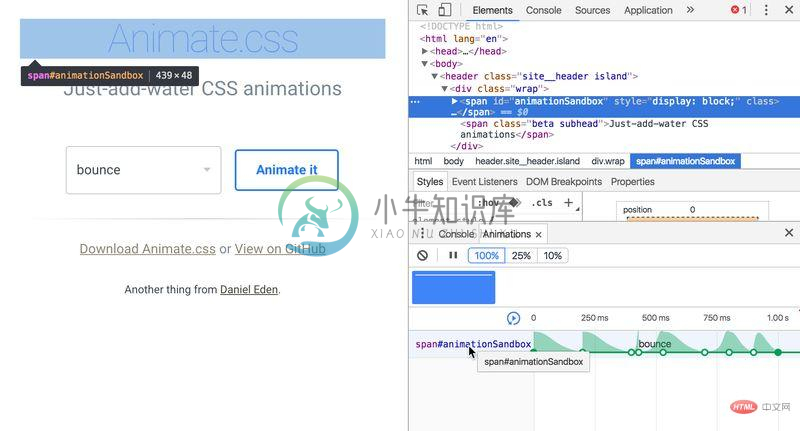
Animation Inspector(动画检查器)分为四个主要部分(或窗格)。请看下图中对应编号的说明:
Controls(控件) - 从此处可以清除所有当前捕获的动画组,或更改当前选定动画组的速度。Overview(概述) - 在此处选择一个动画组以在Details(详细)窗格中检查和修改它。Timeline(时间轴) - 暂停并从此处开始播放动画,或跳到动画中的特定点。Details(详细) - 检查并修改当前选定的动画组。

要捕获动画,只需打开Animation Inspector(动画检查器),然后在页面上执行触发动画的交互。如果是在网页加载时触发动画,您可以重新加载页面来检测动画。
注:打开animate.css 查看演示。
检查动画
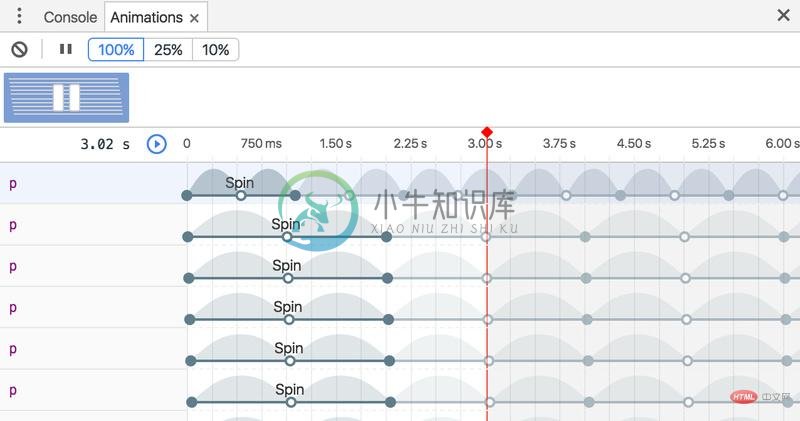
一旦你捕获到动画后,这里有几种方法可以重播动画:
- 将鼠标悬停在
Overview(概述) 窗格中的缩略图上,可预览该动画。 - 从
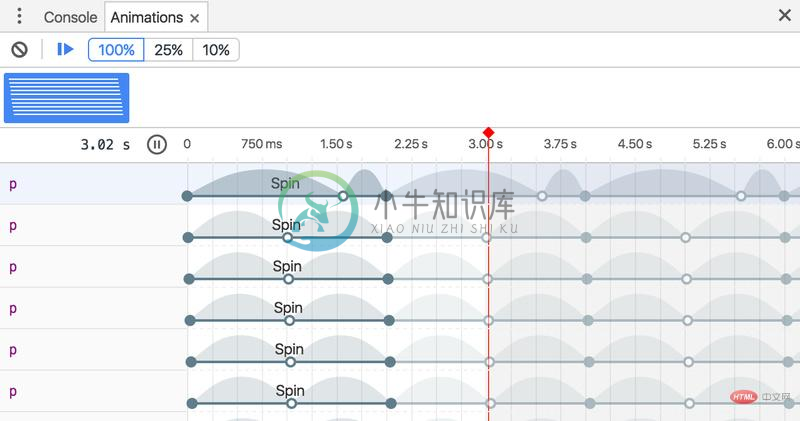
Overview(概述) 窗格中选择动画组(以便它在Details(详细)窗格中显示)并按下replay(重播)按钮( )。动画将在可视窗口中重新播放。点击
)。动画将在可视窗口中重新播放。点击animation speed(动画速度)按钮( )可更改当前选定动画组的播放速度。您可以使用在
)可更改当前选定动画组的播放速度。您可以使用在Details(详细)和Timeline(时间轴)窗格中红色直立的时间轴控制条来更改动画执行的当前位置。 - 单击并拖动红色直立的时间轴控制条来预览可视窗口中的动画。
查看动画详细信息
一旦你捕获了一个动画组,单击 Overview(概述) 窗格中的动画组来查看其详细信息。在Details(详细)窗格中,每个单独的动画都会占单独的一行。

