浅谈Xcode 开发工具 XCActionBar
XCActionBar 是一个用于 Xcoded 的通用生产工具。
下载地址:https://github.com/pdcgomes/XCActionBar
基本命令:
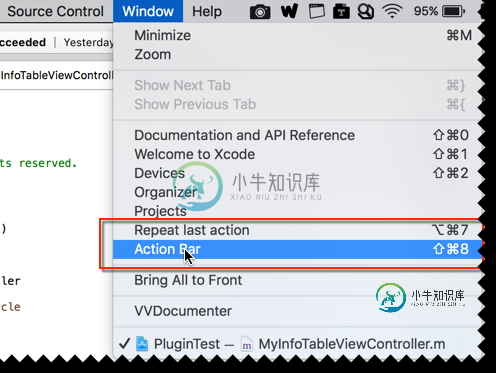
(1)「command+shift+8」或者双击「command」键可以打开「动作输入框窗口」
(2)「command+option+7」或者双击「alt」键可以执行「上次的动作」

编程时可用于双击或三击事件的按键分别为如下5个:
(1)「alt」:NSAlternateKeyMask
(2)「command」:NSCommandKeyMask
(3)「control」:NSControlKeyMask
(4)「fn」:NSFunctionKeyMask
(5)「shift」:NSShiftKeyMask
有用的功能点:
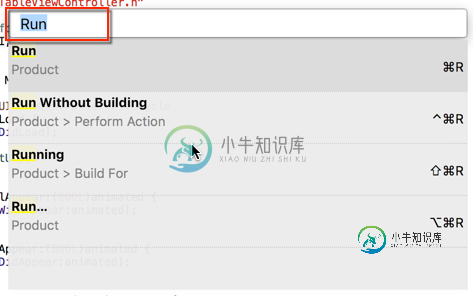
(1)在「动作输入框窗口」输入「Run」或「Open Quickly」等等,这时会智能提示匹配的系统菜单项,选择项,然后按「return」键就可以直接调用对应的系统菜单项;这里也可以看到系统菜单项对应的快捷键

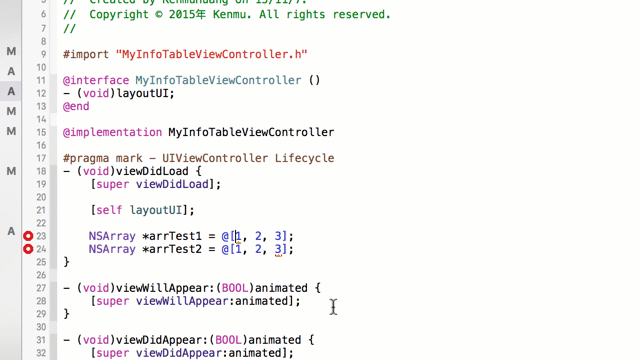
(2)选中内容复用多次:XCDuplicateLineAction
选中内容后,在「动作输入框窗口」输入「Duplicate Lines」,然后按「tab」键,接着输入复用的次数,再按「return」键


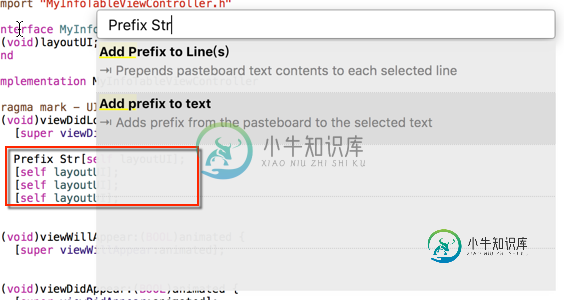
(3)为选中的多行添加前缀或后缀字符串:XCAddPrefixToLinesAction、XCAddSuffixToLinesAction
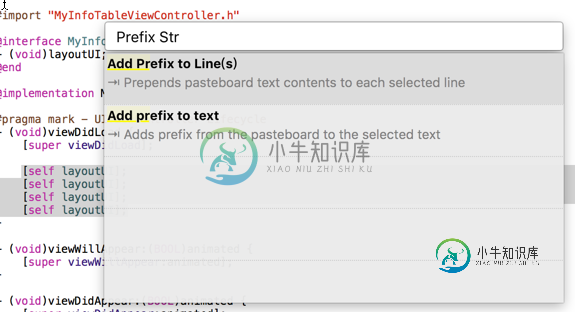
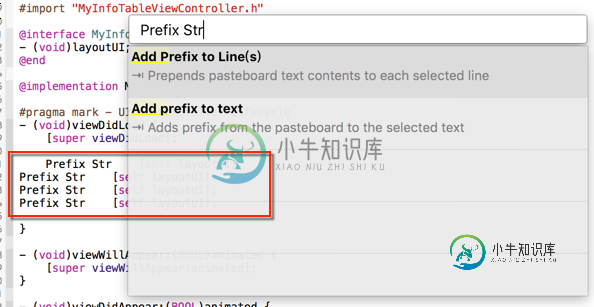
选中多行内容后,在「动作输入框窗口」输入「Add Prefix to Line(s)」或「Add Suffix to Line(s)」,然后按「tab」键,接着输入要添加的字符串,再按「return」键



