使用开发人员工具检查webkit-input-placeholder
可以使用以下样式设置文本输入的占位符:
-webkit-input-placeholder {
color: red;
}
我正在网上看一个网站,我想使用相同的占位符颜色,因为他们做的。有可能查出他们用的是什么颜色吗?我想包括任何alpha值,所以我不能仅仅用图像编辑器对颜色进行采样。
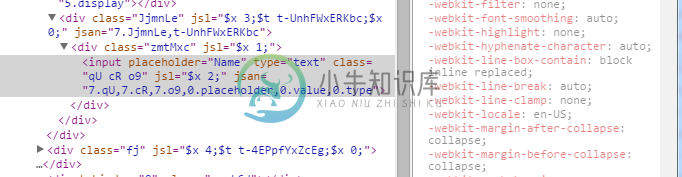
当我使用Chrome开发工具检查元素时,我看到:

Dev tools在检查输入元素时不提供有关placeholder元素的信息。还有别的办法吗?
共有1个答案
我想出来了。
诀窍是在Chrome Developer Tools的设置面板中启用“显示用户代理阴影DOM”:
要进入设置,请单击Dev Tools面板右上方的“”按钮,然后单击settings,它位于default Preferences选项卡下。
-
为了使调试更容易,Electron 原生支持 Chrome DevTools Extension。 对于大多数DevTools的扩展,你可以直接下载源码,然后通过 BrowserWindow.addDevToolsExtension API 加载它们。Electron会记住已经加载了哪些扩展,所以你不需要每次创建一个新window时都调用 BrowserWindow.addDevToolsExte
-
对于大多数DevTools的扩展,你可以直接下载源码,然后通过API加载它们。Electron会记住已经加载了哪些扩展,所以你不需要每次创建一个新window时都调用BrowserWindow.addDevToolsExtensionAPI。 注:React DevTools目前不能直接工作,详情留意https://github.com/atom/electron/issues/915 参考来编译
-
我使用CSS属性来控制webkit浏览器的日期输入字段的外观。为了做进一步的调试,我想在我的开发工具中检查它。 下面是一个代码页:https://codepen.io/neiya/pen/joerjqb 是否可以使用Chrome或其他浏览器开发工具查看和编辑这些属性?
-
我正在寻找如何使用IE11开发工具查看cookie集。我在network profiling中看到一个选项,可以查看来回发送的cookie,但这实际上不是一回事。因为它是按请求使用的,所以使用起来很麻烦。当然,一定有一种方法可以像在IE10中一样查看所有的cookie。
-
问题内容: 我正在开发一个Web应用程序,因为它可以访问下面的数据库,所以我需要能够从Safari,Chrome,Firefox和Internet Explorer中禁用开发人员工具,并在Firefox和所有类似的应用程序中禁用Firebug。有没有办法做到这一点? 注意:数据库提供的AJAX框架要求提供给数据库的任何内容都必须在可修改的Web参数中,并且返回的所有内容都必须使用JavaScrip
-
问题内容: 传统上,我使用FireBug调试AJAX请求。它使您既可以检查请求的内容,也可以检查从服务器发回的响应。(当这些情况发生时,它还会在控制台中通知您,这是Chrome似乎缺少的有用功能)。 在Chrome中,我似乎只能查看请求,而不能查看响应。当我尝试检查响应时,UI只会显示“无可用内容”(开发人员工具>资源> myRequest.php>内容)。我是否必须打开电源才能使Chrome开发