将鼠标悬停在动画上,在视口中会将其突出显示。单击动画会在Elements(元素)面板中选中执行动画的元素。

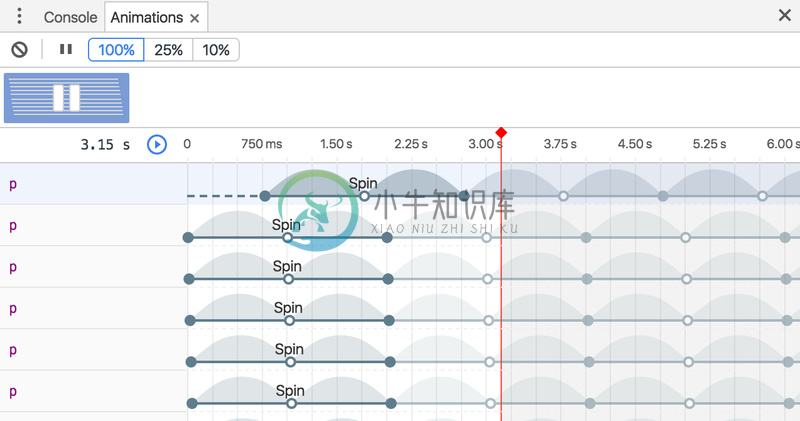
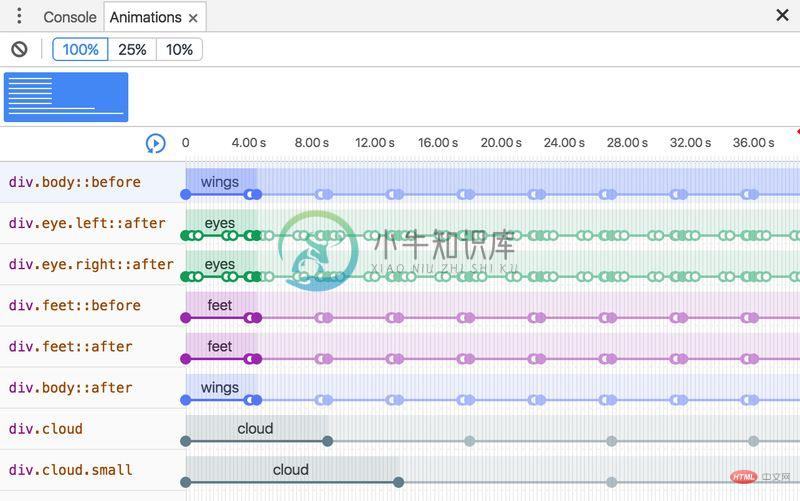
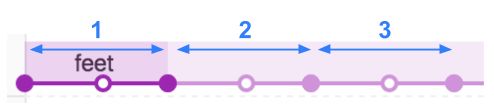
动画的最左边,颜色较深的部分是它的定义。向右,更浅色部分代表迭代。例如,在下面的截图中,第二部分和第三部分代表第一部分的迭代。

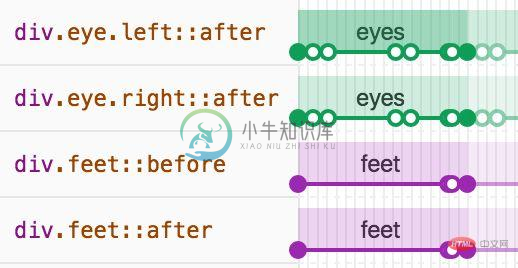
如果两个元素应用于相同的动画, Animation Inspector(动画检查器)会为它们分配相同的颜色。颜色本身是随机的,没有意义。 例如,在下面的截图中这两个元素div.eye.left::after和div.eye.right::after,相同的动画(eyes)应用于他们,同样的还有div.feet::before和div.feet::after元素。

修改动画
Animation Inspector(动画检查器)中有三种修改动画的方法:
- 动画的持续时间。
- 关键帧时间控制。
- 开始时间延迟。
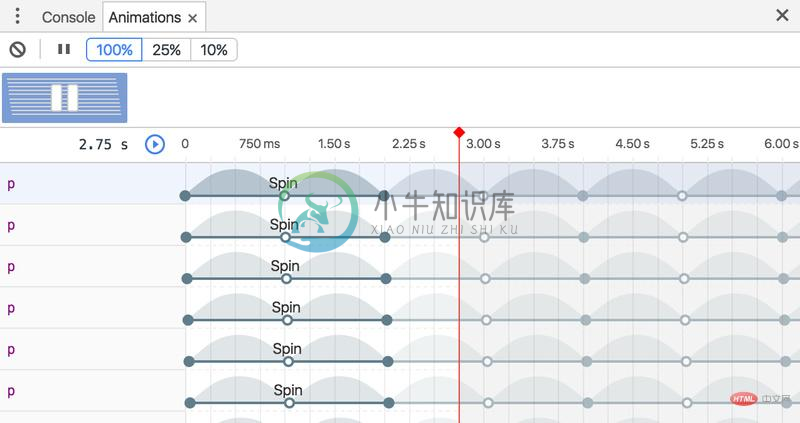
对于这部分,假设下面的截图表示原始动画:

若要更改动画的持续时间,单击并拖动第一个或最后一个圆圈。

如果动画定义了任何关键帧规则,那么它们被表示为内部白色圆圈。单击并拖动其中一个可以更改关键帧的时间控制。

要向动画添加一个延迟,点击并拖动它的任何地方,除了圆圈。