(4)把选中的多行当作整体内容,添加前缀或后缀字符串:XCAddPrefixToTextAction、XCAddSuffixToTextAction
选中多行内容后,在「动作输入框窗口」输入「Add Prefix to text」或「AddSuffixto text」,然后按「tab」键,接着输入要添加的字符串,再按「return」键

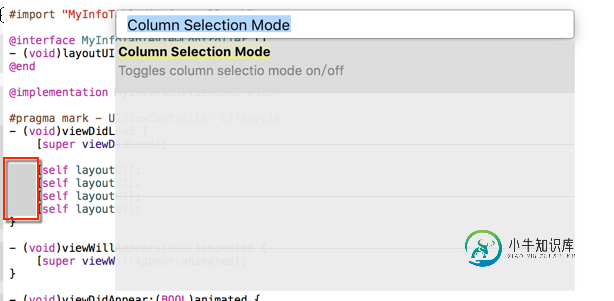
(5)启动多列选择模式;可用于删除多列的内容
在「动作输入框窗口」输入「Column Selection Mode」,然后按「return」键,根据当前状态切换是否启动,这时就可以按住「option」键选择多列

(6)环绕内容;可用于数字类型语法糖操作
选中内容后,在「动作输入框窗口」输入「Surround text with NSNumber Literal」或「Surround text with NSString Literal」,再按「return」键;配合「command+option+7」或者双击「alt」键可以执行「上次的动作」

更多有用内容,请根据 GitHub 里的说明多多实践探索。
-
本文向大家介绍浅谈AJAX开发技术,包括了浅谈AJAX开发技术的使用技巧和注意事项,需要的朋友参考一下 AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML),AJAX并不是一项新的技术,它产生的主要目的是用于页面的局部刷新,从之前的代码开发来看,读者可以发现,每当用户向服务器端发出请求时,那怕需要的只是简单的更新一点点的局部内容,服务器端都会
-
本文向大家介绍浅谈node.js 命令行工具(cli),包括了浅谈node.js 命令行工具(cli)的使用技巧和注意事项,需要的朋友参考一下 一. 先了解一下package.json 每个项目的根目录都有一个 package.json 文件,定义了这个项目所需要的各种模块,以及项目的配置信息,下面是一个比较完整的package.json文件 1. 其中scripts字段 指定了运行脚本命令的np
-
本文向大家介绍浅谈Servlet开发技术基础,包括了浅谈Servlet开发技术基础的使用技巧和注意事项,需要的朋友参考一下 一、Servlet概述 1.sun公司提供的动态web资源开发技术。本质是上一段java小程序,要求这个小程序必须实现Servlet接口,以便服务器能够调用。 2.开发Servlet的两个步骤 *实验:Servlet的快速入门 (1)步骤一:写一个java程序实现Servle
-
测试是 Web 应用开发过程中不可获缺的工作。Nuxt.js 尽量帮助你简化这部分工作。 端对端测试 ava 是一个很强大的 JavaScript 测试框架,结合 jsdom,我们就可以轻松地给 nuxt 应用进行端对端测试。 首先,我们需要添加 ava 和 jsdom 作为项目的开发依赖: npm install --save-dev ava jsdom 然后在 package.json 中添加
-
第三方 SDK C#: v2ray-dotnet-sdk 自动化工具 V2Ray 使用下列自动化工具进行编译和发布。 Bazel: 用于编译和打包。 Azure DevOps: 用于部分项目的自动化发布。 Google Cloud: 用于部分项目的自动化发布。 CloudFlare: 用于支持官网和域名解析。
-
剖析性能 使用 Devel::NYTProf,或 Devel::DProf。 分析代码质量 使用 Perl::Critic,它基本上是针对 Perl 的 lint。 分析变量结构 使用 Data::Dumper。

