在Chrome中检查大型JSON数据
我的网站上有一个页面,该页面使用jquery
AJAX从PHP后端请求JSON数据。我想查看返回给浏览器的JSON,并尝试使用Chrome浏览器的开发人员工具(位于下)进行操作Network> Response。
问题:
尽管我可以通过在其中选择XHR项来查看JSON数据,但是响应似乎在途中中断了。根据Chrome的说法,此JSON响应大小为300-400KB。我想知道网页是否接收到了完整的JSON响应而没有截断,如果没有,我如何查看接收到的完整数据?
问题答案:
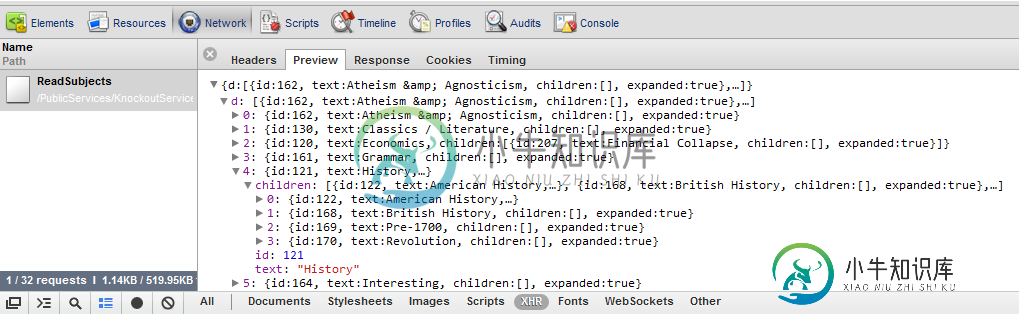
您是否尝试过“预览”选项卡-它使您可以将结果视为适当的JavaScript对象,并具有扩展节点的功能。它比“响应”选项卡中的原始文本容易得多。

-
我使用axios从API获取数据,然后使用节点中的数据。js应用程序。数据是由300个对象组成的数组,如下所示: 获取此对象数组后,我需要转换每个对象:用新的键替换其键,并将一些值转换为适当的数据类型(字符串到浮点): 现在我只使用For循环,并在每次迭代中转换每个对象的键和值。但是像这样的物体将会有成千上万。它将是处理这些数据的工人。在节点中处理它们的最佳方式是什么。js? 我将使用一些现成的队
-
问题内容: 有什么方法可以在Chrome中禁用。 实际上,我正在跨域发出JSONP请求。它可以在Firefox上正常工作,但是在使用chrome时,在控制台上会出现一些错误。 拒绝从“ https://example.com ” 执行脚本,因为其MIME类型(“ text / plain”)不可执行,并且启用了严格的MIME类型检查。 它在Mozilla中可完美运行。问题仅在Chrome中出现 这
-
问题内容: 我从节点7 开始就熟悉使用该选项。现在在节点8上,它不起作用。今天,我要求节点照常使用检查器: 它回应如下: 如果我尝试打开该链接,Chrome会说: 在此之前,它曾经是一个“ chrome-devtools://”链接,该链接非常出色。 是什么赋予了? 到处搜索,我找不到与此链接有关的任何内容。 问题答案: 有来自nodejs文档的信息 选项1:在基于Chromium的浏览器中打开。
-
问题内容: 我一直在尝试从我的php文件中检索JSON数据,这给了我很麻烦。这是我的代码 我的视图中的代码: 尝试在我的控制器中检索: 什么都不输出。 这是我的标题: 我在开发人员工具中可以看到的回应: 但是在浏览器中,输出为空。我试图解决这个问题超过4个小时,但徒劳无功。 我的查看代码: 控制器代码: 问题答案: 我在CI中用于Ajax调用的一般方法: JS: 控制器:
-
问题内容: 我可能在这里,但是我真的无法弄清楚我的代码出了什么问题: 输出为if语句从不触发。有人可以在这里发现我的错误吗? 问题答案: 您的问题是您之前在代码中已将其重新定义为变量。这意味着当您执行if时会返回,因为它们不相等。 话虽如此,您应该在测试事物的类型时使用它,这不会避免覆盖问题,而是一种使用Python方式检查类型的方法。
-
问题内容: 一台服务器上的应用程序查询在另一台服务器上运行的redis。来自查询的结果数据集大约为25万,在应用服务器上似乎需要40秒。 在redis服务器或app服务器上使用命令执行命令时,在两种情况下,它们都需要大约40秒才能完成,如所述。 在查询期间,redis服务器使用大约15%的CPU。 问题: 花费40秒检索250k记录是否很慢?是否有可能将其加速到几秒钟? 问题答案: 首先,它取决于

