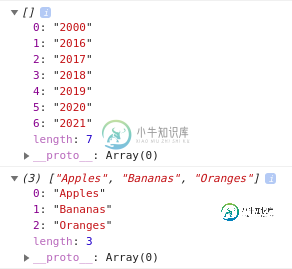
Chrome开发工具中的不同数组
为什么 Chrome 开发工具在水果数组前面放了一个“(3)”,而不是年份数组?

第一个是这样获取的结果:
fetch('http://localhost:8000/damagequery')
.then(response => response.json())
.then(data => {
data.forEach(element => {
console.log(element[""][1])
damageCount.push(element[""][0])
year.push(element[""][1].toString())
// [0][""]
// [0][""][0]
});
});
第二个只是这样的测试:
let fruit = ['Apples', 'Bananas', 'Oranges']
共有3个答案
JS确实比较引用的数组相等性,这意味着即使您的数组包含相同的元素,它们也不会相等,因为它们位于不同的内存地址。
如果你想比较两个数组,我推荐使用lodash。请看这里的例子:
使用lodash比较锯齿数组(项目存在而无顺序)
如果您不想使用lodash,您需要定义自己的逻辑:
const a = [1, 2, 3];
const b = [1, 2, 3];
const areEqual = a.length === b.lenght && a.every((elem, index) => elem === b[index]);
这个问题似乎与这个问题有关,这个问题有非常详细的回答。
如何在JavaScript中比较数组?
原因很简单,年数组在填充之前被记录到控制台。您使用了get ch,它是异步的,所以它在console.log(年)之后被调用,但是由于JS中的引用,数组在您在控制台中单击后被“刷新”。
类似情况如下:
let year = [];
let fruit = ['Apples', 'Bananas', 'Oranges'];
setTimeout(function() {
const response = ["2000", "2016", "2017"];
response.forEach(element => {
year.push(element);
});
}, 500);
console.log(year);
console.log(fruit);
现场示例:http://jsfiddle.net/BlackLabel/yzucwp5b/
-
Chrome 开发者工具是一套内置在Google Chrome中Web开发和调试工具。使用开发者工具来重演,调试和剖析您的网站。
-
问题内容: 当用户禁用JavaScript时,我正在尝试调试网站的功能。我想知道如何禁用Google Chrome DevTools中页面的JavaScript? 问题答案: 单击“ 开发人员工具”角落的菜单,单击“设置”,然后在下进行检查。
-
我试图在用户禁用其JavaScript时调试网站的功能。我想知道如何从Google Chrome DevTools中禁用JavaScript页面?
-
默认情况下,这些工具会在chrome窗口的底部打开。对于宽屏幕显示器来说,这是一个相当糟糕的选择,因为右侧有大量的空空间,但没有多少垂直空间可供备用。不幸的是,我没有办法重新定位工具。我想有他们在旁边,类似于Firebug。 与我想要的类似的唯一选项是分离开发工具,并将chrome和工具窗口并排放置。这对于从IDE到浏览器和返回的快速Alt-Tab不是很方便,所以一个“集成”的解决方案会很好。
-
我一直在使用谷歌Chrome开发工具。突然,工具栏图标消失了。它们曾经位于、等的上方。。。现在他们走了。我想这没关系,因为我一开始不需要它们。但是,有没有办法把它们重新打开?
-
我试图使用本教程从Mozilla(https://developer.Mozilla.org/en-us/docs/web/javascript/inheritance_and_the_prototype_chain)调用对象的方法,但似乎不起作用。 有人知道为什么吗? 谢谢, 一些代码:

