Console API 参考
使用 Console API 将信息写入控制台,创建JavaScript配置文件和启动调试会话。
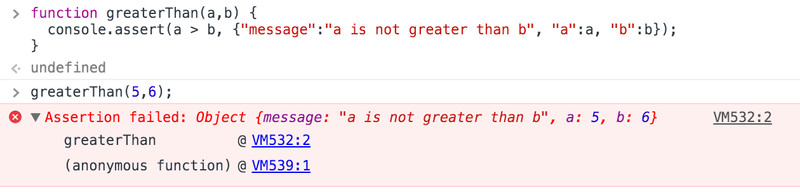
console.assert(expression, object)
如果计算表达式返回false时,向控制台写入一个error。
function greaterThan(a,b) { console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b});
}
greaterThan(5,6);
console.clear()
清空控制台。
console.clear();
如果勾选了Preserve log(保留日志)复选框,那么console.clear()将被禁用。 但是,点击clear console(清除控制台)按钮( ) 或在控制台处于焦点状态下使用快捷键Ctrl+L(Mac,Windows,Linux)仍然可以工作。
) 或在控制台处于焦点状态下使用快捷键Ctrl+L(Mac,Windows,Linux)仍然可以工作。
console.count(label)
写入count()在相同的行和相同的标签已被调用的次数。
function login(name) { console.count(name + ' logged in');
}有关更多示例,请参阅计数语句执行。
console.debug(object [, object, ...])
与console.log()相同。
console.dir(object)
打印指定对象的JavaScript表示形式。 如果正在记录的对象是HTML元素,那么打印为DOM表示的属性, 如下所示:
console.dir(document.body);

了解函数式对象格式化程序(%O),更多有关详细信息,请参阅字符串替换和格式化。
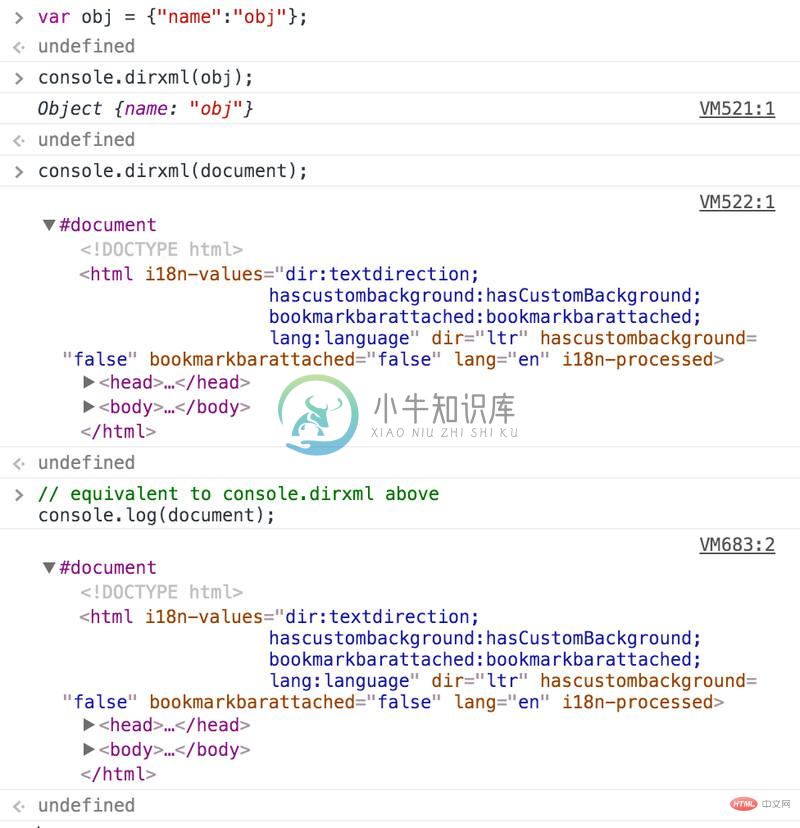
console.dirxml(object)
如果可能,打印对象的后代元素的XML表示,或JavaScript表示(如果没有)。 在HTML和XML元素上调用console.dirxml()等效于调用console.log()。
console.dirxml(document);

console.error(object [, object, ...])
打印的消息类似于console.log(),将消息样式化为错误,并包含调用该方法的堆栈跟踪。
console.error('error: name is undefined');
console.group(object[, object, ...])
具有可选标题的新日志记录分组的开始。 在console.group()之后和console.groupEnd()之前发生的所有控制台输出可视为一个分组。
function name(obj) {
console.group('name');
console.log('first: ', obj.first);
console.log('middle: ', obj.middle);
console.log('last: ', obj.last);
console.groupEnd();
}
name({"first":"Wile","middle":"E","last":"Coyote"});
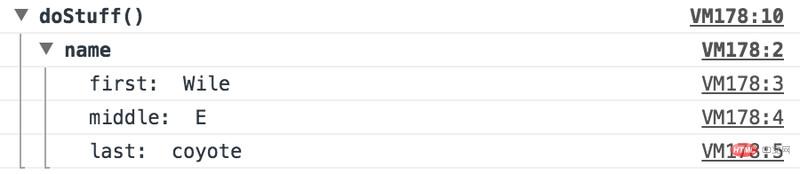
你还可以嵌套分组:
function name(obj) {
console.group('name');
console.log('first: ', obj.first);
console.log('middle: ', obj.middle);
console.log('last: ', obj.last);
console.groupEnd();
}
function doStuff() {
console.group('doStuff()');
name({"first":"Wile","middle":"E","last":"coyote"});
console.groupEnd();
}
doStuff();
console.groupCollapsed(object[, object, ...])
创建新的日志记录分组,初始状是折叠的而不是展开的。
console.groupCollapsed('status');
console.log("peekaboo, you can't see me");
console.groupEnd();console.groupEnd()
关闭一个日志记录分组。有关示例,请参见console.group()。
console.info(object [, object, ...])
打印一个消息,如console.log(),但还会在输出消息的旁边显示一个图标(带有白色“i”的蓝色圆圈)。
console.log(object [, object, ...])
在控制台中显示消息。将一个或多个对象传递给这个方法。每个对象被单独计算并将其连接成一个由空格分隔的字符串。
console.log('Hello, Logs!');格式说明符
第一个传递的对象包含一个或多个格式说明符。格式说明符由百分比符号(%)后加字母组成来表示应用的格式。
您传递的第一个对象可以包含一个或多个格式说明符(format specifiers)。格式说明符由百分号(%)开始,后面跟有表示要应用的格式的字母。
相关指南:在 Console(控制台)中诊断和打印日志
console.profile([label])
启动一个JavaScript CPU 状态分析,可以添加一个可选标签名。要停止分析,请调用console.profileEnd()。每个分析结果都将添加到Profiles(分析)面板。
function processPixels() {
console.profile("processPixels()");
// later, after processing pixels
console.profileEnd();
}console.profileEnd()
停止当前JavaScript CPU分析会话(如果正在进行),并将报告打印到Profiles(分析)面板。
有关示例,请参见console.profile()。
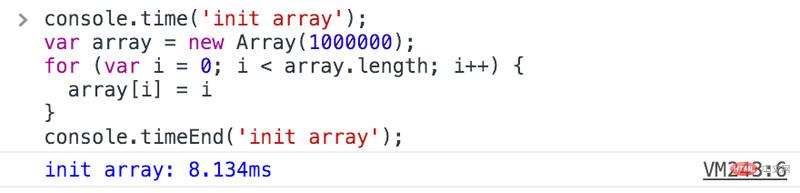
console.time(label)
启动一个与标签关联的新计时器。当使用相同的标签调用console.timeEnd()时,计时器将停止计时,并且在控制台中显示执行时间。计时器的值精确到亚毫秒。传递给time()和timeEnd() 的字符串必须匹配,否则计时器将不会停止计时。
console.time("Array initialize");
var array = new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
}
console.timeEnd("Array initialize");
console.timeEnd(label)
如果当前计时器正在进行,则停止当前计时器,并向控制台打印计时器标签,然后显示已用时间。
有关示例,请参见console.time()。
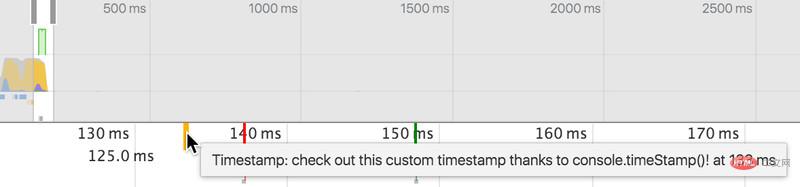
console.timeStamp([label])
在记录会话期间向Timeline(时间轴)面板添加一个事件。
console.timeStamp('check out this custom timestamp thanks to console.timeStamp()!');
相关指南:使用Timeline(时间轴)工具
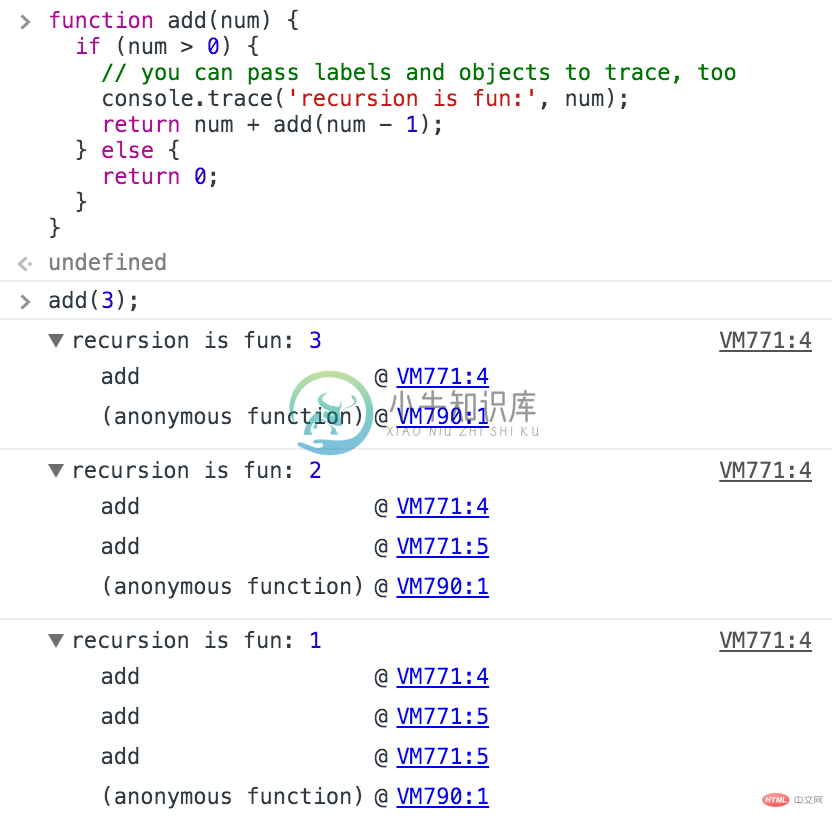
console.trace(object)
在调用该方法的地方打印堆栈跟踪。
console.trace();

console.warn(object [, object, ...])
打印一个消息,类似于console.log(),但在输出的消息旁边还显示一个黄色警告图标。
console.warn('user limit reached!');